这篇文章发布于 2011年05月17日,星期二,17:13,归类于 Canvas相关。 阅读 85902 次, 今日 3 次 19 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1630
一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。
二、canvas下的3D雪花飞舞效果
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo
下图为demo页面的效果截图:

如果您使用的是具有考古价值的浏览器,可以从下面的视频中一窥大致效果:
使用
要实现该效果很简单,直接加载一个JS文件就可以了,类似下面:
<script src="http://www.zhangxinxu.com/study/js/effect/smoke.js"></script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { position: fixed; top: 0px; z-index: 2;}
三、canvas下炫酷烟雾线条笔刷效果
您可以狠狠地点击这里:canvas下炫酷烟雾线条笔刷demo
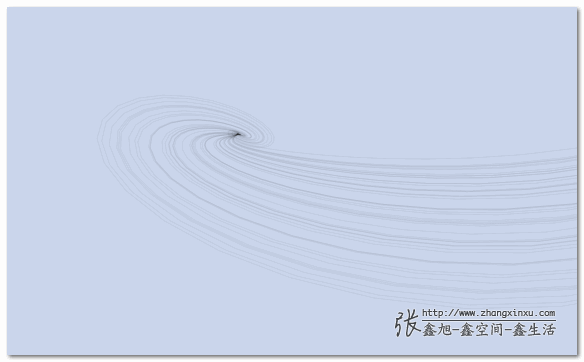
鼠标在页面上随便晃荡几下就可以看到效果了哈:如烟如雾,轻盈飘渺的线条滑出优美的舞姿紧随鼠标之后。

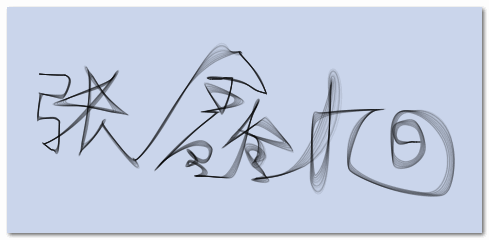
或者圈一下鄙人的名字(IE9下):

使用
使用很简单,页面上嵌入下面这点JS就可以了:
<script src="http://www.zhangxinxu.com/study/js/effect/harmony.js"></script> <script>harmony();</script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { cursor:crosshair; position: fixed; top: 0px; z-index: 2;}
四、就这么完了
好了,就这些。本文内容很少,纯粹展示。哦,对了,无论是上面的雪花飞,还是下面的线条绘,只要浏览器支持canvas,你都可以以图片的形式保存下来的说~~

例如后面这个链接地址对应的图片就是右键保存canvas所得到的图片:canvas.png。
//zxx:因为雪花是白色的,浏览器背景一般都是白色,所以直接在浏览器中看只有白花花的一片,建议右键 – [目标|链接]另存为查看。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1630
(本篇完)
- 使用SVG实现gradient背景渐变 (0.498)
- CSS实现兼容性的渐变、高光等文字效果 (0.434)
- JavaScript实现最简单的拖拽效果 (0.434)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.434)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.434)
- 好吧,CSS3 3D transform变换,不过如此! (0.434)
- web上渐进使用jQuery Mobile中animate相关CSS (0.434)
- CSS CSS3实现3D开门动画效果 (0.434)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.103)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.103)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (RANDOM - 0.064)

您好,请问canvas 怎么创建无限大的画布?
这是什么需求?画布无限大,内存要爆掉的吧
类似“元派拼豆”小程序的画图功能
大佬大佬,demo红了红了。我是你的小迷弟。
感谢反馈,已修复。
666
雪花的效果报错,连你的demo都报错,怎么回事
@路人甲 此文已老,仅供参考~
直接死掉了,主机在叫
不过好像没什么用
求JS代码
很强,很卡,,,,,,,
实在是漂亮啊!
捧个场!
3D卡的要命……
看了那个雪花,太炫了~
确实变慢了
请问你为什么不说原理呢?
光给演示有什么用呢?
难道你自己也不会?
@Nobody 我确实不会,[戳手指] …