这篇文章发布于 2012年02月16日,星期四,22:51,归类于 CSS相关。 阅读 46349 次, 今日 9 次 没有评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2217
关于CSS命名空间模块,有兴趣可以直接参考W3C官方内容:CSS Namespaces module。
命名空间
根据维基百科的定义,命名空间(namespace)可以让XML文档可能包括来自多个XML词汇表的元素或属性彼此间没有冲突。
例如常见的XHTML文档的命名空间:
<html xmlns="http://www.w3.org/1999/xhtml">
上面代码中的URL地址就是个简单的命名空间名称,其并不指向之一实际的在线地址。浏览器不是使用或处理这个URL。当某个人阅读这里的文档代码的时候可以轻松理解命名空间所指。
CSS 命名空间
在2007年的时候,Bert Bos曾解释过为何CSS命名空间要引入:
命名空间模块很小,很简单,大概很少需要,但是正因为其小巧,所以添加到CSS中并没有什么负担。事实上,很多浏览器很早的时候就支持了。
它定义的唯一的事情就是在CSS中如何声明一个XML命名空间的前缀。当你使用的选择器仅匹配特定命名空间下的元素,则这东西就很管用。
举个例子,SVG使用了和HTML一样的元素和CSS属性。如果你为SVG文档和HTML文档同时应用了个样式文件的话,最好对SVG和HTML做样式分离以避免出现样式覆盖的情况。
使用
- 声明你的XHTML文档类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
- 在你的样式文件中,为CSS规则定义默认命名空间:
@namespace "http://www.w3.org/1999/xhtml"; @namespace svg "http://www.w3.org/2000/svg";
- 有了上面的声明。你就可以只为SVG原因应用CSS规则啦:
svg|a { color: white; }而其他规则默认会应用到HTML上。
和HTML5一起使用
HTML5允许行内SVG和MathML,这就意味着,你可以使用同一个样式文件定义行内SVG、MathML元素的样式。
HTML5的解析的好处是,如果文档是HTML(而非XHTML),HTML5的解析器可以暗中分配命名空间到已知的词汇(到目前为止,SVG, XML和MathML)。这就意味着你无需使用xmlns为您的HTML5文档中的SVG或MathML元素明确指定命名空间。
下面变成引用是因为内容太老了,有必要更新下。
坏消息是目前貌似仅Firefox Nightly在
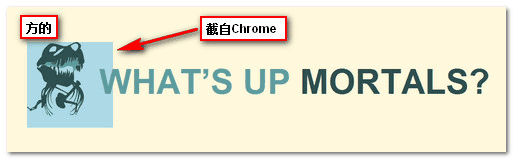
about:config上设置html5.enabled = true来解析和认知inline SVG或MathML.这里有个demo页面,进去后会发现仅仅在火狐下左边是圆圆的,其他浏览器都是方的(包括Chrome浏览器):

上图中左边的SVG图片就是使用了SVG命名空间定义样式。
更新于2019-01-02
Chrome和Firefox浏览器均能很好的识别CSS命名空间。
您可以狠狠的点击这里:CSS namepace命名空间和SVG样式demo
相关CSS如下:
@namespace "http://www.w3.org/1999/xhtml";
@namespace svg "http://www.w3.org/2000/svg";
svg|a { color: darkslategray; fill: currentColor; }
a{color:blue;}
可以看到Chrome和Firefox浏览器下左侧圆角中的SVG图形的填充颜色为darkslategray,并不是蓝色blue,就是因为svg|a这里指定了命名空间,就svg命名空间下的a元素是darkslategray这个颜色。

参考文章
Spacing Out on CSS Namespaces
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2217
(本篇完)
- 数学标记语言MathML简介、工具及兼容 (0.333)
- 博闻强识:了解CSS中的@ AT规则 (0.325)
- AMCSS(CSS属性模式)开发简介 (0.325)
- 近期折腾:使用JS以及HTML5实现鑫情动画 (0.021)
- 纯CSS实现任意格式图标变色的研究 (0.017)
- CSS vector-effect与SVG stroke描边缩放 (0.017)
- CSS实现文字下面波浪线动画效果 (0.017)
- CSS paint-order祝大家元旦快乐 (0.017)
- 文字沿着不规则路径排版布局的实现 (0.017)
- 如何让文字作为CSS背景图片显示? (0.017)
- 关于HTML5中一些被舍弃的元素及特征 (RANDOM - 0.008)