这篇文章发布于 2011年09月1日,星期四,01:42,归类于 CSS相关。 阅读 86269 次, 今日 2 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1899
一、作者,下载,demo等
Minimum Page项目是几个老外最近整出来的,还是有些参考价值的,故拿来说说。
这两位仁兄是Peter Wilson 和 Josh Kinal。他们有个叫做bigredtin的博客,你或者可以在twitter上follow他们:Peter和Josh。
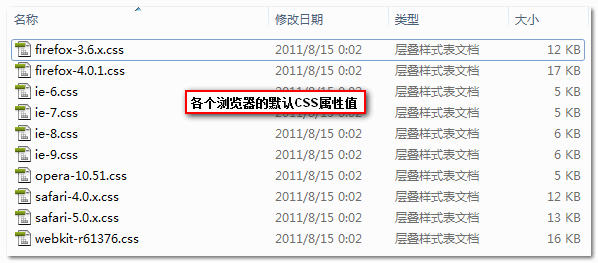
该项目目前已经在Github上了,可以点击这里去观摩。本文所介绍的东西的相关源文件可以点击这里下载(友情提示:里面有各个浏览器默认内置CSS样式哦)。
对了,本文还有两个相关的demo,您可以轻轻地点击这里查看:普通的demo和表单相关demo。
对Minimum Page项目一些特定代码的更改,或是一些一般性的建议。可以到问题部分页面添加。
这里的下载啊,demo什么的你可以把下面的的看完后再回过头来看,就大致知道榨出的是什么油了。
二、Minimum Page究竟是颗什么样的葱?
根据我目前的了解,Minimum Page项目就是折腾一些“有意思”的CSS代码而已。两位项目创立者觉得目前用得比较多的CSS reset重置和CSS base基础样式需要重建大量同样的不必要的样式,尤其是浏览器公共的一些样式。例如:
- 设置
strong标签的font-weight为normal,而经常需要将其恢复成bold粗体。 - 设置
b标签的font-weight为normal,而经常需要将其恢复成bold粗体。 - 设置
h1~h6标签的font-weight为normal,而使用之时总是需要将其恢复成bold粗体。
还有另外一种情况,比如list-style属性,这玩意在重置样式的时候有时候出出现重定义的问题。如下代码:
/* reset.css */ li { list-style:none; } /* base.css */ ol li { /*给ol下面的li标签以数值*/ list-style: decimal outside; } ul li { /*给ul下面的li标签以圆点标记*/ list-style: disc outside; }
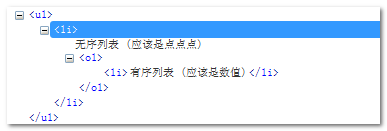
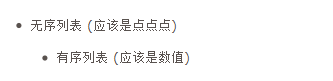
于是乎,当有序列表和无序列表嵌套的时候,悲剧发生了,里面嵌套的有序列表本应显示数值的,结果就是个圆点标记。


您可以狠狠地点击这里:有序无序列表嵌套冲突demo
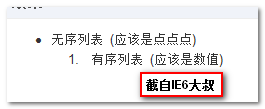
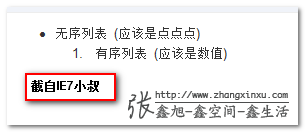
虽然选择器ol > li和ul > li可以解决该问题,但人们总是惯性思维地使用最小量的那个代码。
您可以狠狠地点击这里:子选择器修复冲突的demo

这里说点题外话,按照我的认识,上面关于ul, ol, li的做法都是一坨造型看上去不错的狗屎。何解?因为li标签具有继承性,我们完全没有必要在li标签上做文章。直接如下CSS代码就可以了:
ol {
/*给ol下面的li标签以数值*/
list-style: decimal outside;
}
ul {
/*给ul下面的li标签以圆点标记*/
list-style: disc outside;
}
代码最小最少,且没有嵌套冲突的问题。您可以狠狠地点击这里:继承性使用下的列表嵌套demo

三、样式,表单样式
貌似Minimum Page项目有个专门的表单CSS文件,按照发起人的说法,表单之外的样式是有限的,就是margin, padding或是一些background背景色链接设为高亮的蓝色,键盘焦点获得后反相显示。
表单样式多半是从Skeleton框架(对手机设备开发友好)中剥离出来的,只有较少的改变和一些代码的压缩。第一部分展示的demo中的普通demo页面包含了绝大多数常用的元素,而表单相关demo有其自己的demo页面。
四、做什么事的?
Minimum Page项目貌似是在做这么一件事:形成一个紧凑坚固的基础CSS,无需反复折腾浏览器一直的默认样式;但是,同时要保证在各个浏览器下对每个用户而言,看到的效果是一样的,而不必去担心会出现一两个妖孽的几像素问题。
为鼓励用户思考要插入他们自己站点的CSS代码。代码样式并不是最小化的那种形式,开发者是修改原来的基础的样式,是其更具有广泛性和通用性,以适合自己的站点。
五、这不就是normalize.css吗?
首先关于normalize.css项目,您可以点击这里查看:normalize.css。虽然normalize.css和minimum page都来自类似的地方, 都是旨在规避传统CSS reset且都只设置浏览器不一样的样式。但normalise.css采取更严格的方法,避免过多样式。
从另一方面讲,Minimum page包含了更多的样式(表单部分更多),并省去了很多小的差异。
没有哪个项目是阳光大道。这就是为什么这两个项目都没有提供最小化版本,以防止你盲目地添加到CSS reset中。
六、究竟为何物?
上面基本上按照官方首页称述的内容,估计还会让很多人是丈二的和尚-摸不着头脑。因此,我决定用更易于接受的方式介绍了Minimum Page项目究竟何物。
Minimum Page项目的终极产物形式就是个CSS文件(下载资源中的base.css和forms.css)。我们都知道CSS reset重置的终产物也是个CSS文件,只是里面的样式无论在各个浏览器中是否有差异都是置为0,或normal之类。
而这里Minimum Page项目:
1. base.css文件等只针对各个浏览器下有差异的元素进行样式定义(例如strong标签就忽略)。
2. 定义的样式不是盲目地置为0,而是仔细对比各个浏览器的默认值指定的最合适的值。例如列表样式:

就不是想也不想的:
ul, ol, dl {
margin: 0;
padding: 0;
}
3. 标签直接植入项目,自带一些UI属性样式。例如a标签链接色,或是figure标签下的图片:
figure img {
background-color: #f3f3f3;
padding: 4px;
margin: 5px;
border: 1px solid #ccc;
border-radius: 3px;
}
可以看到有背景色,有padding有margin,还有圆角样式。这在专门提出来的forms.css中更为明显,从demo页面中中文本框等的样子就可以估计出各种HTML 表单控件的洋洋洒洒的样式了,我们在实际使用该项目成果的时候要根据站点的自身情况,修改(例如)这里的表单样式的。

当我们使用Minimum Page项目的时候,要结果我们站点自身的情况,对之中的CSS属性进行修改的。正如上面提到的,我们之所以把表单之类的CSS写的蛮精细的,就是方便偶们使用者进行修改。这也是为什么说项目不是正确方法,不对CSS文件最小化的原因。
提示:源文件中有个名叫_reference-ua-css的文件夹,其中的CSS文件都是各个浏览器内置的默认的一些CSS的样式值,从中你也看以看出,Minimum Page项目中所设置样式的CSS属性值都是经过仔细对比,设置的值也都是有过考量的,所以,还是相当有借鉴和参考意义的。

七、短短的结语
自己也是边学习边整理,所以,文章可能会有表述不准确的地方,欢迎指正。对于该项目本身,由于自己还没有准确把握其精髓,所以自己不敢妄作评论。不过可以肯定的是其中多少看到了我架构CSS时的一些影子,例如不对浏览器一致的默认属性进行重新设置。
不知道大家对这个项目中对浏览器默认CSS的做法有什么看法?
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1899
(本篇完)
- water.css项目简介 (0.496)
- 见多识广:CodePen项目网站简介 (0.361)
- Ajax Upload多文件上传插件翻译及中文演示 (0.270)
- 说说HTML5中label标签的可访问性问题 (0.270)
- 伪元素表单控件默认样式重置与自定义大全 (0.270)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.135)
- CSS reset的重新审视 - 避免样式重置 (0.135)
- CSS样式分离之再分离 (0.135)
- 我是如何对网站CSS进行架构的 (0.135)
- HTML5 css reset (0.135)
- 简单了解CSS3的all属性 (RANDOM - 0.098)

时过境迁,官网倒了。
刚看了看kissy中的reset已经改成normalize.css版了
先看看在说
没找到下载地址 啊!
我下载下来试试看
CSS这方面的新东西是得学习学习了!博主文章很棒!
看来我那里ping有点问题。只好跑来人肉。
“Normalise.css takes a stricter approach and avoids much in the way of styling”译为“normalise.css采取更严格的方法,避免过多样式”,意思有偏差,因为它避免的不是样式的多少,而是浏览器不同样式的方式的多寡,way of styling。
我一般都是rest所有的浏览器css.然后自己定义…….
我去,都哪关注的订阅源。。
共享一下撒。。
不错的项目,研究跟进下。
又撞车。这次换我写到一半了,可见订阅源的相似。
只好停笔改而谈谈个人看法了。对博主此文也有几个建议,不日ping回。
不错,css也要规范化
非常好,“按照我的认识。。。” 这段太酷了 !