这篇文章发布于 2011年06月13日,星期一,17:42,归类于 HTML相关。 阅读 43852 次, 今日 2 次 3 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1687
在我还是个懵懂的青涩小青年的时候,貌似有股小小的W3C验证之风,随着HTML5开始家喻户晓,深入人心,我估计以后会有HTML5验证之类的小风潮。在国外,这类验证已经半热了,您对自己写的页面或是站点有兴趣试试HTML5方面的验证,可以使用Validator.nu HTML验证,或者是W3C的 HTML5 验证。

这类验证的结果,例如出现的error等对于我们了解HTML的规范,知道HTML5中一些被遗弃的特征还是有些帮助的。
一、不再有“过时”这类说法
可能有些开发人员听过“这个标签过时了”类似这样的说法,指的是一些元素或是特征属性在当前HTML草案下是不合法滴,或者说是不再是当前HTML草案的一部分。但是,这种说法,只会出现在当前的HTML中,HTML5有着海纳百川的胸襟,许多在当前HTML中被当做恶徒的人在他那里都是有可取之处的家伙。
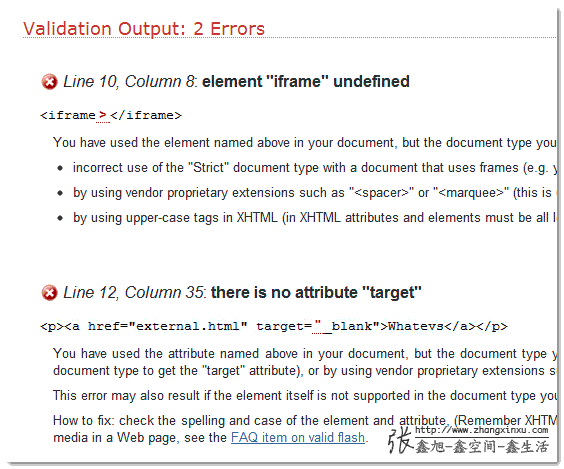
举个例子吧,如果你使用XHTML严格文档模型验证一个文档页面,同时这个页面中有<iframe>元素和target属性,那么验证的结果就会出现两个华丽丽的错误,如下截图:

这在HTML5中已经彻底改头换面了。因为诸如<iframe>元素和target属性在HTML5都是合法公民,所以如果是在HTML5模式下验证的话是不会有任何错误或警告的,一方通行。
二、舍弃但靠谱的特征
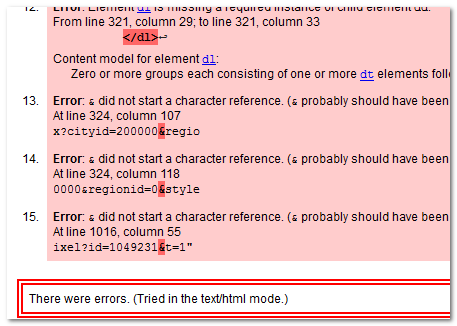
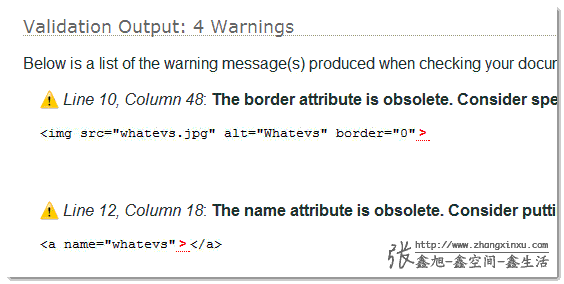
有些特征在HTML5实际上已经被无情地抛弃了,但是依旧可以通过HTML5验证。如下截图:

上图是验证带有border属性的<img>元素和带有name属性的<a>元素的结果截图。这两个属性都在HTML5中退休了。
HTML5足够包容,因此,在HTML5验证器下,这个页面仍然是合法有效的,但是如果你使用其他方法来做同样的事情会收到警告。
如果你想查看完整“舍弃但靠谱”特征可以参见这里:舍弃但合法特征。
三、完全抛弃元素
另一方面,有些元素过于复古且错得比较离谱的话,不建议使用了。如果闲得蛋疼强制用这些元素的话,验证的时候,得到的就不是是个把不温不火的警告了,而是带有其他替代解决方法建议的比较成熟的错误提示了。
这些完全被抛弃的元素有 <applet>, <acronym>, <frame>, <noframes>, <strike>, <big>, 以及<blink>。如果你想一窥所有抛弃元素的庐山真面目,你可以参见这里:所有抛弃的可怜元素们。
四、被舍弃的元素会把页面搞残吗?
通常来说,被舍弃的元素是不会把页面搞残的。HTML5的DOCTYPE并不是一个识别标记语言的DOCTYPE(文档类型),它是一个识别网页文件的文档类型,不管它是旧主或类似的<section><nav>的新贵。所以你可以放心大胆地把老文档的文档类型改成HTML5的文档类型,而不用去担心页面会不会嗝屁或是有渲染差异。
另外,浏览器制造商都被要求需要支持那些过时的老标签。相关信息可以参见这里:要求实现的部分,主要是告诉浏览器那些过时的标签早页面上究竟该如何渲染。
不过话又说过来,被“要求”是一回事,到底浏览器生产商是否是个乖乖听话的宝宝我们就不得而知了。不过,我个人感觉,大部分的浏览器生产商都会遵循规范来的,至于IE浏览器,我转过头看着阴沉的窗外,倒吸了口凉气——有点不放心。
不过,可以肯定的是把就文档模型改成HTML5是很OK的,不会有任何渲染的问题,反而可以大步跟随前言技术前进的潮流。相关内容可以参见我之前翻译的“你必须知道的28个HTML5特征、窍门和技术”一文第一段落。
参考文章:About Obsolete Features in HTML5
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1687
(本篇完)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.627)
- i, b, em, strong元素在HTML5中的新语义 (0.594)
- 对html与body的一些研究与理解 (0.551)
- js下拉菜单实现与可访问性问题的一些思考 (0.551)
- 小卖弄:开心网标签词观点交互的CSS实现 (0.551)
- HTML5扩展之微数据与丰富网页摘要 (0.449)
- 翻译:即将到来的CSS私有前缀灾难 (0.449)
- 翻译-高质量JavaScript代码书写基本要点 (0.331)
- 与web网页设计师内部交流会内容预分享 (0.331)
- 翻译:谷歌HTML、CSS和JavaScript风格规范 (0.331)
- 基于HTML5的可预览多图片Ajax上传 (RANDOM - 0.042)

学习下,帮顶了
在那个表里看到不要使用width on td and th elements
那如果一个网站有很多表格, 每个表格又有很多单元格, 那是不是要定义N多不同的class来定义每个单元格的宽度…有没更好的方法.
表格本身自适应的,宽度其实可不用定义。如果要定义宽度,只有首行单元格设置宽度就可以了,可以试试使用width属性,我个人喜欢使用百分比。