这篇文章发布于 2011年08月9日,星期二,15:55,归类于 CSS相关。 阅读 152113 次, 今日 2 次 25 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
补充于2016-01-03
本文内容仅属于z-index表现层一些皮毛内容,不过一些经验观点还是很有指导意义的。
一、海边拾贝
z-index属性目前只有在position:relative、position:absolute和position:fixed参与的情况下才有作用,表示层级,类似photoshop中层级的概念。

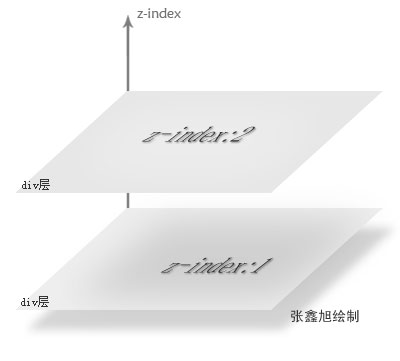
关于z-index的一些基本概念,在09年的“IE6下z-index犯癫不起作用bug的初步研究”一文中有所提及,下图为当时自己绘制的一张业余图片。

众所周知的一些东西,不啰嗦了。
二、世界上本没有z-index
要有这样子的意识:absolute是一个能够独当一面的属性,其使用可以不要relative,当然,也可以不使用z-index。在默认情况下,元素应用了非static的position属性后,其就会有一个隐晦的层级,会居于普通元素之上,无需额外设置z-index属性值。
然而,眼观现实世界,z-index属性值的滥用跟absolute属性值的滥用有的一拼——只要用到绝对定位/相对定位的地方就要设置一个z-index值,以表示自己的地位。结果,N多个z-index之后,网站前端换人之后,页面的z-index层级混乱了,为了让新添加元素上面显示,不惜设置z-index的值为999或是9999等。这就好比球队,人人都想当老大,最后结果是个很有味道的屎。
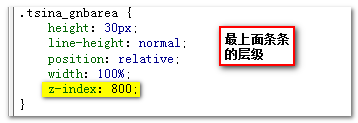
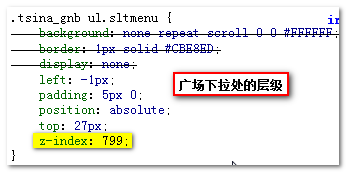
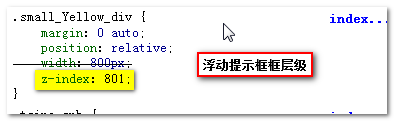
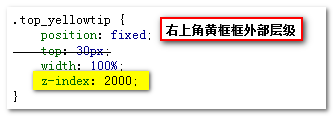
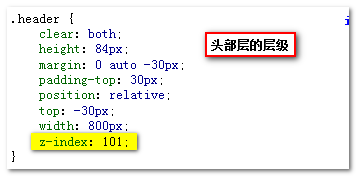
不妨看几个站点,做个点评。例如好久没有拿来说事的新浪微博,我们可以看看其头部的z-index的是如何的混乱如麻:





然后浮动框插件还有个大大的z-index值(firebug显示z-index:850)。于是,一场恩怨情仇,复杂纠葛的古装穿越剧开演了……
对于这些在“地面”上干活的元素,首先尽量避免绝对定位,就算使用了绝对定位,至少50%的z-index值都是没有必要的,直接可以塞进ToTo马桶里冲掉的。不信,你把这些z-index值都删掉试试,有一半都是无伤大雅的。
position属性中的“后来居上”这个显示规则是没有兼容性问题的,所以,要想一个元素上面显示,直接放后面就可以了,无需z-index。
泛滥的z-index既浪费代码,又不利于后期维护和他人接受,为何不扔掉呢。记住,这个世界上本没有z-index。
三、z-index的1, 2, 3规则
有时候,面对复杂的交互,我们还是需要z-index值的,此时,如何避免z-index层级的混乱呢?
我是如何处理的:
1. 归门别类。将z-index分为两派,分为“地面派”和“天空派”。“天空派”就是指遮罩弹框,类似boxy这种,或是其他一些交互组件等;其余的就算是“地面派”了。
2. 应用1, 2 ,3规则。地面派元素的z-index没有,或为1,或是2,或是3。根据我的经验,“地面派元素”,很少需要使用z-index为2,至于z-index:3我记忆中还没有碰到过,因为一个页面交互再怎么复杂,也不可能正好是前面一个元素比后面元素层级高,而且有3~4个元素。也就是说,对于“地面”元素,我们只要使用[null, 1, 2, 3]之间的层级就能应付所有的情况。于是乎,我们想要出线层级混乱的情况都比较难了。
都是聪明人,都懂的,就不啰嗦了。
四、遗漏的position:fixed
本系列并没有将position:fixed放在其中,主要是这个属性比较的安分守已,没有什么噱头可讲。
至此,本系列告一段落。前后差不多有1年的时间跨度,比哈利波特的周期要短多了。……不管怎样,阿里嘎多。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1855
(本篇完)
- 聊聊Top Layer顶层特性的隐患与实践 (0.630)
- IE6下z-index犯癫不起作用bug的初步研究 (0.593)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.457)
- CSS 相对/绝对(relative/absolute)定位系列(四) (0.457)
- CSS 相对/绝对(relative/absolute)定位系列(二) (0.370)
- absolute绝对定位的非绝对定位用法 (0.282)
- MooTools下简易自定义滚动条小插件 (0.244)
- 小tip: margin:auto实现绝对定位元素的水平垂直居中 (0.217)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.213)
- 最近整的MooTools库下Mbox弹框插件 (0.163)
- 时代变了,该使用原生popover属性模拟下拉了 (RANDOM - 0.088)

> z-index属性目前只有在position:relative、position:absolute和position:fixed参与的情况下才有作用,表示层级,类似photoshop中层级的概念。
现在z-index对于flex容器的子元素也会生效:
不错不错
您好!请教一个问题。地面派 父元素A(定位absolute z-index:null)中一个子元素S(定位 absolute z-index:值).想覆盖天空派B(定位absolute z-index:10;) B与A同级元素。无论子元素S的z-index写多大 都没办法覆盖B。如何解决?
问的好 同遇到这样的问题
“地面派” 是否指层级比较低的absolute元素?首先,比较肯定是要在同等级的层叠水平下比较的,如果不同,那么会去找共同的层叠水平,这样就能理解了,解决办法应该是,去掉父元素A的局部层叠水平,将z-index改为auto,就好了
aaa
#div1{
background-color: red;
position: absolute;
width: 300px;
height: 400px;
z-index: 20
}
#div2{
background-color: blue;
width: 100px;
height: 100px;
position: absolute;
}
#div3{
width: 200px;
height:200px;
position: absolute;
background-color: green;
z-index: 10
}
11111
3333333
关于z-index在实际应用中发现一个bug,简单描述下。
在一个box里面用div模拟了一个select,用到了relative,但是没有设置z-index,
这个时候在box同级的网页下方又写了一个box里面的其中某个标签设置了transform的属性或者设置了absolute属性,此时,当鼠标经过上面的select做显示隐藏动作时,下面box内的这个标签里的字体跟background跟有明显变化(PS:chrome跟safari浏览器下,火狐并没有),求大神解释原理,遍寻网站并没找到合理的解释。
上面的box里没有设置z-index,但是也会创建一个层叠上下文,标签如果设置了transform属性或者设置了absolute属性也会产生层叠上下文,这样来说,上方box子元素与下方box子元素应该是同级别的,更仔细的可看https://github.com/happylindz/blog/issues/11
不好意思,我这儿应该说错了,看看那个网址倒是没错,张大大对于层叠上下文的解释更是非常好的,你可以去看看的
又涨姿势了
不明白,如何才能实现“后来居上”?请博主点拨!
DOM中后面出现的元素会主动覆盖前面出现的。。这就叫后来居上
为啥我这里显示的z-index、absolute的文字都是白色的啊,跟网站背景一样了看不到啊。。。。只有我这样么。。。
就算现在看到这个文章,基础的技术性东西还是不会过时,写的很易懂。
我就想试试我的头像
今天用了下,开始嵌套的不对,一直没出来。
若是两个不同等级的元素出现这样问题时,分别给她们两的父级加position:relative就ok了。
我的是这样出来的……
张同学非常了得啊,更新很勤奋哦,支持!用词很有爱啊O(∩_∩)O哈哈~不单单是前端技术,其他文学什么的功力估计也很深厚啊,膜拜
学习了
站长真是高人呀,我很喜欢你写的东西。佩服佩服
楼主真是前端的高手啊,请问楼主有没有qq啥的,我很喜欢网页前端技术,对html5和css3都有研究,想和楼主进一步交流,楼主能否加我呀?我的qq 3978034
后来居上这个东西确实好用,我觉得很多情况下使用99、999、9999层级的情况一般都是被写插件的思想灌输多了的缘故,都会在写自己的层的时候产生类似“哎呀,我记得XXXbox 的z-index是999呀,可不能被他盖住罗…”之类的想法。
阿里嘎多,奈。
我觉得 z-index 也可以使用类似老式basic那种 10 、20 、30 的跳格编号。方便插入。
说了一些以前不知道、不注意、也没碰到的问题
mark
很好,谢了
更新勤奋啊 赞!
一般只会在弹出层用到了z-index.. 但是比较无耻的用了999这类比较大的值- -..