这篇文章发布于 2012年05月21日,星期一,23:34,归类于 CSS相关。 阅读 65542 次, 今日 9 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2401
一、文字选择的可用性
我们平时因为A原因或B原因,需要复制web页面上的文字内容。常见的操作就是按住鼠标,选中要复制的文字区域,抬起鼠标按键,目标区域的文字就选中了。
不知你知不知道,有些看山去OK的CSS布局实际影响了页面上文字复制的可用性。
这么说吧,假设你在微博上看见一个名为“屌丝逆袭”的标题,但是,由于孤陋寡闻,不知道这个标题啥意思,于是想百度之,最快的方式就是选择→复制→搜索。结果,像中了邪,这几个文字TMD就是选不准,老把旁边的“萝莉御姐”一起选中了;然后,这个标题又是链接,不能双击选择!这么简单的一件事搞得这么折腾,想必哥你泡妹子的心情都没有了。
噢?你对这个假设表示怀疑。恩,看来我要拿点证据出来了。
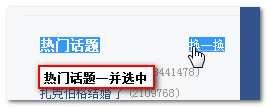
正好我微博页面开着,几处点击找一找,啊,很快就有了。您可以试试微博右侧“换一换”几个文字,你能轻松选中吗?试试!

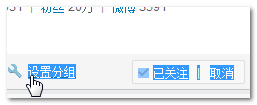
或是选中“设置分组”文字时,后面的些文字也莫名其妙一并带上了,为何呢?

二、幕后操手:CSS
我们都知道,同一种布局的效果实现可以很很多很多中不同的实现方式。而这些不同的CSS布局实现方式就会影响到文字鼠标选择的可用性问题。
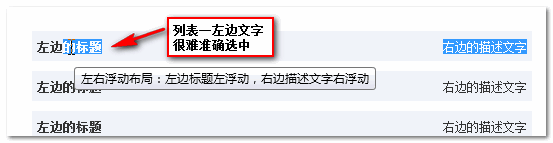
举个对于页面重构人员很基本很简单的例子,我们要实现左标题,右描述的布局。类似下截图:

我们有一双手都数不过来的实现,但是,不同的实现,CSS消耗,扩展性,可维护性,以及可用性也是不一样的。这里,我们只讨论文字选择的可用性。
您可以狠狠地点击这里:CSS布局与文字的鼠标选择demo
进入demo,您会看到类似下图的效果:

虽然多个列表长相一样,但是却都是使用不同的方式实现的。您可以试着用鼠标选择各个列表左边标题文字以及右边的描述文字,就会看到,不同的CSS实现文字选择的范围,方向以及可选择性都是有差异的。
例如(FireFox浏览器下,文字密密麻麻,可以不用看,直接跳过):
第一列:左边的标题无论是向左方向选中文字还是右方向,都很容易连后面的描述文字一起选中;而后面的描述文字,情况复杂,如果点击位置有偏差,无法实现左→右的选中。如果点击区域再文字的area box中,则从左到右的选中很好选中;而从右到左的选中很容易选不中。

第二列:左边的标题选择折腾,复杂,不细说,自己尝试即指;而右边的描述文字选择无障碍。
第三列:左边的标题如果鼠标按下位置偏差,文字压根就选不中;而右侧文字与第一列效果类似。
第四列:左边效果与第三列类似;而右边的描述文字选择无障碍。
第五列:左侧标题文字选择无障碍;右边则是麻烦货。
第六列:左侧标题文字选择无障碍;右侧描述文字选择进程会把左侧文字一起圈进去,不好选择;
第七列:左侧标题文字选择无障碍;右侧描述文字选择有轻微的方向障碍;
总之,你记住下面的结论就可以了。
- CSS布局与文字鼠标选择之间的关系相当复杂,例如,一个简单的position:relative属性的添加,会有相当大的选择差异。例如最后一个margin负值定位的例子,增加相对定位属性后(虽然效果没有一丁点差异),实际上左边标题文字只能块选了!
- 浮动是魔鬼。不仅仅在布局上,而且是目前文字鼠标选择可用性的罪魁祸首!仔细看上面文字选择障碍严重部分的CSS代码,都是由于设置了左浮动或是右浮动。这也是为何我一直提倡“无宽度、无图片、无浮动”的“鑫三无准则”。
- 绝对定位以及相对定位不是好鸟,尽量避免使用,因为证据表明,其也会影响文字的鼠标选择。
- 文字选择性最好的都是以自然方式呈现的文字。即以流体呈现的文字,没有影响其本身元素水平的CSS呈现。上面demo中,margin负值的定位就是最佳的实现方式,两端文字内容都是以自然呈现方式展示的。
三、快速结语
上面说了,文字的区域选择与CSS之间的关系相当复杂,CSS属性可以影响文字选择范围,方向,可选择性等等。而且,可以影响的CSS属性之多,如果没有花很多功夫研究的话,是较难理透的。因此,本文所说的一些结论估计只是常见的一小部分。不过嘛,本文目的就是抛砖引玉。一是让大家或多或少注意到这方面的可用性问题;二是让大家晓得,尽量避免使用浮动布局,避免使用绝对定位布局。有空多研究研究流体布局(flow layout),这可能是未来的王道啊!
行文匆忙,文中难免有表述不准确的地方欢迎指正。也欢迎各抒己见,内容补充,不甚感谢!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2401
(本篇完)
- js+flash(as3)实现复制文字内容到剪切板 (0.408)
- 新浪微博插入话题后部分文字选中的js实现 (0.163)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.163)
- js页面文字选中后分享到新浪微博实现 (0.163)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.163)
- 说说CSS学习中的瓶颈 (0.156)
- 说说HTML5中label标签的可访问性问题 (0.153)
- WAI-ARIA无障碍网页应用属性完全展示 (0.153)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.120)
- absolute元素在text-align属性下的对齐显示 (0.120)
- 找到适合自己的前端发展方向 (RANDOM - 0.063)

很多时候可能网站并不希望或者压根不打算考虑选择问题。。。
嗯.确实张大大厉害,不过在各个浏览器的差异甚大,木有完美的东东,要权衡利弊. – -!
在各个浏览器(包括版本)下试了下。。发现。这个实在差异甚大
确实发现在采用margin负值的方法在IE6和IE7下选中不了。。
不对啊,我在chrome下和lz说得情况很多不同啊,除了3,4,7列,其他木有问题啊
楼主有木有考虑过改善下博客评论区的选中背景~~
有共鸣,很多时候会遇到这个问题,但没去理会为什么会这样!说得很好。
文字选择确实很闹心。
margin负值,在ie6、7中,左右文字只能选中一个吧
强 居然没换行。
這個主要是選擇鏈接文字的問題。
在 Opera 下可以很方便地選擇,而在 Firefox 下也可以通過腳本解決。
好像chrome下demo里七列的选中效果和LZ描述有偏差
最近看了css3的 flexBox 弹性盒子模式布局,类似于流式布局。比较符合你说的“三无”原则。呵呵,也是我比较倾向的布局。只是不被ie6-ie9支持。这点很郁闷..
对于选中麻烦的直接
-webkit-user-select:none;-ms-user-select:none;-moz-user-select:none;
楼主,你的支付宝捐赠共勉,有人捐钱给你么?
@美国厨师 有,不过不多,勉强抵得上手机费。
lz 很厉害啊,文字选不中的效果确实经常碰到,没有了解过为什么。之前实现这样的效果也是float或者绝对定位,不过子元素都是span,看来浮动与定位确实有体验上的不好之处。 要了解流体布局咯。。