这篇文章发布于 2011年09月23日,星期五,20:49,归类于 SVG相关。 阅读 121828 次, 今日 8 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1957
现在现代浏览器都对CSS3的渐变支持良好,加上IE的渐变滤镜,可以在不使用图片的情况下实现各个浏览器的两色渐变效果。这里,再简单介绍下如何使用svg实现元素背景的垂直渐变,水平渐变,斜向渐变,或是径向渐变,以及更加复杂的多层渐变。
一、百科之SVG所谓何物?
百度百科:SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C(World Wide Web ConSor—tium国际互联网标准组织)在2000年8月制定的一种新的二维矢量图形格式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
SVG图形格式优点有:
- 基于XML
- 采用文本来描述对象
- 具有交互性和动态性
- 完全支持DOM
SVG较GIF、JPEG的优势
- 任意放缩
- 文本独立
- 较小文件
- 超强显示效果
- 超级颜色控制
- 交互X和智能化
具体可参见这里:SVG
二、SVG文件创建
右键→桌面→新建文本文档→写入/拷贝SVG相关XML代码→保存→修改后缀名为svg→over
现在问题是如何才能获取我需要的SVG代码呢?
您可以去http://svg-edit.googlecode.com/,下载SVG创建编辑器相关源代码,自己折腾创建。
不过这里有个好消息:我已经将编辑器移到了自己空间上,您可以直接访问使用的啦。如果你懒得去googlecode上下载压缩包,解压,可以直接点击这里:SVG创建在线编辑器
举个简单例子,要创建一个黄色到红色的渐变,步骤如下:
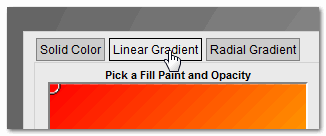
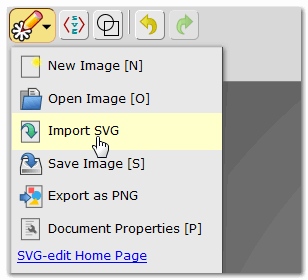
1. 点击左下角的小筒子

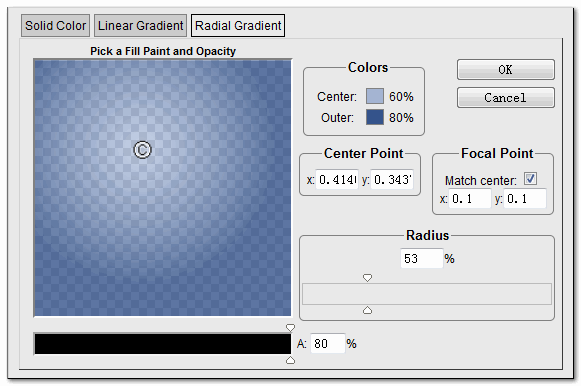
2. 点击线性渐变选项卡

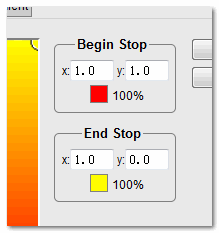
3. 修改起止点坐标,使形成黄色至红色的渐变

4. 修改左下角边框大小为0

5. 选择左侧的矩形选项

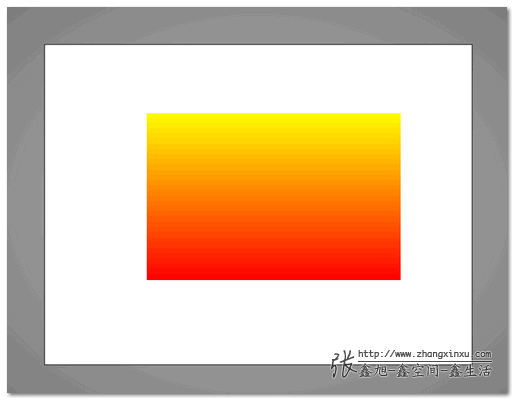
6. 在白色面板上拖出个合适大小的矩形

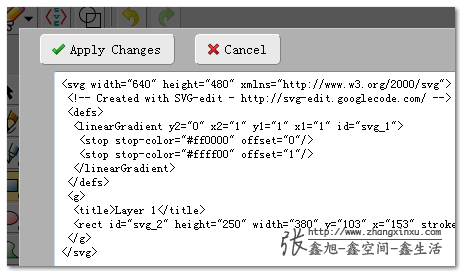
7. 点击左上角长得像卫星的小图标就可以查看对应的SVG代码了


然后拷贝该XML标记代码转为svg文件,就大功告成了。
例如,您要查看上面演示的黄红渐变SVG文件可以狠狠地点击这里:黄红垂直渐变SVG
或者狠狠地点击这里:黄红垂直渐变SVG应用demo
另外, 点击左上角铅笔插菊花的标志,可以导入SVG进行编辑

三、SVG兼容性
IE9浏览器已经支持了SVG。现代浏览器最新的版本也是支持的。具体如下:
- Chrome (从2010年5月)
- Firefox (从2011年3月)
- IE9 (从2010年3月测试版)
- Safari (从2010年6月)
- Opera (从2008年6月).
四、SVG与线性渐变
上面演示过了,没什么好说的。您可以狠狠地点击这里:SVG与线性渐变测试demo
SVG代码如下:
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient y2="1" x2="1" y1="0" x1="0" id="svg_2">
<stop stop-color="#a0b3d6" offset="0"/>
<stop stop-color="#34538b" offset="1"/>
</linearGradient>
</defs>
<g>
<title>Layer 1</title>
<rect id="svg_1" height="480" width="640" y="0" x="0" fill="url(#svg_2)"/>
</g>
</svg>
五、SVG与径向渐变
我们可以使用SVG创建编辑器创建一个类似下图的径向渐变效果。

于是乎,配合其他图片,我们就有类似下面的页面效果:

您可以狠狠地点击这里:SVG实现径向渐变demo
更赞的效果
效果如下:

您可以狠狠地点击这里:SVG实现曲线投影demo
SVG图片模样如下:

相关代码为:
<svg width="480" height="480" xmlns="http://www.w3.org/2000/svg"> <defs> <filter id="svg_2_blur" x="-50%" y="-50%" width="200%" height="200%"> <feGaussianBlur stdDeviation="6"/> </filter> <linearGradient y2="0.8" x2="1" y1="0" x1="0" id="svg_6"> <stop stop-color="#ffffff" offset="0"/> <stop stop-color="#eeeeee" offset="0.45"/> <stop stop-color="#ffffff" offset="0.5"/> <stop stop-color="#eeeeee" offset="0.55"/> <stop stop-color="#ffffff" offset="1"/> </linearGradient> </defs> <g> <title>Layer 1</title> <path fill="#000000" stroke="#000000" stroke-width="0" stroke-dasharray="null" stroke-linejoin="null" stroke-linecap="null" d="m24.81929,21.20483l-21.20483,214.93975l15.66265,224.09642l220.48192,12.04813l215.66266,-13.25299l15.66263,-219.2771l-15.66257,-220.48191l-219.27718,-12.04819l-211.3253,13.97591l0.00001,-0.00001z" id="svg_2" opacity="0.32" filter="url(#svg_2_blur)"/> <rect id="svg_5" height="448.00001" width="444.99998" y="10" x="13.00002" stroke-opacity="0.8" stroke-linecap="null" stroke-linejoin="null" stroke="#d3d0c9" fill="url(#svg_6)"/> </g> </svg>
三、SVG总结
如果我们要实现单层的线性渐变或是径向渐变,CSS3当是首选。当我们要实现一些复杂的多层效果的时候,这时显然需要借助于强大的SVG背景了。我们可以在SVG创建编辑器上编辑出我们想要的效果,然后拷贝其生成代码,然后,一切就松松的了。
基本上,photoshop可以创造出来的各种效果,SVG都能实现,这玩意,超强的。可惜,IE6~8浏览器不支持(需要装Chrome框架才可以)。得,可能还要等些时日。
参考文章:A Farewell to CSS3 Gradients
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1957
(本篇完)
- 基于canvas画布的两个炫酷效果展示 (0.575)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.520)
- CSS实现兼容性的渐变、高光等文字效果 (0.501)
- JavaScript实现最简单的拖拽效果 (0.501)
- CSS渐变图片背景下高度亦自适应按钮 (0.432)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.377)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.377)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.377)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.377)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.377)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (RANDOM - 0.019)

编辑器怎么不能用了
https://www.w3.org/TR/SVG11
这份文档鑫哥有见过中文版的麽
background-size: 100% 100%;在谷歌无效怎么破
受益匪浅啊 。。不错不错 。
两个文件都放在根目录下。
这是我的html代码:
无标题文档
html{
width: 100%;
height: 100%;
background: url(llii.svg);
background-size: 100% 100%;
}
这是SVG代码:
没看见效果
我想问一句,怎么调用SVG呀。谢谢!
CSS3 html5是前端攻程师的梦想。
真是强大啊~~以前还真没有听说过svg这个东东~~
博主威武