这篇文章发布于 2011年08月17日,星期三,20:59,归类于 CSS相关。 阅读 52027 次, 今日 2 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1883
一、您这折腾的是?
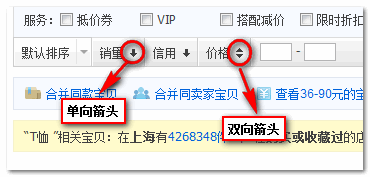
闲适的时候总喜欢折腾点蛋疼的事情。今儿个偶尔的机会注意到了淘宝产品一个排序的细节,如下图:

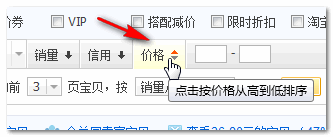
单箭头表示只有一种排序方式,例如“销量”的向下箭头,就表示只能按销量降序排列(鲜有普通用户去关心销量最差的产品的);而后面的“价格”双向箭头表示既可以按价格升序排列,又可以按价格降序排列,点击一下就会看到下图所示的效果:

我是个字符控,总喜欢磨着某某小图标或是小标记什么的用字符代替。例如这里的向下单向箭头可以用↓表示,那后面的分上下两部分,且可以分别高亮的双向箭头效果可不可以借助“字符+CSS”实现呢?
这就是我这里要卖弄的东西。
二、怎么个折腾法?
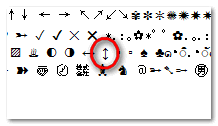
首先去自己整理的字符库看看有没有可以带来灵感的字符。我找我找,虽然有点枯燥,但是,hold住,恩,寻寻觅觅之后,发现个可以变格格的小东西,就是:↕。
一个垂直方向双向箭头字符。矮油,我们可以在这个字符上做些手脚,让其可以上面半截分别高亮显示。
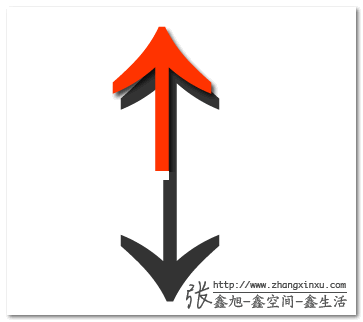
当当当当,下面就是自己无聊折腾出来的效果:

您可以狠狠地点击这里:字符上下半高亮demo
原理:
原理比较简单,双标签,每个标签内部都有一个上下方向的箭头字符↕。其中,内部的标签高度截去一半,然后利用absolute绝对定位的无高度无宽度性将半截字符在全字符上面显示,下边框色作为分隔线。

相关代码如下:
CSS部分:
.half{display:inline-block; font:15px/16px arial;}
.half_in{height:9px; _height:7px; border-bottom:1px solid #fff; background-color:#fff; position:absolute; overflow:hidden;}
.half_top .half_in,.half_bot{color:#f30;}
.half_bot .half_in{color:#333;}
HTML部分:
<span class="half half_top"><span class="half_in">↕</span>↕</span> <span class="half half_bot"><span class="half_in">↕</span>↕</span>
应该是很容易hold住的。
三、形式式的结语
使用字符实现上下半截分别高亮的效果的最大的好处在于颜色可以方便控制,想胭脂红就胭脂红,想宝石蓝就宝石蓝,就像有个牛叉干爹,随心所欲。不足就是效果上就显得粗糙了点,代码显得折腾了点。
闲来无事折腾的东西,没什么技术含量,实际应用价值也有限。不好轻拍~~
补充于翌日:
1. 有评论提议可以直接使用上下单向箭头↑↓实现类似效果,确实是可以的,直接替换字符就可以了,CSS部分不需要动anything。
<span class="half half_top"><span class="half_in">↑</span>↓</span> <span class="half half_bot"><span class="half_in">↑</span>↓</span>
如下效果:

您可以狠狠地点击这里:单箭头下的双色分隔效果demo
2. 又有朋友提出菱形字符实现上下颜色分隔的三角效果,也是可以的。下面的CSS代码经自己多次调试,基本上所有浏览器上的显示都比较靠谱。应该有更精简实用的代码,欢迎分享。
.half{display:inline-block; font:14px/17px '宋体';}
.half_in{height:6px; border-bottom:3px solid #fff; _border-bottom-width:2px; background-color:#fff; position:absolute; overflow:hidden;}
:root .half_in{height:5px\0;} /*IE 9*/
.half_top .half_in,.half_bot{color:#f30;}
.half_bot .half_in{color:#333;}
HTML部分code如下:
<span class="half half_top"><span class="half_in">◆</span>◆</span> <span class="half half_bot"><span class="half_in">◆</span>◆</span>
结果都是一样的,没有变化。
效果如下截图:

您可以狠狠地点击这里:菱形字符下的上下高亮三角demo
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1883
(本篇完)
- jQuery - 高亮动态显示页面HTML代码插件 (0.550)
- 今日学习CSS文本自定义高亮API (0.550)
- css行高line-height的一些深入理解及应用 (0.275)
- CSS float浮动的深入研究、详解及拓展(一) (0.275)
- CSS float浮动的深入研究、详解及拓展(二) (0.275)
- :after伪类+content内容生成经典应用举例 (0.275)
- 小tip:iframe高度动态自适应 (0.275)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.097)
- 纯CSS实现各类气球泡泡对话框效果 (0.097)
- web页面相关的一些常见可用字符介绍 (0.097)
- web上渐进使用jQuery Mobile中animate相关CSS (RANDOM - 0.079)

哈哈。奇思异想。。。挺有意思的。顶一下。
你的技术是真资格的,不像我们老师,一问3不知,还整天吹牛说哪个大公司找他什么什么的。。
真希望你能出一点视频教程。谢谢
菱形三角的那个方法,在IE8中会出现上小下大的情况
前端牛人 是你激起我前端的 激情
字符控
做前端就是要较真精神
ZXX的blog很高产,文章质量和原创率都极高。。。
是订阅的rss里面最valuable的
感谢博猪啊
encode为:◆
http://www.css88.com/archives/3904
@heyiu @Hafeyang 正解,三角可以使用菱形字符。
上下各截一半的话,那直接用单箭头不也一样么……
@巴里切罗 恩,确实如此,估计效果还会更好些。
那个上下三角形有什么思路了?