这篇文章发布于 2012年04月13日,星期五,19:21,归类于 CSS相关。 阅读 238575 次, 今日 2 次 42 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2341
一、base64百科
Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息。
某人: 唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什么?~~
唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什么?~~
好吧,我也不喜欢专业术语的解释。你只要知道,base64编码就是长得像下面这样子的代码:
thunder://QUFodHRwOi8vd3d3LmJhaWR1LmNvbS9pbWcvc3NsbTFfbG9nby5naWZaWg==
上面代码大家都熟悉吧,迅雷下载链接哦(咳咳,该地址很纯洁),就是base64编码后的地址,所以以后看到这种:一堆连续字母,最后有1~2个"="的代码就是base64。
base64:URL就是URL地址是base64编码的。
例如下面这个:
<img src="data:image/gif;base64,R0lGODlhAwADAIABAL6+vv///yH5BAEAAAEALAAAAAADAAMAAAIDjA9WADs=" />
二、base64与文件数据编码
在网络中,通过HTTP传输的文件还可以通过base64对数据进行编码进行传输。就如上面的这个base64的gif格式图片。当然,可以base64编码的文件不仅仅是图片,也可以是字体文件,例如(中间有缺省):
@font-face{
font-family: forTest;
src: url(data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAh4 ... RFERuENEGADl7JlY=) format('woff');
}
自然,对于background-image图片,我们也可以使用base64编码进行传输,例如:
background-image:url(data:image/gif;base64,R0lGODlhBAABAIABAMLBwfLx8SH5BAEAAAEALAAAAAAEAAEAAAICRF4AOw==);
而使用base64编码作为background-image图片就是本文要着重阐述的。
三、如何获得图片的base64编码
其实在我之前“基于HTML5的可预览多图片Ajax上传”以及“zSlide-基于CSS3/HTML5演示文档jQuery插件”实际上就与图片的base64编码的获取打过交道了。如下本地图片转换成可预览的base64编码的核心脚本:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />'; // 这里e.target.result就是base64编码
}
reader.readAsDataURL(file);
上面说的你只需要了解,实际上,目前base64编码工具不少,对于我们前端制作,下面这个本地图片 base64编码获取页面是值得推荐的:Encode Data URL By PuterJam
直接将桌面图片拖到条条里就有了响应的background-image url属性可用的base64地址了:

该转换页面的原理就是上面所说的HTML5 文件本地预览原理,具体可以自己查阅资料。
四、使用base64:URL的优缺点
个人觉得base64:URL传输图片文件的好处在于:
- 减少了HTTP请求
- 某些文件可以避免跨域的问题
- 没有图片更新要重新上传,还要清理缓存的问题
不足在于:
- 浏览器支持
使用base64编码图片作为背景图片的这种技术IE6/IE7浏览器是不支持的(IE9浏览器IE7模式下支持,这里被@前端的那点破事鄙视了 )。对于目前PC页面,兼容性问题使没有文件上传以及无需更新缓存的优点不存在了。
)。对于目前PC页面,兼容性问题使没有文件上传以及无需更新缓存的优点不存在了。 - 增加了CSS文件的尺寸
base64编码图片本质上是将图片的二进制大小以一些字母的形式展示,例如一个1024字节的图片,base64编码后至少1024个字符,这个大小会被完全嵌入到CSS文件中(不过幸运的是也可以被gzip了,而图片文件被gzip效果不明显)。 - 编码成本
图片完成后还需要base64编码,目前估计手工完成的多,因此,增加了一定的工作量,虽然不多。
五、优缺点权衡下的实际应用价值
权衡上面所展示的优缺点,貌似base64:URL图片没有什么用武之地啊,实际上非也,有一种情况时有base64编码作为background-image背景图片利要远大于弊的。何种情况呢?
在web页面制作的时候,由于某些现实原因,我们可以会用到下面这一类图片:
- 这类图片不能与其他图片以CSS Sprite的形式存在,只能独行
- 这类图片从诞生之日起,基本上很少被更新
- 这类图片的实际尺寸很小
- 这类图片在网站中大规模使用
想想看,你的网站中有没有同时满足上面四条的背景图片呢?
//zxx: 假设已经过去了今天朝鲜火箭勃起的时间
怎样,想到了没?提点下,例如下面这个企鹅微博中的loading gif图片(537字节,勉强算是):
![]()
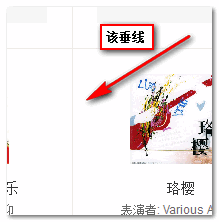
537字节的大小实际上还是偏大了点,让我们看个更better的例子,大家可以去豆瓣首页,可以看到下图所示的垂直线:

为background-image图片(for 等高布局):

从bg_line.png这样的命名可以预知(不是:home_bg_line.png),该背景图片会在(可以在)网站中多处使用。
图示平铺图片地址为:http://img3.douban.com/pics/bg_line.png
大小1 * 1 像素,png格式,大小88字节。//zxx: 当图片颜色简单到一定程度的时候,gif格式图片大小要小于png8, 所以,这个点如果保存成gif格式,只需要43字节,为png一半大小
像这种图片大小极小,但又占据了一次HTTP请求,同时不能与其他背景图片Sprite,而网站很多地方都使用。因此,没有什么背景图片比这个更适合使用本文的“base64:URL图片”技术进行优化了!
为了比对优化的好处,我们来看个实际的demo.
六、base64:URL图片的实际应用
我博客首页的个人信息介绍处的虚点是使用背景图片实现的(考虑到IE6 dot边框跟dashed搞基,不同浏览器虚点间距差异等)。

现在,demo就要展示如何使用base64:URL图片实现该虚点效果。
您可以狠狠地点击这里:base64 URL虚点背景demo

相关CSS代码如下:
.dot {
background-image: url(data:image/gif;base64,R0lGODlhBAABAIABAMLBwfLx8SH5BAEAAAEALAAAAAAEAAEAAAICRF4AOw==);
*background-image: url(http://www.zhangxinxu.com/wordpress/wp-content/themes/default/images/zxx_dotted.gif); // IE6~IE7
background-repeat: repeat-x;
background-position: left bottom;
}
可以看到,使用base64的CSS代码量基本上跟下面使用完整地址差不多,因此,对于一些级小尺寸图片,所谓增加CSS文件大小的不足可以忽略(再考虑到gzip),同时减少了1个HTTP请求,加上这个图片网站很多地方使用,因此,累积节约的HTTP请求就很惊人了。
当然,唯一美中不足的是,对于IE6~IE7浏览器不能享受到这种“百利仅一害”的优化技术,我们还需要专门为它们擦屁股。不过,权衡来看,还是很值得的,毕竟目前,在中国IE8浏览器是大头(就在最近),IE6, IE7 就乖乖地泻下去吧~~
最后,展示下demo页面YSLOW分析图吧,可以看到,没有任何CSS background-image请求~~

七、虽是一篇小短文,结尾也要干爹疼
 IE6/IE7又一次暴露了自己的屌丝形象,对其,我已无力再次吐槽,不过,毕竟历史长河中的有功之人,就等其静静退出历史舞台吧。
IE6/IE7又一次暴露了自己的屌丝形象,对其,我已无力再次吐槽,不过,毕竟历史长河中的有功之人,就等其静静退出历史舞台吧。
再次提醒下,使用base64编码代替CSS背景图片是有局限性的,并不是所有图片都适合使用base64编码这种技术的。例如:
1. CSS Sprite图片后期维护会死人,只能是独立图片
2. 图片尺寸过大,CSS文件就会变成了臃肿的大棒子,反而不利于加载
3. CSS文件的优点就是重用,因此,如果背景图片就一个地方使用,减少的请求数有限,考虑到其他成本,还不如直接使用普通url图片地址
4. 如果图片经常改动,好吧,哥们,苦逼的前端加班仔中就多了一个你
因此,技术本身虽好,需天时地利人和方可使用。
在微博上,@朴灵提过MHTML这个东东,好像与base64编码相关的,对此我几乎一无所知,希望有相关了解的人可以补充下。
另外,周末时节,想着明早可以睡到自然醒,文笔过于仓促,出现错误在所难免,文中有表述不准确的地方欢迎指正,感谢阅读,祝大家周末快乐!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2341
(本篇完)
- 梳理:提高前端性能方面的处理以及不足 (0.374)
- 翻译 - CSS Sprites:实用技术还是生厌之物? (0.349)
- 原来浏览器原生支持JS Base64编码解码 (0.336)
- 翻译 - 高性能网站需避免的7个错误 (0.264)
- 基于HTML5的可预览多图片Ajax上传 (0.246)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.246)
- 热门:响应图片(Responsive Images)技术简介 (0.233)
- 是时候了,无外链的CSS开发策略 (0.230)
- 搜狐白社会似iphone短信对话框效果的优化 (0.208)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.208)
- 从天猫某活动视频不必要的3次请求说起 (RANDOM - 0.141)

请问,ie7 不支持base64,怎么解决呀
我相信使用IE7的用户不会在意一两个无关紧要装饰背景图不显示的,或者使用纯色代替。
我想知道 吧base64换成图片 能够存储 怎么做。。。。。。
请问readAsDataURL();出来的是base64格式,如何不转这种格式,直接 图片相对路径?
谢了。
你好
旭哥,12年的东西,我们现在还在拾你牙慧,惭愧,加油。
旭哥,一张5m的图片base64之后在网页上显示,为什么会让浏览器卡顿,进入假死状态?
看着看着到了个人信息图片,发现是学长,哈哈哈
哈哈哈,看着图片变成编码,好神奇的样子
谈到编码成本,其实Sublime里面有个快捷键 Ctrl+“ 可以直接把图片编译成 base64
坑爹货,这种图片不能被304,意思是,base64编码串每次刷新页面都会被传输一次,大规模使用后,传输浪费带宽啊,另外文件不能被复用,一个页面就要存一次编码,太浪费磁盘啊。
很赞的文章,我想请教一个问题,我的程序运行时产生了PIL的图片,我把图片转码成based64写入到HTML文件中,已经可以正常显示,但是现在由于排版需求,我想截取图片中央固定大小的部分,不是等比压缩,该怎么实现呢?
我试过的代码有:
.box {height:200px;width:300px;overflow:hidden;background-repeat: no-repeat;background-position: center;
background-image:url(data:image/png;base64,%(myimage)s);float:left;}
其中%(myimage)s是对base64编码的引用,但是显示不出来……求指教
@一个小白 建议仔细检查,如在CSS中书写的基本格式,图片的类型等。
很赞,我看了这篇文章做的:http://www.atool.org/img2base64.php 转base64
以前听说过,没有自己去实践过,现在终于自己实践一把,感觉真过瘾!!!
当图片不再是图片,且行且珍惜。。。
一下子还无法适应位图变成字符的事实。。。
其实可以用的地方还是挺多的
只是#x {*x:x;}/*不是ie7-8么 怎么记得ie6是躺下的 #{_x:x;}*/
既然 .dot 要给 IE6-7 hack,还不如让 dotted 和 dashed 搞基呢
HTML5 FileReader做的图片预览,base64编码的图片是否可以在前端进行压缩呢?可以不可以是压缩大小,不是尺寸?
@诗 我想了想,理论上貌似可行~
不行
文章写得很好了。。不过很好奇,说这篇文章写得有点仓促,大概会需要多久哈?
旭哥,怎么样把图片转换成base64编码呢?
@garfield HTML5 FileReader~
图片base64编码后的是一串相当长相当长的的字符串,这感觉使css代码很乱的样子呀~
@garfield 只适合小尺寸图片。
可以移步至:http://www.cnblogs.com/52cik/p/chrome-base64.html
我看ie7不支持就没这么做了。
哇!不小心遇到华科校友啦!
IE6还是有很多人在用,不过这篇文章中说到Base64的相关的东西,对我来说受益匪浅!
签名的站全部使用的这个方式
Gzip对base64没有压缩能力
Github纯html5更诱人
test
我的网站图片全部使用base64编码,不知道最大的坏处是什么,希望指教!
@1元 兼容性。以及部分情况下的重用性。
這項技術目前在國內註定吃不開,因為國內有的還是神奇的IE6,大部分用的還是IE7,所以推廣起來肯定會有諸多不便,看看以後吧。
编码后的长度太长,本想以这个思路,把我博客上的 avatar 全部编码成base64 image,以减少http的请求,无奈字符串太长,感觉不太合适。
刚刚才听了一些Base64的相关的东西,Base64编码图片在实际应用中确实需要权衡~
目前用的比较多的是 Chrome 扩展的 Content CSS. 因为不能直接引用扩展内部的图片文件, 所以就编码后存在 CSS 里.
看过这里:http://www.99css.com/archives/492
用cssgaga可以方便更新base64图片,在最后发布时勾选dataurl就行了
手动转化 datauri 这种事情太苦逼了,建议使用 cssgaga ,很神奇的前端工具,不仅自动转化 datauri,还可以自动生成 sprite
datauri 和 mhtml 这里有篇很好的文章:http://dancewithnet.com/2009/08/15/data-uri-mhtml/
性能也不太好.
目前用的比较多的是 Chrome 扩展的 Content CSS. 因为不能直接引用扩展内部的图片文件, 所以就编码后存在 CSS 里.
IE6/IE7下本来有一个mhtml的解决方案的,可惜在去年杯具掉了
经常能看到不少很有技巧的文章,对我这些初学者真是帮助不少啊