这篇文章发布于 2011年09月15日,星期四,22:37,归类于 JS实例。 阅读 693765 次, 今日 1 次 316 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
一、关于图片上传什么什么的
在XHTML的时代,我们使用HTML file控件上传图片一次只能上传一张。要一次上传多图,做法是借助于flash。例如swfupload.js。可惜,使用复杂的点,比如flash文件需与页面同父文件夹,JavaScript文件大小也很可观。
我之前曾翻译编辑过一篇“Ajax Upload多文件上传插件”的文章,此插件的亮点是使用隐藏的iframe框架页面模拟ajax上传,但是,实际上,还是一次只能上传1张图片,可以多次上传而已。
HTML5是个好东东,其中之一就是支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,纯粹利用file控件实现,JS代码寥寥,想不让人称赞都难啊!
二、demo页面
如果您手头上的浏览器是最新的FireFox或是Chrome浏览器,您可以狠狠地点击这里:基于HTML5的多图Ajax上传demo
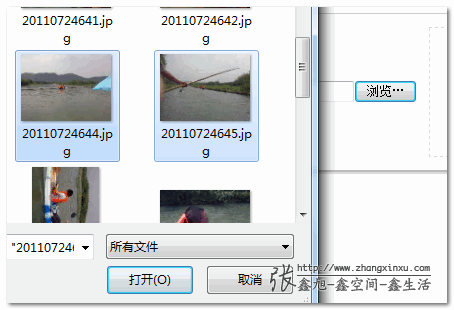
在demo页面中,您可以点击file控件上传多图,如下(FireFox 6截图示意,下同):

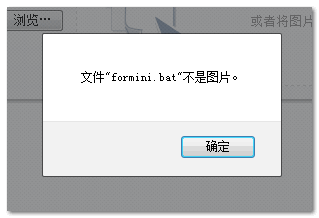
如果有非图片文件或是图片尺寸过大,会弹出提示:

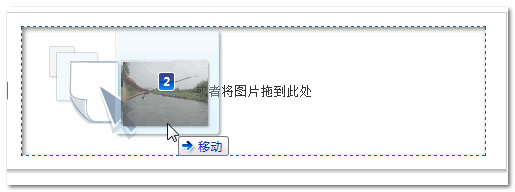
或者您可以直接将桌面上的图片拖到接受拖拽的区域处:

释放后图片就可以直接预览了(此时还未上传到服务器上):

此时图片可提前删除,也可以直接上传,例如,我们点击上传按钮,很快的,图片上传成功啦:)!

上传后的页面地址就返回了,如下:

此时,对应的upload文件夹下面这张图片就有了:

注意:鄙人博客空间大小有限,我会定时清理该图片文件夹,so, 诸位不要把这里当做免费的图片托管场所哦~~
三、核心骨架脚本简单剖析
首先是文件上传的一个core文件,是前两个晚上慢慢吞吞整出来的。文件名是: zxxFile.js (可右键……下载)
此文件就几K,百来行代码,主要负责文件上传相关的逻辑(选择、删除之类),原生JS,因此,兼容jQuery,YUI, MooYools等。zxxFile.js其实是个小巧的骨架文件,肉体等则需要另外添加。
zxxFile.js其实就是个小小对象而已:
var ZXXFILE = {
//骨架们...
}
下表显示为ZXXFILE对象的属性(骨架)及其对应的内容含义等。
| 属性或方法 | 默认方法或值 | 释义 |
|---|---|---|
| fileInput | null | DOM元素。表file控件元素。 |
| dragDrop | null | DOM元素。表拖放感应区域元素。 |
| upButton | null | DOM元素。提交的按钮元素。 |
| url | "" | 字符串。表示文件ajax上传的地址 |
| fileFilter | [] | 过滤后的文件对象数组,一般不参与初始化。可用来判断当前列表的数目。 |
| filter | function(files) { return files; } |
函数。用来过滤选择的文件列表。例如只能是选择图片,或是大小尺寸限制等。支持一个参数(files),为文件对象数组,需返回数组。 |
| onSelect | function() {} | 函数。当本地文件被选择之后执行的回调。支持一个参数(files),为文件对象数组。 |
| onDelete | function() {} | 函数。当某一个上传文件上传成功之后(自动)或被删除(手动)的时候执行的方法。接受一个参数(file),表当前删除文件。 |
| onDragOver | function() {} | 函数。当本地文件被拖到拖拽敏感元素上面时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onDragLeave | function() {} | 函数。当本地文件离开拖拽敏感元素时执行的方法。方法中的this指该敏感元素,也就是上面的dragDrop元素。 |
| onProgress | function() {} | 函数。文件上传过程中执行的回调方法。接受三个参数(file, loaded, total),分别表示当前上传文件对象,已上传字节数,文件总字节数。 |
| onSuccess | function() {} | 函数。当前文件上传成功执行的回调方法。接受两个参数(file, response),表示当前上传成功的文件对象和后台返回的字符内容。 |
| onFailure | function() {} | 函数。当前文件上传失败执行的回调方法。接受两个参数(file, response),表示当前上传失败的文件对象和后台返回的字符内容。 |
| onComplete | function() {} | 函数。当前文件对象列表全部上传完毕执行的回调方法。无可用参数。 |
| funDragHover | 略 | 方法。文件拖拽相关。非可用API。 |
| funGetFiles | 略 | 方法。获取选择或拖拽文件。非可用API。 |
| funDealFiles | 略 | 方法。对选择文件进行处理。非可用API。 |
| funDeleteFile | 略 | 方法。删除列表中的某个文件。外部可用API,在手动删除某文件时需调用此方法。 |
| funUploadFile | 略 | 方法。文件上传相关。非可用API。 |
| init | 略 | 方法。初始化,主要是一个元素的事件绑定。非可用API。 |
补充说明:上面多次提到的file参数指的是file object对象,该对象的属性值有name, size, type等,然后,在zxxFile.js中,其还多了个方便元素定位的index索引属性。
显然,只有骨架基本上做不了什么事件。demo页面之所以有效果,就是其按照上面的骨架,根据实际的需求增加了血肉。您可以直接“右键-查看页面源代码”一览所有相关JavaScript。或者看我下面一点一点婆妈的讲述。
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码
demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();
fileInput
首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)
因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
<input id="fileImage" type="file" size="30" name="fileselect[]" multiple />
dragDrop和upButton
拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)
url
Ajax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法
对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}
zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法
文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);
在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<div class="upload_loading"></div>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<div id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</div>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}
细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法
图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}
onDragOver方法
文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}
onDragLeave方法
文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}
onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}
onSuccess方法
当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}
onFailure方法
图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}
onComplete方法
当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}
PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}
以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
五、当下HTML5文件Ajax上传应用范围
不仅IE浏览器不支持,最新win下的Safari浏览器,或是Opera都不完全完全支持HTML5的可预览多图片Ajax上传,那我们还有学习这个干嘛呢?至少现在鸟这个是没有的。
确实,我们对外的一些项目,给广大用户使用的web页面使用这项技术为时过早。但是,对于公司的内网项目,应用这个绝对OK的。我发现了个很奇怪的问题,很多时候,内网的网页都是支持低版本的IE较好,对于现代浏览器却不支持。这完全是走在错误的道路上。
最近,我们公司开始内网项目变革,开始基于Chrome等现代浏览器进行内网开发(当然,IE浏览器也是可以使用的),内部工作人员强制使用Chrome浏览器。就我们公司而言,反响很不错,无论是UI效果,交互还是速度方面的体验都反馈不错。
显然,至少在我们公司,以后要给内网的编辑或是小秘书们做个多图上传的功能,就直接可以使用HTML5文件上传了,也就是本文所说的内容。简单,速度,快捷,会让你体会到开发是件快乐而有价值感的事情。
补充说下,本文的demo页面更多的是用来示例,其中若有纰漏还望见谅。zxxFile.js也是刚刚出炉,未经历练。欢迎提出宝贵意见,不甚感谢。
新增于2016-09-20
很多小伙伴跪求php代码,我的回复是自己想办法,原因有两个,一是自己是业余,代码仅仅实现基本功能;二是暴露后端代码存在不安全隐患。
大家不妨问问专门从事后端开发的同学,分分钟可以得到回复的。

本文为原创文章,会经常更新知识点,因此转载请注明出处,方便溯源,避免陈旧知识的误导。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
(本篇完)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.354)
- 原来浏览器原生支持JS Base64编码解码 (0.354)
- jQuery-鼠标经过显示大图并跟随鼠标效果插件 (0.346)
- 图片加载失败后CSS样式处理最佳实践 (0.346)
- 直接剪切板粘贴上传图片的前端JS实现 (0.336)
- 又get到了,JS复制图片到剪切板 (0.267)
- 小tip: base64:URL背景图片与web页面性能优化 (0.259)
- HTML input type=file文件选择表单元素二三事 (0.255)
- Ajax Upload多文件上传插件翻译及中文演示 (0.242)
- HTML5 progress元素的样式控制、兼容与实例 (0.186)
- fontforge制作自定义字体及在手机上应用举例 (RANDOM - 0.013)

请教鑫哥~我在做点击图片上传的功能,ajax采用formdata进行向后端传数据,当我图片的数据在几百K时候,ajax可以将数据提交到后台并成功保存到数据库,但我要上传一张4M的图片,在前端就直接post错误,都传入不了后台直接在控制台打出错误,本来以为是后端的maxpostsize限制,但设置,还是这种情况(报405的错误),网上找了半天也没有找到问题点,只好跑来求教大佬指点猪头
应该不至于吧,我还没遇到这种情况,4M文件并不算大。
这么好的程序,请问在哪里才能下载到呢?
很好用
跨域上传后台获取不到数据啊
拖入图片,删除后发现图片编码还在,没有被删除,另存网页就可以看到,到这里:
onDelete: function(file) {
$(“#uploadList_” + file.index).fadeOut();
$(‘#uploadForm’)[0].reset();
}
加了一句:
onDelete: function(file) {
$(“#uploadList_” + file.index).fadeOut();
$(“#uploadList_” + file.index).remove();
$(‘#uploadForm’)[0].reset();
}
就可以删除了,另存网页也没有,不知是否正确
大神,请问一个和这种方式不相关的一种上传多张图的问题:我有多张base64图片编码,想要模拟表单上传怎么做?不需要file控件,我设想先将base64转为blob对象,然后放入formdata上来提交给后台。但是遇到问题,老是报500,后台说不能解析到我上传的文件
直接base64数据上传即可~
大哥,跪求Upload.php方法啊
funDealFiles
中的那一个循环,file.index=i,是不是多余代码呢?
大神 问个问题,这个图片上传我想更改这张图片的名称,例如:上传本地一张名称为1.jpg 的图片,但是后台需要的格式是XXXX1.jpg 这样应该通过代码重命名呢?跪求回复
接收文件数据流,用file_put_contents,输出就可以了。
能给发我份源代码吗?万分感谢
我曾经写过类似的东西,自己在网上找的插件然后后台直接传过去的,一直很想自己写一个。gei到了
大佬,能发份源码研究下嘛,谢谢大佬!
搞了半天,发现一个问题,一次选择一张图,最后提交的时候,只提交了最好一张图;一次选择多张图时,会保存一次性选中的多张图,这是什么原因呢????
实际上就是你选择了多少张图就提交多少张图呗,本来就是这样的,算什么问题啊?
大佬,用这个插件的时候,为什么配置了url: $(“#uploadForm”).attr(“action”),却根本没有请求这个url呢???
你的form里的action设置了吗?
您好,请问后台是怎么接收这些图片的!我是用Java的,这个跟 file的表达上传好像不太一样!可以指点指点吗!!!
我只是选择了文件就会触发页面的
$(function) {
}
?
请问,如果一个页面存在两个上传图片,那我应该怎么区分这两个?分别上传
可以,赞一个
求教一个问题,我把demo下载下来,只改了action地址,后台是用java写的,其他什么都没有改动的情况下上传图片一直报400的错误,这可能是什么情况造成的呢?会是跨域么
FileReader对象文档是在哪看的
https://developer.mozilla.org/en-US/docs/Web/API/FileReader
文件上传没问题,但是如果我想修改内容的时候 不修改图片就出现bug了 怎么样获取到先前上传成功的图片呢
那个上传文件的demo,如果文件名是中文或无规则的什么字符,上传成功以后查看上传的链接就查看不了了
能把form action 的Upload.php 文件发给我吗
$streamData = isset($GLOBALS[‘HTTP_RAW_POST_DATA’])? $GLOBALS[‘HTTP_RAW_POST_DATA’] : ”;
$name=date(‘Ymd’).rand(1,100).’jpg’;
file_put_contents($name, $streamData, true);
思路给你了,其他自己搞吧。
鑫神,我们的项目引用了vue1.0,但是我发现被vue监听的dom节点下,您写的这段原生js代码失效了……
想问一下怎么限制上传的图片尺寸呢,比如宽高的PX值,在file中没找到相关的属性,麻烦告知下,万分感谢!!!
你可以通过他的案例里的源码中找到。
请教一下,如果使用asp.net。多次选择图片,上传时后台(不是ashx)只能接收到一次的图片,有人遇到过吗?请问如何解决?
请问在删除预览图片的时候,是怎么做到同时删掉 fileList 对象里面的元素的呢?
$(“#uploadList_” + file.index).fadeOut();
选取一张图片后删除它,再次选取 不会再显示预览效果 是否可以把选择替换input选择框达到再次预览
你好,我看着这个做了个插件,我提交后content-type是text/plain;charset=ISO-8859-1,我感觉很奇怪
本人试验多次,js写的不对啊,提交到PHP端,$_files为空,XMLHttpRequest那,好坑人啊。
请注意看,人家发送过去的是文件数据流噢。
大神,华为mate8手机使用微信内置浏览器使用你这个插件会提示不是一个图片,我发现了其他上传插件都用不了,js读取的文件名会出现%3A的乱码,不知道咋回事。
请教大家。
asp.net .ashx可以接收图片并上传,如果还想一起传递其他控件值要怎么办呢?
求教。
用的是您的源码 js 和html。然后我是java后台。
我在本地运行可以上传图片,且稳妥跑,没问题。
但是放在服务器上,就传不上去,struts2进不去我的action方法。
请问这是为什么。困惑很久了,希望能得到解答。
忘记补充,我是在手机上上传的。。
您好,我能否阅读您多图上传的源码?
BUG:不能重新添加从列表中删除的那张图,貌似删除时 input 的 value 未处理。