这篇文章发布于 2012年04月24日,星期二,22:38,归类于 CSS相关。 阅读 602439 次, 今日 8 次 99 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2357
一、现象描述
真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
<input /> <input type="submit" />
间距就来了~~

我们使用CSS更改非inline-block水平元素为inline-block水平,也会有该问题:
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆怅</a>
<a href="##">淡定</a>
<a href="##">热血</a>
</div>

您可以狠狠地点击这里:inline-block元素间间距demo
这种表现是符合规范的应该有的表现(如果有人认为是bug就太()ay ()oy 了)。
不过,这类间距有时会对我们布局,或是兼容性处理产生影响,需要去掉它,该怎么办呢?以下展示N种方法(欢迎补充)!
二、方法之移除空格
元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。考虑到代码可读性,显然连成一行的写法是不可取的,我们可以:
<div class="space">
<a href="##">
惆怅</a><a href="##">
淡定</a><a href="##">
热血</a>
</div>
或者是:
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
或者是借助HTML注释:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
等。
三、使用margin负值
.space a {
display: inline-block;
margin-right: -3px;
}
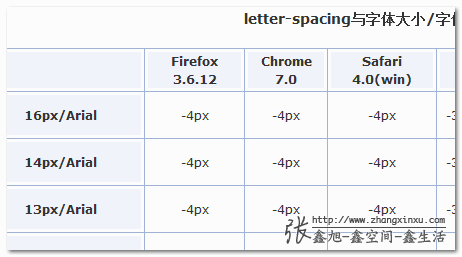
margin负值的大小与上下文的字体和文字大小相关,其中,间距对应大小值可以参见我之前“基于display:inline-block的列表布局”一文part 6的统计表格:

例如,对于12像素大小的上下文,Arial字体的margin负值为-3像素,Tahoma和Verdana就是-4像素,而Geneva为-6像素。
由于外部环境的不确定性,以及最后一个元素多出的父margin值等问题,这个方法不适合大规模使用。
四、让闭合标签吃胶囊
如下处理:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血</a>
</div>
注意,为了向下兼容IE6/IE7等喝蒙牛长大的浏览器,最后一个列表的标签的结束(闭合)标签不能丢。
在HTML5中,我们直接:
<div class="space">
<a href="##">惆怅
<a href="##">淡定
<a href="##">热血
</div>
好吧,虽然感觉上有点怪怪的,但是,这是OK的。
您可以狠狠地点击这里:无闭合标签去除inline-block元素间距demo

五、使用font-size:0
类似下面的代码:
.space {
font-size: 0;
}
.space a {
font-size: 12px;
}
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
类似下面的代码:
.space {
font-size: 0;
-webkit-text-size-adjust:none;
}
您可以狠狠地点击这里(去年制作的一个简单demo):font-size:0清除换行符间隙demo
补充:根据小杜在评论中中的说法,目前Chrome浏览器已经取消了最小字体限制。因此,上面的-webkit-text-size-adjust:none;代码估计时日不多了。
六、使用letter-spacing
类似下面的代码:
.space {
letter-spacing: -3px;
}
.space a {
letter-spacing: 0;
}
根据我去年的测试,该方法可以搞定基本上所有浏览器,包括吃“东鞋”、“西毒(胶囊)”、“南地(沟油)”、“北钙(三鹿)”的IE6/IE7浏览器,不过Opera浏览器下有蛋疼的问题:最小间距1像素,然后,letter-spacing再小就还原了。
七、使用word-spacing
类似下面代码:
.space {
word-spacing: -6px;
}
.space a {
word-spacing: 0;
}
一个是字符间距(letter-spacing)一个是单词间距(word-spacing),大同小异。据我测试,word-spacing的负值只要大到一定程度,其兼容性上的差异就可以被忽略。因为,貌似,word-spacing即使负值很大,也不会发生重叠。
您可以狠狠地点击这里:word-spacing与元素间距去除demo
与上面demo一样的效果,这里就不截图展示了。如果您使用Chrome浏览器,可能看到的是间距依旧存在。确实是有该问题,原因我是不清楚,不过我知道,可以添加display: table;或display:inline-table;让Chrome浏览器也变得乖巧。
.space {
display: inline-table;
word-spacing: -6px;
}
八、其他成品方法
下面展示的是YUI 3 CSS Grids 使用letter-spacing和word-spacing去除格栅单元见间隔方法(注意,其针对的是block水平的元素,因此对IE8-浏览器做了hack处理):
.yui3-g {
letter-spacing: -0.31em; /* webkit */
*letter-spacing: normal; /* IE < 8 重置 */
word-spacing: -0.43em; /* IE < 8 && gecko */
}
.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: 伪造 inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
以下是一个名叫RayM的人提供的方法:
li {
display:inline-block;
background: orange;
padding:10px;
word-spacing:0;
}
ul {
width:100%;
display:table; /* 调教webkit*/
word-spacing:-1em;
}
.nav li { *display:inline;}
也就是上面一系列CSS方法的组组合合。
九、结语
其他去除间距的方法肯定还有,欢迎大家通过评论方式进行补充。上文部分方法可能有测试不周全之处,因此,部分细节上可能会有纰漏,欢迎指正。
参考文章:Fighting the Space Between Inline Block Elements
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2357
(本篇完)
- 了解CSS3 text-decoration波浪线等新特性 (0.370)
- border-collapse与table td边框opacity透明度诡异解析 (0.269)
- word-break:break-all和word-wrap:break-word的区别 (0.269)
- 有人考了我一道CSS题目 (0.269)
- letter-spacing+first-letter实现按钮文字隐藏 (0.181)
- 拜拜了,浮动布局-基于display:inline-block的列表布局 (0.163)
- display:inline-block/text-align:justify下列表的两端对齐布局 (0.161)
- Chrome absolute绝对定位display/visibility渲染bug (0.161)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.161)
- CSS深入理解vertical-align和line-height的基友关系 (0.161)
- 介绍2022最期待且已正式支持的CSS container容器查询 (RANDOM - 0.062)

js动态添加html也能去除间隙(*^_^*)
干货
这个问题,现在可以用flex,不改变li的display,因为不想要空格间距,本身就是block的特性
ul {
list-style: none;
display: flex;
flex-direction: row;
}
这不是display计算值改变了吗?原来是list-item,现在是flex。
这种表现是符合规范的应该有的表现(如果有人认为是bug就太()ay ()oy 了)。
请问张老师 , 规范的出处是? 想找来学习下
看来还是使用font-size:0;这种方式最靠谱 兼容性最好
还有垂直对齐的问题也能一并处理掉
为啥不是借助 webpack 直接压缩html代码,自然会消除掉这个问题
因为这篇文章发布于 2012年04月24日,而webpack第一个版本当时也就发布了一个月而已
看了下好像都是左右两边产生间隙,我这碰到的是底部产生的间隙,不知道怎么弄。。。仅仅是在谷歌浏览器下看
《CSS世界》有原理说明。设置vertical-align是top/bottom/middle都可以解决此问题。
之前在喜欢用float加inline-block布局,出现间隙用font-size:0;解决,后来就换成了flex弹性布局,好在项目不需要支持和三鹿的浏览器,,最近UI设计出了几个高端大气上档次的图,flex布局有点hold不住了,就换回float+inline-block 就出现了这个问题,特意来找找,,, 问题已经解决了 感谢!
我发现只要是iinline的元素之间都会有间隔,不知道张大大为何特指inline-block呢?
inline元素之间没有问题吧,你用两个span试一下呢
试了下google chrome浏览器,中文还是被限制了最小12像素,没有取消限制啊,浏览器版本是最新的
对于letter-spacing的中英文我都做了测试,他们的值的大小和word-spacing一样,都为-6px。另外在不添加任何内容时,也是-6px才能保证正常的结果。浏览器为chrome64.0.3282.186
就怕用户换字体(挺常见的)
宋体?是否使用XP?
可以尝试设置浮动,如果担心父元素高度自适应问题,就在最后加一个元素来clear:both,就能解决了
设置浮动之后,display会自动转为block,而不是inline,自然就没有间距的问题。
打个比方说:你这个解决方法就像一条路走不通就换条路绕着走,而不是修路。
张大大的这篇文章的目的就是分享“修路”的方法。
在最新的Chrome下font-size设置为0后会直接隐藏,并不是按照原来的取消了间距,可以请大神测试下。
外层设置 font-size: 0px; 里层正常设置 font-size值,这个间距其实就是空格的大小,浏览器会把行内之间的空格当做一个正常的字符处理,而不会忽略(多个空格算一个)
想请教一下设置了 display:inline-block 的三个 div 为什么用不了 第四点的那个吃胶囊的方法??
我用 chrome 浏览器直接帮每一个加上了闭合标签,而且还嵌套了。
使用这种方法的条件: **标签不能嵌套自身**. 例如 a 标签 p 标签
浏览器标签页上有个小logo,看你的head里没有常规的加icon的link,请教下你是怎么加上的,谢谢。
网站根目录favicon.ico
奇怪刚试了下有没有多出的一块了
让闭合标签吃胶囊那个,去除了闭合标签后,如果给a设置padding会多出一块有没有好的解决办法啊