这篇文章发布于 2011年09月21日,星期三,23:44,归类于 CSS相关。 阅读 132773 次, 今日 5 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=1946
一、效果抢先
您可以狠狠地点击这里:纯CSS下的图片轮转播放效果demo

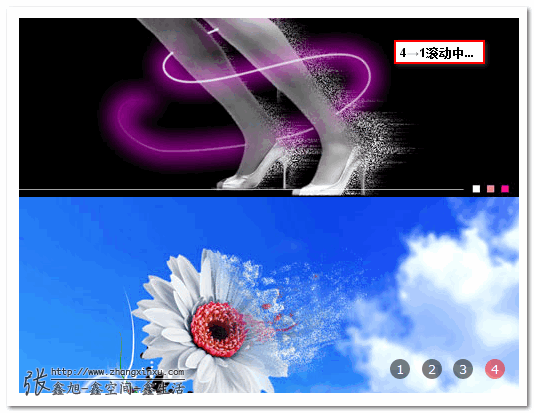
如果您手头上的浏览器是FireFox6+,或者教新版本的Chrome或是Safari浏览器,就可以看到类似上面截图的效果。完全CSS挑大梁,JS请假回家相亲去了。
二、原理简述
显然,要实现demo所示的效果,CSS2.1就算是天天蹲在茅坑上,也拉不出一坨冰激凌形状的屎,必须使用CSS3,因此,demo页面的效果只能跟元老级的IE浏览器说“搞咩纳塞”了。
这里应用的CSS3属性是animate动画。关于CSS3 的animate属性,可以参考“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文,其中有非常详尽的讲解。
本文之所以又拿CSS3动画说事,是为了补充CSS3 animate属性下的新出来的个关键字属性step。之前我们应用animate动画,出现的效果都是很平滑很流畅的。而step的作用是分步实现。好像舞蹈中优美流畅的华尔兹和动感的机械舞。
例如下面文字打印,光标闪闪的效果:
我知道的使用有两个,一个是step-end,即一次性动画结束,另外一个就类似于steps(30, end),一个动画要顿30次完成。本文的图片滚动demo部分右下角的序号就使用了step-end。
上下滚动的实现很简单,设置对应的时间段(百分比)和对应的列表的垂直位置即可。以FireFox浏览器举例(下同),相关代码如下:
@-moz-keyframes slide {
from, to { top: 0; }
12.5% { top: 0; }
25% { top: -375px; }
37.5% { top: -375px; }
50% { top: -750px; }
62.5% { top: -750px; }
75% { top: -1125px; }
87.5% { top: -1125px; }
}
.list{
-moz-animation: slide 20s infinite;
}
右下角的图片码数的切换使用了animate属性的step-end,相关CSS如下:
@-moz-keyframes index_1 {
from, 25%, to { background-color: rgba(0,0,0,.5); }
0% { background-color: rgba(255,0,0,.5); }
}
@-moz-keyframes index_2 {
from, 50%, to { background-color: rgba(0,0,0,.5); }
25% { background-color: rgba(255,0,0,.5); }
}
@-moz-keyframes index_3 {
from, 75%, to { background-color: rgba(0,0,0,.5); }
50% { background-color: rgba(255,0,0,.5); }
}
@-moz-keyframes index_4 {
from, 100%, to { background-color: rgba(0,0,0,.5); }
75% { background-color: rgba(255,0,0,.5); }
}
.index_1{
-moz-animation: index_1 20s step-end infinite;
}
.index_2{
-moz-animation: index_2 20s step-end infinite;
}
.index_3{
-moz-animation: index_3 20s step-end infinite;
}
.index_4{
-moz-animation: index_4 20s step-end infinite;
}
然后相对应的完整HTML代码如下:
<div class="box">
<ul class="list">
<li><img class="slide" src="ps1.jpg" height="375" /></li>
<li><img class="slide" src="ps2.jpg" height="375" /></li>
<li><img class="slide" src="ps3.jpg" height="375" /></li>
<li><img class="slide" src="ps4.jpg" height="375" /></li>
</ul>
<div class="index">
<a href="javascript:" class="index_1">1</a>
<a href="javascript:" class="index_2">2</a>
<a href="javascript:" class="index_3">3</a>
<a href="javascript:" class="index_4">4</a>
</div>
</div>
说穿了很简单的,你要是有兴趣,可以去查看demo页面处的代码展示,那里更加详尽。
三、结语
本处的demo更多的是展示CSS3 animate的使用,想要在实际项目中使用还是有些问题的。例如鼠标移到相对应的序号索引小按钮上,应该会有对应的即时响应滚动效果的,现在没有。这里只是个没有交互,纯粹的展示效果而已。
虽然说本文的demo效果尚不可实际应用,但对于熟悉和了解CSS3的一些属性还是很有帮助的。我们可以使用渐进增强,在其他地方应用CSS3优秀的特性。这可以让你的网页进一步蓬荜生辉的。
就这些,欢迎阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=1946
(本篇完)
- 酷酷的jQuery鼠标悬停图片放大切换显示效果 (0.969)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.705)
- jQuery Lightbox(balupton版)图片展示插件讲解 (0.705)
- 小tip: 微博新版查看大图前后浏览的另外一种实现 (0.705)
- jQuery powerSwitch万能slide(切换)插件 (0.705)
- CSS3 animate实现图片墙3D翻转效果 (0.295)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.295)
- 使用CSS3绘制我们的太阳系 (0.295)
- CSS3 text-fill-color简介及应用展示 (0.295)
- 翻译 - CSS高峰会议内容精选 (0.295)
- CSS border三角、圆角图形生成技术简介 (RANDOM - 0.031)

怎觉得交互才是难点,js可以暂停css动画,却不能改变动画的进度。
倘若是 css3动画+js控制 来实现,交互思路是怎样的呢?
大神,我遇到了一个非常棘手的问题,也是一个看似非常普通的幻灯片可以左右滚动,但是问题来了,数据是动态生成的,比如一个类似slide横向滚动的时间选择器,默认渲染了一周的时间数据, 点击左箭头就动态生成上一周的时间数据,然后在进行一个滚动效果,往右滑动就很简单,计算出滚动区域宽度 然后在 用了css translateX 一周的宽度,但是往左 ranslateX已经等于0的情况下,那么动画就没效果了,特来请求,还请指点指点,谢谢!
想法很赞,只是这种实现方式扩展性不够强大。
ie6不支持!
切换的反应速度很慢的,没JS好用嘎
IE9不能支持呢。。。。
CSS3+HTML5,前端攻城帅从此更幸福了。
css还有很大潜力可挖掘哦!不过,只支持css3未免有些曲高和寡了。呵呵