这篇文章发布于 2011年06月21日,星期二,23:04,归类于 CSS相关。 阅读 211719 次, 今日 7 次 40 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1709
一、深呼吸,直接内容
:nth-child和:nth-of-type都是CSS3中的伪类选择器,其作用近似却又不完全一样,对于不熟悉的人对其可能不是很区分,本文就将介绍两者的不同,以便于大家正确灵活使用这两类选择器。
先看一个简单的实例,首先是HTML部分:
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
然后两个选择器相对应的CSS代码如下:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
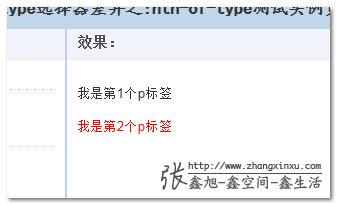
上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色,如下截图(截自IE9):

您可以狠狠地点击这里::nth-child测试demo1 :nth-of-type测试demo1
尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素如果:
- 这是个段落元素
- 这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素如果:
- 选择父标签的第二个段落子元素
:nth-of-type选择器,恩……怎么讲呢?限制条件少点~~
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
<section>
<div>我是一个普通的div标签</div>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
这时候两个选择器所渲染的结果就不一样了。
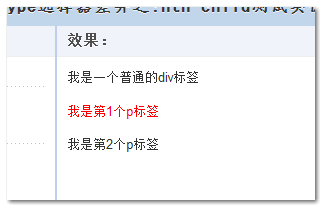
p:nth-child(2)悲剧了,其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。如下效果截图:

您可以狠狠地点击这里::nth-child测试demo2
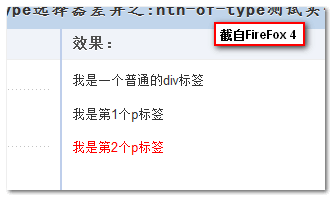
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了,如下截图:

您可以狠狠地点击这里::nth-of-type测试demo2
对照上面两个选择器的语义,此处的效果表现差异不难理解。
对于p:nth-child(2)表示这个元素要是p标签,且是第二个子元素,是两个必须满足的条件。于是,就是第一个p标签颜色为红色(正好符合:p标签,第二个子元素)。如果在div标签后面再插入个span标签,如下:
<section>
<div>我是一个普通的div标签</div>
<span>我是一个普通的span标签</span>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
那么p:nth-child(2)将不会选择任何元素。
而p:nth-of-type(2)表示父标签下的第二个p元素,显然,无论在div标签后面再插入个span标签,还是h1标签,都是第二个p标签中的文字变红。
这两者的差异用一个跟切合实际的情况比喻就是计划生育查人口:前者是如果是第二胎,且是女孩,罚款!后者是管他第几胎,第二个出身的女孩,罚款!
二、二次深呼吸,个人体会
老实讲,对于:nth-child和:nth-of-type这两个选择器自己用的并不多,对这两个选择器的认识就像是一团浆糊。印象在使用:last-child这个类似选择器的时候,出现了没有效果的情况,现在想想,就是因为对选择器的理解不够透彻,所以使用的时候出问题的。
今天对这两个选择器好好地过了遍之后,个人觉得:nth-of-type更彪悍些,不容易出问题,尽管:nth-child貌似更常见些。所以以后要选择某某元素下的第几个什么标签,建议使用:nth-of-type,因为页面元素插入其他标签啊什么的是比较常见的,如果使用:nth-child,选择器可能就是嗝屁。
不过嘛,世事无绝对,最靠谱的就是对这两个选择器彻彻底底地了解,具体情况具体使用。
另外一个小小的建议,为了避免出现“尼玛我的:nth-child变成打酱油的不顶鸟用啦!”这样的疑问,最好使用父标签层级限制,而不是当前标签类型限制。如下示例:
dl :nth-child(2) { } /* 恩,这个要靠谱些 */
dd:nth-child(2) { } /* 这个还需要多多斟酌 */
当然,还是那句话,要看实际情况如何,没有一劳永逸,一方通行的代码。
目前各个浏览器对这两个选择器的支持还是挺让人欣慰的,Firefox 3.5+, Opera 9.5+, Chrome 2+, Safari 3.1+, IE 9+都是pass的。外带一提的是jQuery支持基本上大多的选择器,但是,其中并不包括这里的:nth-of-type,好像是因为这个选择器用的比较少。如果你想让jQuery也支持该选择器,可以使用jQuery选择器扩展插件,完美支持各个CSS3选择器,要查看此插件请轻轻地点击这里:jQuery CSS3选择器扩展插件。
对了,同等类型的CSS3伪类选择器并不止这两个, :first-of-type, :last-of-type, :nth-last-of-type 以及 :only-of-type等,以后有机会的话会简单介绍这几个选择器的。
三、最后的深呼吸,吐气,淡然的结语
我之前写过一篇颇有争议的文章:精简高效的CSS命名准则/方法。根据里面的观点,像:nth-child和:nth-of-type这类选择器应该少用为妙,一是性能,二是本身限制了内容的重用性。
但是,还是那句话,凡事无绝对。有时候因为设计的特殊性,我们可能需要有可以方便控制某些特殊元素的方法,例如浮动列表边缘处的列表不能有margin值以实现两端对齐效果,等。此时CSS3选择器是权衡下来的最优解决方案。因此,熟悉与理解CSS3中的各个选择器还是有必要的。
随着IE6~8浏览器缓慢地日落,CSS3的时代可能就会在不知不觉中到来,面对这必然的趋势,我们是时候做好准备了。
感谢阅读,欢迎纠错。
参考文章:The Difference Between :nth-child and :nth-of-type
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1709
(本篇完)
- CSS @supports开始支持selector选择器检测了 (0.706)
- 让CSS flex布局最后一行列表左对齐的N种方法 (0.653)
- IE9对CSS3的支持情况概述 (0.294)
- JS护航下CSS3效果的渐进增强使用 (0.294)
- 小tip:巧用CSS3属性作为CSS hack (0.294)
- CSS3 box-shadow盒阴影图形生成技术 (0.294)
- 获取元素CSS值之getComputedStyle方法熟悉 (0.280)
- ieBetter.js-让IE6-IE8拥有IE9+,Chrome等浏览器特性 (0.280)
- CSS "渐进增强"在web制作中常见应用举例 (0.067)
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器 (0.067)
- 视区相关单位vw, vh..简介以及可实际应用场景 (RANDOM - 0.015)

前者是如果是第二胎,且是女孩,罚款!后者是管他第几胎,第二个出身的女孩,罚款,这句话有些不通畅,我稍微润色一下:
前者:如果第一胎是女孩,第二胎还是女孩,罚款!
后者:管他第几胎,如果已经有一胎是女孩,第二胎生的还是女孩,罚款!
之前看过这里,没仔细看,今天笔试考到了,没写出来,我TM直接怀疑出题者看了你的文章,好家伙,以后得多看看前辈的文章了
之前遇到的问题可这个很类似,死活不知道哪里的问题,谢谢了
11111111111
感谢大神,解决了困惑很久的问题 🙂
发现有个问题,如果用class名来取的话,nth-of-type也取不到,比如:
55
55
55
55
55
.qwe:nth-of-type(1){
color:red;
}
最近也被这个问题坑到了,自己摸索下来,这个好像是只认前面标签的。
比如.qwe:nth-of-type(1) 是会匹配 .qwe 对应的标签的第一个。
我还以为 nth-child 发毛了。。。。
厉害
人口普查的例子,确实很吊!要是改成男孩,更加贴切实际了!学习了知识,更学习了幽默,O(∩_∩)O哈哈~
本人也建议换成男孩好一点
last-of-type用于评论表单里填写网站的那一个input挺有用,但是我的站却怎么也不能把右边距调到0,查看源码显示,last-of-type根本就没起作用,不知道怎么回事。
是否没有将margin,padding置0?浏览器默认8个字符空格
讲解的很详细,这个问题查了半天。最后遇到鑫大大,问题完美的解决啦。爱死你啦!!
我最近使用nth-of-type也发现了有问题。如果用于class的情况下前面不能有任何的相同标签,否则不能识别
.test:nth-of-type(2){
color:red;
}
xxx:
xxx:
xxx:
xxx:
xxx:
xxx:
与
.test:nth-of-type(2){
color:red;
}
xxx:
xxx:
xxx:
xxx:
xxx:
xxx:
这两个效果是不同的。求最新解决办法
看不懂问题。。
两个一模一样的啊
.ha:nth-of-type(1)
{
background:#ff0000;
}
这是标题
第一个段落。
第二个段落。
第三个段落。
————————————
以上 第二个P标签背景并不会变红,此时nth-of-type 无效
:nth-of-type 这个标签只能区分不同的标签,实际使用很局限。有没有什么方法用于相同标签的不同class。类似如下情况。
我也遇到这样的问题,总结起来nth-child 直接根据父元素下子元素的排列顺序选择,无视标签类型。而nth-of-type 是父元素下筛选相同标签的元素根据顺序选择,class直接无视,而没有一个根据class来选择的,如果你找到了纯css方法麻烦告诉我,联系方式lidongjie63@163.com。
总结的很到位
恩。很详细。对我有帮助、谢谢楼主
感谢楼主!支持楼主!
这些选择器都不支持class选择吗?
大神,css选择器如何选取紧邻元素的前一个元素,“+” 选取紧邻的后一元素。情况是 hover 在后一元素上,紧邻的前一个元素变色
@求解决 利用父级控制,hover父级全变色,hover以及后面的不变色。
讲的很详细,看过之后明确区分开了两种选择器,多谢楼主,可是女孩儿罚款的比喻貌似并不是很适合~
我也觉得 哈~
写得好详细
一直以来使用的相安无事。。直到今天我用了类选择器结合:last-of-child,却发现问题相当蛋疼。
测试发现使用 .class:last-of-child{xxx} 这种方式,并没有按照理想的方式工作。
感觉是个大坑。。。
不支持class,只支持e元素
支持class吧
大師謝謝您,受教了
明白了,thanks
很詳細的解釋 謝謝
1.[blockquote]
对于:nth-child选择器,在简单白话文中,意味着选择一个元素如果:
这是个段落元素
这是父标签的第二个孩子元素
[/blockquote]
应为:“p:nth-child”
2.想问一下nth是什么词语的缩写呢?
3.其实这个东西还有一个比较实用的用法:数据列表中的隔行变色
table tr:nth-of-type{ background-color:#eee;}
顶楼主,楼主好样的…..
感谢分享,不过能不能简单的描述呢,你打字不累,可是我看到完重点内容不多啊。
最近访问你 的网站很慢啊~~
感谢分享,前面刚看到篇文章,也是介绍:nth-child的,但不是很详细,看过此文,更加了解了。顶起