这篇文章发布于 2012年06月13日,星期三,14:26,归类于 JS实例。 阅读 81972 次, 今日 2 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2445
一、问题引导
我们经常会用到分享功能,把内容或链接分享到具有SNS性质的网站,如人人,豆瓣之类。


为了增强标示性,降低理解成本,我们都会使用这些网站的标志图标(类似浏览器地址栏或标签页前面小图标)。
![]()
那么提问:你是如何实现这些小图标效果的?
我想,很大一部分同行会这么实现:东找西找弄到这些小图标,然后(为了前端性能),花功夫制作一个小标题Sprite,类似下面这样的:

然后再一个一个地写CSS进行定位。回头遇到网站logo图标变了(如以前校内变成人人),还要重新编辑制作Sprite图片。
可以看到,功能虽小,麻烦不少。
那有没有什么更简单轻松的方法呢?
恩,本文的主要内容就是回答整个问题的。
二、网站标示图标API
要对付这些小图标,我们无需自己去找资源,然后再去做专门处理。
1. 我们可以这样子获取:
http://www.google.com/s2/u/0/favicons?domain=链接地址域名(eg. www.zhangxinxu.com)
例如,如下HTML代码:
<img src="http://www.google.com/s2/u/0/favicons?domain=www.zhangxinxu.com" />
结果就是(非截图):
以上使用的是Google的API,其查询关键字domain后面的参数需要是链接地址的域。
2. 我们还可以使用这个:
http://g.etfv.co/一个链接地址
例如,我们使用如下HTML代码:
<img src="http://g.etfv.co/http://www.zhangxinxu.com/wordpress/?p=2445" />
结果就是(依旧非截图):
http://g.etfv.co/这个API使用的参数可以就是一个完整的地址。而且,实践证明,其比Google获取网站图标的能力要强些,这个下面即将展示的demo会体现。
更新于2019-06-05
不知道何时起,g.etfv.co这个页面已经无法访问了。
三、实际应用演示
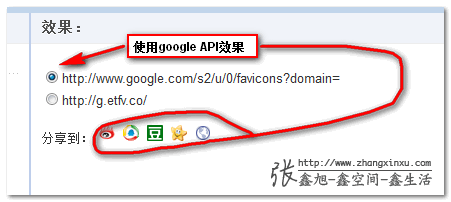
现在,演示如何利用上面的API实现我们常用的分享功能。
您可以狠狠地点击这里:网站标志图标API应用demo

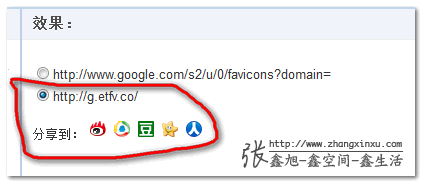
仔细查看会发现,最后一个图标没有显示(share.renren.com),我们现在切换单选按钮,选择下面的etfv.co的API,结果人人网的图标显示了,而且新浪微博的图标样子也是不一样的。

注:实际上,两个微博的图标地址(v.t.*.com),两个API都是显示不出图标的,demo中将v.t替换成的www,图标才得以显示。从能否显示share.renren.com这个域图标来看,etfv.co的API更强些。
大致核心CSS代码如下:
element.style.backgroundImage = "url(http://www.google.com/s2/u/0/favicons?domain="+ element.hostname +")";
element.style.backgroundImage = "url(http://g.etfv.co/"+ element.href +")";
四、末了小结
使用API调用最大的好处就是维护成本低得惊人。无论外链网站的图标怎么变化,我们都可以置之不理——其会自动跟着变。
实际上,链接地址网站标志图标API的应用不仅仅在分享上。举个应用场景,博客文章,可能其中有很多外链的地址。对于用户而言,一看看去,知道的可能知道这里有个链接(颜色或下划线之类的标示),但是,却不知其链接地址指向何处。
我们,就可以借助JS以及本文的API让这些链接的前面或上标位置显示对于网站的favicon,文章的可读性立马就提高了!
例如下面这一堆地址(本例子直接在文章中,有JS脚本,如果您在RSS中或没有梯子的时候可能看不到效果,请移步这里,或者直接查看分离的demo页面):
- 这是个链接地址,你一眼看不出链接的是哪个网站
- 这是个链接地址,你一眼看不出链接的是哪个网站
- 这是个链接地址,你一眼看不出链接的是哪个网站
- 这是个链接地址,你一眼看不出链接的是哪个网站
- 这是个链接地址,你一眼看不出链接的是哪个网站
参考文章:Favicons Next To External Links
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2445
(本篇完)
- 快速了解window.name特性与作用 (0.704)
- JavaScript实现http地址自动检测并添加URL链接 (0.592)
- 关于锚点跳转及jQuery下相关操作与插件 (0.592)
- 页面可用性之img标签longdesc属性与HTML5 (0.592)
- HTML5块状元素链接以及可用性探讨 (0.592)
- HTML <area><map>标签及在实际开发中的应用 (0.592)
- water.css项目简介 (0.592)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (0.296)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.296)
- 致设计师:图标图形制作-路径为王 (0.296)
- 告别JS浮层,全新的CSS Anchor Positioning锚点定位API (RANDOM - 0.113)

现在貌似只有谷歌的可以用,但是因为特殊原因,所以几乎不能用了,自建的可能给服务器压力啊
http://g.etfv.co/
这个现在似乎是失效了
google的还能用
旭爷,google访问不了怎么办啊,怎么解决这个问题
很不错,我就在找调用favicon的api的代码呢,谢谢博主分享
不错, 又学到了, mark
“连接被重置” 不幸福!
我的头像从何而来?
每次来这里都会有收获
哈哈,原来还可以这样写!
不知道http://g.etfv.co/是谁建的,真是方便啊
那个。能设定LOGO的尺寸不
@mosquito 标准favicon就是16 * 16的。
这个非常好!
好文章啊!!lz 真是细心
总会有所收获
顶一个,挺方便。