这篇文章发布于 2011年05月4日,星期三,23:43,归类于 CSS相关。 阅读 92495 次, 今日 3 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1613
一、开始的擦边话
为了测试IE9浏览器,下午晃晃荡荡把系统换成window7的了。果然,正如网上所传言的一样,IE9浏览器确实不支持CSS3 text-shadow属性,且根据最近的IE10 preview版的反馈,IE10浏览器也是不支持text-shadow属性的。至于为何不支持,就像女孩的心思一样,我也是百思不得其解。
不过考虑到text-shadow的更多的是效果性质的属性,且潜力有限,所以,就我个人而言,最近版本的IE浏览器不支持该属性我还是相对比较淡然的。虽然IE浏览器不支持text-shadow文字阴影属性,但是我们可以使用一些特殊的手段,或是方法实现类似于文字阴影的效果,而本文就将简单展示几种我所知的方法。
二、glow滤镜下的文字阴影效果
IE滤镜中有个名叫glow的滤镜,用来实现光晕效果,于是,我们可以用来实现无方向的文字阴影效果。
该滤镜最简单的使用类似下面:
filter:glow(color=black,strength=5);
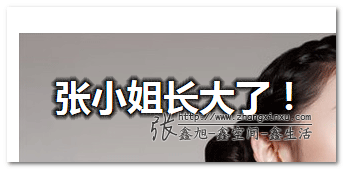
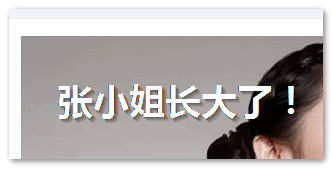
上面实现的效果就是5像素扩散大小的黑色光晕,效果类似下面(截自IE9浏览器):

您可以狠狠地点击这里:glow滤镜下文字阴影效果demo
demo页面中效果想对应的CSS代码如下:
.bg{width:512px; height:340px; margin:1em auto; background:url(mm19.jpg);}
.font{margin:0; padding:1em; color:#fff; text-shadow:0 0 5px rgb(0, 0, 0); font-size:36px; font-family:"微软雅黑"; float:left; filter:glow(color=black, strength=5);
对应HTML代码如下:
<div class="bg">
<h4 class="font">张小姐长大了!</h4>
</div>
不足
1. 虽然IE浏览器的glow光晕滤镜可以实现勉强可以称为的文字阴影效果,但是其效果相比原生的text-shadow属性就是玄彬和郭德纲的区别,如下firefox4下的text-shadow属性效果:

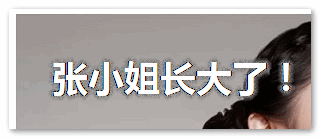
并且对不同颜色的支持效果大相径庭,例如,我们把光晕的黑色改成灰色,看看IE9浏览器下的效果(使用老模特图):

可以看到不仅光晕颜色不纯(杂色丛生),且文字边缘也有不和谐的黑色糙边,让人不仅感叹:你能不能再丑一点。
2. 既然是光晕滤镜,就决定了此方法实现的文字阴影效果是无方向性的,就四周均匀扩散性质的。这是该方法一个较大的局限性。
三、MotionBlur滤镜下的文字阴影效果
IE滤镜中有个名叫MotionBlur的滤镜,用术语称呼其为“动感模糊滤镜”。该滤镜使用的示例如下:
filter:progid:DXImageTransform.Microsoft.MotionBlur(strength=5, direction=145);
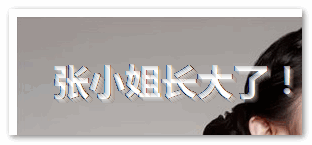
用中文释义就是:145度方向上5像是大小的动感模糊。产生的效果基本上就是下面这幅模样:

您可以狠狠地点击这里:MotionBlur滤镜下文字阴影效果demo
demo页面中相关的CSS代码如下:
.bg{width:512px; height:340px; margin:1em auto; background:url(mm19.jpg);}
.font{margin:0; padding:1em; color:#fff; font-size:36px; font-family:"微软雅黑"; text-shadow:1px 1px 5px #fff; filter:progid:DXImageTransform.Microsoft.MotionBlur(strength=5, direction=145); float:left;}
对应HTML代码与上面一致,如下:
<div class="bg">
<h4 class="font">张小姐长大了!</h4>
</div>
不足
1. MotionBlur滤镜虽然有了方向性,也可以设定大小,但是,其模糊出来的投影颜色却只能是文字本身的颜色。也就是说,单单一个标签,一个滤镜是无法实现类似于文字白色,投影黑色这种效果的。但是,这种先天性的不足也是可以通过某些手段修复的。
2. 此滤镜在应用动感模糊的同时本身也被模糊了,相对于挖自己身上的肉填饱自己饥饿的肚子。这种实现效果显然是会大打折扣的,看看正经八百text-shadow属性下的白色投影效果(图片截自chrome浏览器):

正所谓人比人,气死人啊。两者的效果差距可以赶上凤姐和志玲姐的差距了。然而,通过某些小手段,我们也可以让MotionBlur滤镜下的文字阴影效果爷变得很赞,这就是下面一节的内容。
四、MotionBlur滤镜下文字阴影效果进一步优化
路上有坑怎么办?很简单,填上就好,如果没有实物填充,盖个盖子什么的也是好的。所以,正如上面说到,文字应用动感滤镜实现投影效果好比割肉补疮,现在,我们只要在被割掉的那块肉上再补上一块不就OK了吗?
您可以狠狠地点击这里:MotionBlur滤镜下文字阴影效果优化demo
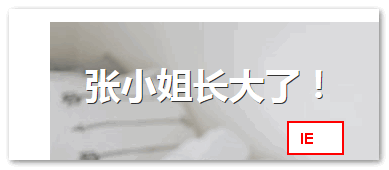
结果在IE9浏览器的兼容模式下(貌似是IE7 的核)的效果如下图(采用老模特截图示意):

效果看上去要舒服多了。效果实现的原理是两端一模一样的文字相互重叠,背后的文字动感模糊,前面的文字就是很纯洁的文字了。
CSS代码如下:
.bg{width:512px; height:340px; margin:1em auto; background:url(mm19.jpg);}
.font{margin:0; padding:1em; font-size:36px; font-family:"微软雅黑";}
.text{color:#fff; position:absolute;}
.sh{color:#000; text-shadow:1px 1px 5px #000; filter:progid:DXImageTransform.Microsoft.MotionBlur(strength=5, direction=145); *zoom:1;}
HTML代码如下:
<div class="bg">
<h4 class="font"><span class="text">张小姐长大了!</span><div class="sh">张小姐长大了!</div></h4>
</div>
考虑到不同IE浏览器下的兼容性问题,作为阴影效果的文字标签需要使用block水平的标签,且需要在IE6/IE7浏览器下haslayout。另外,这里的文字重叠是借助了absolute绝对定位元素的无高度性和无宽度性实现的。具体可参见我之前的“CSS 相对/绝对(relative/absolute)定位系列(二)”以及相关系列的文章。
不足
由于要借助于两段不同的文字实现效果,所以,此方法不使用与长篇大论文字处的投影效果实现,像是标题啊,导航啊这些文字不是很多的地方就可以使用使用。
五、远离text-shadow和滤镜的文字阴影实现
这里实现的原理的精髓其实跟上面的其实一致,两段一模一样的文字,重叠显示,不过,投影效果是通过两段文字的错位差实现的,例如通过margin负值让上下的文字出现1像素的偏移。
您可以狠狠地点击这里:margin错位下的文字投影效果demo
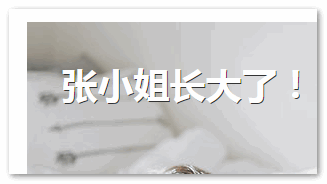
在IE下的效果如下图:

在Chrome浏览器下效果为:

可以发现,此方法实现的效果是真正意义上的兼容,基本上像素毫厘不差。
相关CSS代码如下:
.bg{width:512px; height:340px; margin:1em auto; background:url(mm19.jpg);}
.font{margin:0; padding:1em; font-size:36px; font-family:"微软雅黑"; float:left;}
.sh{margin:-1px 0 0 -1px; color:#fff; position:absolute;}
HTML代码如下:
<div class="bg">
<h4 class="font"><span class="sh">张小姐长大了!</span><div>张小姐长大了!</div></h4>
</div>
不足
文字阴影效果的大小有限,且无法很好的实现透明度变化的投影效果。1像素的偏移投影是其最适用的情况。
六、快速的结语
就当文章写到这儿的时候,我突然想到,IE下还有个模糊滤镜,如果结合文字重叠技术,岂不第一个例子的四周扩散型投影效果有了较好的UI表现。不过碍于自己精力有限,门卫师傅也要休息,这里就不折腾了,有兴趣您可以尝试下IE模糊滤镜(blur)下的文字投影效果。
当然,一个人的智慧毕竟有限。如果您有比较好的实现文字阴影效果的方法,欢迎分享。
另外,由于重装系统的原因,IE8,IE6等浏览器暂时没有机会测试,所以,自己不确定这些浏览器下的表现是否令人满意。如果有什么糟糕的地方,欢迎指正。文中要是有表述不准确的地方也欢迎指正。
感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1613
(本篇完)
- CSS "渐进增强"在web制作中常见应用举例 (0.426)
- CSS3模拟window7炫酷界面效果展示 (0.426)
- css margin的相关属性,问题及应用 (0.396)
- 翻译:CSS中的糟粕 (0.305)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.154)
- 图片动态局部毛玻璃模糊效果的实现 (0.147)
- absolute元素在text-align属性下的对齐显示 (0.122)
- CSS3 transform对普通元素的N多渲染影响 (0.122)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.121)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.121)
- -webkit-text-stroke文字描边CSS属性及展开 (RANDOM - 0.121)

能让IE支持就是好啊
shadow滤镜可以直接实现有方向的阴影:
filter: shadow(color=#000000,direction=135,strength=1);
我经常看你的文章 写得很不错 加油
IE这个头疼的浏览器 真心希望它可以早点灭亡 作为一名前端 面对IE带来的各种奇怪问题 我真的觉得蛋疼 想割又不敢割……
你用的是什么服务器呢?上一次打开的时候,加载了好久
不明白 IE 10 为啥还不支持 text-shadow
+1
看过了
不明白 IE 10 为啥还不支持 text-shadow
阁下是张含韵小姐的忠实粉丝啊