这篇文章发布于 2011年09月15日,星期四,22:37,归类于 JS实例。 阅读 697096 次, 今日 10 次 316 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
一、关于图片上传什么什么的
在XHTML的时代,我们使用HTML file控件上传图片一次只能上传一张。要一次上传多图,做法是借助于flash。例如swfupload.js。可惜,使用复杂的点,比如flash文件需与页面同父文件夹,JavaScript文件大小也很可观。
我之前曾翻译编辑过一篇“Ajax Upload多文件上传插件”的文章,此插件的亮点是使用隐藏的iframe框架页面模拟ajax上传,但是,实际上,还是一次只能上传1张图片,可以多次上传而已。
HTML5是个好东东,其中之一就是支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,纯粹利用file控件实现,JS代码寥寥,想不让人称赞都难啊!
二、demo页面
如果您手头上的浏览器是最新的FireFox或是Chrome浏览器,您可以狠狠地点击这里:基于HTML5的多图Ajax上传demo
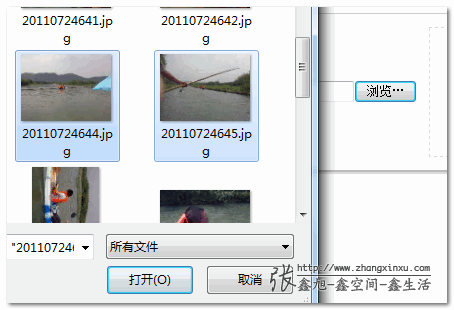
在demo页面中,您可以点击file控件上传多图,如下(FireFox 6截图示意,下同):

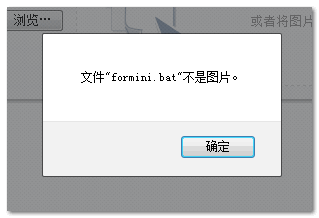
如果有非图片文件或是图片尺寸过大,会弹出提示:

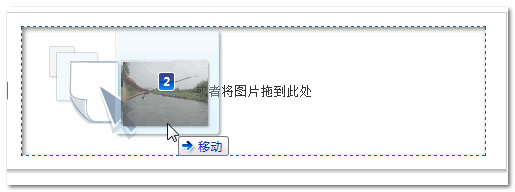
或者您可以直接将桌面上的图片拖到接受拖拽的区域处:

释放后图片就可以直接预览了(此时还未上传到服务器上):

此时图片可提前删除,也可以直接上传,例如,我们点击上传按钮,很快的,图片上传成功啦:)!

上传后的页面地址就返回了,如下:

此时,对应的upload文件夹下面这张图片就有了:

注意:鄙人博客空间大小有限,我会定时清理该图片文件夹,so, 诸位不要把这里当做免费的图片托管场所哦~~
三、核心骨架脚本简单剖析
首先是文件上传的一个core文件,是前两个晚上慢慢吞吞整出来的。文件名是: zxxFile.js (可右键……下载)
此文件就几K,百来行代码,主要负责文件上传相关的逻辑(选择、删除之类),原生JS,因此,兼容jQuery,YUI, MooYools等。zxxFile.js其实是个小巧的骨架文件,肉体等则需要另外添加。
zxxFile.js其实就是个小小对象而已:
var ZXXFILE = {
//骨架们...
}
下表显示为ZXXFILE对象的属性(骨架)及其对应的内容含义等。
| 属性或方法 | 默认方法或值 | 释义 |
|---|---|---|
| fileInput | null | DOM元素。表file控件元素。 |
| dragDrop | null | DOM元素。表拖放感应区域元素。 |
| upButton | null | DOM元素。提交的按钮元素。 |
| url | "" | 字符串。表示文件ajax上传的地址 |
| fileFilter | [] | 过滤后的文件对象数组,一般不参与初始化。可用来判断当前列表的数目。 |
| filter | function(files) { return files; } |
函数。用来过滤选择的文件列表。例如只能是选择图片,或是大小尺寸限制等。支持一个参数(files),为文件对象数组,需返回数组。 |
| onSelect | function() {} | 函数。当本地文件被选择之后执行的回调。支持一个参数(files),为文件对象数组。 |
| onDelete | function() {} | 函数。当某一个上传文件上传成功之后(自动)或被删除(手动)的时候执行的方法。接受一个参数(file),表当前删除文件。 |
| onDragOver | function() {} | 函数。当本地文件被拖到拖拽敏感元素上面时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onDragLeave | function() {} | 函数。当本地文件离开拖拽敏感元素时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onProgress | function() {} | 函数。文件上传过程中执行的回调方法。接受三个参数(file, loaded, total),分别表示当前上传文件对象,已上传字节数,文件总字节数。 |
| onSuccess | function() {} | 函数。当前文件上传成功执行的回调方法。接受两个参数(file, response),表示当前上传成功的文件对象和后台返回的字符内容。 |
| onFailure | function() {} | 函数。当前文件上传失败执行的回调方法。接受两个参数(file, response),表示当前上传失败的文件对象和后台返回的字符内容。 |
| onComplete | function() {} | 函数。当前文件对象列表全部上传完毕执行的回调方法。无可用参数。 |
| funDragHover | 略 | 方法。文件拖拽相关。非可用API。 |
| funGetFiles | 略 | 方法。获取选择或拖拽文件。非可用API。 |
| funDealFiles | 略 | 方法。对选择文件进行处理。非可用API。 |
| funDeleteFile | 略 | 方法。删除列表中的某个文件。外部可用API,在手动删除某文件时需调用此方法。 |
| funUploadFile | 略 | 方法。文件上传相关。非可用API。 |
| init | 略 | 方法。初始化,主要是一个元素的事件绑定。非可用API。 |
补充说明:上面多次提到的file参数指的是file object对象,该对象的属性值有name, size, type等,然后,在zxxFile.js中,其还多了个方便元素定位的index索引属性。
显然,只有骨架基本上做不了什么事件。demo页面之所以有效果,就是其按照上面的骨架,根据实际的需求增加了血肉。您可以直接“右键-查看页面源代码”一览所有相关JavaScript。或者看我下面一点一点婆妈的讲述。
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码
demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();
fileInput
首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)
因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
<input id="fileImage" type="file" size="30" name="fileselect[]" multiple />
dragDrop和upButton
拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)
url
Ajax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法
对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}
zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法
文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);
在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<div class="upload_loading"></div>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<div id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</div>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}
细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法
图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}
onDragOver方法
文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}
onDragLeave方法
文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}
onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}
onSuccess方法
当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}
onFailure方法
图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}
onComplete方法
当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}
PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}
以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
五、当下HTML5文件Ajax上传应用范围
不仅IE浏览器不支持,最新win下的Safari浏览器,或是Opera都不完全完全支持HTML5的可预览多图片Ajax上传,那我们还有学习这个干嘛呢?至少现在鸟这个是没有的。
确实,我们对外的一些项目,给广大用户使用的web页面使用这项技术为时过早。但是,对于公司的内网项目,应用这个绝对OK的。我发现了个很奇怪的问题,很多时候,内网的网页都是支持低版本的IE较好,对于现代浏览器却不支持。这完全是走在错误的道路上。
最近,我们公司开始内网项目变革,开始基于Chrome等现代浏览器进行内网开发(当然,IE浏览器也是可以使用的),内部工作人员强制使用Chrome浏览器。就我们公司而言,反响很不错,无论是UI效果,交互还是速度方面的体验都反馈不错。
显然,至少在我们公司,以后要给内网的编辑或是小秘书们做个多图上传的功能,就直接可以使用HTML5文件上传了,也就是本文所说的内容。简单,速度,快捷,会让你体会到开发是件快乐而有价值感的事情。
补充说下,本文的demo页面更多的是用来示例,其中若有纰漏还望见谅。zxxFile.js也是刚刚出炉,未经历练。欢迎提出宝贵意见,不甚感谢。
新增于2016-09-20
很多小伙伴跪求php代码,我的回复是自己想办法,原因有两个,一是自己是业余,代码仅仅实现基本功能;二是暴露后端代码存在不安全隐患。
大家不妨问问专门从事后端开发的同学,分分钟可以得到回复的。

本文为原创文章,会经常更新知识点,因此转载请注明出处,方便溯源,避免陈旧知识的误导。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
(本篇完)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.354)
- 原来浏览器原生支持JS Base64编码解码 (0.354)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.346)
- 图片加载失败后CSS样式处理最佳实践 (0.346)
- 直接剪切板粘贴上传图片的前端JS实现 (0.336)
- 又get到了,JS复制图片到剪切板 (0.267)
- 小tip: base64:URL背景图片与web页面性能优化 (0.259)
- HTML input type=file文件选择表单元素二三事 (0.255)
- Ajax Upload多文件上传插件翻译及中文演示 (0.242)
- HTML5 progress元素的样式控制、兼容与实例 (0.186)
- 关于HTML5中一些被舍弃的元素及特征 (RANDOM - 0.013)

上传图片时不时出现您的二维码 怎么会这样呢
@PHP 网站做了防盗链处理~
老哥你好。我这边java尝试解决跨域问题response.setHeader(“Access-Control-Allow-Origin”, “*”);之后,
又出现了Request header field X_FILENAME is not allowed by Access-Control-Allow-Headers.
把xhr.setRequestHeader(“X_FILENAME”,file.name);给注释掉之后,发现上传一个文件会请求到后台三次。第二次就能成功获取到文件流,前面两次都是空的。请问怎么解决呢。
我前端渣渣==
老哥,我也是这个问题,有解决方案吗
这个插件不兼容uc浏览器啊。。。楼主怎么解决的啊
请大神帮帮忙
旭哥,我是前端的,不懂PHP,能把这个示例的PHP代码发我吗谢谢
我的142935245@qq.com,谢谢
action请求java servlet后台处理,报这个错,没找到解决方法。org.apache.commons.fileupload.FileUploadBase$InvalidContentTypeException: the request doesn’t contain a multipart/form-data or multipart/mixed stream, content type header is image/png
xhr.setRequestHeader(“Content-Type”, “multipart/form-data; boundary=AaB03x”);
http://fex.baidu.com/webuploader/
百度这个不错,兼容性很好
怎样支持多个 的上传呢
还是得看评论才行啊
并没有成功上传图片,然而提示“图片上传成功”,此处文件名为空
我也是这个问题,你解决了吗?
你解决了吗
评论里已经给了解决方法了
上传成功,但没有获得”HTTP_X_FILENAME”
我想问下后台是怎么样获取数据的,遇到这个问题Separation boundary was not specified是什么原因
求上传多张图片demo和删除,不用上传功能,谢谢!!!!万分感激494535607@qq.com~
作者大大你太nb了 ,做东西经常参考你的文章!!!一百个赞
你好,我看了一下,现在大部分基于h5上传功能,都是采用input+type=”file”的形式上传的,但是我在实际使用中出现了这样一个问题,在移动端,特别是在微信中的页面,想要实现拍照或上传图片,采用h5的方式,ios设备没有任何问题,可以正常调用拍照和图片上传,但是安卓的微信页面不行,不能调用拍照和上传图片功能,百度了一下,貌似说是安卓系统底层的bug,想请问下,现在有没有其他的办法解决这个问题,微信页面的拍照功能,目前我采用的是调用微信接口来拍照和上传图片,但是就想请教下还有其他的处理办法么,还请大神指点指点
老师您好,我想问一下如果一个页面上多处需要上传图片,里面的代码都是放在上传部分的后面的,这样页面加载之后,最后一个中的ZXXFILE.init()会覆盖之前的,导致不管在哪里执行上传操作,图片始终显示在最后一个上传图片的地方,针对这种情况有什么好的方法可以把js封装一下吗?谢谢指导!
可以发份DEMO吗,找了好多都不行 谢谢了
请问php页面 服务端 $_SERVER[‘HTTP_X_FILENAME’] 打印是空,是哪里的问题啊
老师能发我一份吗?
能发到我邮箱里吗?2461314944@qq.com
老师能不能发一份demo 931943819@qq.com
用您上面的DEMO测试了一下,苹果6可以连选图片,但是安卓手机无法多选,只能一个个添加~~这个要怎么弄呢?
如果限制为上传图片数为10个
今早一个朋友还电话找我咨询了,用上了
显示提交成功了,但是事实并没有传上去
上传成功,文件地址是:
Index of /html/upload
[ICO] Name Last modified Size Description
[PARENTDIR] Parent Directory –
Apache/2.4.9 (Win64) PHP/5.5.12 Server at http://www.d1jia1.com Port 80
用您的代码部署在本地服务器,没有问题!但部署在服务器(phpstudy)上时,无法上传文件,但显示却是成功上传。
在upload.php中插入调试语句,看是否表单回传成功,并转入后台处理:
上传图片后能显示打印的调试信息,但$fn却为false(空)
由此判断是后台没有获取到文件信息。这是什么问题呢?
我想在上传图片的时候显示每个图片上传时的进度条可以吗?
老师,请问怎么样限制一个用户只能上传3张图片?开始判定图片哪里我写了
if(i>3){alert(‘只能上 传3张。’);return false;}
这三张上传完希望不能再选择上传
希望实现
第一次上传最多三张 不到三张,比如两张,可以上传完后只能可以再上传一张。
fileFilter这个可以判定数目 怎么使用的?
谢谢!
对于有些人$_SERVER[‘HTTP_X_FILENAME’]总是为false的问题,可将 xhr.setRequestHeader(“X_FILENAME”,file.name);xhr.setRequestHeader(“X-FILENAME”,file.name); //通过构造http头
就可以了
我的就是这个问题,什么意思啊
谢谢,问题解决了
老师,求插件demo的源码可以么?谢谢!
php端看不懂,麻烦请指教下。
老师能不能发我一份完整的源代码。谢谢。我邮箱:lailikun_java@163.com
选中大图片如果超过10个就有可能会卡机,有时候还会闪退,这是什么原因呢?
刚接触这个,看不太懂。老师能不能发我一份完整的源代码。谢谢。我邮箱:thhjx@qq.com
当图片名称是中文时,点上传没有反应啊
xhr.setRequestHeader(“X_FILENAME”, file.name);
这个地方如果filename 是中文,就会报JS错误:
Uncaught SyntaxError: Failed to execute ‘setRequestHeader’ on ‘XMLHttpRequest’: ‘中文.jpg’ is not a valid HTTP header field value.
修改一下
xhr.setRequestHeader(“X_FILENAME”, encodeURIComponent(file.name));
谢谢
我把提交地址改成了ashx目标文件,但是没办法获取到请求头里面的x_filename。。请问有办法用c#.net实现吗?
请问你的问题解决了么??
请问你的提交到ashx里面的可以了么
file.index 在多次选择后 然后 删除在选择 ,会造成 index 与 file.index 不对应造成删除不掉
手机浏览器用的时候,有的安卓读不到type,反而将name当做type,有的设置图片src为e.target.result无法预览,不知道博主遇到过没有,安卓上坑真是多。。
后台php根本就拿不到文件,上传不了
$fn = (isset($_SERVER[‘HTTP_X_FILENAME’]) ? $_SERVER[‘HTTP_X_FILENAME’] : false);
空的
funDeleteFile方法里面file != fileDelete 这样比较对象有问题吧,是不是应该比较索引,待博主大人确认下
哥们儿 咱们这个插件要是同一页面 上传30张 大图片 浏览器就崩了 请问有没有好的解决方案?急求
请问楼主,你的文件对象(file Object)是封装成什么形式传给后台的?我用java不知道如何在后台取得文件数据,跪求楼主解答
bug:
1.中文图片不能上传
2.IE9不支持
目前就发现这两个
当然不可以啦,必须支持html5的浏览器才行,目前ie9才支持html5
已使用,插件代码写的不错,稍微改改就用到项目中去了
您好,请问能不能教教我?谢谢
请问一下 这个demo在IE下不行啊
当然不可以啦,必须支持html5的浏览器才行,目前ie9才支持html5
中文名字的图片不能上传啊?
在.net的mvc框架里面我怎么获取文件名呢?我只能用自己的方法来解决批量上传图片的方法,在JS里面用的XMLHttpRequest这个类,post请求一个地址,我请求了用接收文件的类都是NULL值?应该怎么做才行求解
public ActionResult GetUrl(HttpPostedFileBase[] fileToUpload)
{
foreach (HttpPostedFileBase file in fileToUpload)
{
string path = System.IO.Path.Combine(Server.MapPath(“~/Views/test/upload”), System.IO.Path.GetFileName(DateTime.Now.ToString(“yyyyMMddHHmmssfff”) + “.jpg”));
file.SaveAs(path);
}
return View();
}
这样根本就是空值
你他妈不会用给老子滚你妈蛋里面去,一看你爸妈做你的时候就不认真,难怪你脑袋上有土
要不要说的那么难听
这个哥们真是无语了 这个问题问的 基本功可不行啊
你这个有问题,,,有些图片能显示出来,但单击上传按钮无效,,,然后还有一个问题,,,当我所有的图片删除完成后发现上传按钮还存在。
@山钢 你好,应该是上传时间比较长,看上去假死。至于一些细节,demo而已,认真你就输了~
大神,在微信里面直接访问您的demo地址,可以直接上传手机图片,但PHP这个我用不了,我用的是ASP.NET,请教下如何处理啊,用asp.net一般处理程序,本地可以实现上传,但放到微信里面就上传失败了,还请指教啊
张 大大 你好 我是java小菜鸟 在发现你写的ajax上传 经使用后 感觉很强大,给力 点赞 ; 不过 经过我使用 发现 该ajax无法跨域 请问如何解决 求帮忙 指导!
@小菜 ajax支持跨子域,也就是近些年的事情,还需要做些设置。另外,跨域存储应该交给后台搞定。
求完整的PHP上传代码,还利用不了。QQ三六六五六七
@订单