这篇文章发布于 2012年07月26日,星期四,17:58,归类于 CSS相关。 阅读 298822 次, 今日 4 次 106 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2523
虽已数年,但未就学习专门写过文章,这回破处了。苍蝇不叮没有缝隙的鸡蛋,领导不做没有跟拍的表演,同样,想到写CSS学习的文章也是有原因的(虽然我的不少行为没有原因)。
情景再现(尊重隐私,下面故事中人名均为化名,有加工):
如月姑娘(本届D2上微博中奖上台最漂亮的那位)的内部分享会——关于CSS3 background相关内容~~
……一顿巴拉巴拉……如月:假设背景图片500px*500px,则应用background-size:50%后,显示的背景图片大小就是250px*250px
三晶:咔!不对吧!……CSS中的所有百分比都是相对于父级元素的,不会是自身……
仁力:是啊,50%应该相对的是容器指定类型的box的尺寸…………又巴拉巴拉百分比值相关东西……
如月:哦,教我们网页的那个老师让我们line-height使用百分比形式,说这样更好,行高自适应~~
三晶:咔!我信了你老师的邪!百分比行高并不具有自适应性,除非使用该死低效的*通配符……
上面场景剧情可以总结为:“一个百分号认识所引发的讨论”,然后,引发的后续剧情就是:“一个百分号讨论所引发的写文章的冲动”。
“冲动”在何处?在于我似乎看到了很多人都正面对的,但同时自己并未意识到的学习瓶颈。当然,所谓瓶颈并不是你不能够搞明白line-height:150%和line-height:1.5的区别,而是你没有意识到要搞明白。
这就是我多次提到的:想法、意识远比技术本身更有传授的价值!
一、何为瓶颈?
“瓶颈”指瓶子的颈部,相对狭窄。这是很传神的一个词,因为狭窄,因此难以突破;但是,一旦突破了,就是广阔天空(偌大瓶身)!
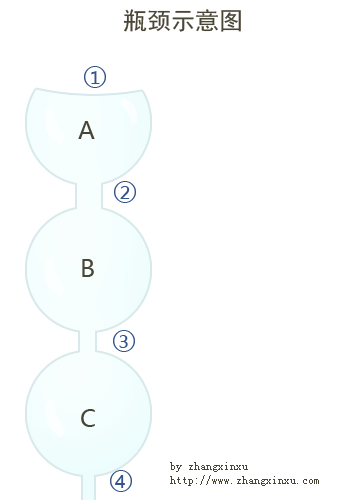
小弟不才,凑合画了个瓶颈示意图,如下:

图中,A → B → C → … 表示进阶,即相关技能的提升;①②③④则表示各个阶段要进入的瓶颈!这个适用于各行业,各学派。
杨过的武功学习与瓶颈
我们都看过《神雕侠侣》,为便于理解,我就以“神雕大侠”杨过的武功成长经历解释上图的含义:
各进阶阶段:
- 阶段A
- 武功杂:蛤蟆功,玉女剑,打狗棒,弹指神通
- 阶段B
- 武功一流:整天蛇胆嗑药,玄武重剑
- 阶段C
- 武功顶尖:勤学苦练,木剑之术;自创神功,黯然销魂掌
各阶段瓶颈:
- 瓶颈①
- 无压力:天资聪慧+主角光环,因此,一些杂七杂八功夫入门迅速
- 瓶颈②
- 雕兄:该瓶颈突破全靠雕兄。蛇胆嗑药治伤增内力,武功引导与陪练
- 瓶颈③
- 自身:海边多年苦练,内功积累。自身观点想法转变(武功都是人创造的,我也可以……),自创掌法
- 瓶颈④
- 小龙女:野史外传,小龙女一起阴阳之类,神一般的存在……
您可以对照您目前CSS或JS的学习,您觉得您目前突破的几个学习瓶颈,目前在第几阶段?
二、只缘身在此山中
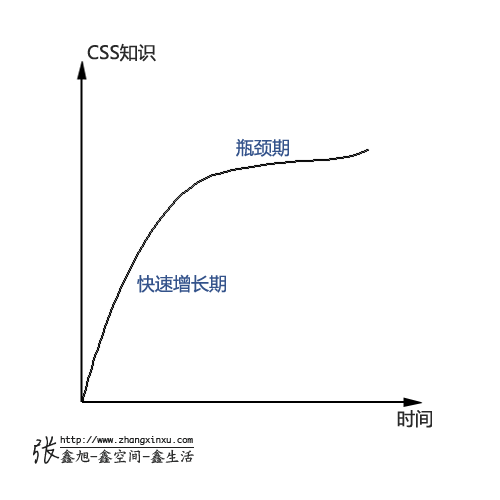
CSS的学习入门很容易,也可以说CSS学习的第①个瓶颈很大(见上图①处瓶口),以至于不能称为“瓶颈”。可能只要1年甚至半年的时候,我们就能根据设计图迅速成型页面,能熟练使用些CSS hack,这个阶段我们的成长很快,只要有页面写或只要四处转转,我们每天都能汲取新知识。如果用二维曲线表示就是:

满瓶不动半瓶摇,这个阶段实际上是CSS非常初级的阶段,也是广大页面仔们最为浮躁,最自以为是,最觉得CSS不过如此的阶段!所学越多越知所知甚少,那些成天叫嚣的人往往半吊子居多。
所以,我这里有必要提个醒,睡在冻床上不知冷热的“牛人”们,小看CSS的结果就是你丫直接在高速公路上被淹死!
不过,大多数这个阶段的同行们都清楚,自己还有很多东西要学的。但问题在于,每天也努力工作了,也去花时间学习了,只是似乎只是纯粹经验的积累,没有学到多少实质性的东西。这就是学习的瓶颈!
拿“如月”同学举例:工作是很认真的,页面也是能写的,前端书籍也买了很多,技术博客也会逛,前端技术论坛也参加。但是最后的效果呢?在我看来,还是那个层次,没有实质性的提高!为什么呢?
泛泛的经验积累式学习,看不到自己技术的瓶颈所在,总在同一层次添砖加瓦。就跟杨过的A阶段一样,总是不停地学习新功夫,但都不是很深入很牛逼,结果,连对付霍都都吃力。
广度与深度
任何一门学科都有其广度以及深度。在CSS的A级阶段,显然所学基本上是扩展自己知识面的广度:各个CSS属性熟悉,各个基本盒模型,各个声明在不同浏览器下的表现熟悉,兼容性问题如何修复熟悉等。然而,CSS的属性就那么多,如果只从了解每个CSS属性名称、属性值上来看,肯定会有一天达到饱和的。此时,我们就会觉得似乎没有什么新的东西可学了,CSS的那点东西我都知道了;似乎工作就成了每天的重复。这就是瓶颈期!
看看这张图:

我们很自然想到,要从A到B阶段,只要向下,向深度发展就可以了。所以,如果您觉得现在CSS这块学到的东西不多了,试试向垂直方向学习。
1. 有时候,如果我们CSS的基础足够得扎实与强大,我们会自热而然进入到B阶段,但这种完全经验积累的进阶学习需要很长的时间周期。
2. 如果没有一定的CSS基础以及经验做支撑,我们是无法进入B阶段的。
3. 深度才是你的核心竞争力。深入的细节掌握,深入的机制理解等,这些都是要下苦功才能掌握的,这是你有别于其他千千万万自认为会写页面的CSSer们的地方!
瓶口间的跳跃
CSS3的出现似乎让一些CSSer们的学习有了新的方向:CSS2.1中的那些CSS代码我闭着眼睛都能敲出来,实在太无趣了,终于出来个小三 – CSS3来调剂生活!
然而,从CSS2到CSS3的学习增加的只是一点广度的知识,多点时间,谁都可以达到你这种程度(学习门槛低啊!)。在我看来,无非就是从一个瓶口跳到另外一个稍显时髦的瓶口而已。
视角的局限
武侠中,主角们的进阶似乎都离不开所谓的“高人指点”;就算现实生活中,我们的人生也可能因为一句话而发生重大改变。那“指点”的是什么呢?“改变”的又是什么呢?——看待问题的方式以及角度!据说阿里有个倒立文化,换个视角看问题,会得到不同的答案。
我们很多人找不到学习的突破口,可能就是由于视角的问题。
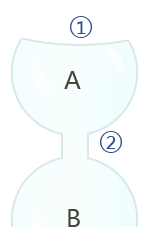
我们往往不是这样子看的:

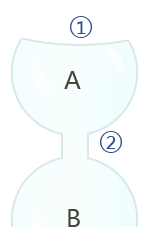
而是从上往下,只看到瓶口——

看不出水有多深,看不到瓶颈在哪里!想起了一部美剧——《迷失》,想起了一句古话——“只缘身在此山中”。
三、瓶颈在哪?
我先问几个问题,看看你是否能够回答上来?
- dl, dt, dd三个标签浏览器默认margin值多少?是否有标签默认文字粗体?
- line-height:150%和line-height:1.5的区别是?
- float为何会让外部容器高度塌陷?这是bug?
- vertical-align的表现为何在IE7, IE8, IE9下表现不尽相同?其中的渲染机制是?
以上问题可以大致判别你是A阶段还是B阶段。倒不是问题本身,而是问题所指的类别。
问题1, 2表示“深入的细节掌握”;3, 4表示“深入的机制理解”。再往后可能就是“网页大事,为我所控”,“天下页面,听我号令”,这要C阶段了,先不予讨论。
换句话说,您现在的瓶颈可能在于“细节掌握不够”、“机制等理解不够”。
关于细节
有人可能会反问:我为什么要知道dl, dd, dt标签默认的margin值大小?我一般都是直接在CSS reset中设置:
body,h1,... ,dl,dt,dd,...,th,td { margin:0; padding: 0; }
你看,淘宝网首页就是这么干的(global-min.css)!从实际应用来看,我无需关心!

这样的想法,类似于:我根本不需要知道我的前任、现任、后任女友是否是处女,因为我都直接让她们做处女膜修复!从实际应用来看,我无需关心 !
!
很多事情,如果你足够了解之,就能灵活掌控之!即所谓的驾驭能力。CSS细节了解,有助于你更好地驾驭CSS, 而不是被CSS调试,被浏览器劫持。
3~4两的大闸蟹虽然也有人要,但是,多啊,不值几个钱;但是半斤以上的大闸蟹的单价就要翻番。
盲从CSS reset的人也有人要,但是,多啊,不值几个钱;但是,知根究底的人这身价就要翻番了。
如果你有自己想法,知根知底,你可能就是这样做reset的:
body, h1, ..., dl, dd { margin: 0; }
dt标签的reset只是白白浪费,增加页面渲染负荷;padding属性值仅极少标签(ol, ul)有,其他标签无需浪费渲染重新设置。
//zxx: 对于淘宝首页的渲染速度我就不说什么了 
有不少人曾问我:“你的那个CSS架构我用了,很不错,使用很方便。但是,我经常CSS库的类名有5个甚至更多!而你写的页面很少会这样,为什么呢?”
<span class="db l h24 lh24 b">注意:</span>我是……
如果你对CSS细节足够掌握,可能您的使用就会是这样:
<strong class="l lh24">注意:</strong>我是……
这就是我说过的,如果页面开发工程师对CSS属性理解不够透彻,我的这种架构对其而言反而会略显吃力!
关于理解
你是否有这样的调试经历:尼玛IE(x)浏览器下出了个奇怪问题,哥哥我不知道原因啊原因啊原因,然后很苦逼地把觉得有可能的CSS属性一个一个试验 ——改一个刷一下,看看有没有变好。
——改一个刷一下,看看有没有变好。
唉, 可怜的娃,宝贵的青春就这么蹉跎掉了,省下来和前台美女MM调调情也比这强多了~~
可怜的娃,宝贵的青春就这么蹉跎掉了,省下来和前台美女MM调调情也比这强多了~~
为什么我们需要深入理解CSS的一些表现?
1. 所谓“对症下药”,你要先知道这个症,这个根才可以。同样,当我们对CSS的底层表现有一定的理解与认识的时候,遇到一些看似奇怪的问题,我们可以一针见血,一语中的,分分钟搞定,然后,聊天,喝茶,把妹~~
2. 所谓“发明创造”,你要先知道其基本原理,工作机制。同样,当我们面对CSS的一些特殊需求的时候,一些看似蛋疼的问题,我们可以发挥我们的创造性思维,创建一个属于你的首创新方法,然后卖萌,邀功,得瑟~~
例如,我之前折腾过的inline-block两端对齐等。
理解的对与错
每个人的成长经历不同,大脑擅长处理的东西也不同,导致其看待与理解事物的方式也不同。因此,对于同一CSS表现的差异,每个人的理解都不同。
一旦有所差异,就有所谓的“对错”之争。估计不少人会拿《CSS权威指南》上的东西说事:你那种理解是错误的,CSS权威指南上说……或W3C官方文档解释说……
我大学电路老师最后一节课专门讲了她的科学观:何为科学?能够自圆其说,自成体系即是科学。中医算科学吗?算!因其有一套自己解释畅通的理论体系。
同样,对于CSS的理解,我个人一直认为什么对错的争执等都是没有意义的。如果你的解释可以自圆其说,自成体系,且应用无误,哪怕你的解释与什么规范啊权威啊八竿子都打不着,别人压根理解不了,你都是对的,OK的!
拘泥只会限制自身的创造力以及认知能力。火影的世界算是世界吗?是,自圆其说,自成体系!海贼王的世界算是世界吗?是自圆其说,自成体系。
因此,如果你是设计出身,或文学出身的。什么复杂逻辑,深奥解释理解不了,你大可摒弃之,用你自己的世界去解释其表现,你的感性思维以及艺术情怀只会让这个世界变得更精彩!那些自以为是,抱残守缺的杂碎们就不用鸟他们,让他们随着时间消逝去吧~~
好比面对“浮动元素会让外部高度塌陷的原因?”这个问题,你可以这样解释:
- 浮动是敏感词
- 浮动是海市蜃楼
- 浮动是个不孝子,会让爸爸颜面无存,显得很矮小
- 浮动是个魔鬼,和绝对定位是兄弟,本都属于天上人
- 浮动是中国,讲究面子工程
- 浮动是中国股市,吸引屁民跟在左右,本身就是个泡沫
- ……
只要这类解释能够把其他所有的CSS表现都解释地通,成为体系,都是正确且深入的理解。
四、如何突破?
知道问题在哪里,其实已经解决了一大半。下面的问题如何实践了!
杨过16年前就开始意识到要可以自创武功(类似于我们自创CSS实现),但是,最终实现确实N年以后,不断的感悟以及练习才得以成功。
即使你再天才(杨过够天才吧),机遇够神奇(杨过经历够神奇吧),也也是要会很多功夫和精力才能到达另外一个层次的。只是别人可能30年的,你只要20年而已(黄药师说过,杨过20岁的武功修为其30岁才达到)。
我想了想,关于突破瓶颈的建议我有三个:戒骄戒躁、分享讨论、打破重组。
关于戒骄戒躁
如果有人当面说你:“旺财啊,你这个人有时候比较浮躁啊!”你可能心里或嘴上就嘀咕了:“有吗?我不觉得啊。我做事很认真的啊!”
究竟如何呢?人们常说当局者迷旁观者清。
假设你看到了一个用法:
vertical-align:-2px;
你的反应以及做法会是?
A. 我擦,原来vertical-align还支持数值啊,学习了!
B. 哟,vertical-align支持数值?我去查查~~呀,果然~~
C. 切,大惊小怪,我早就知道vertical-align支持数值,包括负值了,百分比值~~
D. 阿拉,我要自己试验下,新建个HTML页面,做个简单demo,看看兼容性什么的~~
E. 啊,什么,我刚扫视了,没注意到~~
对应下表:
| 选择项 | 浮躁程度 | 原因 |
|---|---|---|
| A | 比较浮躁 | 用法合理性未作验证,直接接收 |
| B | 略微浮躁 | 快餐式的接收,接收证明的观点,但未自己验证,可能会遗留真实的使用细节 |
| C | 浮躁 | 自以为是是学习的大忌,看上去小小的属性其实水很深 |
| D | 不浮躁 | 实践式的验证其实是比较繁琐,费时费力的,浮躁的人都是避免的,沉寂的人才能收心研究之 |
| E | 相当浮躁 | 好吧,如果这里都能pass掉,我就没法再说什么了~~~ |
A, B的行为实际还是只停留在表层,D行为似乎蛮靠谱的,但是,实际上,你想比别人走得更远,更快突破瓶颈,仅仅是将代码再实践一篇是不够的。我们还需要思考,对比以及整理、分享等。
如果是我,我会更近一步,对比思考:vertical-align:-2px;与margin-bottom:-2px;之间有什么差异,我会试验之~~
实际对比我会发现差异不大,但是我不会认为其没有差异,因为高中大学做实验很基本的一条就是多个条件的实践,于是,我会使用vertical-align:-200px;与margin-bottom:-200px;再做一次验证(当然,会设置其他用来观察的条件——背景色,边框或其他元素),结果,差异非常明显地出来了(这里先忽略IE6/IE7下margin-bottom负值极限bug):
vertical-align会增加容器的高度,而margin-bottom负值则是减小!
您可以狠狠地点击这里:vertical-align/margin-bottom负值的差异demo

然后,我可能会整理,然后……(接下面)
关于分享讨论
分享看似把东西授予他人,自己做了吃力不讨好的事情。而实际上,准备分享内容以及在分享的过程中,你会提炼总结思考你要分享的东西,这对于学习而言是非常重要的,这个阶段好比模具成型,鱼入网袋,妹子推倒。
讨论的作用也很大,别人或中肯或傻逼的批评以及建议都会让你发现你知识上的不完善或不准确之处,群众的眼睛是雪亮的。
还是说我自己,接上面,如果是我,我可能就会把vertical-align负值与margin-bottom负值的差异整理成一篇文章发布出来(实际上是不会的,因为内容太少,质量档次不够,一般只会穿插在其他文章中,比如本文 )。在发布书写制作demo的过程中,我肯定会有观点的提炼等,我就会发现一些新的东西,比方说IE6/IE7的margin-bottom负值数值超过一定限度时候的兼容性问题。
)。在发布书写制作demo的过程中,我肯定会有观点的提炼等,我就会发现一些新的东西,比方说IE6/IE7的margin-bottom负值数值超过一定限度时候的兼容性问题。
在写文章的时候,我可能会使用一些激烈的措辞,激发与他人的互动与讨论,从别人的评论中查漏补缺,获取新的知识。
当然,每个人分享的方式可能不一样。我因为嘴皮子的表达欠佳,因此,大多借助文章这个渠道分享与讨论。传播技术的同时自身也得到提高,如此一举两得的事情,何乐而不为呢!而你呢?如果你擅长交际组织什么的,分享会什么的,都是很赞的方式!
关于打破重组
华为貌似做过这样的事情,所有的老员工一律辞职,自己再重新去应聘。而且,好像类此的操作不只做了一次,“始作俑者”为任正非老先生。这种打破重组的效果如何呢?据说奇效,当年华为业绩可见一斑。
在突破瓶颈的时候,我们也可以,而且建议这么尝试。限制于惯性思维中,是很难突破瓶颈的。我们可以将自己过往的一切全盘否定,然后重新再来,你可能就会看到另外一个自己。
举个例子,如果你一直都是固定布局的,自己在心里默念三遍:固定布局就是个屎 ,我要投奔流体布局!如果你一直都是流体布局的,自己心里也默念三遍:流体布局就是个屎
,我要投奔流体布局!如果你一直都是流体布局的,自己心里也默念三遍:流体布局就是个屎 ,我要投奔固定布局!如果你固定/流体布局兼修,自己心里也默念三遍:什么固定/流体布局都是屎
,我要投奔固定布局!如果你固定/流体布局兼修,自己心里也默念三遍:什么固定/流体布局都是屎 ,我要投奔时髦的响应布局!
,我要投奔时髦的响应布局!
放开自己,拥抱未来,拥抱变化。舍弃过往,接受新颖的架构,思想,理念。你就会发现,很短的时候,自己有了质地提升。
其中玄奥我是很难道明,要看你自己能不能体会出来了!
五、事在人为
其实,广大页面屌丝们并不畏惧那些学习能力强的人,畏惧的是那些学习能力强,同时,尼玛学习又拼命的人。
页面仔们,扪心自问下:我每天几点下班?我每天下班后都干嘛了?我有专门花空余时间深入理解学习CSS的一些东西吗?我能够连续坚持数月吗?
最后,我只说一句话:“吃得苦中苦,方为人上人”。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2523
(本篇完)
- 不同CSS布局实现与文字鼠标选择的可用性 (0.534)
- CSS float浮动的深入研究、详解及拓展(一) (0.487)
- 翻译:CSS中的糟粕 (0.487)
- 我对CSS vertical-align的一些理解与认识(一) (0.466)
- CSS vertical-align的深入理解(二)之text-top篇 (0.466)
- CSS深入理解vertical-align和line-height的基友关系 (0.466)
- css margin的相关属性,问题及应用 (0.280)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.280)
- absolute元素在text-align属性下的对齐显示 (0.280)
- 去除inline-block元素间间距的N种方法 (0.280)
- 好消息,align-content垂直居中也适用普通元素啦 (RANDOM - 0.233)

果然我啥也不是
喜欢,肥肠感谢!!!读完之后默念三遍:自己就是一坨
网页大事,为我所控,天下页面,听我号令!达到这种程度是什么样的体验?
你乃我学习之榜样!
分享不过是在自我总结、升华之后,把想法变成文字,或者把文字粘贴到网站上,发布而已。
这个是类似于巩固学的知识的作用,并不是说只要分享就有啥进步而已
看了作者很多文章,每篇文章篇幅都好长好多干货,可见作者不光在技术上追求完美,在写作上也是妙笔生花
鑫哥,我决定了。。要去把mdn的文档啃一遍
1年零一个小时了,老哥,你啃的怎么样了
又快一年了,两位老哥,你们啃的怎么样了
老哥,三年了你还好吗?
快三年了,楼上的三位你们还好吗?
2022年了,你们啃得怎么样了
2023年了 老哥们啃的怎么样了
老哥,四年了,咋样了
快四年了,老哥啃完了吗?
很赞同大神的观点,学习最大的敌人是骄躁。因为这个吃过亏
你好,我是后端 对js感兴趣,目前高程三和犀牛书读完了
css是不是也是前端必修的一门? 目前在一章章的练习《 图解css3》的例子; 不过后续还是会主要花在js上,请问前端有偏js和偏css之分的么?
有~
每次困惑焦躁,就来此喝一喝鸡汤,不错,不错
深度好文,不能不赞一个
颈瓶是方向,重组是知道原理后不断革新自己
没想想到我们的鑫哥还是位资深武侠迷。。。。。在下有想请阁下推荐基本进阶型的权威秘籍(css+html 优化 模块 深入了解的),感激不尽
这篇文章写得好早,但是还是很赞。发现真是跳槽了O(∩_∩)O哈哈~
讲的很好。风趣幽默!我建议是录制学习视频!你行的!
大赞,在你博客里学到了太多东西,让我对css有了更加深刻的认识,非常感谢。
赞同,最近有些感同身受!感谢前辈!
不能赞同更多!!!
关于“戒骄戒躁”的部分写得真好,感触很深,我现在大三,着实感到自己极为急躁。关于vertical-align的例子,我可能只属于A的阶段,我只想着一直去学新知识,很难停下来深入的钻研。BTW,作为你的华科学弟,感谢感谢!(bug:发表评论时,网址不能填.cc的域名)
讲得很好,特显作者功力深厚
里面说的好多问题自己都有。不过现在读到了不算晚。当然仅仅读到这篇文章是不够的,要看自己接下来的行动。
看得我有种欣喜若狂的感觉,博主很多地方敲到好处的比喻,让我在笑的同时,又深深的反省了自己是不是也是停在让人嘲笑的层次还不自知。一阵阵后怕,或许也曾浮躁,也曾坚持不下去。但是,总要给自己一的新的面貌认真下去。就像“吃得苦中苦,方为人上人”
感觉很受益
所学越多越知所知甚少。
赞赞赞
听君一席话,胜读十年书。看来还是自己努力的不够,以后要多多勉励
入行也算有一年了,在这里面总感觉在原地踏步,不知道如何提高自己的能力。归根到底还是太懒了,得过且过。感觉楼主你特牛,为什么你特么厉害,好敬佩呢!!!
看来我还是浮躁的那一类人!
一般来说,我很少给人推荐文章
一来,假如对方水平高,我推荐的文章不咋地,就暴露了我是渣渣的本质~~
二来,假如对方太渣渣,我推荐的文章他不看,那我岂不是闲的蛋疼浪费时间?
但是,直到我刚刚看了这一篇文章,我决定无私地推荐给我认识的码猴们,相信他们不会负我,此文也不会负他们~~
点赞!感谢对菜鸟的点拨
关注了很久的博客,终于忍不住要发表下了,正如博主说的,写了些激烈的措辞,来使我们发言。
看了这篇文章,让我有个反省,就拿dl dt的magin问题来说,我似乎恍然大悟,似乎早就有想过,但说到底是懒,不愿意付出,怕在此基础上花费我所认为的多余的时间,博主的文章很有自己的思想,我也曾一度想要表达自己的想法,我也曾嫌弃一个网页里是如此多的文字而从上到下一目十行,我突然发现这样真的很不礼貌,我又懂得了阅读。。。
很有共鸣,入行一年多了,这一两个月以来感觉就是卡在博主说的第一个阶段,不仅CSS,JavaScript也是这样,是应该在深度上更加下功夫了。
有一处错误:dl,dt都是不需要设置margin的,只有dd需要
我根本不需要知道我的前任、现任、后任女友是否是处女,因为我都直接让她们做处女膜修复!从实际应用来看,我无需关心
e………………..
受教了~~~
压力好大,css完全不会啊,我勒个去
很庆幸,这个时候读到了这篇文章。谢谢~
“我根本不需要知道我的前任、现任、后任女友是否是处女,因为我都直接让她们做处女膜修复!从实际应用来看,我无需关心”这比喻也太吊了吧!
好文章!
妥妥的,好啊,言之有理,现代前端都太浮躁了。
“听君一席话,胜读十年书”!
我非常赞同你说的每一个句话,每一个字,有道理,太有道理,哥的价值观非同屌丝,我欣赏钦佩,我终于知道了自己该怎么走这条非常灿烂的道路了。
”广大页面屌丝们并不畏惧那些学习能力强的人,畏惧的是那些学习能力强,同时,尼玛学习又拼命的人“,我决定做这样的人了,让广大屌丝畏惧的人!
鑫哥,我目前就会一些基本的CSS,但是有时候切出来的图,写出来和各个浏览器的兼容都有问题,看完此篇文章,我猛然懂得了:我原来就是一个战斗力不足5的渣渣!此处略去吧。。。。。请问哈,我怎么样才能达到更近一步的修为?求轻轻戳我,指点哈。~_~!
鑫哥,我承认我在第一个瓶子里,很有感触,做任何事,文章中的道理都适用,包括玩游戏。我想问一下鑫哥,你是否经历过对自己的瓶颈压根无意识的阶段,如果经历过,你用了多长时间发现自己处于瓶颈期并且努力突破瓶颈的。感谢鑫哥宝贵的心得!
@老七 我的瓶颈突破来自于深度的文章整理与分享。