这篇文章发布于 2012年08月31日,星期五,16:57,归类于 Mobile相关。 阅读 121669 次, 今日 3 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2576
前事不忘后事之师
其实上上周就可以出此文了,只是,就跟谈恋爱一样的,要讲求时机以及心情。这会儿,看完了海贼王情报,处理了邮件,文章评论以及部分同行靠谱的提问,加上好几天没有动“笔头子”了,于是,很有兴致,分享些杂碎的知识点。
头一次写星星点点知识的分享。不过应该压力不大,貌似不需要什么严谨的逻辑。想到了就说,再堆麻将版摞起来就可以了~~
项目是做移动网页版的内容,从塞班S60到iPhone以及Android手机以及window phone都要支持。采用渐进增强策略,塞班S60布局良好,功能可以正常使用,至于模样嘛,看得过去就可以。
千奇百怪手机,显然,会出现N多让人都无力吐槽的兼容性问题。这里,share下,希望可以为后来者或是正在遇到类似问题的你提供点思路。
二、塞班系统默认的浏览器
 塞班系统,如S60 v5系统,如我的Nokia 5800 XM,默认浏览器为OSS浏览器,又称为Nokia开源浏览器(OpenSourceSoftware)。这个浏览器力图保持web页面原来的布局,似它看起来就和原来设计初衷一样。这个浏览器被命名为“Web” 而从S60第三版FP1向后,Nokia开源浏览器将做为平台唯一的浏览器存在了。
塞班系统,如S60 v5系统,如我的Nokia 5800 XM,默认浏览器为OSS浏览器,又称为Nokia开源浏览器(OpenSourceSoftware)。这个浏览器力图保持web页面原来的布局,似它看起来就和原来设计初衷一样。这个浏览器被命名为“Web” 而从S60第三版FP1向后,Nokia开源浏览器将做为平台唯一的浏览器存在了。
下面该浏览器均称为OSS浏览器。
OSS浏览器不能同桌面上低版本的IE浏览器相比,两者虽然都比较低级,但是差异还是很大的,不能混为一体。
三、手机浏览器的选择器
对于iPhone以及稍微靠谱的Android智能机,其默认浏览器都是webkit内核的,虽然细节上有差异,但是,对于这些浏览器而言,CSS3的选择器都是支持的,兼容性也不错,一般不会出出什么问题。
Nokia的window phone手机浏览器默认是IE9浏览器,其对CSS3的支持也是OK的,我们无需过多担心。
塞班S60系统可以安装最近的Opera手机浏览器,可以得到相当HTML5体验的page页面效果。现在问题就是Symbian OS的OSS浏览器
//zxx: 上面框框里面内容是前天晚上写的,现在再一看;我勒个去,真TM比王婆还要罗嗦,而实际里面都是些不臭的响屁。于是,果断,让其一边凉快去,重来!!!
一、手机与浏览器
据互联网分析公司StatCounter公布的2月份数据显示,数据显示:
谷歌的Android默认浏览器成为了最流行的手机浏览器,
欧朋浏览器占到了22.67%的市场份额,
苹果的Safari浏览器占到了21.7%的市场份额。
诺基亚的Symbian浏览器占到了11.24%的市场份额,
黑莓浏览器占到了6.53%的市场份额。
iPhone默认浏览器为Safari;
Android默认浏览器webkit内核;
诺基亚Symbian S60智能机默认浏览器为OSS(OpenSourceSoftware)浏览器;
诺基亚window phone7手机浏览器默认是IE9浏览器。
以上所有手机都可以安装最新的手机Opera浏览器。
Chrome浏览器可以在iPhone/iPad以及Android设备中安装。
UC浏览器可以在上述所有手机上安装.
二、浏览器与选择器
iPhone4+以及Android2.3+自然,CSS3中各类选择器都是支持的,无论是默认浏览器,还是在该设备上安装最新的Chrome/Opera/UC浏览器等。
Symbian OSS浏览器的选择器也很强大,支持桌面设备中用来区分现代浏览器和IE6~8浏览器的:root,支持:before以及:after以及其他很多CSS伪类。不过,并不支持body:nth-of-type(1) {}。因此,body:nth-of-type(1) .samrtphone{}是区分塞班OSS浏览器和其他HTML5支持完备浏览器的Hack。
WP7默认浏览器是IE9,因此,我们可以使用\9或\0等Hack和其他浏览器进行区分。
三、浏览器与CSS属性支持
① CSS2.1
OSS浏览器虽然给人感觉低级了点,但是,对于常规CSS的支持还是很不错的,与Chrome浏览器等都相差无几。如display:table-cell等都是支持的。
基本上,手机浏览器对于background-position:fixed属性都不怎么感冒,iPhone Safari浏览器以及WP7上的IE9浏览器都是如此。因此,我们要想在页面上实现效果较好的background-position:fixed效果,基本上只能这样:
html, body { height: 100%; overflow: hidden; }
② CSS3
如果不考虑OSS浏览器,我们使用CSS3基本上都是很从容以及安心的,不过因为要兼顾OSS浏览器,需要注意的就多了。
box-shadow/text-shadow等不影响布局,可以渐进增强的CSS3属性我们不讨论。
background-size
OSS浏览器不支持background-size, 因此,使用该属性实现视网膜屏幕与普通屏幕的背景图片兼容实现出现了障碍(下面会提及)。但是,如果是小尺寸图片,如星星,我们也是可以使用上面的body:nth-of-type(1) hack进行特别处理。
border-radius
为了让iPhone3默认Safari浏览器支持圆角效果,我们可以通过添加-webkit-前缀方法。但是,OSS浏览器本身有部分webkit内核的东西,其对-webkit-border-radius也是敏感的;如果效果不错那还好,但该死的是,OSS浏览器上,对元素使用-webkit-border-radius,就像是在豆腐的四个角上用毛笔画了四个黑色的圈圈,而不是把豆腐边角削圆了!!相当的丑!
因此,我的建议是,圆角实现直接border-radius, 而非-webkit-border-radius,iPhone3也作为优雅降级的对象。当然,如果你无视OSS浏览器,后者也是可以的。
font-face
font-face与SVG是让图形兼容视网膜屏幕的两个利器。

大小颜色可控,资源占用小。相比普通png/jpg图片,视网膜显示屏下不会拉伸模糊。
首先,OSS浏览器不支持font-face.
然后,让人意想不到的是wp7上的IE9浏览器也是不支持font-face,据说这是IE9的安全还是什么的策略(真是坑爹!),IE9桌面浏览器是支持font-face的。
后来,测试发现,Android设备上安装的UC浏览器也不支持font-face。
老版本iPhone上,貌似只对SVG格式的字体文件支持良好,因此,我们写CSS代码的时候,一定要注意字体文件调用的顺序,如下:
@font-face {
font-family: ico;
src: url(/b/pad/font/icomoon.eot);
src: url(/b/pad/font/icomoon.eot?#iefix) format('embedded-opentype'),
url(/b/pad/font/icomoon.woff) format('woff'),
url(/b/pad/font/icomoon.ttf) format('truetype'),
url(/b/pad/font/icomoon.svg#icomoon) format('svg');
}
SVG格式文件需要放在最后。
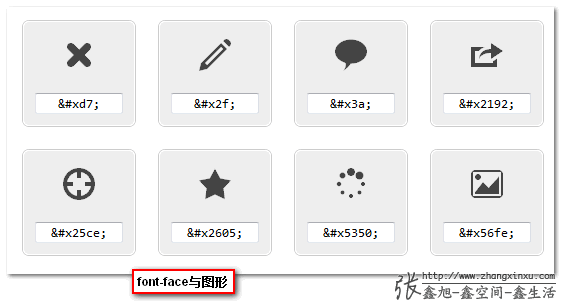
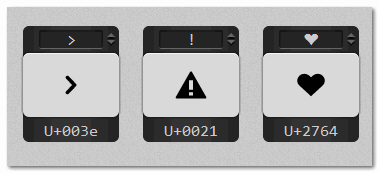
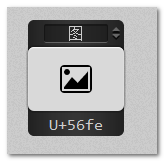
为了即使浏览器不支持也不影响功能(一些装饰性的图形可以不用管),使用IcoMoon生成自定义字体的时候,其中的字符我们不应该使用其默认生成的,我们需要根据自己图形的模样,寻找接近的字符。

甚至我们可以使用中文:

我收集了下乱七八糟的字符,具体可以参见我站点左下角这里:

由于OSS浏览器不支持content: attr(*),所以,对于装饰性的字符图形,我们可以将需要显示的字符写在自定义属性上,如:
<span class="ico" data-icon="!" aria-hidden="true"><span>
可以避免显示上的干扰。
四、浏览器与图片显示
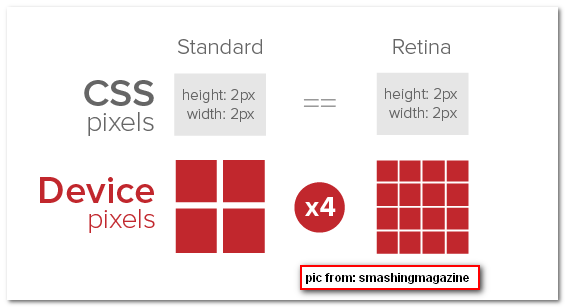
竖着状态,如iPhone4, 宽度像素640,而一般Symbian S60宽度320. 由于为了阅读体验,iPhone4和Symbian默认浏览器的布局视区宽度都是320像素,因此iphone4的设备像素比devicePixelRatio为2, Symbian为1.
这所导致的问题就是实际320像素宽的图片在Symbian上是正常比例宽度满屏显示;而在iPhone4上,也是宽度满屏,但图片实际两倍拉伸了,因此,如果图片本身质量不高,就会有模糊的拉伸——视网膜屏幕的iPhone反而效果不好。

如果您不计成本,可以制作两套图片,分别使用语高清屏幕以及普通屏幕。不过,上文“设备像素比devicePixelRatio”也提到过,有些设备的像素比是2.25, 以后可能还会出现像素比3, 因此,这种多尺寸图片,开发维护成本高,且不一定长寿的方法是否值得推广值得商榷。
.icon {
background-image: url(example.png); /* 普通尺寸图片 */
background-size: 200px 300px;
height: 300px;
width: 200px;
}
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.icon {
background-image: url(example@2x.png); /* 2倍尺寸图片 */
}
}
如果你想省事,可以使用高清版本的图片,对于320像素宽度,设备像素比为1的设备,使用1/2尺寸压缩限制,或者使用background-size进行一般尺寸显示。举例而言,我们使用640像素宽度的图片,使用CSS(eg. img { width: 320px; })限死成300像素宽。类似Nokia塞班机子有浪费,但是,iPhone以及最近的Android设备上图像显示很OK.
如果想兼容OSS浏览器,background-size慎用。
当然,最好的方法就是避免使用图片,尤其底纹,装饰性图标,边边角角的图形等。我们可以使用CSS3 font-face图形生成,或者SVG矢量图片,或者Canvas绘图。如果值考虑智能机,上面的技术都是很OK的。
五、浏览器与HTML5表单元素
iPhone4与iPhone4S相比只少了一个"S", 但是在对HTML5元素的支持上差异较大。
例如:
<input type="date" />
在iPhone4上就是个普通的框框,但是,iPhone4S上就可以很华丽丽地选择日期,如下图:

其他差异还体现在对required, pattern等验证属性的支持上。以及表单元素间的对齐,奇怪的间距bug等!
塞班默认浏览器自然不支持HTML5,但是,塞班机子上安装最新Opera浏览器,各类HTML5表单元素的特性,UI等均支持。
iPhone3 默认浏览器的文本框似乎默认有个很蛋疼的内阴影效果,因此,当我们想要div等标签模拟边框或无边框效果时候,这玩意让人伤神!
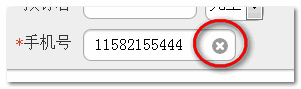
iPhone浏览器文本框上面是不能覆盖其他元素的,如下图所示的叉叉效果:

iPhone的Safari浏览器上点击这个叉叉,永远都是文本框选中,而不是清空其中的内容。解决之道只能,边框模拟,叉叉覆盖在普通元素之上。

六、浏览器与JavaScript
不得不说,OSS浏览器对JavaScript的支持不是一般的弱,例如不支持document.querySelectorAll(),因此,为了这个该死的浏览器,不得不自己写个简单基本的选择器。不支持ES5,因此,如数组的forEach方法就不可以使用等。
因此,如果想支持OSS浏览器的话,JS一定要慎用,复杂的JS交互直接忽略,使用最简单的方式呈现即可。
其他手机浏览器对JS的支持都是可以的。HTML5的本地存储、地理位置;以及上面提到的document.querySelector()以及ES5都是支持。
不过,iPhone上似乎有个坑爹的问题,其默认浏览器下,页面滚动的时候,上面的标题栏也一起滚动了;结果在计算其滚动高度的时候,最上面的60像素(实际页面已经下去了),但是滚动高度似乎都是0. 这使得使用JavaScript实现元素的底部浮动变成了很头疼的问题。其他浏览器都没有这个问题。
七、这里是结语以及日后的补充
项目目前还没有测试部测试,估计还会有其他的些问题等。日后再补充。
我上面提到的一些问题,如果您有好的解决之道的话,欢迎以评论或其他形式告知。我会及时更新,不甚感谢!
感谢阅读,希望这些碎碎念的分享能对您的工作与学习提供帮助。
补充:
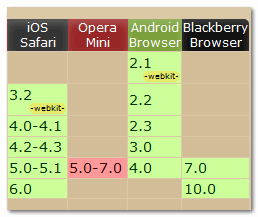
感谢“哈哈”的提醒,关于各个属性的兼容性,可以去caniuse.com查询~~例如查询border-radius,结果如下:

不过,美中不足的是缺少塞班机(虽然很快就要绝迹),以及window phone浏览器上的数据~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2576
(本篇完)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.326)
- Apple iphone4官网图片“视网膜”放大效果实现 (0.261)
- 遐想:如果没有IE6和IE7浏览器... (0.131)
- 翻译:ECMAScript 5.1简介 (0.131)
- ECMAScript 5(ES5)中bind方法、自定义及小拓展 (0.131)
- ES5中新增的Array方法详细说明 (0.131)
- jQuery诞生记-原理与机制 (0.131)
- DOM元素querySelectorAll可能让你意外的特性表现 (0.131)
- 视网膜New iPad与普通分辨率iPad页面的兼容处理 (0.129)
- 设备像素比devicePixelRatio简单介绍 (0.104)
- ascent-override descent-override line-gap-override一锅端 (RANDOM - 0.025)

Safari 也是webkit 内核吧
很纠结的是真的只有iphone支持font-face么?上个项目辛辛苦苦做好字体,安卓下直接现出原形,郁闷。
在做android网页的时候有没有遇到密度这个问题呢,不知道是不是我写的有问题!
觉得你的这篇文章有些事实性的问题。。。貌似而已。。。比如 Windows Phone 7 是不可以下 Opera Mobile (or Mini) 的貌似。。。还有存在一部分 WP 7 的 IE 是 IE 7 哦。。。
“可以制作两套图片,分别使用语高清屏幕以及普通屏幕” 打错鸟,“使用于”
前来支持!
搞之前先去caniuse查一下,省去很多自测烦恼
@哈哈 多谢提点~ caniuse.com
被抛弃的内容也是不错的,要相信你自己的幽默是独具一格有吸引力的
最近也开始做手机项目,
font会多发一次请求 在1次请求约等于 50k的消耗上 不如直接把图标丢到 base64的图片里 。 这些差异其实可以用html5test 和 css3test这2个网站测试下就知道了 . nokia很早的浏览器就是webkit内核 只是各种自宫啊
以前在这里http://m.*.com/ 待过,韩国的网站,他们搞的不错,国内许多大站都是模仿他们的,可以去看看。
http://m.*.com/这是什么网址?