这篇文章发布于 2011年05月23日,星期一,09:19,归类于 CSS相关。 阅读 92984 次, 今日 6 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1643
一、关于CSS3 Multiple backgrounds多背景
Multiple backgrounds多背景是CSS3中非常诱人的一个CSS属性,其目前相关浏览器兼容性如下表:
| 浏览器 | Multiple backgrounds |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
从上表可以看出IE6-IE8浏览器不支持该属性。而本文的内容讲述就是IE6/IE7/IE8浏览器下多背景效果实现的替代方法。
注:关于CSS3多背景的特性的基础知识及基本效果demo可以参见这里,而比较详细深入的内容可参见前不久翻译的“CSS3 Backgrounds相关介绍”一文,里面不仅针对多背景,还对多背景图片与背景色,以及与渐变之间的恩怨情仇进行了阐述。
下面就是关于IE浏览器下多背景效果实现的替代方案讲述了。
二、IE下牵强的多背景效果实现
一般低版本IE下的CSS3替代解决方法都与IE浏览器的私有滤镜相关,这里也不例外。
例如,要在单个标签上显示两张不同的背景图片,怎么办呢?
对于支持多背景的现代浏览器,直接如下代码:
#multi-bg {
background: url(images/bg-image-1.gif) center center no-repeat, url(images/bg-image-2.gif) top left repeat;
}
而经常让人无语的IE浏览器呢,如下:
#multi-bg {
background: url(images/bg-image-1.gif) top left repeat;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='images/bg-image-2.gif', sizingMethod='crop'); /* IE6-8 */
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/bg-image-2.gif', sizingMethod='crop')"; /* 仅IE8 */
}
其中,就我个人看来,-ms-前缀的针对IE8浏览器的那行代码直接就是个累赘,实际应用中大可省去。于是,上面两者以结合,兼容性的CSS代码就是下面:
#multi-bg {
background: url(images/bg-image-1.gif) top left repeat;
background: url(images/bg-image-1.gif) center center no-repeat, url(images/bg-image-2.gif) top left repeat;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='images/bg-image-2.gif', sizingMethod='crop');
}
于是就OK,万事大吉了。
众多的局限性
从本部分标题中的“牵强”一次就应该可以感觉到此方法问题多多。
首先第一个问题,很明显的,瞎子都看得出来的,就是IE下的多背景解决方法只是个伪方案,因为最多只能支持两张背景图片,这跟原生多背景下N多背景图片相比,就是小巫见大巫,豆浆见豆腐。
再者,这里IE下实现多背景效果的AlphaImageLoader滤镜大家应该都比较熟悉吧,就是解决IE6下含alpha透明通道的png图片背景灰绿问题所使用的滤镜。
AlphaImageLoader滤镜所带出来的背景图片是不支持background-repeat这个平铺定义或是background-position这个定位的,所以,这里IE滤镜多实现的第二张背景图只能像个没有生气的傀儡版,居于容器的左上角,听天由命。
三、张小五也有春天——实际应用
虽然IE浏览器下的这个多背景替代实现方案局限性多多,但是,想想看,张小五都有春天,闫妮大妈都能搞定立威廉,显然,这个替代方案也是有他的实际应用价值的。得,这里我就举个简单的例子,关于单标签下,利用本文的多背景方法实现宽度自适应按钮。
我们之前实现图片背景下的宽度自适应按钮基本上都要多层标签,我们随便找找,例如新浪微博下面的这个下一页按钮:

或者是google首页的这个灰灰按钮:

而这里我要展示下如果利用牵强的多背景方法实现兼容性的单标签下的宽度自适应按钮。
正好有个浏览器窗口挂着百度首页,就用百度首页这个按钮UI举例吧。

原百度首页的这个按钮背景直接就是个整体,宽度定死了,显然适应本实例的自适应效果,于是,我们需要对其进行一番修整与处理,以便可以到达自适应效果,下图就是处理后的背景图:

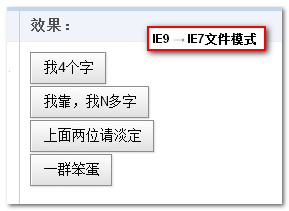
下面就是实现了,首先,效果抢先,您可以狠狠地点击这里:IE多背景替代方案下的自适应按钮demo
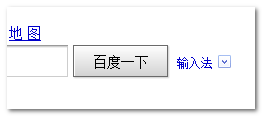
demo页面效果截图如下:

从上面的截图中可以看到,无论里面几个文字(只要文字不是吃了激素一下子冒出几十个),按钮的UI显示都是很赞的。
相关的CSS代码如下:
.button {
height: 34px;
padding: 0 1em 2px;
border: 0;
background: url(/study/image/gray_baidu_btn.png) 100% -35px no-repeat;
background: url(/study/image/gray_baidu_btn.png) no-repeat, url(/study/image/gray_baidu_btn.png) 100% -35px no-repeat;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='/study/image/gray_baidu_btn.png', sizingMethod='crop');
font-size: 14px;
overflow: visible;
cursor: pointer;
}
相应的HTML代码如下:
<input type="button" class="button" value="我4个字" /><br /> <input type="button" class="button" value="我靠,我N多字" /><br /> <input type="button" class="button" value="上面两位请淡定" /><br /> <input type="button" class="button" value="一群笨蛋" />
注意:
如果你有仔细参详“CSS3 Backgrounds相关介绍”一文,应该知道多背景CSS中中越靠前的图片越在上面显示,所以,在多背景实现自适应按钮效果的时候,需注意他们的顺序。对于IE浏览器,滤镜所带来的背景是在上面显示的,由于滤镜的背景图无法定位,所以,在制作自适应按钮背景图片时也是需要动点脑子的。
使用单标签例如多背景特性实现自适应按钮是有局限性的:图片按钮区域部分不能有镂空的透明。例如圆角按钮的圆角部分需要用实色填充,否则……你可以自己试试,会出现让人蛋疼的问题的。
四、形式式的结语
大家时间也都是蛮宝贵的,碎碎念的废话这里就不说了。末了,来个超短的冷笑话吧:
感谢阅读,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1643
(本篇完)
- 翻译 - CSS3 Backgrounds相关介绍 (0.415)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.374)
- 纯CSS实现易拉罐3D滚动效果 (0.278)
- 关于gif图片(或png8)杂边锯齿的问题 (0.243)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.237)
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.204)
- CSS混合模式mix-blend-mode/background-blend-mode简介 (0.170)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.163)
- CSS content内容生成技术以及应用 (0.143)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.143)
- CSS实现兼容性的渐变背景(gradient)效果 (RANDOM - 0.070)

background-size:100% 100% 这样的属性在ie6下并不支持
我错了,用滤镜的链接什么的统统都会失效,这个办法局限性太大了
真是不错的效果~收藏了~~膜拜楼主
a链接也无效了。
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src=’../images/btn_bg_right_1.png’, sizingMethod=’crop’); },,在ie8及html5 热无效果了。
我用了你一样的样式.只是改了一下图片.这个多背景在IE下面就没有用了…是为什么?
.button {height: 22px; color:#593933;padding: 0 0.5em 2px;border: 0; font-size: 12px;overflow: visible;cursor: pointer;
background: url(../images/btn_bg_right_1.png) 100% -23px no-repeat;
background: url(../images/btn_bg_right_1.png) no-repeat, url(../images/btn_bg_right_1.png) 100% -22px no-repeat;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src=’../images/btn_bg_right_1.png’, sizingMethod=’crop’); }
我乐了….
还不如直接用图片解决呢
真是不错的方案。
事实上网站里各种按钮都宽高都是定都,统一风格。
一个页面中多次使用滤镜是否消耗资源多了点?
用滤镜和多套一层标签,那个性价比更高