这篇文章发布于 2011年05月8日,星期日,23:52,归类于 CSS相关, 外文翻译。 阅读 169782 次, 今日 5 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1618
小小引言
原课件内容如下:
就上周才出来的,个人觉得对于学习很有帮助,于是决定翻译下,不过作者似乎将下载功能关闭了,于是不能再原pdf文件上修改,不得已,自己就整了个长长的HTML版本的,也即是下面的些内容了。
—————以下为翻译内容—————-
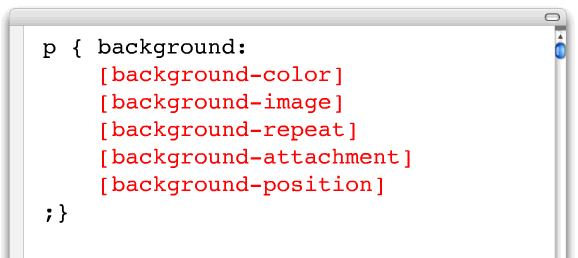
CSS2.1中有5个background属性可以用来控制元素的背景。这5个属性是:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
为了更好的驾驭背景图片,CSS3添加了3个新的background相关属性,以及一系列的相关属性值。
不过在我们与这几个新属性亲密接触之前需要知道3个重要的盒子。
三个盒子
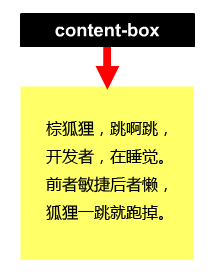
假设现在有个容器,容器里面有些内容,虽然我们看不见,但是这些内容的外面是有一个盒子的,这个盒子就是content-box。

//zxx:这里的英文原文是:”The quick brown fox jumped over the lazy web developer. “,而实际上,这里的英文也不是最原始的,是作者从”The quick brown fox jumped over the lazy dog! “这句话改编而来的,至于这里的原话实际上没有什么特殊的意思,只是这句话包含了英文中全部的26个字母。这里,我按照字面意思整个了打油诗。
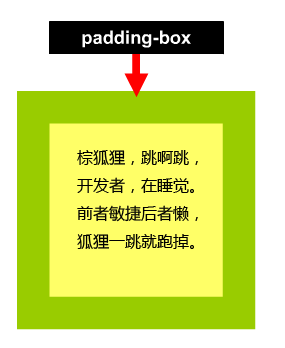
现在,如果我们给容器的每个边上增加padding,我们将会得到一个新的盒子,即padding-box。

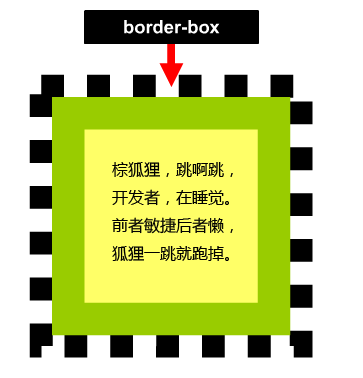
如果我们给容器的每个边边框上边框(这里断句如下:每个边边 框上 边框)。我们将会迎来第三个盒子——border-box。

这三个盒子用来确定背景图片的落脚之处,以何种尺寸显示,以及哪个地方要修剪。
后面会专门花口水讲这三个盒子,但是,眼下,先揭开background-position以及background-repeat羞涩的面纱。
background-position
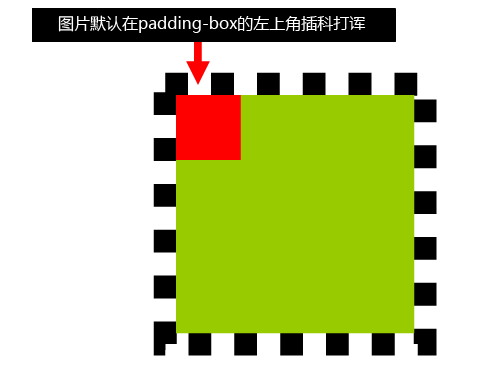
默认情况下,背景图片(background images)是在padding-box的左上角落脚安家的。如下图:

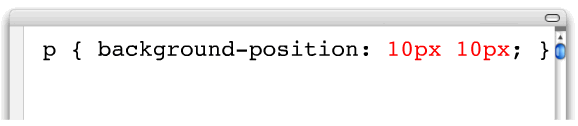
我们可以使用background-position属性改变默认的位置。

在CSS2.1中,我们可以使用两个值来决定背景图片相对于元素的位置。

其中第一个值决定了水平位置:

第二个值决定了垂直位置:

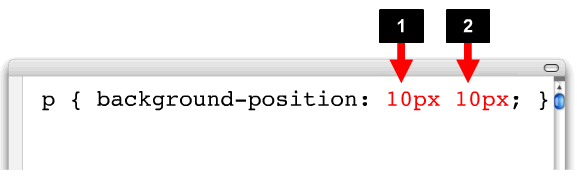
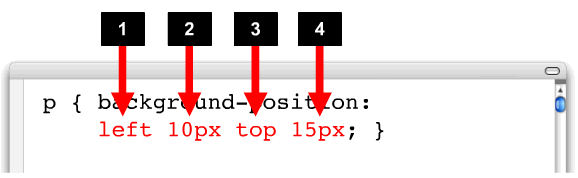
在CSS3中,我们可以给background-position属性指定高达4个值。

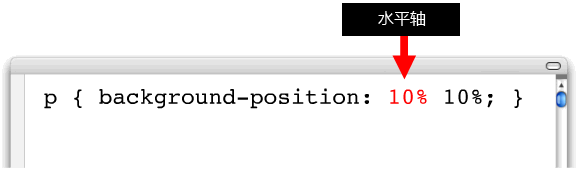
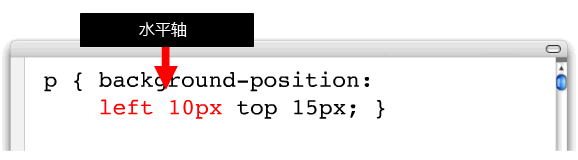
开始的两个值代表了水平轴:

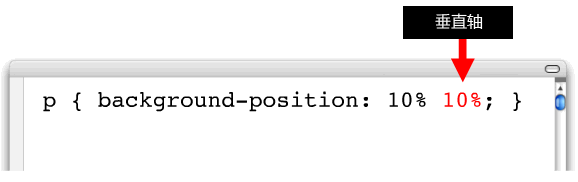
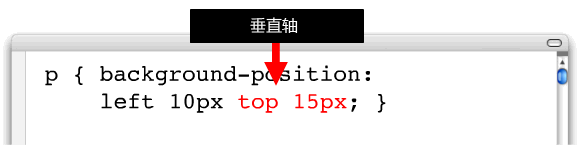
后面的两个值代码垂直轴:

这是很强大的“装备”升级,这意味着我们可以相对于上下左右任意一个角落定位,而不是之前的只能相对于左上角定位。
正值和负值
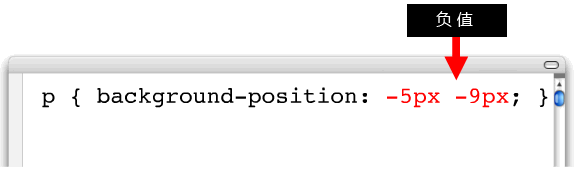
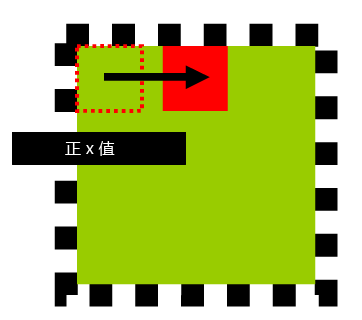
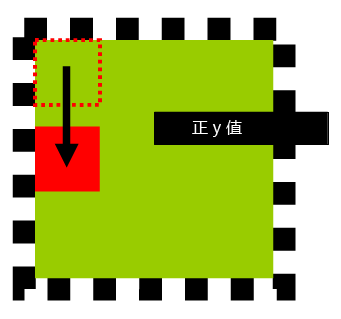
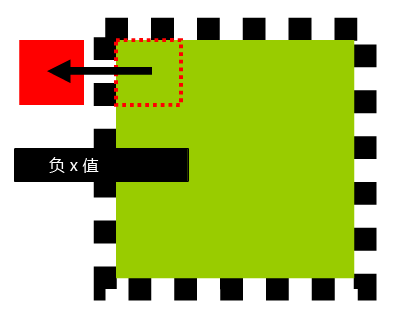
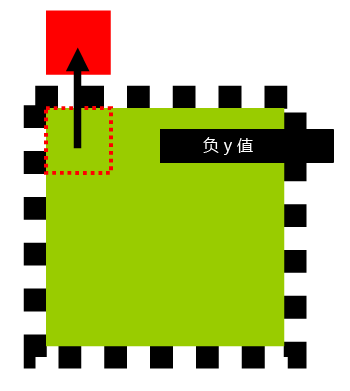
我们可以使用正值决定背景图片的位置,也可以使用负值。

正值所产生的效果是把背景图片往右下方移动——元素背景区域内部。


负值产生的效用是把背景图片往左上方向移动——元素背景区域外面。


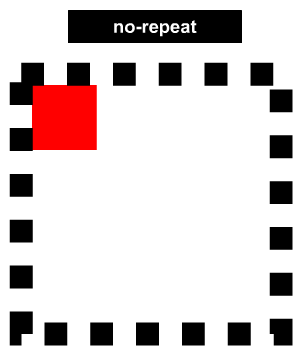
background-repeat
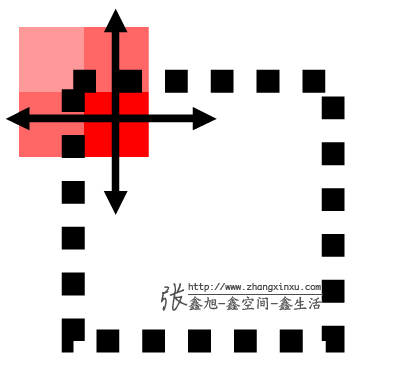
默认情况下,背景图片会沿着x轴,y轴重复。同样的,是起始于padding-box的左上角。尽管背景图片平铺起始于padding-box左上角,但是其从各个方向朝外面平铺,包括border区域。

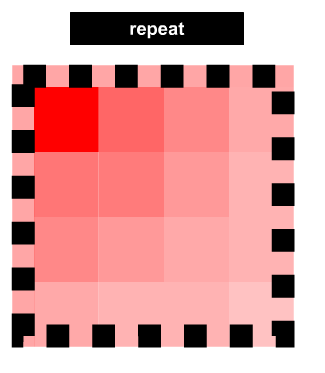
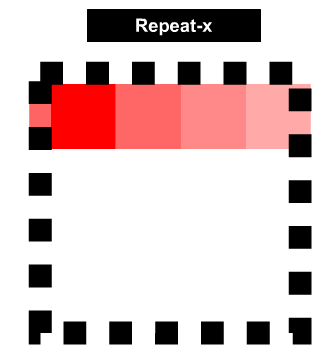
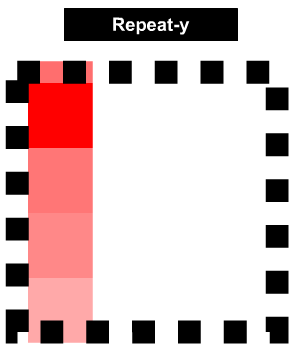
在CSS2.1中,我们可以使用四个不同的关键字改变平铺的行为,如下:
repeatrepeat-xrepeat-yno-repeat




repeat repeat?
在CSS3中,我们定义repeat的时候可以使用两个值代替一个值。

其中第一个值代表水平轴:

第二个repeat表示垂直轴:

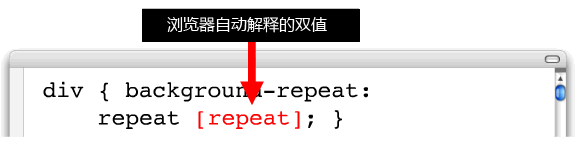
如果我们只使用一个值,浏览器会自动解释成两个值。这就保证了background-repeat属性向后兼容。

使用”sapce”和”round”
CSS3允许我们使用background-repeat属性两个新值:space和round。其兼容性如下表:
| 浏览器 | space | round |
|---|---|---|
| Firefox 3.6, Firefox 4 |  |
 |
| Safari 4, Safari 5 |  |
 |
| Chrome 10 |  |
 |
| IE6, IE7, IE8 |  |
 |
| IE9 |  |
 |
| Opera 10, Opera 11 |  |
 |
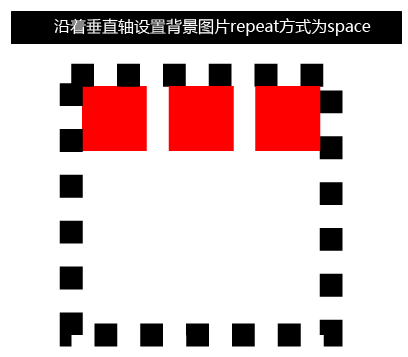
space值的功效可以简单理解为图片的两端对齐平铺,多出来的空间用空白代替:

呈现效果大致如下:

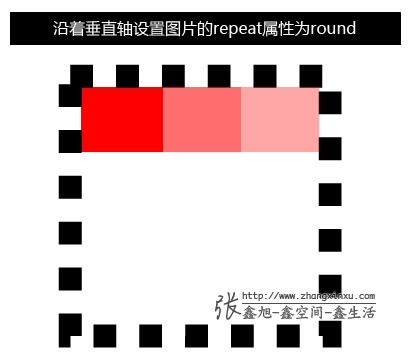
round属性的效果也可以说是两端对齐,但其多出来空间通过自身的拉伸来填充。

呈现效果大致如下:

不过需要注意的是使用这种方法图片可能会被拉伸或扭曲。这些新值让我们在布局背景图片的时候更灵活了。例如我们可以使用两个值来定义不同的垂直和水平行为:

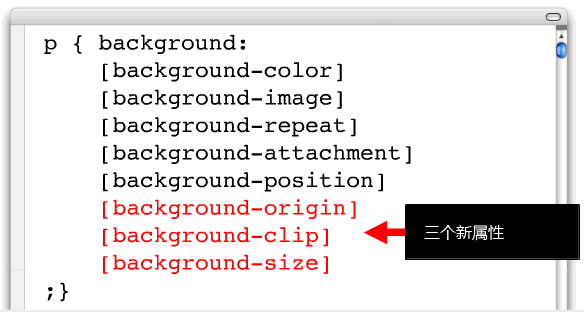
三个新属性
在CSS3中我们可以使用三个全新的属性,如下:
background-originbackground-clipbackground-size
background-origin
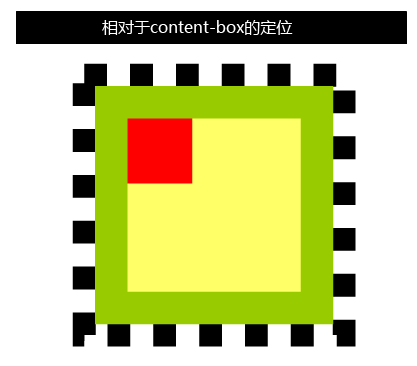
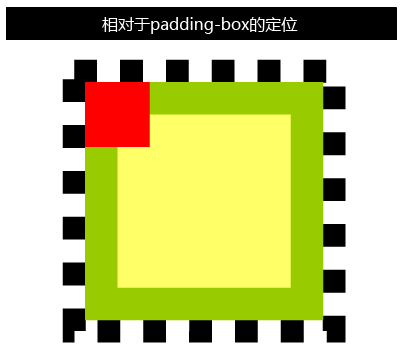
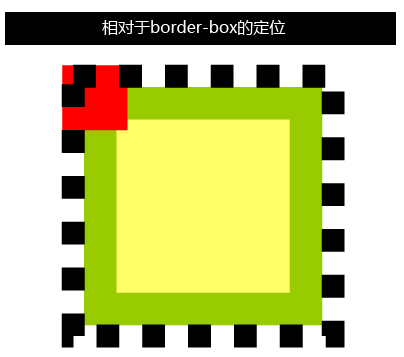
关于CSS3 background-origin基础知识以及效果demo可以参见这里。background-origin是用来决定背景图片定位在哪个盒子中。我们可以使用background-origin属性的三个值进行背景图片的定位,它们是:content-box、padding-box以及border-box。



兼容性如下表:
| 浏览器 | background-origin |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
background-clip
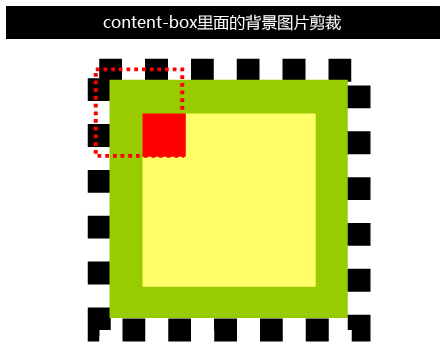
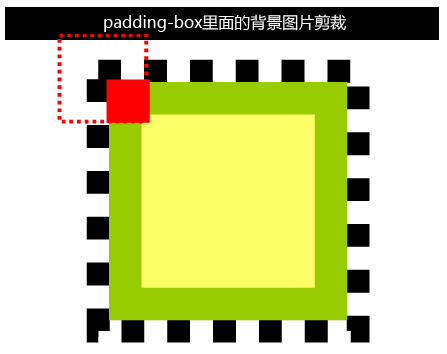
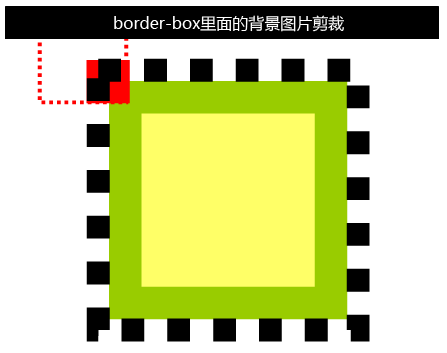
关于CSS3 background-clip基础知识以及效果demo可以参见这里。background-clip属性是用来决定在背景区域中背景图片剪裁的位置。其支持三个值,为:content-box、padding-box以及border-box。



兼容性如下表:
| 浏览器 | background-clip |
|---|---|
| Firefox 3.6 | 见下面的备注说明 |
| Firefox 4 |  |
| Safari 4, Safari 5 | -webkit-background-clip |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
备注说明:Firefox 1.0 ~Firefox 3.6支持老的解析:border和padding,但是并不支持content以及后来的content-box值。
background-size
关于CSS3 background-size基础知识以及效果demo可以参见这里。
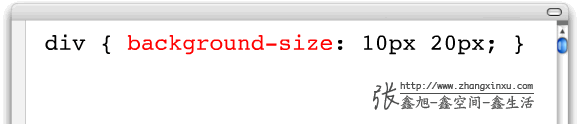
在CSS2.1中,我们是没有办法控制背景图片的大小的。然而,在CSS3中允许我们使用background-size属性来控制背景图片的大小。例如:

我们可以使用长度值或是百分比,或者是两个新的关键字:contain和cover。
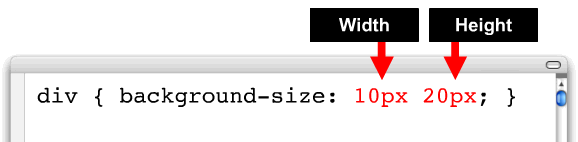
例如上图中的第一个值表示宽度,第二个值表示高度,如下示意:

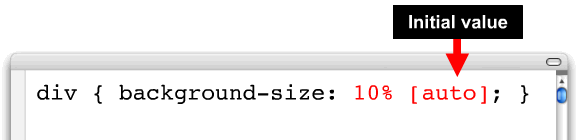
如果只设置了一个值,那么第二个值会自动用初始值”auto“代替,如下图:

“contain“值的效用是按比例将图片缩放到最大尺寸以使其高宽都在背景区域里面,其主要用在背景图片比容器大的情况下。需注意使用该值图片可能有扭曲。
div { background-size: contain; }

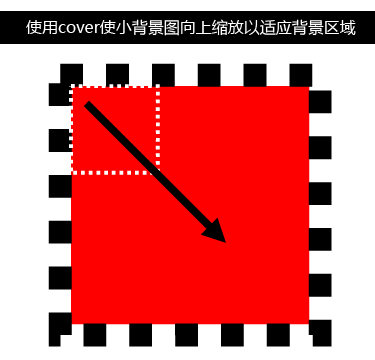
“cover“值的效用是按比例将图片缩放到最小尺寸以使其完整覆盖背景区域,其主要用在背景图片比容器小的情况下。需注意使用该值图片可能有扭曲。
div { background-size: cover; }

background-size兼容性如下表:
| 浏览器 | background-size |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
属性的缩写
有些CSS属性可以让我们合并书写,这样就不用太多行的声明。而background属性允许我们使用一条规则设置所有单独的背景属性。CSS2.1中解析:

CSS3中解析为:

理解初始值
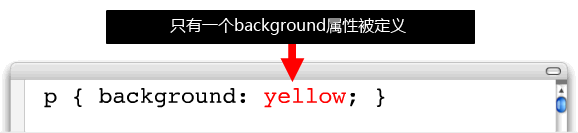
如果你想使用缩写属性,你需要理解知道初始值。因为这些值有些可以应用,而有些可以当做打酱油的。当我们使用一个缩写的时候,没有必要定义所有的background属性,例如:

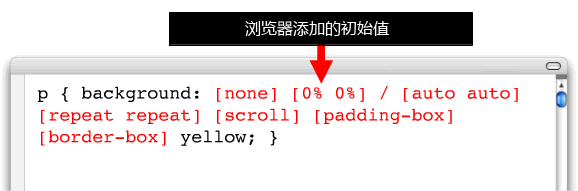
浏览器会自动添加我们实际上不需要的初始值:

具体这些初始值参见下表:
| background-color | transparent |
| background-image | none |
| background-repeat | repeat |
| background-attachment | scroll |
| background-position | 0% 0% |
| background-origin | padding-box |
| background-clip | border-box |
| background-size | auto |
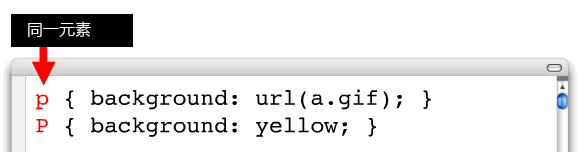
当我们对同一个元素应用两个background规则的时候会发现有一个是不起作用的。

原因见下图:

现在,让我们谈论最激动人心的CSS3 backgrounds部分
多背景(Multiple backgrounds)
在CSS2.1中,任何HTML元素只能添加一张背景图片,然而,在CSS3中,我们可以给任意元素添加N张背景图片,关于该特性的基础知识及效果demo可以参见这里。该特性兼容性如下表:
| 浏览器 | Multiple backgrounds |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
一般写法
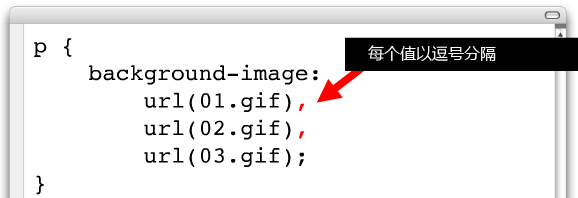
CSS3允许我们给任意的background属性添加多个以逗号分隔的属性值,如下:

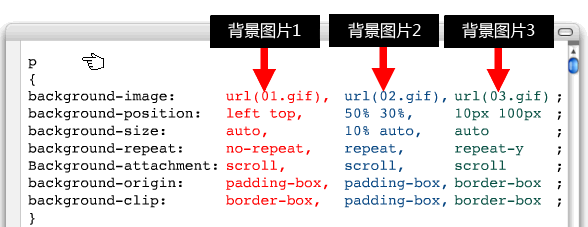
下面显示的是三张背景图更具体的例子:

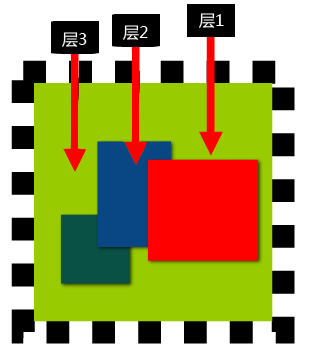
每个图片的大小,定位,平铺都是根据其他背景属性想对应的值。如果逗号分隔的值比背景图片层要少,浏览器会拿使用过的列表中的值来充数来使分隔的值数目足够。背景图片以层的形式显示 – 第一个在其他之上。列表中的第一个图片是离用户最近的,而下一个图片会被渲染到第一个之后,以此类推。

所有的元素只能定义一个背景颜色,background-color所在的层被赋予为最底层,称之为“终极层(final layer)”。background-color层在所有的background-image层之下。
缩写
所有的这些背景属性都可以合并成单独的一行缩写。多背景图的缩写规则与单背景图是一致的,然后中间用逗号隔开。如下代码:
p {
background:
url (01.gif) no-repeat, /*图片1*/
url (02.gif) repeat left bottom, /*图片2*/
url (03.gif) repeat-y 10px 5px /*图片3*/
}
与一般写法中一样,每个背景图片都是以层的形式显示,第一个在其他之上。
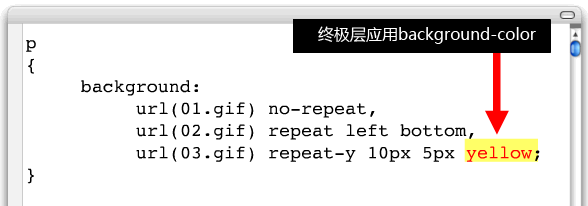
background-color和Multiple backgrounds
只有最底层,即所谓的“终极层”可以设置background-color,background-color只有设置在“终极层”上才能在让所有背景图显示。如果background-color值被添加到其他杂七杂八的层(不是“终极层”)上,那么整个规则将不会显示。background-color只能应用在终极层上,如下:

添加背景颜色比较安全的做法是使用独立的background-color声明,如下:

关于一些复杂缩写
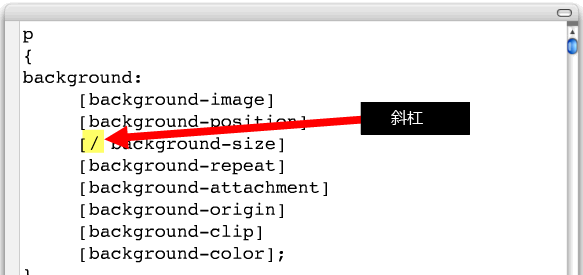
如果你想书写更为复杂的缩写,你需要注意一些浏览器的怪癖。//zxx:跳过一些理论下全部正确的属性缩写图,直接展示提出问题的那张图

如果完整按照上图的写法,在Safari 5, Firefox 4, Chrome 10下会有两个问题。一是这些浏览器不认识缩写规则中前斜杠,如果有这玩意,这些浏览器会直接忽视整个声明;而是这些浏览器不认识缩写规则中两个盒子值(origin和clip)的使用,如果有这玩意,这些浏览器会直接忽视整个声明。
因此,就目前而言,缩写最好用在不太复杂的声明上。但是如果你想包含全部的7个属性,还是使用一般写法代替为妙。
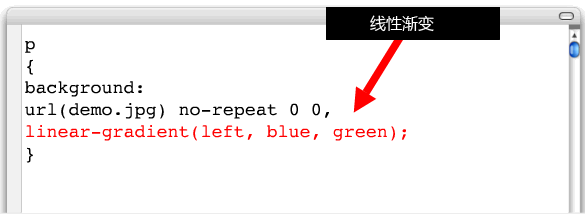
Multiple backgrounds和渐变
要有这种意识:渐变是一种代码生成的图片。他们可以使用url()值来代替。这就意味着你可以在多背景中使用渐变,例如下面展示:

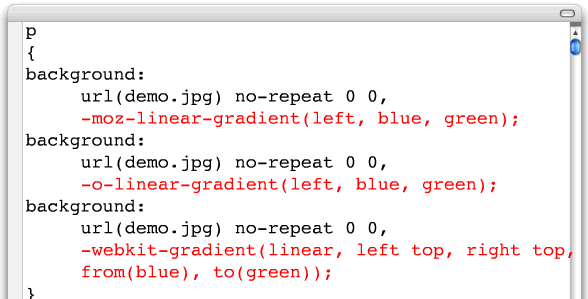
Multiple backgrounds和指定前缀扩展
如果你在多背景中添加前缀属性会怎样的?浏览器会无视其不认识的CSS,因而,这里整行声明都不起作用。私有的前缀属性只能被特定的浏览器识别,我们不能再同一个声明中添加浏览器私有前缀,因为浏览器会忽视整个声明,这就意味着我们不得不为每个特定的前缀属性写个background属性。所有其他的背景图片都必须包含在每一个声明中。例如:

原作者:Russ Weakley
翻译编辑:张鑫旭
不属于翻译内容的结语
文中一些重复的图片已省掉了,图文均有编辑。时间仓促,资历有限,文中难免会有翻译或表述不准确的地方,欢迎指正,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1618
(本篇完)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.385)
- 检测DOM尺寸变化JS API ResizeObserver简介 (0.380)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.347)
- 小tips: CSS3 webkit下彩条文字效果实现 (0.273)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.235)
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.190)
- CSS混合模式mix-blend-mode/background-blend-mode简介 (0.157)
- CSS届的绘图板CSS Paint API简介 (0.152)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.152)
- currentColor-CSS3超高校级好用CSS变量 (0.132)
- 纯CSS实现各类气球泡泡对话框效果 (RANDOM - 0.006)

很有用,感谢
The quick brown fox jumps over the lazy dog~
是[jumps]不是[jumped]~
在测试的时候发现background-repeat的起始区域应该不包括border区域呀
能贴个demo出来看看吗?
不是起始区域,而是平铺的区域会包括border
默认的background-origin就是padding-box,所以你没设置的时候,当然起始区域就不包括border了
17年大一新生学前端,真心觉得鑫哥写的特别棒,很多不会的我都来这边查找的
经常用的background原来还有这么多学问,第一次知道background里面可以多个url,用逗号分开的。
那百分值是渐变,百分值是表示到哪个位置变化渐变颜色
background-size:50px 50px;
在低版本的webkit内核,不能缩写到background里,不能识别
经典的文章就是时隔四年看起来还是那么深刻!学习了,非常感谢!鑫哥的打油诗都写的很幽默,可见其用心!
我想问一下如果有三个图要衔接的一个相素不差,是做为背景的,并且中间那个图x轴平铺,能够自适应,当页面缩小后也不叠加到一起,怎么弄啊,我是不是百分比没算好啊,前后两个图是固定的,中间那个平铺,要与前后 两个图衔接。
谢谢 鑫旭哥的文章,我已经试出了答案。
请问鑫哥是用什么工具的?如果我翻译这篇文章估计都要一天啊,那么多图那么多备注。感觉你效率好高。
@Tommy 我也是1天哈~
佩服鑫哥的奉献精神~
果然很强大,不过,好像没有很详细的介绍css3的background-color属性,因为,我看到一个关于动画按钮的demo,css3写的,其中有关background的部分是这样写的:background:linear-gradient(top,rgba(255,255,255,1) 0%,rgba(246,246,246,1) 74%,rgba(237,237,237,1) 100%);
怎么rgba后面还有一个百分比的值?
虽然是五年前的,但还是回一下,百分比代表的是该颜色渲染背景时起始位置
在CSS3中,我们可以给background-position属性指定高达4个值。
开始的两个值代表了水平轴:
后面的两个值代码垂直轴:
这是很强大的“装备”升级,这意味着我们可以相对于上下左右任意一个角落定位,而不是之前的只能相对于左上角定位。
请问如何相对于非左上角的位置进行定位?
比如对右下角定位,背景位置离右下角10px:background-position:right 10px bottom 10px;
好文章,绝对精品,长期关注此博客
手机上在阅读器里看这篇文章发现版式不方便理解,就用浏览器打开,发现在手机浏览器(android)里页面显示不完全,下半部分被截断了 ,希望可以修正下
果然精品,非常强大
精品..果断先留言..