这篇文章发布于 2011年11月19日,星期六,22:34,归类于 CSS相关。 阅读 140661 次, 今日 1 次 19 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2047
一、我之前介绍过的三角实现效果回顾
这里所说的三角效果之等腰直角三角形效果(等边三角形有现成字符实现,没什么好说的;还有图片实现三角众人皆知,不予以说明):
1. 字符实现三角效果
关于字符实现三角我早在09年的时候就介绍了:使用字符实现兼容性的圆角尖角效果。一转眼两年过去了,这个技术开始被越来越多的人所熟知。使用的字符是正棱形“◆”字符,编码表示为◆ 。
需要一定的裁剪,在极少数情况下,在FireFox浏览器下,棱形“◆”字符的字符显示会有偏差(阳痿体积小)。
根据自己的实践,借助CSS3的transform旋转和IE的旋转滤镜可以比较简单地使用单标签实现上下左右各个方向还算兼容的效果。
您可以狠狠地点击这里:字符实现各个方向等腰直角三角demo

此方法实现的好处是三角颜色控制方便。不足在于不同浏览器下的对齐等有差异,需要使用hack控制。且大小控制不灵活。
2. CSS border实现三角
CSS border生成三角在2010年5月份的时候也专门介绍过:CSS border三角、圆角图形生成技术简介。后来因淘宝UED博客的再次介绍而使该技术被很多同行所熟知。
您可以狠狠地点击这里:CSS border下各方向等腰直角三角demo

CSS border实现三角好处在于兼容性不错,再古怪的浏览器都不会出现显示问题。不足在于颜色和三角尺寸的控制不方便。
二、三角生成新法@font-face
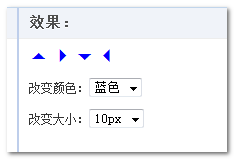
技术的发展使得一些效果的实现有了新的解决方案。比如等腰直角三角形状的实现。我们可以借助CSS3 @font-face属性实现。
您可以狠狠地点击这里:@font face各方向等腰直角三角demo


CSS相关代码如下:
@font-face{
font-family: web;
src: url(web-webfont.eot); /* IE */
}
@font-face {
font-family: web;
src: url(web-webfont.ttf);
}
.font_cor {
font-family: 'web';
}
HTML代码如下:
<span class="font_cor">T</span> <span class="font_cor">R</span> <span class="font_cor">B</span> <span class="font_cor">L</span>
代码一出,可能会听到一些唏嘘的声音,啧啧,调用一个字体文件,产生了一个请求,还不如直接调用图片呢。
确实,相对于字符法和CSS border法,@font-face法实现三角会多一个服务器请求,但是,权衡其带来的好处,这个不足可以完全秒掉。@font-face方法实现三角的好处在于:颜色随意控制,大小随意控制,与文字天然对齐(因为其本身就是文字),可以使用CSS3的文字阴影,文字渐变等效果。而颜色、文字大小和文字阴影都是可以被继承的。因此@font-face方法实现的三角具有史无前例的可扩展性和低维护性。
还是上面的那个demo,您可以试着改变三角下面下拉框的内容,您会发现,三角大小颜色很轻松很自然地改变了。

三、我该如何使用?
首先是字体的下载(右键[目标|链接]另存为):web-webfont.eot(2.94K) 和 web-webfont.ttf(2.75K)。
放在页面同一根目录下(貌似不能跨域),CSS写法就如同上面展示的代码一样。IE虽然很早就支持@font-face属性,但是,毕竟不是来自W3C标准,用法上与现代浏览器还是有些差异的,例如只支持.eot格式字体,多个src不能用逗号分隔写在一起(这是为何@font-face两个部分书写的原因)。
HTML部分,向上的三角对应大写字母T(top),依次,右三角对应R(right),向下三角对应B(bottom),左向三角对应L(left)。
大家都是聪明人,就不多说了哈。
四、关于web-webfont.tff等字体的由来
细心的你可能发现了,本文demo所使用的名为”web-webfont“的字体大小不超过3K,对于一个字体而言,是相当相当小的,如何做到的呢?这东西是怎么出来的呢?
如果您没有阅读过前面一篇文章:“fontforge制作自定义字体”建议您先看一下。下面有些内容直接与前文相关联。
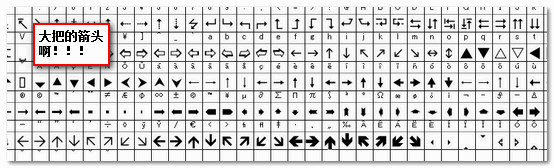
webdings字体中的三角
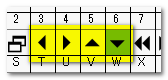
我们电脑上基本上都有这么一个字体:webdings.ttf。这个是个很有意思的字体,该字体中1~9或是a~z这些字符对应的不是中规中矩的字符,而是各式各样的图案。什么地球啊,火车头啊,外星人脸谱,眼睛,耳朵啊,杂七杂八,五花八门。这些图案,我个人觉得在web页面制作中鸡鸡用都没有。不过,有几个图案让我眼前一亮,什么图案呢?当当当当,就是下图所示的这几个三角图案——标准的等腰直角三角形图案:

就跟前文处理webdings字体中的电话图案一样,我们使用fontforge新建个空白字体文件,把这四个三角图形来个移花接木,然后保存为web.ttf文件供我们使用@font-face调用。


兼顾IE浏览器
如果是做针对Android和iphone的手机页面开发,到上面为止,我们直接就可以关电脑去黄浦江钓鱼了。但是,对于PC,我们必须兼顾IE浏览器,于是,还要面对电脑屏幕一会儿……
//zxx: ……………………看微博ing……………………………………
继续,熟悉@font-face熟悉的同行应该知道IE浏览器只能认识.eot格式的字体,但是fontforge软件无法生成该格式的字体,那该怎么办呢?你猜!(just a joke, ^_^)
有些站点提供字体格式在线转换的功能,例如fontsquirrel,如下地址访问:http://www.fontsquirrel.com/fontface/generator
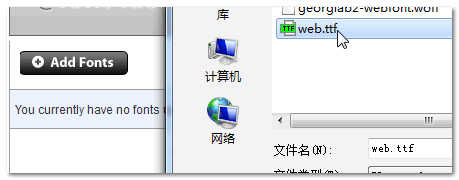
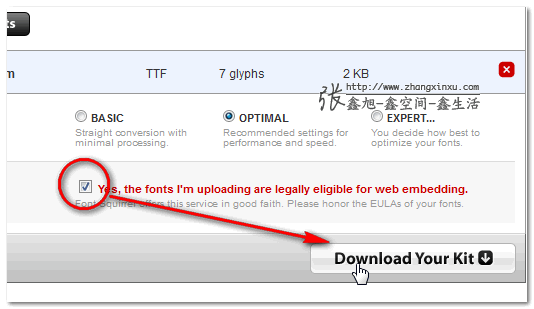
进入页面后,类似下图所示的操作:
1. 点击“Add Fonts”按钮添加上面偶们保存的web.ttf字体

2. 选择后即上传,然后选中版权OK的复选框,点击下面的按钮下载

3. 然后站点会打包生成一系列的字体相关的zip文件,让你下载

4. 解压会会发现多种格式的字体,像.svg, .woff, .eot等,根据我的测试,貌似FireFox, Chrome, Opera浏览器都支持.woff格式,但是貌似都不鸟.svg,至于.svg格式字体究竟哪些浏览器或是哪些情况支持还希望有这方面有过研究的人指点下。
同时会发现,相比原字体,转换的新字体的名称都统一加了”-webfont“这一部分,且体积略微增加了点(对比ttf格式可以发现,可能是修复了些问题)。
于是乎,我们就有了.eot格式的字体,自然IE浏览器下自定义字体的显示也不在话下的。
考虑到IE浏览器不支持类似下面的所src串联的写法,所以,需要两段@font-face引导的CSS代码:
@font-face {
font-family: web;
src: url(web-webfont.eot), url(web-webfont.ttf); /* IE不支持 */
}
@font-face{
font-family: web;
src: url(web-webfont.eot);
}
@font-face {
font-family: web;
src: url(web-webfont.ttf);
}
五、引导式的结尾
本文所用自定义字体其实只有4个三角字符,但是却命名为web,而不是triangle,是因为(如同CSS Sprite)我们可以集成其他相关的一些图形,或是从字体中拷贝,或是自己徒手画矢量图形等。
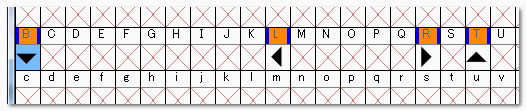
举个例子,WINGDNG3.ttf字体中上下左右的箭头也很有应用潜力:

我们是不是可以选几个靠谱的箭头放在web.ttf这个字体中呢?或是放wingding.ttf字体中的笑脸哭脸表情图形呢?

类似如此,久而久之,我们是不是就有了一个专属于自己的自定义的web开发制作专用字体图案库了呢(命名为web.ttf再合适不过了)?至于如何让团队各个成员熟知不同数值字母所对应的图形含义,可能就需要规范来确定咯!
全当抛砖引玉,您有更好的应用或是想法等等等等,可以以评论或其他形式进行交流。
感慨于2017-03-31
我写这篇文的时候,自定义小图标技术,在国内还没有几个人知道,各大浏览器刚支持了才一年多一点,今天我又看到这篇文章,不由得感慨万千。
首先感慨自己当年的探索精神,那时候不像现在有这么多的工具,这几个小图标还是自己下的软件一个个弄出来的,没少折腾,只可惜貌似推广力度不够,好像也没造成什么多大的影响,今天一天的访问就几十个,毛毛雨。
其次是感慨文中有些内容的不准确之处,@font-face分开写会造成第版本IE浏览器下加载多个字体请求。
最后感慨时光匆匆,已经变成大叔了现在。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2047
(本篇完)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (0.848)
- fontforge制作自定义字体及在手机上应用举例 (0.755)
- web页面相关的一些常见可用字符介绍 (0.205)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.205)
- CSS unicode-range特定字符使用font-face自定义字体 (0.180)
- 小tips: 纯CSS实现打字动画效果 (0.168)
- 分享三个纯CSS实现26个英文字母的案例 (0.168)
- 实现兼容性的CSS粗虚线边框(dashed)效果 (0.152)
- 纯CSS实现各类气球泡泡对话框效果 (0.118)
- 翻译 - CSS高峰会议内容精选 (0.112)
- JS之我用单img元素实现了图像resize拉伸效果 (RANDOM - 0.063)

想问鑫大神一个问题:
我做了一个左菜单的列表,带有折叠展开功能
然后在列表的右边使用font-face图标 + – 加号和减号
如列表有 1 2 3 4 5 6项
展开1 后 23456关闭子菜单 ,展开2后 13456关闭子菜单,就是这个动画效果
展开后会把当前列表的文字改变颜色
但是在ie8下频繁展开收起列表后,会发现上次打开的菜单加号是变成减号了,但是颜色没变回来,鼠标浮动上去颜色就变回来了。这是什么原因啊?
想给你截图来着,发现传不上来
所以看到别人的网站的图标不是图片做的,原来是这样做的
firefox 5.0 试了没有三角效果!是不兼容低的版本吗?
傲游对 三角不兼容,请问有解决的方法吗?这是我的QQ:404926918,求帮忙
思路很棒
受教了,很有用。
<div id=’font’ class=’font_cor’>
<span>T</span>
<span>R</span>
<span>B</span>
<span>L</span>
</div>
又发现个bug,如果代码写成
T
R
B
L
Chrome Dev 箭头旁边会出现很小的方格,应该是空格。但是给每个span加class就不会……
lz 很有才啊。一直在看。
最后的结尾才是精华,的确可以那样做,形成一个自己的web字体图案库可以,对工作还是有很多帮助的。
很经典的文章,作者不仅提供了方法,更是给了我们宽广的思路。
opera下无法解决小三角小于11px的问题
无法变成非等腰三角形问题
如果是带边框的三角,怎么办?
http://www.cnblogs.com/hooray/archive/2011/11/12/2246093.html
用border来实现
这绝对是非常好的解决了三角形的问题了,扩展不错
这个想法不错啊
请问你的博客订阅地址是多少?
@eddy0909 http://www.zhangxinxu.com/wordpress/?feed=rss2
用WASD是不是比TRBL要来的更直观呢……