这篇文章发布于 2012年03月19日,星期一,19:46,归类于 JS实例。 阅读 89495 次, 今日 1 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2299
一、cssrefresh.js是什么
官方地址为:http://cssrefresh.frebsite.nl/
cssrefresh.js可以实现如下的功能:当你CSS文件修改的时候,无需刷新页面,页面自动呈现新样式。
二、为何需要cssrefresh.js
可以节约时间,提高开发效率,尤其对于经验不足,需要不断调试的开发人员。
设想如下一个场景:IE浏览器下,文本框与文字死活对不齐,不清楚根本原因的我们,肯定会vertical-align相关属性,margin相关值,或是借助float这类搓方法等依次尝试,此时,cssrefresh.js可谓相当有用。
左半屏IE浏览器,右半屏编辑工具(双屏开发则双屏)。我们只要处理编辑工具中的CSS文件即可,改一下,Ctrl+S保存下,左边浏览器直接就是改动后的结果,类似于Firebug的即时显示。而无需不断来回激活编辑工具与浏览器窗口,Ctrl+S与F5之间切换按键。这累积节约的时间可不是一点半点……
三、如何使用cssrefresh.js
使用很简单,类似下面的代码:
<head> <link rel="stylesheet" type="text/css" href="css/site.css" /> <script type="text/javascript" src="js/cssrefresh.js"></script> </head>
就OK了。此时,只要site.css做了一点修改,页面就会即时反应出该修改。
注意:只有在cssrefresh.js之前包含的CSS文件才会自动刷新!
四、cssrefresh.js效果直观演示
为了有直观认识,我稍稍折腾了下,制作了个demo,您可以狠狠地点击这里:cssrefresh脚本与页面颜色自动刷新demo
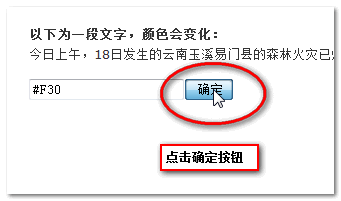
当您首次进入这个页面的时候,看到的文字颜色(每个人看到的可能不一样)为最近一次某使用者修改后的颜色。例如,作为亚当的我进入这个页面,为默认的#333颜色,如下截图所示:

因为写这篇文章的时候,该链接地址并未公布,因此,即使我一直盯着这个demo,直到眼睛生出老茧,这个页面的文字还是#333. 但是,现在正在查看本文,正在观摩该demo页面的你情况就不一样了,因为很有可能有用户跟你同一时间查看并操作该demo,因此,您可能会遇到这样的情况:正兴致勃勃地阅读上面森林失火的新闻,突然文字颜色一下子变成了高贵的紫色……
当然,按照我每篇文章的日访问量,这个情况只会出现在发布后的头一两天。大部分情况下,是落花有意流水无情,您只得手动修改CSS文件,查看前后的变化咯!
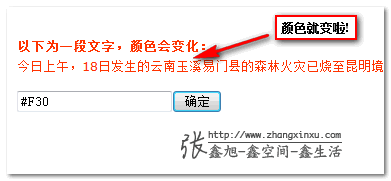
如下,输入你希望变化的颜色(为CSS color属性支持的属性值,不支持RGB,HSL等格式),例如,我输入个#F30,点击确定按钮,结果,很快,上面的文字变成橙红色咯!



demo原理简述
点击确定按钮,输入的颜色值会以ajax形式发送到某PHP文件上,这个PHP文件(核心代码见下面)会根据获得的颜色值重写CSS文件中的CSS代码:
<?php
$color = $_GET['color'];
if (isset($color)) {
// 如果有颜色
// 修改cssrefresh.css文件中的CSS代码
$file = 'cssrefresh.css';
$data = '.color{color:'. $color .';}';
file_put_contents ($file, $data);
}
?>
然后,CSS文件一修改,cssrefresh.js就会把改动后的CSS重新载入,于是,效果就出来啦!哦呵呵~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2299
(本篇完)
- Ajax Upload多文件上传插件翻译及中文演示 (0.974)
- 翻译:web制作、开发人员需知的Web缓存知识 (0.974)
- CORS ajax跨域请求php简单完整案例一则 (0.974)
- IE6下png背景不透明问题的综合拓展 (0.026)
- 复选框单选框与文字对齐问题的研究与解决 (0.026)
- jQuery-很酷的弹出层效果js插件 (0.026)
- jQuery-单击文字或图片内容放大显示效果插件 (0.026)
- jQuery之图片关联伸缩效果 (0.026)
- 搜狐白社会似iphone短信对话框效果的优化 (0.026)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.026)
- CSS实现兼容性的渐变、高光等文字效果 (RANDOM - 0.026)

http://www.zhangxinxu.com/study/201203/css-refresh-text-color.html
点击确定后,没能正确执行 jQuery 的代码发起 AJAX 请求
看上去是因为 jQuery 库文件加载不能
本地调试的话 可以用f5
这个小工具 也可以做到 实时效果展示
试了为啥不管用呢,静态页面?
there is IE developer tools.
这个js加个了随机数,一直在请求css文件啊,服了,流量会被刷没的。
好的办法时,服务器端生成css等静态文件的查询参数,每次部署应用后更改这个参数值即可。
这样,浏览器一直都能够访问到最新版本的静态文件。
每秒请求一次css…这个开发阶段用用还行…访问量大了服务端要单给css弄个服务器
还不错
这个不错,收着了.
请教下,静态页中如何使用啊?
@L 与静态页没有关系。这里因为测试需要才使用了点PHP的东西。
我研究了下源码, 发现没效的原因在于他这里判断文件是否变化的原理是通过读取服务器文件的Last-Modified实现的, 如果用了nginx之类的web服务器有可能会读不到Last-Modified, 所以我这里做了个修改版, 对文件做hash计算, 简单判断文件是否变化
https://github.com/zhenhappy/CSSrefresh.js
好使,如果能做到自动根据样式文件更新情况,自动更新浏览器cookie就xx了
我今天在前面了,你博客留言太长了
目前还考虑不到这点
类似的工具挺多的,比如:
http://www.getf5.com/
http://livereload.com/
==
如果可以只顾及Firefox,Firebug就能完美解决问题,可惜现实远没有那么美好。