这篇文章发布于 2011年09月22日,星期四,18:23,归类于 JS实例。 阅读 339215 次, 今日 8 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1952
一、引言
HTML5虽未来到其鼎盛时期,但这并不妨碍我们在实际项目中渐进使用HTML5的一些特性。就我所做的项目而言,应用的HTML5相关特性有:data-自定义属性、placeholder、以及email类型input文本框。上周新上线的会员中心,自己又应用了HTML5相关内容——HTML5 localStorage本地存储,这里简单分享下,希望能触动一下大家的小小神经。
二、实例展示
实际在线的页面访问,如果不是会员,还需要注册。烦那!所以自己就把其高保真独立出来,做了个HTML版本的demo页面。
您可以狠狠地点击这里:HTML5 localstorage本地存储应用demo
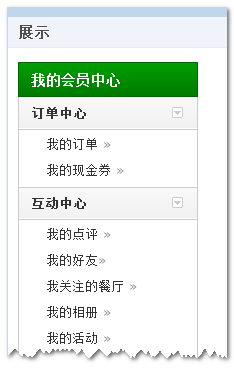
进入demo页面,您可以看到左侧一个高高的(如果你是首次进入)的垂直菜单栏,长相如下:

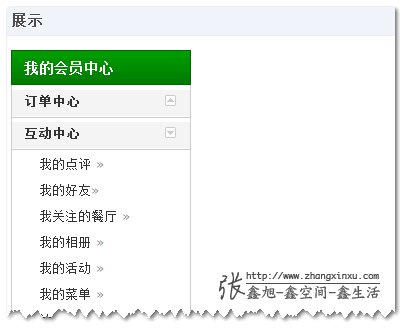
点击次级标题栏(灰色渐变的标题栏)会有展开收起的动作。例如点击首页标题栏“订单中心”,对应列表项收起,然后你刷新页面,该列表项依旧处于收起状态。如下图:

三、实现探究
有意思!怎么玩的呢?这里卖个关子,先看看京东商城的做法。
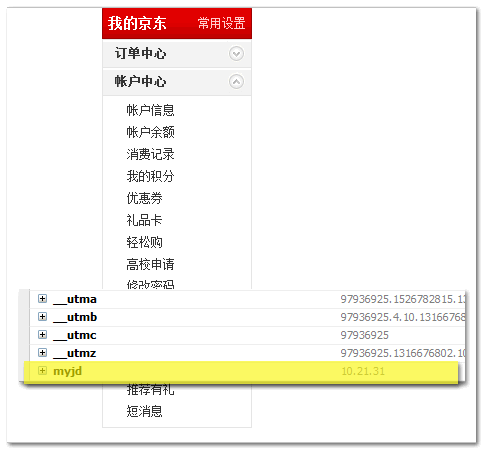
我们这里的垂直菜单栏应该是参考京东商城个人中心的菜单栏设计的;京东的记录用户展开收起细则的做法是使用cookie,所有浏览器都使用cookie,一个关键字为myjd的cookie,如下截图所示(FireFox6下):

这是很OK的做法,客户端记录一些可以丢失的数据,且大小不大的时候,cookie是首选,毕竟,所有的浏览器都鸟它。
我个人对cookie并没有什么好感,一是大小限制,貌似4K左右,而是IE6浏览器下每个域名下好像还有个数限制。我生性自由之人,最受不了限制了。好在我们迎来了HTML5,其中有个很犀利实用的东东,就是localStorage本地存储,有5M大小,而且IE浏览器从IE8开始就已经支持了。

所说IE6~7浏览器尚不支持,但这并不影响我们在实际项目中使用。此话怎讲,IE6~7浏览器依旧采用传统的cookie保持信息,而其他浏览器就使用HTML5的本地存储功能。这里不同浏览器不同做法的成本是很低的,尤其在某些JS库下(因为使用参数,格式等都一致)。
上面所说的某些JS库之一就是MooTools库,因为我所从事的项目都与基于MooTools库的,因此,使用本地存储的成本就小些。MooTools库自身就携带读写cookie的功能,且参数个数,使用与localStorage本地存储一致。
具体实现如下:
数据存储
我们每次点击一个标题栏,都要把它的显示状态记录。例如,放在一个数组中,然后存储之,代码如下(假设我们已经记录了各标题栏状态为数组arrDisplay):
var arrDisplay = [0, 1, 1, 1];
//存储,IE6~7 cookie 其他浏览器HTML5本地存储
if (window.localStorage) {
localStorage.setItem("menuTitle", arrDisplay);
} else {
Cookie.write("menuTitle", arrDisplay);
}
数据读取
当我们每次load页面的时候,就要将相对应的数据读出来。如下:
var strStoreDate = window.localStorage? localStorage.getItem("menuTitle"): Cookie.read("menuTitle");
需要注意的是:虽然我们存储的是数组,但是,实际上存储的的是数组字符化后的字符串(Cookie和localStorage都是),因此,我们在处理strStoreDate的时候,一定要当作字符串处理,类似下面:
strStoreDate.split(",").each(function(display, index) {
//根据存储的display触发相对应的动作
});
以上就是用户操作行为本地存储的核心code,如果您要查看完整代码,demo页面[右键→查看源代码]即可。
四、结语
有好东西不用干嘛呢?总不能因为一粒老鼠屎把一锅红烧肉都倒掉吧,总不能因为某一个人犯了点事就把他九族都灭了吧。不是常说要拥抱变化,拥抱未来吗?只有这样,才能加速提升我们整个前端届的向前发展,不至于总是滞后于国外N年……所以,我们要大胆进取,用于创新,在实际的项目中,积极应用CSS3或是HTML5的新特性,新技术。无论是你的个人喜好,还是确实对于项目有所帮助,积极do it!整个行业的发展就是你推动的!
感谢阅读,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1952
(本篇完)
- 翻译:清除各个浏览器中的数据研究 (0.479)
- 突破本地离线存储5M限制的JS库localforage简介 (0.448)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.336)
- 热门:响应图片(Responsive Images)技术简介 (0.336)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.336)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.272)
- zSlide-基于CSS3/HTML5演示文档jQuery插件 (0.241)
- HTML5 indexedDB前端本地存储数据库实例教程 (0.241)
- 遐想:如果没有IE6和IE7浏览器... (0.224)
- 本地开发设置个区分明显的favicon吧~ (0.224)
- MooTools下简易自定义滚动条小插件 (RANDOM - 0.168)

不跟风
亲这是个什么框架呢?
在app里面行不通 只能在网页里实现
请问 如何能在app 里行得通呢?或者说,我的webapp 如何在封装成app后使用本地存储,或者使用什么本地存储呢?
本来就是网页的东西
还是要多看看
又在吹牛
亲,我有一点不太理解,这个应该是有闪动的啊,可是什么运行起来没有呢
意思是说,第一次打开,默认都是打开的,然后都点击了的话,关状态都储存到本地了
第二次打开的话,首先应该打先运行默认打到,再js执行关闭吧,那么这里应该有闪运的啊
可是好像完全没有,是太快了还是什么,不明白了,讨教下
有闪动,我看到了
和服务器数据保持同步,有没有好的解决方案?
我想实现一个换肤的功能,用localStorage已经实现了,如果要兼容没有localStorage的浏览器,应该怎么写兼容,用原生js,不用上面的框架的话
我清除了缓存,信息就没有了。然后我选中的按钮样式就没有了
好赞!这个案例刚好解决了我的问题,哈哈,谢谢楼主分享哦
用localstorge能够实现存储视频吗?
localStrorage最大5M,如果可以的话,也只能小于5M
查了很多资料,都说支持IE8、IE9,然后也有人说不支持。我自己亲自测试的,确实在IE8/9/10下无法使用,请问到底是什么原因?
ie需要在服务器上或者localhost,直接点开是不好使的
不错,不过还有其他的一些实例吗?
新手请教一下如何用本地存储实现用户切换分辨率, 可不可以顺便附上代码
我来考古啦,最近在做socket.io的一款聊天工具,想把历史记录存储到客户端的localStorage,5M会不会不够用?
@玉面小飞鱼 绰绰有余。
如果用户清楚浏览器缓存,localstorage里面的值会被清除么?
@玉面小飞鱼 不会。但不能保证。有的设备就一个清除选项,会清光光。PC浏览器没有这个问题。
其实我就想用localstorage记录一个按钮的开启关闭状态,不知怎么做,老大可否指点一下
@骨哥 localstorage.setItem(“buttonStatus”, “on/off”)
请问老大 我不想用MooTools库该怎么写呢!
为什么我测试发现ie8和ie9是不支持localStorage的呢,
alert(window.localStorage);是undefined。
@子孝 没有的事~~
你alert肯定是undifined啦。。。。。。
我把
localStorage[“xxx”] = JSON对象;
这样传行吗?
其实我是想用sessionStorage的,不过Chrome浏览器要设置启动参数才能开启
@FaiTong 不行。
IE可以用User Data 去兼容
原来小秘书是在上海~一直以为在北京。博客不错,关注了
我们要大胆进取,用于创新,在实际的项目中,积极应用CSS3或是HTML5的新特性,新技术。无论是你的个人喜好,还是确实对于项目有所帮助,积极do it!整个行业的发展就是你推动的! 这句话很给力啊,兄弟,我也有种在工作过程中使用html5和css3的冲动,有啥好的教程没!
这个很有用,以前做类似的定西的时候都没有考虑到这方面的东西,收藏了!!!
P.S 订阅你的博客了,你的博客内容真的很丰富!!