这篇文章发布于 2011年04月28日,星期四,23:02,归类于 jQuery相关。 阅读 100084 次, 今日 9 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1609
一、前面的些唠叨
在我浮生如梦的大学那会儿,貌似flash网站还有点小火,且大凡有点含量的flash站点上,杂七杂八的音效总是少不了。一部分音效是烘托渲染气氛的背景音乐,另外一部分就是促进互动,增强体验的交互声音,例如按钮按下或者是经过时“哔哔”声或是“叭叭”声。而在那个时候,在远离flash的web页面上鲜有声音的交互,即使有,要想实现兼容性,要不借助控件,要不还是通过与flash交互实现(例如我之前写过的一个弱智游戏中子弹击中目标的爆炸声的实现)。
马克思告诉我们,事物是发展的,少女总有一天要变成少妇,技术也是如此。譬如Mozilla CEO加里·克威克斯今日就透露,Firefox 5将于6月22日正式发布,距离Firefox 4发布仅仅3个月 – 点击查看。随着HTML5的推进与普及,很多以前要借助flash才能实现的效果现在可以很轻松地在网页上实现了。例如音频文件的播放。而本文就折腾点小名堂,让jQuery下轻松实现元素hover时播放声音的效果,基于HTML5 audio元素,所以,就本文和本插件而言,IE6~8又是个打酱油,抱团取暖的命。
二、效果、资源与使用
就跟相亲一样,对方长什么样子是很重要的,所以,想一窥庐山真面目,您可以狠狠地点击这里:播放声音jQuery小插件demo
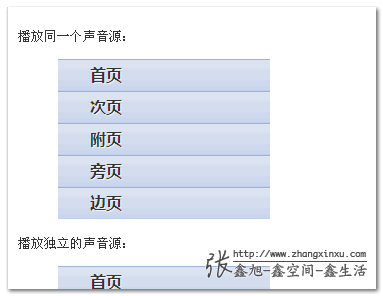
您可以在demo中看到类似下面的垂直导航:

鼠标快速移动第一波导航,永远就只有一个声音在播放,就像心中母亲的呼唤;而鼠标快速移动下面一波导航,多个声音鞭炮般噼里啪啦的播放,就像心中众多偶像们的呼唤。
此jQuery小插件非常简单,非常小,30来行,打蚊子焉用高射炮,所以,我就不打包了。您如果对脚本有兴趣,可以“右键 – [目标|链接]另存为”后面这个链接:jquery-audioPlay.js
使用
首先调用jQuery库和本效果脚本文件,如下代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery-audioPlay.js"></script>
然后,对需要鼠标经过播放声音的元素进行绑定就可以了。方法名是:audioPlay(),例如demo页面中如下的使用:
$("#nav li").audioPlay({
name: "playOnce",
urlMp3: "/study/media/beep.mp3",
urlOgg: "/study/media/beep.ogg"
});
显然,要播放声音,没有音频文件源是不行的,所以参数中音频地址是不可少的,具体参数及相关说明参见下表:
| 参数 | 默认 | 释义 |
|---|---|---|
| name | “audioPlay” | 字符串,用来分组的。用在页面上同时有多组播放元素时。 |
| urlMp3 | “” | 字符串,此参数必须。指mp3格式的音频文件地址。 |
| urlOgg | “” | 字符串,此参数必须。指ogg格式的音频文件地址。 |
| clone | false | 布尔型。同一组元素是否播放同一个声源。 |
注:Firefox和Opera浏览器是支持OGG格式的音频,而webkit核心浏览器以及IE是支持MP3格式音频。
demo页面上上下两组导航的音效应用了上面全部的参数,其完整使用如下:
$(function() {
$("#nav li").audioPlay({
name: "playOnce",
urlMp3: "/study/media/beep.mp3",
urlOgg: "/study/media/beep.ogg"
});
$("#nav2 li").audioPlay({
urlMp3: "/study/media/beep.mp3",
urlOgg: "/study/media/beep.ogg",
clone: true
});
});
三、结尾的些唠叨
现在支持HTML5 audio元素的浏览器为如下:Firefox 3.5+, Chrome 3+, Opera 10.5+, Safari 4+, IE 9+,而在我们这片神奇的国度上,IE6~8仍然占据了大半江山,您可能会觉得本文的东西目前还是没有什么价值可言的。
然而,本着渐进增强的原则,权衡效用和资源的占用,在实际项目中应用本文的这个小东东也是未尝不可的。而且,随着window7的装机量的大幅提升,可能就在不经意间,IE6的时代就戛然而止,到时,你再亡羊补牢,可能犹未晚矣。此感慨源自我现在的房东阿姨,六七十岁了,虽然对电脑基本上一窍不通(就用来看股票),但是其电脑却是华丽丽滴window7,并且看来其用window7系统用得还挺带感的。
趁着前端技术大潮尚未到来,需静心努力修炼基本功,否则,大潮到来,很容易就被来势汹涌的新技术吞没的。我个人感觉,现在就像是刚刚地震后的日本,巨大的海啸即将到来……
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1609
(本篇完)
- 翻译-10件Flash可以做而HTML5做不了的事情 (0.727)
- 翻译 - 逐渐消失的Flash网站 (0.637)
- jQuery-很酷的弹出层效果js插件 (0.593)
- IE6下png背景不透明问题的综合拓展 (0.487)
- js写的打方块打飞机小游戏 (0.487)
- JavaScript实现图片幻灯片滚动播放动画效果 (0.407)
- 像素的世界及其在web开发制作中的应用 (0.407)
- 博客内嵌flash音乐播放器代码、下载与使用 (0.407)
- CSS3 text-fill-color简介及应用展示 (0.407)
- js+flash(as3)实现复制文字内容到剪切板 (0.407)
- 使用canvas实现和HTML5 video交互的弹幕效果 (RANDOM - 0.063)

能加个声音预加载吗?
现在要触发CLICK才能加载。
谢谢
很好的,尝试下
大部分浏览器都能用,但移动版safari限制太多,搞半天也不出声,何解?≠_≠
因为移动端禁止了 audio的 autoplay 我也正头疼这个事呢
我是个js初学者,正在做一个小应用练习,愁的正好是这段内容,我还在想怎么再加个还有一个是键盘捕获发声,非常感谢你。
留下足迹
文章评论都让人获益匪浅
浮云游过
很仔细的看完了!写的很好
之前和鬼交谈时也谈到这个问题,HTML5到来后,可预见未来2、3年时间又会是群情振奋,JS的胖客户端逐鹿中原,大家争奇斗炫无所不尝其鲜。但依然可以预见,这波赶势的热潮过后,界内又会重新反思并回归基础。因为不论你玄还是不玄,基本的东西就在那里。可能会有一些新人借此机会忽视基础的东西,将基础囫囵吞枣,盲目的追求绚丽和多彩。如果是,他们的学费会交得很贵。
mark,经常在博主这里到处逛逛,发现很多可以学习的地方