这篇文章发布于 2011年03月3日,星期四,18:39,归类于 CSS相关。 阅读 88567 次, 今日 4 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1488
一、单刀直入,效果抢先
如果您手头上的浏览器是非IE浏览器,您可以狠狠地点击这里:CSS代码的实时编辑与效果显示demo
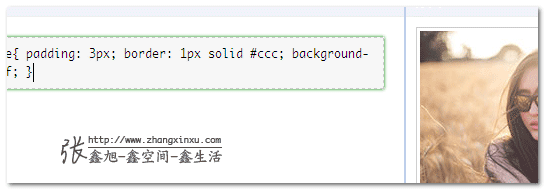
在demo页面中,可以看到左半边有个虚框框,里面有一些CSS代码,细心的你可能发现了,这些CSS代码是可以编辑的,而且这些CSS代码直指右侧的张含韵小姐的年轻时候的照片,如下图所示:

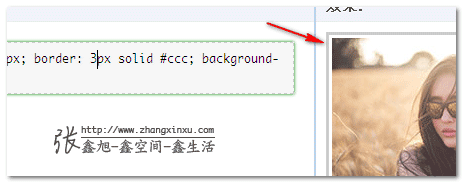
修改编辑左侧的CSS样式,你会发现右侧的图片样式跟着被修改了,例如,修改边框宽度为3像素:

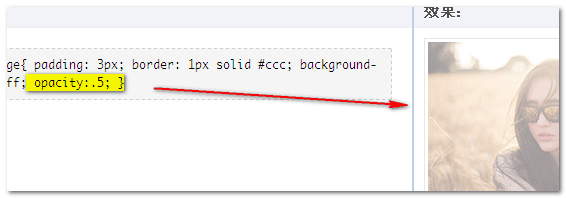
或者是添加透明度属性,让图片50%半透明,如下:

这就是本文的内容——CSS代码的实时编辑与效果呈现。此功能的实现没有任何的JavaScript脚本,完全就是浏览器自带的功能实现的,现在就来揭开这个神秘的面纱吧。
二、style标签也是标签
我们都知道CSS代码可以控制HTML标签的样式,例如:
p{color:green;}
对于p, div, img标签之流,我们整日与之为伍,所以可能忽略了一些不常用的标签,例如head标签或是style标签。
在99.9%的情况下,style标签是用来放置CSS样式的,例如:
<style>
p{color:green;}
</style>
其不占据任何空间,里面的CSS代码也不会在页面上呈现。style本身的功用是如此的明显与强烈,以至于我们忽略了它的其他一些特性。正如我们平时总是把鞋子当鞋子穿,而忽略了其实鞋子也是一个非常顺手且颇具杀伤力的武器。style标签也是标签,我们其实是可以将其当普通的p, img, input标签之流看待,是完全可以通过CSS控制其样式的,例如:
style{display:block;}
甚至可以添加边框,背景色什么的。正如demo页面中的虚框样式。
之前在“div模拟textarea文本域轻松实现高度自适应”一文中曾介绍过一个HTML5属性 – contenteditable,可以让标签元素处于可编辑状态,此属性对于style标签同样适用。
所以,只要对style标签应用相应的CSS样式同时设置contenteditable属性就可以让CSS样式即时编辑更新啦!
为了不影响head标签中的style标签,我们可以如下设置style标签的样式:
body style{display:block; ...}
三、demo实例代码展示
正如上面提到的,先用CSS对body下的style标签进行样式设置,如下:
body style{
display:block;
padding:0.6em 0.8em;
border:1px dashed #ccc;
background-color:#f5f5f5;
color:#000;
font-family:Monaco, monospace;
font-size:12px;
white-space:pre-wrap;
word-wrap:break-word;
}
然后页面中相应的style标签的HTML代码如下:
<style contenteditable>.test_image{ padding: 3px; border: 1px solid #ccc; background-color: #fff; }</style>
于是,就实现了页面上CSS代码修改同时效果实时预览啦,很简单吧!
补充2011-03-15
您还可以使用如下选择器更精准地控制可编辑的style标签:
style[contenteditable]{...}
四、结束语
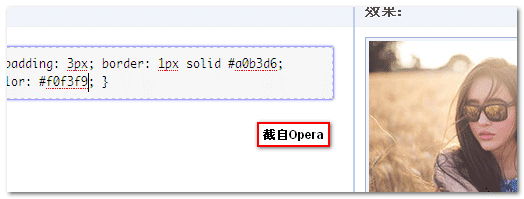
可编辑style标签的好处在于,仅仅一份CSS代码,就可以既显示,又编辑,非常方便。像我们做前端的,以后调试啊,或是写demo页面就方便多了。不过有缺憾的是,虽然IE浏览器也支持contenteditable,即标签元素的编辑模式,但是,其内置的style标签中的CSS代码却是无法再页面上呈现出来的,这使得IE浏览器下无法实现style标签下的CSS实时修改预览功能,要想解决IE下的该问题,估计还要借助于JavaScript代码。对于其他浏览器,无论是Opera,还是Chrome都是效果良好的,例如下面截自Opera浏览器的图片:

我们思绪可以飞得更远些,我们借助此项技术非常简单的实现一个功能不错的源码编辑器。或者SNS网站中个人空间自定义背景源码编辑框。或者是将CSS的可视化修改调试写成插件,兼容IE浏览器,为其他前端er们造福,节约开发时间。本文更多的是展示此技术的些基础内容,一些更高级的应用还需要聪明的您来开发与分享了。
参考文章:Show and Edit Style Element
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1488
(本篇完)
- 获取元素CSS值之getComputedStyle方法熟悉 (0.432)
- 如何在HTML和JS中设置和获取var CSS变量 (0.432)
- 光速了解script style link元素新增的blocking属性 (0.432)
- div模拟textarea文本域轻松实现高度自适应 (0.238)
- HTML5终极备忘大全(图片版+文字版) (0.238)
- 小tip: 如何让contenteditable元素只能输入纯文本 (0.216)
- HTML全局属性列表大全 (0.216)
- gitee上撸了个类似飞书OKR输入框的@提及项目 (0.216)
- 奇了怪了,输入法和JS Enter回车提交冲突 (0.216)
- JS EditContext API 简介 (0.216)
- 翻译:关于表单每个设计师都必须知道的10件事 (RANDOM - 0.022)

请问js代码编辑如何实现 实时预览 ?
我采用 js 的 innerhtml 可以实现将js代码打印在网页上,不知道是否满足你的要求呢?
简直脑洞大开啊
Re: IE早就有contenteditable,哎,还非IE,你这家伙可不可以不要总反IE好不好,IE9现在已经很棒了。
Internet Explorer 10 is really great, but… oops it still does not support this.
@t 确实支持contenteditable,我早就写过相关文章。但是,IE并不支持样式的实时预览!
至少内容会显示出来,尽管不会应用。
楼主很有才啊,平常就没人想到这样操作style。。。。。。
这个新鲜
我来看博主文章了,感谢分享哦!!!
2楼,其实我也是黑IE的,毕竟IE6那个时代给人的印象是不可磨灭的,而中国的这一代仍将被IE6毒害
一瞬间,我想到了CSS注入。。。。
第一次看见style标签还可以这样用, 长见识了 O(∩_∩)O~
你的每篇文章都有闪光点“正如我们平时总是把鞋子当鞋子穿,而忽略了其实鞋子也是一个非常顺手且颇具杀伤力的武器。”
群众们喜闻乐见
为什么经常拿张小姐作图片Model呢?
@gsid 正好是我专门示例用的美女图片们的第一位,http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg,而且我年轻的时候是她的粉丝,shy~~
IE早就有contenteditable,哎,还非IE,你这家伙可不可以不要总反IE好不好,IE9现在已经很棒了。
可惜现在的浏览器还没有支持 style 的 “scoped” 属性,要不控制起来会更加方便。