这篇文章发布于 2012年09月18日,星期二,23:06,归类于 外文翻译。 阅读 105665 次, 今日 6 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2630
——–最近较忙,直接进入正题以下为翻译全文——
对于快速Web APP,缓存四赢得性能的关键。最近个把月,我做了个所谓“清除浏览器实验”,研究下用户清除缓存的时候会发生哪些奇葩的事情。另外,除了浏览器的磁盘缓存(指图片啊等数据),我还折腾了其他一些数据格式,如:cookies, localStorage, 以及 application cache. indexedDB并不在其中,因为貌似其要嗝屁了。
实验的准备与操作(大致看看)
该测试从Save Stuff这个页面开始。该页面做了4件事情:
- 设置了一个叫做”cachetest”的永久Cookie, JavaScript创建;
- 测试
window.localStorage以确定是否支持本地存储。如果支持,将会看到一个关键字为”cachetest”的本地存储值; - 测试
window.applicationCache以确定是否支持应用程序缓存 – appcache(Application Cache – 可用来实现离线应用)。如果支持,会使用appcache加载一个iframe. 该iframe的manifest文件有个包含“iframe404.js iframe.js”的备份片段。因为iframe404.js是不存在的,appcache会加载iframe.js(定义了全局变量iframejsNow)代替之。 - 加载一个需要5秒返回的图片,并缓存30天。
OK,现在数据已经保存到浏览器中了,然后用户根据系统提示清除浏览器数据,然后去检查缓存页面去查看之前保存的数据项还在不在。
- 查找名叫”cachetest”的Cookie;
- 检查关键字为”cachetest”本地存储数据;
- 再次加载iframe, 通过iframe的onload事件处理,检查
iframejsNow是否被定义,以确定appcache是否被清掉了; - 加载同样那个要超过5秒的图片,如果这回图片加载的时间多于5秒,说明图片的缓存被干掉了。
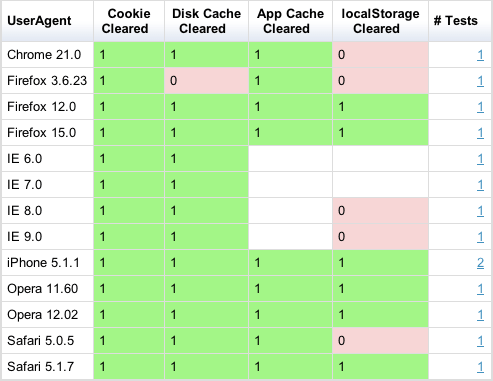
我的测试结果

上图所示结果虽然不尽相同,但是跟我预想的很接近,然后其他一些知识碎片:
- Chrome 21不清除localStorage. 这个异常结果可能归结于测试结果。 Chrome 21清除localStorage,但是并不在当前选项卡的内存中清除。如果你切换选项卡或者是重启Chrome浏览器,则被清掉了,是从内存中也清掉了。这实际上是一个bug, Chrome 23.0.1259以及后续版本修正了这个问题。
- Firefox 3.6不清楚磁盘缓存,该问题的出现似乎与Chrome 21约好的:图片已经从磁盘缓存中清掉,但是,内存缓存中还在。按理说,两者都应该被清除掉的,2010的时候,FireFox团队修复了这个bug.
- IE 6-7不支持appcache以及localStorage.
- IE 8-9不支持appcache
- Firefox 3.6, IE 8-9, and Safari 5.0.5不清除localStorage, 我猜想,出现这个问题的原因是浏览器没有连接这些本地存储的界面。可参考下面展示的浏览器界面。
浏览器的交互界面们
在查看广泛数据下的结果前,有必要先看看各个浏览器清除数据的界面是怎样的,包含哪些清除的选项。下面截图来自Mac或window, 因此,可能和你自己看到的是有一些差异的。
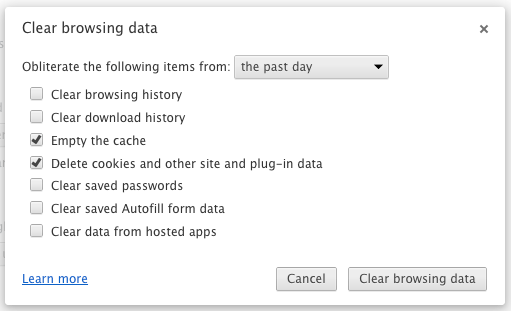
Chrome
点击扳手图标 → 历史 → 清除所有浏览数据…Chrome 21浏览器下如下显示。复选”Empty the cache”(“清空缓存”)清除磁盘缓存,”Delete cookies and other site and plug-in data”(“删cookie以及其他站点和插件数据”)清除cookies, localStorage, 及appcache.

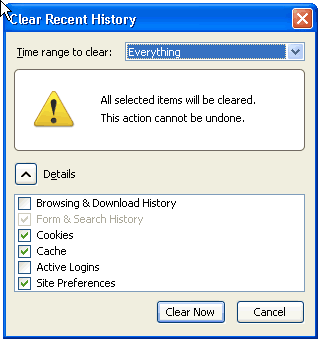
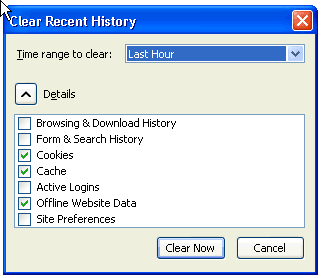
Firefox
清除Firefox 3.6点击工具 → 清除最近历史…然后复选Cookie和Cache. 没有清除localStorage的复选框。

FireFox12通过新增离线站点数据(Offline Website Data)这个复选项修复了这个问题。Firefox 15 有同样选择。结果localStorage被成功清掉了!

Internet Explorer
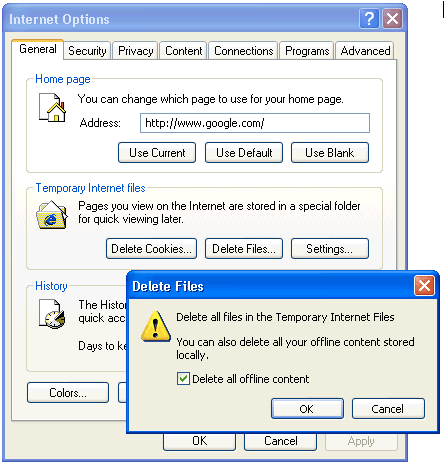
IE6下可能要折腾点。点击工具 → internet选项… → 两个按钮:删除Cookie…(Delete Cookies…)和删除文件…(Delete Files…). 两个按钮都需要确认是否选择并删除。这里有个“删除所有离线内容”(“Delete all offline content”)选项,但因为appcache和localStorage不支持,对于本实验而言纯属打酱油的。

清除IE7则点击工具 → 删除浏览历史…仍然是两个分离的按钮,删除文件(deleting files)和删除cookie(deleting cookies), 同样有个“删除所有…”按钮,可以一键搞定everything~~

IE8的UI通过工具 → Internet选项 → 常规 → 删除…访问,相比IE7其多了个复选框“私人筛选数据”(“InPrivate Filtering data”)(其还有“保留收藏网站数据(Preserve Favorites website data)”项,这个在以后的文章我会讨论的), IE8已经支持localStorage, 不过看样子是清不掉的,因为没有提供相关的复选框,就像FireFox12中清除离线数据一样。

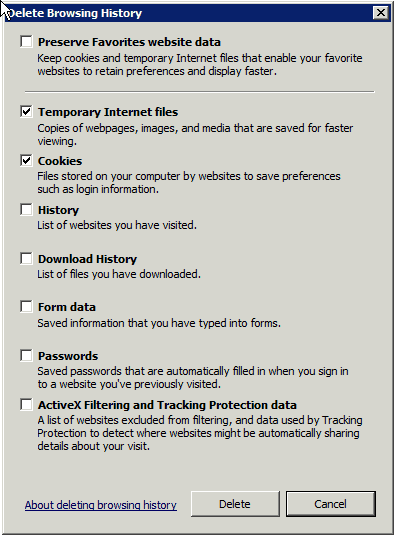
IE9的界面又变了,添加了“下载历史”(“Download History”), “私人筛选数据”(“InPrivate Filtering data”)被“ActiveX筛选以及跟踪保护数据”(“ActiveX Filtering and Tracking Protection data”)替换了。类似IE8, localStorage在IE9中是支持的,但是,貌似不能被清除(木有清除的复选框框)~~

iphone
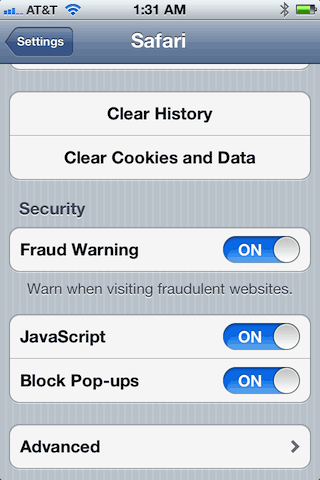
iPhone(果不其然)有这最简单的清除数据的界面。通过设置 → safari浏览器,我们可以看到一个单按钮:“清除Cookie和数据(Clear Cookies and Data)”。 结果显示,这个可以清除掉cookies, localStorage, appcache, 一级磁盘缓存。在iPhone上很难运行我的测试,因为你要离开浏览器去进行设置,当你回到浏览器的时候,这个页面已经被清除了。为解决这个问题,我在下一个页面键入下面地址进行测试:http://stevesouders.com/tests/clearbrowser/check.php

Opera
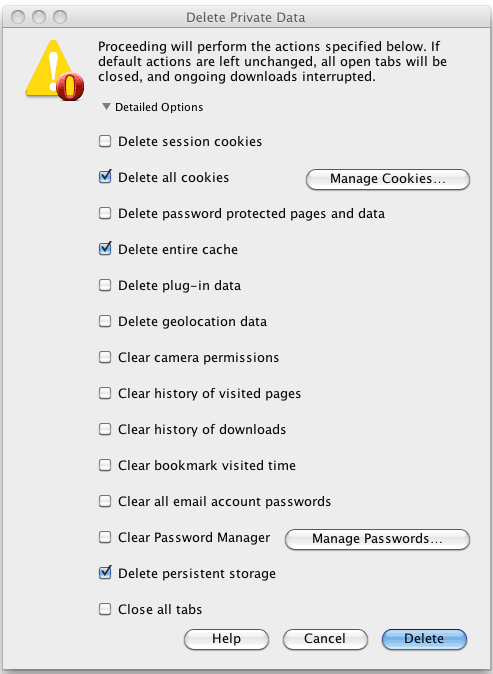
Opera的删除选项最细化。Opera 12中,访问工具 → 删除私有数据…就会出现一个对话框。关键的复选框是“删除所有Cookie(Delete all cookies)”, “删除全部缓存(Delete entire cache)”, 以及“删除长期存储(Delete persistent storage)”。有很多选择,但都在一个对话框中。

Safari
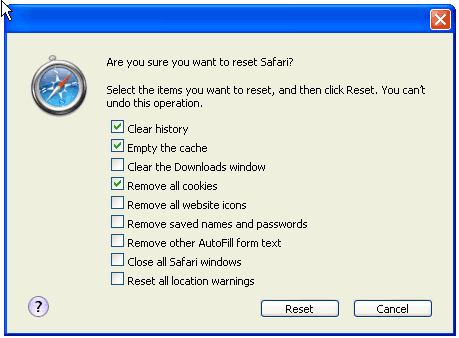
Safari 5.0.5下,进入齿轮图标→重设Safari…(windows下),然后,会出现一个有很多选项的对话框,没有“离线数据(offline data)”很明确地表明时无法删除localStorage的。(“清除历史(Clear history)”是没有效果的——当时我只是想看看是否可以把localStorage删掉的)。

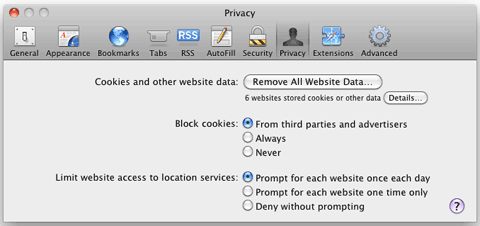
Safari 5.1.7让我有些疑惑。一开始,我选择了Safari → 清空缓存(Empty cache)…(在Mac上),但只影响了磁盘缓存。而后我看到了 Safari → 重设Safari(Reset Safari)… ,但是只有“清除所有网站数据(Remove all website data)”,这个看上去太含糊太宽泛了。再后来,我搜索寻找更多清除选项,然后发现了Safari → 首选项… → 隐私,有一个按钮“清除所有网站数据(Remove all website data)”,这……也太不细分了吧~这个按钮可以成功清除Cookies,本地存储,appcache和磁盘高速缓存。

大测试数据下(众包形式)的结果
下面的结果产生大致这样:作者折腾了一个测试页面,放出来,然后N多同行或莫名被忽悠进来的人点击几个帮助其完成了测试,然后这N多人的测试结果就是下面所要展示的结果。类似于外包中的众包。作者自己无需傻不拉几的一个一个浏览器去测。
下面的测试结果包含~100个浏览器(webOS, Blackberry, 及RockMelt),我摘录中相同主浏览器下的一些结果(点击下图可查看更详细的表格结果)。

//zxx: 下面几段就是原作者的一些颠来倒去的“废话”了,我就翻译个大致意思……
本实验没杀没啥刻骨铭心,发人深省的提示,因此,数据还算是蛮客观滴。
我个人测试结果和大家的测试结果不同的是iPhone, 估计原因是iPhone清除数据要离开浏览器……然后,什么什么的~~
不同浏览器清除数据的界面的复杂度和缺乏一致性可能导致了这些不太一致的结果,Chrome浏览器21和Firefox 15都有相当数量的测试(154,46),但是,挑落Boss的只有50%或68%。FireFox可能是特例,因为其本地数据存储之前会先询问用户;然后还有Chrome等浏览器有隐私浏览模式~~等
大家测试结果的不同可能与不同浏览器界面不一致有关。应该有跨浏览器的更一致的交互界面。一致的交互界面应该长什么样子呢?像iPhone那样直接一键解决,早死早超生吗?这真的是用户需要的吗?我有时候就想清除磁盘高速缓存,而不想删除Cookie~~ 不过嘛,现在希望所有浏览器都能按照用户所想删除数据是不可能的!
——–以上为翻译全文,虽然不是什么深奥的东西,对于知识拓展还是有一定的帮助的——
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2630
(本篇完)
- 突破本地离线存储5M限制的JS库localforage简介 (0.681)
- 借助Service Worker和cacheStorage缓存及离线开发 (0.584)
- HTML5 indexedDB前端本地存储数据库实例教程 (0.487)
- HTML5 localStorage本地存储实际应用举例 (0.416)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.292)
- 翻译:web制作、开发人员需知的Web缓存知识 (0.292)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.221)
- 遐想:如果没有IE6和IE7浏览器... (0.195)
- zSlide-基于CSS3/HTML5演示文档jQuery插件 (0.195)
- 本地开发设置个区分明显的favicon吧~ (0.195)
- checkbox复选框的一些深入研究与理解 (RANDOM - 0.027)

貌似某些浏览器不能清理Service Worker及其Cache。
未经调查,未深究。
indexedDB并不在其中,因为貌似其要嗝屁了。
↑
特地来围观这句话的……
博主,您好,您能不能出一篇关于canvas中3D效果绘制的博文,最近研究这个都被搞懵了,我发现我对如何计算和想象那些3D视角以转换计算法实在是无可奈何,很想向您这样的高手学习一下。
刚看到题目 还以为用js清除呢 吓死我了
有帮助
恩 学习了~~
“对于快速Web APP,缓存四赢得性能的关键。”
四 -》 是
“本实验没杀刻骨铭心,发人深省的提示,因此,数据还算是蛮客观滴。”
没杀–》没啥