这篇文章发布于 2012年09月7日,星期五,01:05,归类于 CSS相关。 阅读 891241 次, 今日 17 次 407 条评论
一、写在前面的秋裤
早在去年的去年,我就大肆介绍了2D transform相关内容。看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了~~
看看下图女帝的动作以及神情,就可以知道名字带D的家伙的厉害!

最近折腾iPad的一些东西,有一些3D效果的交互。有些事情,总以为是遥远的未来,谁知真正发生的时候说来就来,比如说一颗想结婚的心,又比方说在实际项目中折腾3D transform效果。

然而,虽然以前折腾过3D变换效果(webkit),但都是依葫芦画瓢,囫囵吞枣,真正要轻松实现想要的3D效果,是需要深入理解的,于是,此时的自己苦逼了,泪奔ing……
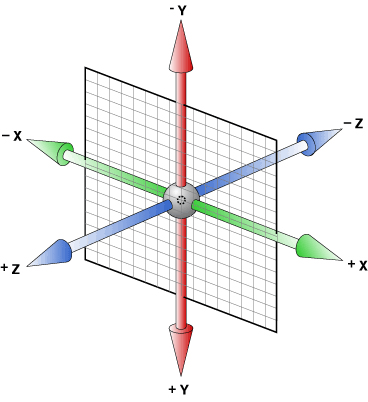
木有办法,找资料,自己思考学习呗,当我看到下面这张基本图的时候,我的右侧的浓眉毛不由自主抖动了两下,呵,呵呵~~

这个长得像原子核一样的是什么东东?那像章鱼哥一样四处横生的箭头好吓人哦!后面怎么还有一个苍蝇拍??  CSS好可怕,我要回去找妈妈……
CSS好可怕,我要回去找妈妈……
想必大部分的同行应该跟我一样,没有爱因斯坦爷爷的智商,没有上镜需要把表摘掉的爸爸。因此,那些术语连篇的CSS3 3D transform介绍的资料过于耀眼,无法直视。怎么办?
好吧,佛家有云,我不入地狱谁入地狱。这里,我就从凡人们的视角说说CSS3 3D transform的一些东西,希望说的东西比较亲民,不要吓着大家。
二、首先,情感化认识
我觉得吧,要想理解一个东西,最好先有一些感性的认识。
CSS3中的3D变换效果,本质上就是我们OOXX时候各种姿势的变换,又称各种体位的变换。
虽然都是成年人,但考虑到仍有不少窝中待守的雏鸟,如果上面的解释想不过来,就想想以下这些:
1. 下图的这些人在干嘛?

跳水?NO, No, No!! 记住,他们不是在跳水,是在做3D变换!!!
2. 下图可爱baby在干嘛 ?
?

广播体操?NO, No, No!! 记住,他不是在做操,是在做3D变换!!!
3. 来到2次元,下图这个妹子在这幅姿态称为:


卖萌?NO, No, No!! 记住,他不是在卖萌,是在做3D变换!!!
哈哈哈哈,是否意识到:在现实世界中,一切的动作,都是属于3D transform变换。 因此,要学习与理解3D transform变换很简单,一句话,到现实世界找个东西映射一下即可。
三、认识的突破口:rotateX, rotateY, rotateZ
3D transform中有下面这三个方法:
rotateX( angle )rotateY( angle )rotateZ( angle )
理解了这三个方法,后面更难懂的perspective就好下手了,可以说是突破口!
rotate旋转的意思,rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴……
什么X轴/Y轴/Z轴,这几个词从我嘴里一出来,别说你们,我自己都晕了~~
赶快,从现实世界找对应东西理解(参照下面人的旋转):
邹凯的体操单杠运动是rotateX;

蔡依林姐姐的钢管舞是rotateY;

旋转飞刀的特技表演是rotateZ。

还是理解不过来?好吧,假设你是男的,以你的女朋友举例,假如原本你和她面对面站着,然后你——
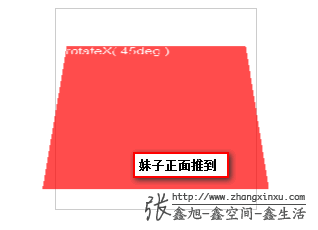
从正面将其推到就是rotateX;

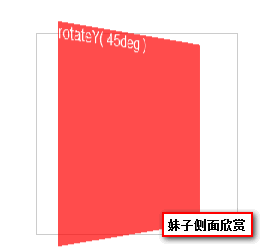
让其原地转个90度欣赏其侧面的丰满曲线就是rotateY;

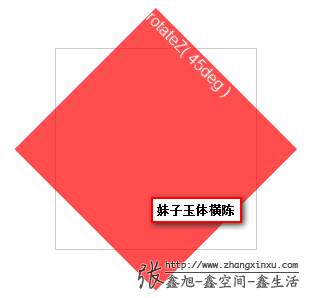
把妹子抱到床上侧面躺着就是rotateZ。

于是,下面CSS世界中的简单3D效果是不是更容易理解了呢?!



四、必不可少的perspective属性
perspective的中文意思是:透视,视角!
perspective属性的存在与否决定了你所看到的是2次元的还是3次元的,也就是是2D transform还是3D transform. 这不难理解,没有透视,不成3D.
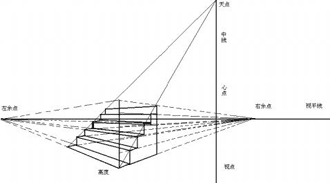
我们初中学美术,或者学建筑的同学肯定接触过透视的一些东西:


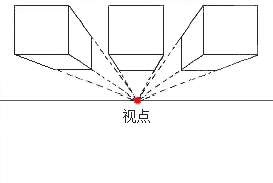
不过,CSS3 3D transform中的透视的透视点与上面两张示例图是不同的:CSS3 3D transform的透视点是在浏览器的前方!
或者这么理解吧:显示器中3D效果元素的透视点在显示器的上方(不是后面),近似就是我们眼睛所在方位!
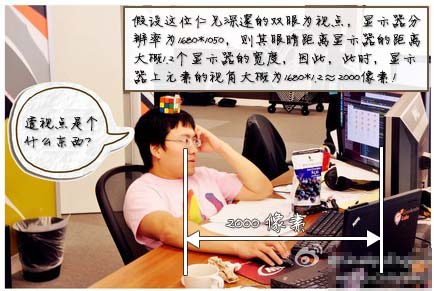
比方说,一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!!

五、translateZ帮你寻找透视位置
如果说rotateX/rotateY/rotateZ可以帮助理解三维坐标,则translateZ则可以帮你理解透视位置。
我们都知道近大远小的道理,对于没有rotateX以及rotateY的元素,translateZ的功能就是让元素在自己的眼前或近或远。比方说,我们设置元素perspective为201像素,如下:
perspective: 201px;
则其子元素,设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,当translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当translateZ值再变大,超过201像素的时候,该元素看不见了——这很好理解:我们是看不见眼睛后面的东西的!
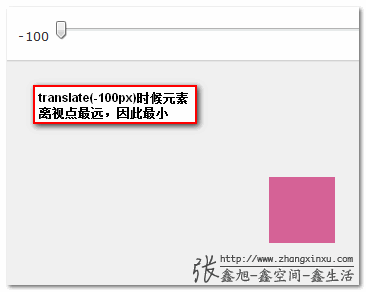
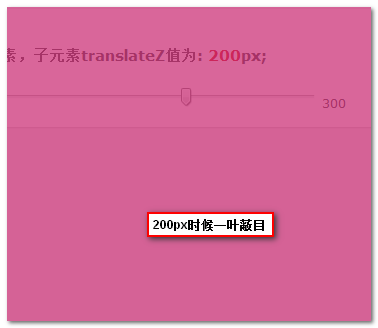
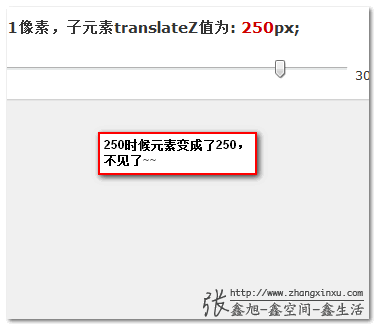
再生动的文字描述也不如一个实例来得直观,您可以狠狠地点击这里:translateZ方法辅助理解perspective视角demo
建议Chrome浏览器下访问,可以使用range控件,演示效果更赞,如下截图:-100时候最小,200时候超级满屏(垂直方向因特殊布局限制没有显示),250的时候因为元素已经在视点之外,因此是一片空白(看不见)。



六、perspective属性的两种书写
perspective属性有两种书写形式,一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与transform的其他属性写在一起。如下代码示例:
.stage {
perspective: 600px;
}
以及:
#stage .box {
transform: perspective(600px) rotateY(45deg);
}
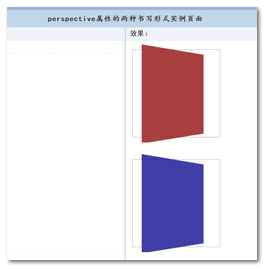
您可以狠狠地点击这里:perspective属性的两种书写demo
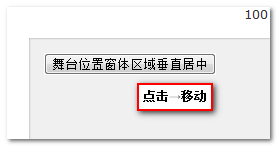
结果如下缩略图:

从上图我们貌似可以看到,虽然书写的形式,属性名称不一致,但是,效果貌似是一样的~~果真是这样吗???
实际上不然,上面的demo上下两个效果之所以会一样,是因为舞台上只有一个元素,因此,发生了巧合,其正好表现一样了。如果,如果舞台上有很多个元素,则两种书写形式的表现差异就会立马显示出来了!
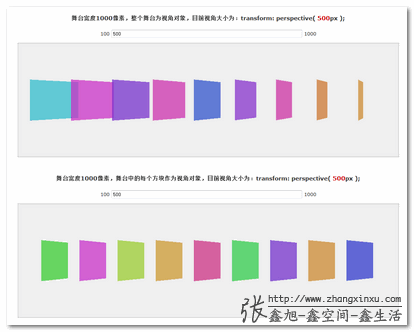
您可以狠狠地点击这里:舞台多元素下的perspective两种书写对比demo
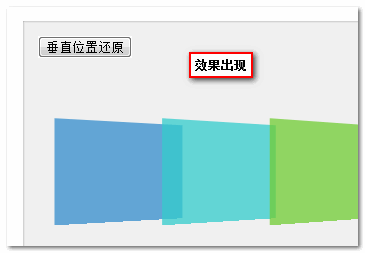
demo页面效果缩略图如下(因背景色随机,可能与下图有差异):

好吧,图中的效果其实不难理解。上面舞台整个作为透视元素,因此,显然,我们看到的每个子元素的形体都是不一样的;而下面,每个元素都有一个自己的视点,因此,显然,因为rotateY的角度是一样的,因此,看上去的效果也就一模一样了!
关于Chrome浏览器以及透视盲区
在Chrome浏览器下,要想看到完整的3D效果,还需要3D变换元素正好在窗体的垂直居中位置,因此,在Chrome浏览器下,生成了两个位置居中的按钮,帮助您看到想要的效果:


当我们改变第一个range控件值为200的时候,您会发现右侧第三个元素看不见了:

这不难理解,前面一排门,每个门都是1米,你距离门2米,显示,当所有门都开了45°角的时候,此时,距离中间门右侧的第二个门正好与你的视线平行,这个门的门面显然就什么也看不到。这就是为什么上面右侧第三个门一片空白的元素——特定的视角以及距离形成的视觉盲区。
七、理解perspective-origin
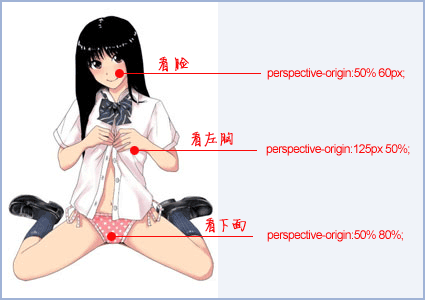
perspective-origin这个属性超级好理解,表示你那眼睛看的位置。默认就是所看舞台或元素的中心。有时候,我们对中心的位置是不感兴趣的,希望视线放在其他一些地方。比方说(见位置和百分比示意):

下面为立方体的实际应用透视效果图:
perspective-origin: 25% 75%;

八、transform-style: preserve-3d
transform-style属性也是3D效果中经常使用的,其两个参数,flat|preserve-3d. 前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
preserve-3d符合我们真实世界的思维认识。比方说,你让妹子右转了45度,此时妹子脑袋左转45度想你吐舌卖萌,妹子的脸蛋应该和你是面对面平行的。

应用transform-style: preserve-3d声明的元素确实是这样表现的,但是,如果使用默认的flat值,其效果表现——恕我想象力有限——想不通:妹子的脸还是左转45度的,同时脑袋似乎移到了身体以外的地方 !
!
因此,基本上,我们想要根据现实经验实现一些3D效果的时候,transform-style: preserve-3d是少不了的。一般而言,该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。
九、backface-visibility
在显示世界中,我们无法穿过软妹A看到其身后的软妹B或C或D;但是,在CSS3的3D世界中,默认情况下,我们是可以看到背后的元素!

因此,为了切合实际,我们常常会这样设置,使后面元素不可见:
backface-visibility:hidden;
十、实际应用-图片的旋转木马效果
您可以狠狠地点击这里:图片的旋转木马效果demo
建议在足够新版本的FireFox浏览器或Safari浏览器下观看,Chrome可能需要居中定位查看,下图为效果缩略图:

原理:
那些看上去很酷酷的CSS3 3D效果其实就颠来倒去那几个属性(本文提到的这几个),折腾来折腾去,这里这个效果显然也是如此。
首先HTML结构,如下:
舞台
容器
图片
图片
图片
...
对于舞台,很简单,加个视距,比方说800像素:
perspective: 800px;
对于容器,很简单,加个3D视图声明,如下:
transform-style: preserve-3d;
然后就是图片们了。为了不至于产生类似DNA的螺旋状效果,我们让所有图片position:absolute,公用同一个中心点。
显然,图片旋转木马是类似钢管舞旋转的运动,因此,我们关心的是rotateY的大小。
因为要正好绕成一个圈,因此,图片rotateY值正好0~360等分,于是,如果有9张图片,则每个图片的旋转角度累加40(360 / 9 = 40)度即可。因此有:
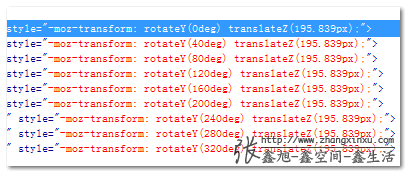
img:nth-child(1) { transform: rotateY( 0deg ); }
img:nth-child(2) { transform: rotateY( 40deg ); }
img:nth-child(3) { transform: rotateY( 80deg ); }
img:nth-child(4) { transform: rotateY( 120deg ); }
img:nth-child(5) { transform: rotateY( 160deg ); }
img:nth-child(6) { transform: rotateY( 200deg ); }
img:nth-child(7) { transform: rotateY( 240deg ); }
img:nth-child(8) { transform: rotateY( 280deg ); }
img:nth-child(9) { transform: rotateY( 320deg ); }
这样就好了吗?
No, No, No!!!
想想看那,虽然9个绝色美女每个人的方位不一样,但都站在同一个点上,早就挤作一团,显然是不行的(见下图只设置rotateY)!我们需要拉开空间~~

如何拉开空间,很简单。
想想看那:9个美女,分别面朝东南西北共9个不同方位,她们只要每个人向前走个4~5步,美女们之间的空间不久拉开了,呈现圆形了!想象一下夜空中,礼花绽开的场景~~
这里的向前走4~5步,聪明的人应该已经知道了,就是本文提到的translateZ, 当translateZ为正值的时候,元素会向其面对的方向走去;如果元素无旋转,就会朝显示器走来!!
现在只剩下一个问题了,美女们要向前走多远呢??
这个距离是有计算公式滴!
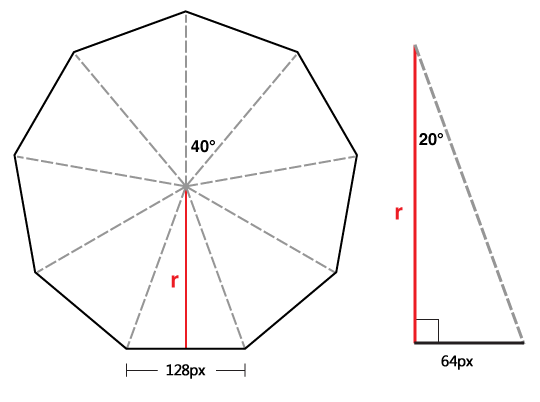
拿本demo距离,每张美女图片的宽度是128像素,因此,有如下理想方位效果图:

上图中红色标注的r就是的demo页面中图片要translateZ的理想值(该值可以让所有图片无缝围成一个圆)!
r的计算很简单,有初中数学水平的人应该都会:
r = 64 / Math.tan(20 / 180 * Math.PI) ≈ 175.8
demo页面为了好看,图片之间留了点间距,使用的translateZ的值为175.8 + 20 = 195.8.

最后的最后,要让木马旋转起来,只要让容器每次旋转40度就可以了。
节省篇幅,具体的JavaScript操作代码就不展示了,您有兴趣可以查看demo页面源代码。
理解了旋转木马3D效果实现原理,基本上,其他些3D效果可以轻松驾驭了,因此,本效果还是值得你花功夫看看滴~~
补充于2018-07-10
新增3D动画案例,实现2个3D开门效果,有完成源代码,有兴趣可以点击这里:“CSS3实现3D开门动画效果”。
十一、好吧,结语
理论上,现实世界,及3次元世界中的各种有规律的运动效果都可以使用CSS3 transform 3D方法实现。文章最后的旋转木马效果可以说是各类千奇百怪效果中的沧海一粟~~其他各类有的没有的效果就靠你的大脑就构想了。至于实现嘛,理解了,也就都是小菜。但是,要是不理解,纯粹从网上copy些效果代码,那永远就是copy的命咯!
文章篇幅已经很长了,我的指头也敲出老茧来了,就不再啰嗦什么了。希望本文的嗑叨、卖弄、折腾能够让您学习CSS3 3D transform变换的相关东西更加轻松点!
行文仓促,文中有错误在所难免,欢迎诸位指正。
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=2592
(本篇完)
- CSS CSS3实现3D开门动画效果 (0.886)
- 直线等图形3D穿过文字的CSS实现 (0.654)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.331)
- web上渐进使用jQuery Mobile中animate相关CSS (0.293)
- 小tip: 纯CSS实现视差滚动效果 (0.290)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.282)
- 基于canvas画布的两个炫酷效果展示 (0.223)
- CSS3 animate实现图片墙3D翻转效果 (0.171)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.159)
- 纯CSS实现微信列表左滑显示按钮的交互效果 (0.159)
- 写给自己看的display: flex布局教程 (RANDOM - 0.008)

才疏学浅,我还是没有太看明白perspective值,这个值和看到的视图的关系,,,perspective(600px)是参考什么来定下的?为什么它的值是一个长度值,相对于什么长度而写的600px呢,为什么它不是一个角度值,,,我还是没有办法理解。。。前面XYZ轴的关系非常浅显易懂,但是perspective我一直不懂。
你可以去看看楼下方烨写的小工具,就非常容易理解了!
我在博主的鑫世界中学到很多很多,现在百度什么css相关的问题,几乎第一个就弹出鑫世界,感觉自己发现了一个无所不知的新大陆!!!博主加油~~~
很喜欢你的文章,污中透露着大智慧!!!已关注
感谢博主,在您的帮助下,初步搞懂了矩阵和透视,谢谢
相当棒的文章,感谢博主
好棒的文章!!赞一个哈哈哈哈
真猥琐的楼主
感谢博主,解答了我很多的疑惑…
另外,博主真的好色哦
相当的nice!!!!
老司机带带我,给你做情人
请问哪个旋转图片怎样做才能使图片保持在中心线上,而不是所有的头部或顶部是对齐的。
根据图片高度,加个translateY即可。
撸主着实淫荡~
老司机
武汉的闷骚骚年6666
哈哈哈,注意力都在图片上
请教大神一个问题,关于translateZ值的计算公式,在移动端该怎么计算?因为要适应不同屏幕,不能给固定宽度吧?宽度用window.innerWith/2吗?想做一个全屏3D滑动效果,translateZ的值总是拿不准,导致立方体拼不起来,pc端没有问题
旭神,你这个坐标系对吗?为什么我测试之后感觉和你这个X、Y、Z的坐标不对呢。。我开始怀疑人生,怀疑世界。。。
好污的文章
我也不想说什么
我去!一篇文章下来光顾着看图了,鑫哥,你这么吊人胃口真的好么?
一言不合就飙车。
不过。。。。我喜欢
那么多内涵图 第一次偷偷摸摸的看技术文章 生怕别人误解了
根据大神你的讲解,我做了个工具:
http://fangyexu.com/tool-CSS3Inspector.html
通过手动调节各项参数比如perspective、tranform等等,可以实时地查看变换效果。
工具目前仅支持webkit内核的浏览器,希望能够帮助更多的人理解CSS3 3D变换的作用原理,来创造更多好玩的效果~
你的文章真是帮了我很大的忙,搞不定的问题总能在你这里找到答案!
好酷炫。。。
你这个网页让我更清晰的理解了这些标签的作用。。多谢。
多谢
谢谢,很容易理解
好牛逼啊,谢谢
兄弟,太骚啦,强。
backface-visibility 属性怎么判断是否反面的?我在chrome试了一下,代码如下:
/*css*/
#out {
background: yellow;
width: 100px;
height: 100px;
}
#in {
background: lime;
width: 50px;
height: 50px;
}
.inverse {
transform: rotateY(180deg);
}
.bvh {
backface-visibility: hidden;
}
/* html 1*/
<lsdiv id=”out” class=”inverse”>
<div id=”in” class=”inverse bvh”></div>
</div>
/*html2*/
<lsdiv id=”out” class=”inverse bvh”>
<div id=”in” class=”inverse”></div>
</div>
两种行为都不一样
大牛出品,必属精品
为了一个translateZ找到这文章,现在整个3D都更理解了!!阿里吉多
虽然我懂了,但是一联想到有着xyz轴的那张图就不明白了
我脑海中的rotateX(60deg)的效果应该是跟实际的rotateZ(60deg)效果一样
因为那个面应该以X轴为参照物来旋转,而积极效果给我的感觉是以Z轴为旋转
博主用的那张三维坐标图,为了让我们看清楚,其实是做了角度旋转的。实际上,z轴是垂直于显示器的。
看这篇文章都是跳着看,周围人都用奇怪的眼光在看我
一样一样的,图片害人呐
很不错!
有个问题,如果我想弄正方体,但是这个正方体不是平放在桌面的,也就是说正前方的面rotateX,rotateY,rotateZ,这个时候怎么弄呢?怎么计算其他面的rotate,弄了两天了,蒙蒙的…….求助
总结:博主有几个男朋友了 ←_← ?
实在是高!!!
简单粗暴好理解。。
你这个垂直居中的js 设置方法 会教坏人家的。没记错的话,应该是IE时代常用的写法。
不服?请把浏览器高度调低些,或直接打开chrome 调试,再点击按钮几次。
好一个荤段子!
我明明在学习,别人看到却说我污~~
sb屌丝
有没有空在慕课弄个专题解说啊,Please!!!!!!!
首先膜拜看起来很吊,张大哥你在慕课的讲解不错,要是你能把这个例子在慕课网上搞一个 深入理解之 CSS 3D效果就好了,拜谢啊
把3d旋转自己做一遍,就都搞清楚了,谢谢大大.
看到楼主的内容 简单直接很有冲击力帮助很大 就是太污了(我喜欢) 告诉我你的地址 我要和你讨论讨论减肥皂的是。。。。。
哈哈~不过讲的真好哈哈~不过讲的真好哈哈~不过讲的真好哈哈~不过讲的真好
逗
大神好污
+1+1
在公交车上看这篇文章,有种做贼的感觉,哈哈~不过讲的真好
看到这YD的解释,竟然理解的特别快 哈哈
大神,妞有没有发现图片在旋转的时候,有时候会闪烁,怎么解决啊,
真是醉了,让我这个妹纸情何以堪
哈哈 可以的