这篇文章发布于 2011年02月12日,星期六,17:42,归类于 JS实例。 阅读 148124 次, 今日 5 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1428

一、功能简述
正是微博如火如荼的时节,其中各个微博的分享功能是网站推广产品的好东东啊,此时如何方便快捷的使用微博的分享功能就显得比较重要了。我的站点每篇文章的底部有一些分享的链接:

不过我觉得这些分享基本上就是聋子的耳朵——摆设。除非这篇文章惊天地、泣鬼神,痛彻心扉,穿越前世今生。但是,如果有更加方便快捷的分享方式,这种冷淡得让人结冰的场面或许就不会经常出现。
一般翻译软件都有划词翻译功能,例如有道桌面词典的桌面划词翻译功能:

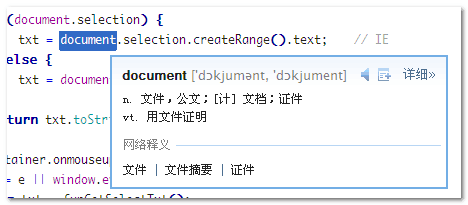
启用后,随便选中那个软件的一段文字,就会出现类似这样子的浮动提示框:

在web页面上,我们也是可以实现类似的效果的:划词→显示提示→分享。这就是本文要展示的内容。
二、效果与demo
demo
您可以狠狠地点击这里:js文字选中分享到新浪微博demo
demo页面的文字是我点兵点将随机找的篇博客内容,纯粹示例。随便选择一段文字,结果就会出现个新浪的怪眼睛logo,如下图:

然后,点击那个晃啊晃的猥琐的眼睛,就实现了选中文字分享到新浪微博的功能啦——会打开个新页面——如下效果:

是不是分享起来很简单很方便啊!
其实呢,本篇文章所在的页面本身就是个demo,你使用鼠标选中一段文字看看,哦呵呵,是不是有反应啊,不要犹豫,果断分享吧。//zxx:如果您发现并没有此效果,同时您没有禁用javascript,那么,您可能是在rss阅读器中或是在其他邪门歪道的网站上阅读本文,点击或浏览器地址栏中输入以下地址http://www.zhangxinxu.com/wordpress/?p=1428可以看到分享功能。
三、方法与代码
选中即分享的功能看上去比较高级,其实实现是相当简单的。其中的会让人头大,一般人也不感兴趣的原理这里就直接跳过。这个js文字选中后分享到新浪微博的功能我简单的封装了下,方法名是:$sinaMiniBlogShare,当然,您不喜欢可以换掉,甚至不要,此方法完整代码如下:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
可以看到$sinaMiniBlogShare方法有两个参数,eleShare和eleContainer,其中,前一个参数是必须的,指的是文字选中后出现的浮动层元素(在本文demo中就是新浪眼睛图标);后面一个参数指文字选择的容器元素,可选参数,如果不设置则指document元素,也就是整个页面文字选中都会触发分享的功能。
假设新浪微博分享图标的HTML如下:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
则直接:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
就实现了选中文字分享到新浪微博的功能了。
这里的方法没有兼容性问题,IE之流,firefox或是chrome浏览器可以轻松分享;另外,方法原生的javascript代码,不依赖于任何库,所以,只要浏览器不禁用javascript,哪里都可以使用,真可谓方便快捷,无孔不入,网页开发,必备良药。
四、结语及补充
其实呢,此方法不仅支持新浪微博,支持企鹅微博(腾讯微博),狐狸微博(搜狐微博),也是可以的,只要根据各个微博分享页面的API地址,将window.open()中的地址换换就可以了,我想,应该很简单的。您要是有兴致,可以把这些乱七八糟的分享都集合到一个方法中,做出插件性质的,各个网站任意分享,通过参数接口灵活控制,估计会流行的。不过我个人不太喜欢选中一段文字后面跟着个浮动的跟屁虫,尤其是大大的跟屁虫,看着眼烦,无兴趣,所以,我是不会去整一个分享集合的插件的。
时间仓促,技术有限,文中出现表述不准确的地方在所难免,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1428
(本篇完)
- jQuery powerFloat万能浮动层下拉层插件 (0.318)
- 小tips: 0学习成本实现HTML元素粘滞融合效果 (0.318)
- 新浪微博插入话题后部分文字选中的js实现 (0.294)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.266)
- JavaScript实现http地址自动检测并添加URL链接 (0.155)
- JavaScript实现最简单的拖拽效果 (0.136)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.127)
- 不同CSS布局实现与文字鼠标选择的可用性 (0.127)
- jQuery - 鼠标经过(hover)事件的延时处理 (0.099)
- MooTools和jQuery库继承实现class切换对比 (0.099)
- CSS3 animate实现图片墙3D翻转效果 (RANDOM - 0.011)

博主你好!请问原生js有文字选中事件吗(我没找到),还是必须要用onmouseup来检查?
我想问一下,能否得到选中文字及他的标签格式,如加粗回车之类的,谢谢!
@xiaoyxh 你好,没有相关的研究。目前也没有见到相关的处理。
博主好文章,收藏了,以后得常来逛逛
另外,我也遇到选中后图标离选中文字有点远的问题,敢问何解?
划词分享技术在bshare/加网都已经有提供了啊,只需要生成代码就可以了,那个简单的多。谢谢分享!
博主你好,我把淘宝搜索框加入一个div,现在已经能够实现划词之后显示该div。但有个问题,只要准备点击搜索框输入内容,这个div马上就消失了。求不消失的办法,应该怎么修改代码呢? 谢谢!
请问一下,我想把弹出的新浪微博图标改为淘宝搜索框,能实现吗? 需要怎么写代码呢? 谢谢!
为什么我弄的 不显示呢
阁下个这段代码好像不能用,我回复个给你吧!我模仿的MSN的
——————————–JS BEGIN——————————————–
var eleImgShare = document.getElementById(“jiaShare”); //图标
var $miniBlogShare = function(eleShare,eleContainer) { //实现方法
var eleTitle = document.getElementsByTagName(“title”)[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = “”;
if(document.selection) {txt = document.selection.createRange().text;}
else {txt = document.getSelection();}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX – 400 < 0) ? e.clientX + 5 : e.clientX – 10, top = (e.clientY – 400 < 0) ? e.clientY + sh + 5 : e.clientY + sh – 10;
if (txt) {eleShare.style.display = "inline";eleShare.style.left = left + "px";eleShare.style.top = top + "px";}
else {eleShare.style.display = "none";}
};
eleShare.onclick = function() {var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "";}
}(eleImgShare);
————————————-JS END——————————————–
不错,经常来看,学习了很多东西,加油吧,继续为我们这些菜鸟提供更多更好的页面效果。
感谢楼主的分享,但是这段代码在IE6下无法使用,猜测是IE的onmouseup和onclick执行顺序问题,建议将代码中添加一个隐藏域保存选中文本,这样也不影响IE中的使用了
学习了!初来乍到,收藏以后常来学习!
我将代码粘了 初步实现了选中文字显示图片的功能 但是关于图片定位还是有点问题 而且用了第二个参数 eleContainer 但是那个眼睛和文字有时候不在一起 分的挺远的 是怎么回事啊
个人还是倾向于把这个集成到IE的鼠标右键里,倒是一个不错的选择,省得老是跳出来,因为有时候是打算划词搜索的,容易发生冲突。谢谢楼主,正打算开发一款这样的IE插件呢,有机会交流一下~
话说咱对js一点不懂,怎么引用这段代码,实现上面的功能呢?
老大,问问为什么我按照你说的添加了以后那个分享图标一直是出现的,而没有隐藏掉
版主,用了你这个,整个页面都有那个效果了,我想规定在某个区域(比如某个DIV内)有这个效果,其他同一页面的其他地方没有此效果,求助。。
@定格 $sinaMiniBlogShare(eleShare, eleContainer); 第二个参数定义容器。
火狐下Deprecated method document.getSelection() called. Please use window.getSelection() instead.推荐用windwo.getSelection()
window.open方法加入以下代码
“height=610,width=610,resizable=no,menubar=no,toolbar=no,window.screenLeft=330 window.screenTop=75” 怎么样?
这篇文章很不错吖,那个JS已经被我扒过去用了,特别感谢!!
添加到主题里面的哪个文件?
可惜在iPad上用不了,有没有可能改进?
正在寻找,感谢分享
方法测试了,不好用啊,楼主能不能发个详细的文档给我邮箱 xfe@163.com 谢了
虽然我很讨厌sina的这个功能 不过这篇文章不错耶
不错,学习了!
有个bug,chrome下选完文字如果再在选中文字上点击下的话就会出现,建议加个判断
用在某些页面上还可以当作复制按钮,代替Ctrl+C~~~
我想加入活动#活动标签#好像不行,我回复测试下。