这篇文章发布于 2012年04月11日,星期三,18:40,归类于 Design相关, 外文翻译。 阅读 86789 次, 今日 14 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2336
为避免无用功,翻译之前先要百一下,看看是否有人已经翻译了,结果发现10年的时候有篇名字类似的译文,叫做:“每位网页设计师新手都应知道的10件事”,还是不错的译文,有兴趣的可以看下。不过本文内容只是单纯针对表单设计,名字虽然匹配率高,但是内容却迥然不同。好了,节约口水,直接进入译文主体~~
—————- 以下为翻译全文 —————–
有很多设计糟糕的表单,不管你是否喜欢他们,表单都是必不可少的。Joe Leech(cxpartners负责用户体验的)将介绍其在表单设计上的一些经验。
估计没有什么比表单更让设计师出气了。表单不一定可以让(设计师)表现创意,还是可以?我们可能需要从做基本的层面,重新审视表单,理解表单——表单是用户和软件之间的对话。
忘掉切换啊,点击什么的,表单是我们数字设计师(我想应该是依赖计算机进行设计的设计人员)将面临的最富有的交互。下一次,你要对付一个表单的时候,不要认为就是要应用好看的CSS效果或是添加漂亮的jQuery特效。表单设计的水是很深的。
我已经做过上百个表单用户测试,为保险公司、假期预订交互设计过一些非常复杂的表单,以及其他很多。可能你最近使用的某个表单就是我设计的。//zxx: 可有可无的牛皮糖
下面这些经验教训,我希望在我开始设计表单事前先学会之。
1. 不要标记必填字段
你知道小星号(*)就表示必填字段?我已经见过很多次因为这个用户测试失败。作为概念来讲,必填字段没有多大意义,等同离线(这个概念)。对于开发者,这个是很好的,他们提供了一个很好的黑白方式去完成。星号以及必填字段(导致表单完成)失败是因为他是个需要学习的行为。在用户测试中我看到的典型行为是用户在(表单)上面填写表单,结束于某个东西阻止他们时候或者他们碰了某个按钮。
解决方法很简单,可选字段标记,优质用户需要驻足思考是否要填写的字段处标记。
散华礼弥:从原文评论来看,这一段是争议很大的一个地方:是必填字段标记呢还是非必填字段标记?
本文作者语法以及用词上有些怪怪的,加上缺少必要的示例,所以这段译文(虽然中文)理解起来并不顺溜,我个人觉得作者的结论应该是正确与合理的(毕竟做过大量实际用户使用的测试,比设计师或开发者的冥想要靠谱多),但是,在原因的阐述上显得单薄了点,也可能是因为自己(指译者)这方面了解不深。按照作者的解释,单纯使用(红色的*)星号标注必填字段有一定的学习成本,会让用户有学习负担,反而增加出错几率。
“必填选项的概念类似于离线概念”,我想可能意思指:我们平时访问网页,基本上都是处于在线状态(虽然HTML5有离线访问)(我们没有必要专门在页面上弄个符号(eg. ※)表示当前页面在线),因此,对于网页而言,离线这个概念就意义不大;同样的,表单选项基本上都是需要填写的,特意的使用某个符号标示这个必填的也是多此一举没有多大意义的概念。
我们或许过多地站在开发者以及软件测试人员的角度去看待表单设计了,如上面提到的“开发者的黑白方式”,因为我自己也是开发者,所以对于“星号是必填,没有星号选填”很容易理解,但是,实际用户是这种思维习惯,是这样想的吗?软件测试人员也是作为极端作恶用户(非上面提到的优质用户)去使用表单,一些站在自身角度的认知确实会让我们对表单有经久的错误认识。
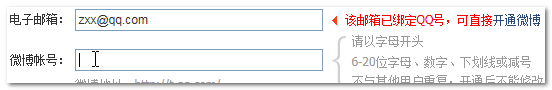
至于最后的用户表单完成终止我想可能只指:对于大部分正常使用用户,其表单填写行为终止为被动阻止或主动点击按钮。所谓被动阻止,可能包括即时的错误提交;主动点击按钮可能包括点击按钮提交等。为寻找案例,我去了企鹅微博绑定注册页面,发现,其表单所以选项都没有必填字段的提示,所有的必填提示均出现在表单提交之时(即“用户触碰了某个按钮”“某些事件的阻止”),这些都是我比较赞同的——相对比于有些落后(指注册交互)的携程、点评之类,例如携程注册每项都必填,红色星号显然多余;为空必填即时提醒容易中断用户操作,实际是稍稍落后于趋势可以进一步优化的体验。
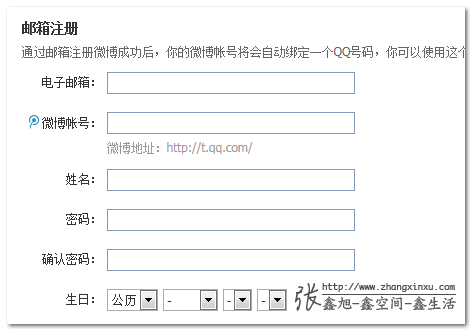
下面两张截图以腾讯微博注册页面为例分别演示:阻止用户填写表单的事情,以及“不标记必填字段”。

这里所有字段都是必填的

2. 不要使用微调
HTML5近来春风得意,其提供了很多足以亮瞎双眼的工具用来把玩。我们需要好好思考我们的新玩具是否得当。现在的数字字段(指类似type="number"的input框)都提供了小小的上下小尖角运行用户来回调数值。

现在有两个问题。首先,浏览器默认显示的小三角真不是一般的小,点击很繁琐,你还可以想象加菲猫般的手指在iPhone上挣扎的情景。这就是所谓的费茨法则 (Fitt’s Law, 人机交互重要法则,其最基本的观点就是任何时候,当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越是费劲。目标越小,就越难点中),越小的东西越难点中。
我好想听到你在叫嚣了:你可以直接在数字文本框中键入数值啊。是的,你可以,但是,让我们看看浏览器的显示,向上向下的微调箭头使得文本框长得很像我们信赖的朋友(下拉)选择框。首次使用微调交互的用户(因为长得像下拉框)认为他们不能键入(内容)。
我的建议是避开知道它们(指微调表单元素)变得更普遍,或者浏览器开发者整改默认设计。
3. 只有一种按钮类型或最好每个表单就一个按钮
还有一个鲜为人知的心理学原理,叫做“希克法则(Hick’s Law)”,基本观点是当选项增加时,人们下决定的时间就会增加。我知道,这不是rocket science(电影,是关于青春期焦虑的喜剧佳作),但仍是值得铭记于心的规则。
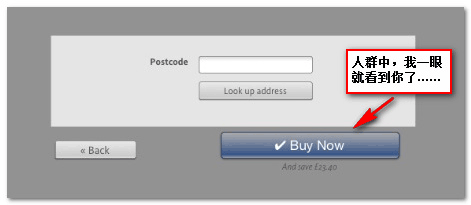
你可以通过帮助你的优质用户做选择来帮助他们。让所有的基本按钮都是一个颜色,每页都只有一个按钮(非基本按钮)来帮助他们做选择。哪个按钮是我应该点击的呢?哦,很简单嘛,那个大大的色色的按钮!

4. 大块区域
我之前是学神经科学的,因此研究过心理学记忆——特别是短期和工作记忆。现在当面告诉你,不,短期记忆能力不是7+/-2, 4+/-1或是人说三五句话,作为人类的我们擅于处理视觉刺激,局限是数目越小我们做得越好。将表单块分成更小的组可以让评估更容易,往往促使用户进入表单(的东西)来自他们的记忆。
请确保你的字段组长度大约为4。
散华礼弥:我是彻底相信作者就是学神经学的,人总是某方面有问题就去学习这方面东西。语句前后不通,无图无示例,生涩难懂,只能认为是英文中的文言文了,又是坑爹的一段,折腾死我了!阿门阿门。
本着服务大众的精神,我根据自己的理解把这段详细解释下:首先要大致知道这里的“短期记忆(short-term memory, STM)”是什么东西,1974年,“短期记忆”概念被“工作记忆(working memory, WM)”所代替。工作记忆指的是一个容量有限的系统,用来暂时保持和存储信息,是知觉、长时记忆和动作之间的接口,因此是思维过程的一个基础支撑结构。
Baddeley提出的工作记忆包括三个部分:
- 基于语音的语音环。主要用于记住词的顺序。
- 视空图像处理器。重要用于加工视觉和空间信息。
- 类似于注意的中枢系统。主要用于分配注意资源,控制加工过程。
因此,作者所说的“短期记忆能力不是7+/-2, 4+/-1或是人说三五句话”是指短期记忆不(只)是用来记住计算值(基于语音1,心中有声音),或是刚刚说过的几句话(基于语音1,嘴巴有声音),还包括人类擅长的视觉加工处理(视空图像处理2),但是不足在于数目有限制,下面这个例子有助于理解这里所说的限制:
拿回忆一个新的七位数的电话号码举例。对大多数人来说,它通常只有六到七个数字。换句话说,工作记忆的能力是有限的。某些脑损伤的病人除了他们听到的最后一个字母外,别的一概回忆不起来,但他们的意识却正常。
因此,作者才要求表单块状区域化(便于视觉记忆 – 短期记忆),同时控制数目在4个左右(多了会超出工作记忆的能力)。
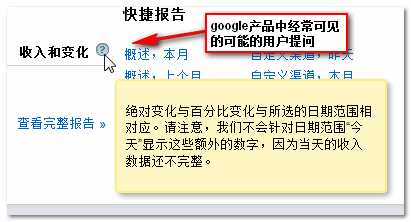
5. 想想你为何对某事抱有疑问,对于用户感觉又如何
这可能是我给出的最直接的建议,但经常是利用率最低的。
见下图:
质疑你提出的每个问题。有必要吗?那是什么感觉要问这个?
很多业务需要问问题,作为设计师的我们可以争得面红耳赤(原文说的是争得脸都蓝了)。有必要提这样的问题,对于了解我们的业务需要这样可以让我们妥协的数据(译者:我想应该指问问题得到的数据)。
我们可以通过告诉我们的优质用户我们为何需要问那样的问题再帮助它们。放心的使用和数据共享通常都是好的。
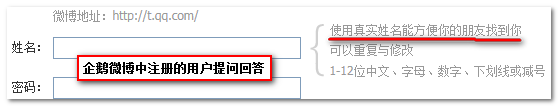
再次示例:
仍是一个艰难的提问,但是希望我们尝到了药丸的甜头。
散华礼弥:作者又在说些有的没的的,唉~~ 实际上作者意思应该是:我们要帮助用户(站在用户角度,自己作为用户)提问,同时,显示告知用户想知道的答案。
下图为译者的补充截图:

//zxx: 下面为广告~~注意不要勿点~~嘻嘻~~
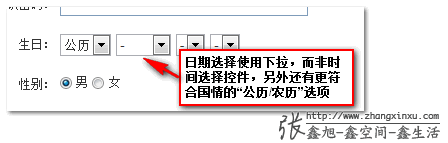
6. 日期是个不安分的家伙
输入日期确实是个挑战,有些缺陷你可以避免。单一的最大问题是错误的处理。
最简单的方法是浮出日历。值得注意的是在英国一周开始于星期一,而在美国则是星期天。如果你的用户注意力不集中,他们可能选择星期天,而实际上他们本想选择星期一的。
同样需要注意的是国际日期的格式。在美国,最开始的是月份,而在日本,最前面的是年份。因此,日期4/5/12可以以三种方式解释。
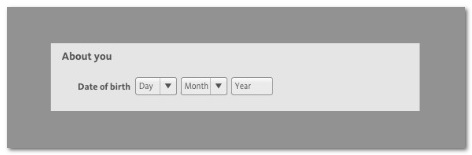
这就是为什么最好使用选择框。
下图为译者补充截图(还是企鹅微博注册页):
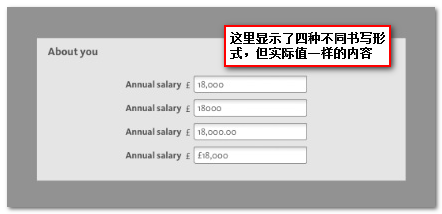
7. 表单是开发者的工艺品
与设计师一样,表单也是开发人员的工艺品。了解输入数据可能出现的错误以及设计应付的后端代码是一项挑战(译者:算是对开发人员的赞许,有戴高帽子之嫌,哈哈)。
下面很简单例子。输入货币值。用户可能犯很严重的错误。迫使用户满足某种特定的格式会让用户沮丧,让我们来正视它,这是开发人员这边的偷懒(译者:作者应该认为,对于开发人员而言,匹配固定格式比各种形式都匹配要轻松些,因此,迫使用户满足特定格式是开发人员的一点懒惰)。
对于开发人员而言,没有什么挑战好过构建防弹表单(指防御能力很强的表单)了。
散华礼弥:我想这部分应该是写给开发人员看的吧,意思是说,为了更好的用户体验,你们开发人员不要偷懒,要多辛苦点。然后再用“构建固若金汤的表单”是很有挑战很有成就感的事来激励开发人员~~
8. 不要在表单中使用垂直分栏(列)
在表单中使用列的最大问题是流动。表单开始于上面,结束语底部,而列的出现会打破这种流动。
不要假设用户通过标签访问表单,而因此以列的形式导航表单。在用户测试中,这种情况是罕见的。大部分情况下,我们看到的是:输入细节,使用鼠标/触控板/手指点击进入下一个字段,然后再输入内容,等~~
9. 一个输入框可以搞定的时候就不要使用两个
大部分用户不是盲打,在用户测试中,我们可以看到人在输入内容时候都要看键盘。
当要往表单中输入电话号码的时候,会要求添加区号和电话号码,哦,问题来了。用户看不到,或确实记不住这儿有两个输入框,结果第一个框输入了完整数字,如果这个文本框限制了一定数目的字符限制,问题就更糟了。
电话号码就使用一个字段,同样的,门牌号/街道什么的都是如此 – 只使用一个文本输入框。。
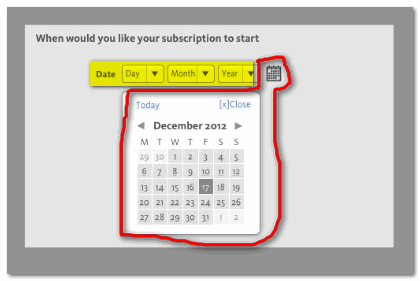
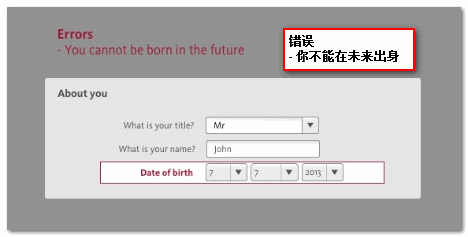
10. 友善点
你会惊讶到底有多少相当粗鲁的错误消息出现在这里或那里。
下面是我最近碰到的一个例子:
事实明摆着你可以选择一个未来时间,结果出现了滑稽的反应,恩,不太好。
你作为用户设身处地想一下,作为用户,看到这个错误提示会有什么反应。恼火?或许更糟糕。亲切友善是容易的。
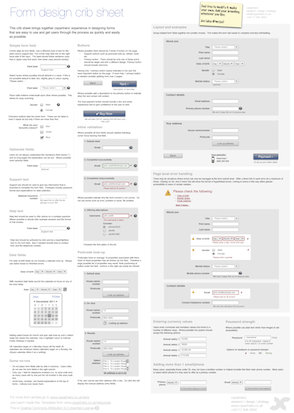
我折腾了一个图片(如下,点击可以查看超大图),它包含有更多的最佳实践方法,以设计出更好的表单。
散华礼弥:我眼泪都要飙出来了,作者大人你果然很腹黑,怎么只指出问题啊?如何解决完善,以及如何避免至少也要提一下嘛。
—————- 以上为翻译全文 —————–
作者貌似是个英国佬,不循规蹈矩的语句以及一些不太懂的英式幽默可苦了我了。至此,完毕,感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2336
(本篇完)
- 翻译 - 从心理学角度看UX设计 (0.348)
- CSS流体(自适应)布局下宽度分离原则 (0.348)
- 与web网页设计师内部交流会内容预分享 (0.348)
- 图层转CSS3 photoshop扩展CSS3Ps插件简介 (0.348)
- 致设计师:图标图形制作-路径为王 (0.348)
- JS前端验证与用户自由思想 (0.196)
- HTML5 number类型文本框step属性的验证机制 (0.196)
- 残忍:IE10↘IE7-IE9 type=email的完全抛弃 (0.196)
- jQuery html5Validate基于HTML5表单验证插件 (0.196)
- 伪元素表单控件默认样式重置与自定义大全 (0.196)
- 炫酷H5中序列图片视频化播放的高性能实现 (RANDOM - 0.023)


“那个大大的色色的按钮”
我竟然看懂了这篇晦涩的东东
[OT] 散华礼弥,强烈吐槽的意愿
晦涩的语言,不明不白的解析,看完(后半部浏览)除了那个type=number之外没什么启发。
翻译的好奇怪,看起来不明不白的……
@澈言 嗯嗯嗯,是很奇怪,之前翻译其他文章都还好,这回我遇到煞星了,作者的语言逻辑我无法掌控啊,%>_<%