这篇文章发布于 2012年01月4日,星期三,22:01,归类于 外文翻译。 阅读 131690 次, 今日 3 次 3 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2148
内容导读:
简介
ECMAScript 5.1 (或仅 ES5) 是ECMAScript(基于JavaScript的规范)标准最新修正。 与HTML5规范进程本质类似,ES5通过对现有JavaScript方法添加语句和原生ECMAScript对象做合并实现标准化。ES5还引入了一个语法的严格变种,被称为”严格模式(strict mode)”。
本文我们将介绍一些有用的改变和添加。关于完整列表,请参考官方ECMAScript语言规范附录D和E (PDF下载, 3MB),或者查看http://www.ecmascript.org/; 您还可以以HTML形式查看 – Michael[tm] Smith非官方的HTML版本说明。
浏览器支持
随着Opera 11.60的发布, 所有5大浏览器都支持ES5, 除了一些实现的bugs. 除非另有说明,本文中提到的的一切可以用在以下浏览器版本(或更高):
- Opera 11.60
- Internet Explorer 9*
- Firefox 4
- Safari 5.1**
- Chrome 13
* IE9不支持严格模式 — IE10 添加
** Safari 5.1 仍不支持 Function.prototype.bind, 尽管 Function.prototype.bind现在已经被Webkit所支持。
对于旧版浏览器的支持信息,您可以查看Juriy Zaytsev很赞的 ECMAScript 5 兼容性表。
ES5的严格模式
严格模式给作者提供了选择一个限制性更强语言变种的方式——给作者提供额外的可靠性给用户提供额外的安全性。在JS文件或是函数的顶部添加"use strict"即可启用严格模式。因为"use strict"就是个字符串,因此其会被旧版浏览器安全地忽视。
"use strict";function strict(){
"use strict";
//...
}
function sloppy(){
eval("window.foo = 'bar'");
}在严格模式下运行脚本,不少导致提醒或buggy行为的事情会抛出错误,例如:
- 未声明的变量赋值抛出一个
ReferenceError, 而不是创建一个全局变量。 - 不止一次对对象字面量分配相同的属性会抛出
SyntaxError. - 使用
with语句抛出SyntaxError.
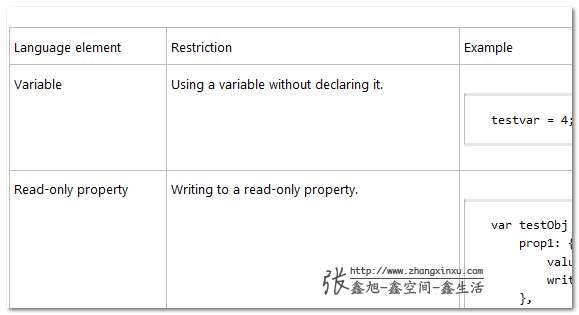
MDSN的严格模式文章有个关于所有这些差异很有用的总结表格。

JSON
ES5提供一个全局的JSON对象,用来序列化(JSON.stringify)和反序列化(JSON.parse)对象为JSON格式。
对于老的浏览器,可以考虑使用Douglas Crockford的json2.js, 可以让旧的浏览器实现同样的功能(原始支持功能测试后)。
JSON.parse(text [, reviver])
JSON.parse接受文本(JSON格式)并转换成一个ECMAScript值。该可选的reviver参数是有带有key和value两个参数的函数,其作用于结果——让过滤和转换返回值成为可能。
>> var result = JSON.parse('{"a": 1, "b": "2"}');
Object
>> result.b
"2"如果我们想确保解析的值是个整数,我们可以使用reviver方法。
var result = JSON.parse('{"a": 1, "b": "2"}', function(key, value){
if (typeof value == 'string'){
return parseInt(value);
} else {
return value;
}
})
>> result.b
2JSON.stringify(value [, replacer [, space]])
JSON.stringify允许作者接受一个ECMAScript值然后转换成JSON格式的字符串。 在其最简单的形式中,JSON.stringify接受一个值返回一个字符串,
>>> var mike = JSON.stringify({mike: "taylor"})
undefined
>> mike
'{"mike": "taylor"}'
>> typeof mike
"string"如果我们需要改变值字符串化的方式,或是对我们选择的提供过滤,我们可以将其传给replacer函数。例如,我们想过滤出即将被字符串化的对象中值为13的属性:
var nums = {
"first": 7,
"second": 14,
"third": 13
}
var luckyNums = JSON.stringify(nums, function(key, value){
if (value == 13) {
return undefined;
} else {
return value;
}
});
>> luckyNums
'{"first": 7, "second": 14}'如果replacer方法返回undefined, 则键值对就不会包含在最终的JSON中。我们同样可以传递一个space参数以便获得返回结果的可读性帮助。space参数可以是个数字,表明了作缩进的JSON字符串或字符串每个水平上缩进的空格数。如果参数是个超过10的数值,或是超过10个字符的字符串,将导致取数值10或是截取前10个字符。
var luckyNums = JSON.stringify(nums, function(key, value) {
if (value == 13) {
return undefined;
} else {
return value;
}
}, 2);
>> luckyNums
'{
"first":7,
"second":14
}'附加对象
下面的方法是添加到Object上的构造器:
Object.getPrototypeOfObject.getOwnPropertyDescriptorObject.getOwnPropertyNamesObject.createObject.definePropertyObject.definePropertiesObject.sealObject.freezeObject.preventExtensionsObject.isSealedObject.isFrozenObject.isExtensibleObject.keys
这些新增的好处之一是对象的属性有了更多控制,例如哪些是允许被修改的,哪些是可以枚举的,哪些是可以删除的等。这个的实现通过程序访问对象的属性描述符(property descriptors). 例如:
var cat = {};
Object.defineProperty(cat, "name", {
value: "Maru",
writable: false,
enumerable: true,
configurable: false
});
Object.defineProperty(cat, "skill", {
value: "exploring boxes",
writable: true,
enumerable: true,
configurable: true
});对于我们的cat对象, 其名字name不能被改变,但是会出现在for-in循环中。在其他方面,Maru擅长探索盒子(exploring boxes), 但是可以在将来改变,因为skill属性是writable和configurable的。
在之后的文章我们将详细探讨所有附加的对象。
额外的数组
以下方法添加到了Arrayprototype对象上:
Array.prototype.indexOfArray.prototype.lastIndexOfArray.prototype.everyArray.prototype.someArray.prototype.forEachArray.prototype.mapArray.prototype.filterArray.prototype.reduceArray.prototype.reduceRight
关于ES5数组”extras” Dmitry Soshnikov写过一篇有深度的参考文章。
Dmitry的文章中有一个没有提到,就是Array.isArray, 正如你看到的,这厮直接写在了Array构造器上,而不是prototype对象上。Array.isArray会按照你所期待的那样去做 — 这是一个根据参数的[[Class]]内部属性是否是”Array”返回true或false.
Array.isArray("NO U")
>> false
Array.isArray(["NO", "U"])
>> true在ES3中,唯一可靠的确定一个值是数组的方式就是使用“the Miller Device”, 即比对一个数组其内在的[[Class]]属性。
Object.prototype.toString.apply(value) === '[object Array]'Function.prototype.bind(thisArg [, arg1 [, arg2, …]])
Function.prototype.bind返回一个新的函数对象,该函数对象的this绑定到了thisArg参数上。从本质上讲,这允许你在其他对象链中执行一个函数。
function locate(){
console.log(this.location);
}
function Maru(location){
this.location = location;
}
var kitty = new Maru("cardboard box");
var locateMaru = locate.bind(kitty);
locateMaru();在这个例子中,我们将Maru对象的上下文应用在location函数中。因为location是个全局对象的属性,其this值就是全局对象(window)。在这种情况下,我们向上寻找cat, 并不是Location对象,因为我们可以通过绑定的总是kitty的this值创建一个新方法locateMaru.
补充参考
- ECMAScript 5 对象和属性 by John Resig
- 理解JavaScript函数调用和”this” by Yehuda Katz
- JavaScript严格模式 by Angus Croll
- ECMA-262-5详细 介绍 by Dmitry Soshnikov
- ECMAScript 5 兼容性表 by Juriy Zaytsev
本文许可自Creative Commons Attribution 3.0 Unported许可。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2148
(本篇完)
- ECMAScript 5(ES5)中bind方法、自定义及小拓展 (0.672)
- 我是如何理解"Another JavaScript quiz"中的题目 (0.246)
- ES5中新增的Array方法详细说明 (0.239)
- 翻译-高质量JavaScript代码书写基本要点 (0.140)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.140)
- 近期手机网页项目一些杂碎心得分享 (0.133)
- 我对原型对象中this的一个懵懂错误认识 (0.106)
- JS数组的copyWithin()语法我看了好几遍才懂 (0.106)
- js面向数据编程(DOP)一点分享 (0.096)
- 基于HTML模板和JSON数据的JavaScript交互 (0.089)
- ES6 JavaScript Promise的感性认知 (RANDOM - 0.007)

推荐 http://yanhaijing.com/es5
while(;){}
“MDSN的严格模式文章有个关于所有这些差异很有用的总结表格”,应该是”MSDN”。