这篇文章发布于 2011年05月19日,星期四,21:15,归类于 CSS相关。 阅读 195131 次, 今日 2 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1637
一、CSS下兼容性的元素水平/垂直翻转实现
随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能。相关的CSS代码如下:
/*水平翻转*/ .flipx { -moz-transform:scaleX(-1); -webkit-transform:scaleX(-1); -o-transform:scaleX(-1); transform:scaleX(-1); /*IE*/ filter:FlipH; } /*垂直翻转*/ .flipy { -moz-transform:scaleY(-1); -webkit-transform:scaleY(-1); -o-transform:scaleY(-1); transform:scaleY(-1); /*IE*/ filter:FlipV; }
其中,就目前而言,对于基于webkit核心的浏览器,如Chrome以及Safari,实现元素的垂直翻转或是水平翻转也可以使用如下样式:
/*水平翻转*/ .flipx { transform: rotateY(180deg); } /*垂直翻转*/ .flipy { transform: rotateX(180deg); }
注意:
- 水平翻转或垂直翻转不同于旋转180度。前者以轴为镜像,后者以点为镜像。
- 如果是对称元素,旋转180度和翻转的显示效果基本上就是一致的,但是,非对称元素就会看到明显差异。
- 对于后面提到的目前仅webkit核心浏览器支持的rotateY(180deg),这里有个大写的Y。我们都知道Y表示纵轴,所以我们可能会误以为这里实现的是垂直翻转,其实非也,这里的Y表示元素以纵轴为镜像翻转,也就是水平翻转了。
由于这种水平或是垂直翻转性质的东西基本上类似于镜像拷贝,于是,我们在web制作的时候,一旦遇到对称出现的元素的时候,我们只需要处理一个元素就可以了,然后另外一个直接翻转使用下。例如淘宝首页的这个左右指向的按钮:

我们非得分别把这两个小按钮图标都放在CSS Sprite里面吗?显然,答案是否定的。例如,我们只处理下朝左指向的小按钮背景图,然后朝右的直接使用水平翻转就ok啦。岂不节约了切图的时间,顺便少了那么一点点图片的东西,同时呢,CSS代码量肯定也减少了——无需对左右两个小按钮分别写hover效果啦!
这光巴拉巴拉唾沫横飞显然不能让人信服,所以,我们来看几个实例的例子吧,看看如何利用水平翻转,或是垂直翻转来提高我们web页面上资源的重用性滴。
二、水平翻转图片重用应用实例
您可以狠狠地点击这里:水平翻转图片重用demo
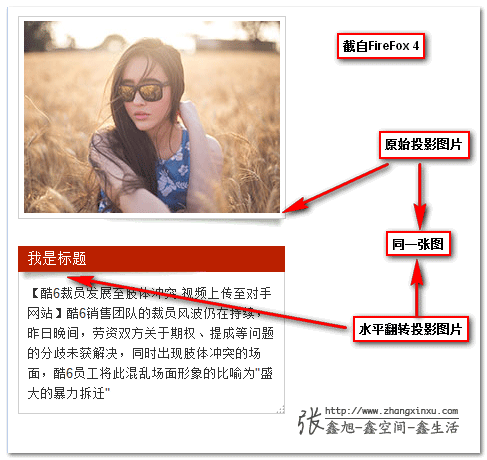
demo页面中有个不对称的投影图片,分别用在张含韵小姐图片下,以及某段内容标题下,以达到某种卷边效果。我们会发现,这两处的投影图片是不一样的,一个是右下方的投影,还有一个是左下方的投影。如果你遇到这样的设计你怎么办,是分别切出共2张图吗?
既然本文是将翻转的,显然,这里显然不是两张不同的投影图片了,而是同一张,只是其中某一个水平翻转了,如下截图标示:

前前后后就只调用一张图片,是不是资源得到了重用呢?
相关代码可参见demo,这里就不重复展示了。
注意:由于IE下的元素翻转是使用的filter滤镜,所以,最好应用翻转的图片尺寸不要拉伸,否则,某些情况下,在IE8浏览器中可能会看到让他讨厌的黑色边缘线的。
三、水平翻转元素重用应用实例
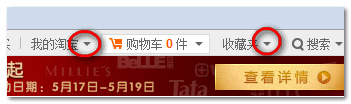
淘宝网顶部条条上下拉列表项都有个向下的卡哇伊的小三角,如下图所示:

鼠标移上去小三角就会转向:

但是呢,淘宝的做法是让小三角旋转个180度,啧啧啧,这里的小三角幸好是左右对称的,如果是长得类似◢的小三角,就只有望洋兴叹的份了。所以,为了更广泛地适应各类翻转情况,不要去使用180度的旋转了,直接使用翻转,OK,本部分的demo效果虽然与淘宝首页的三角效果有些类似,但是,实现的原理是截然不同的,淘宝的是旋转,而我的demo是翻转。
您可以狠狠地点击这里:水平翻转元素重用demo
你可以看到如下的效果变化(默认 → 鼠标移上去):
 →
→ 
好处啊什么的我就不牛皮了,结语啊什么的也都省了,一切尽在不言中。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1637
(本篇完)
- 小tips: 在canvas上实现元素图片镜像翻转动画效果 (0.668)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.343)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.202)
- CSS实现跨浏览器兼容性的盒阴影效果 (0.191)
- RGBA颜色与兼容性的半透明背景色 (0.191)
- 使用纯洁的CSS实现HTML5的新logo (0.184)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.184)
- 理解CSS3 transform中的Matrix(矩阵) (0.184)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.168)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.168)
- CSS border三角、圆角图形生成技术简介 (RANDOM - 0.009)

ie11用了之后文字全都反转了啊
为啥ie可以 chrome不行/(ㄒoㄒ)/~~
为了兼容,写了几行代码,还不知会不会有不兼容的.没标准真麻烦.
ie6真的不支持啊,不是haslayout的问题
@zhy 请不要在ietester中查看demo, 因为其不支持滤镜!
效果不错
请问。。背景图片也能翻转吗 能的话给个案例
搞半天 还是要你那复杂的zxx.js才能有效果!…..如果浪费那么多的js
我为何不直接用其他的表示!
怎么IE6/7下没效果呢
@ss IE6/7下滤镜生效需要元素haslayout,例如添加*zoom:1;
刚才用ie6看了一下,有点问题,没翻转。是本来就不兼容ie6么?
@sylsy IE6 OK的。
值得一看,关键是这个思想!
估计以后会被广泛采用,现在的IE当道,应用有点难!!
要是考虑兼容IE的话, 又要折腾了..