这篇文章发布于 2011年02月24日,星期四,23:33,归类于 Web综合。 阅读 91448 次, 今日 3 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1452
一、YY无罪
虽然知道,理想很丰满,现实很骨感。但是,偶尔YY些美好的事情给自己加点乐子,也未尝不是积极向上的心态。比如说,向喜欢的女生表白当场被拒,一定很郁闷吧,此时就可以YY:明天此女会一把鼻涕一把眼泪的哭诉自己昨天的话不是真心的。要是你觉得这比较假,你也可以YY:明天上班路上,突下冰雹,大衣一脱,英雄救美,一番艳遇,然后成就一段恋爱佳话。
我们写代码的,也可以算是一种创作。你说搞创作的人没有个天马行空的想象力,那还不如回家买马铃薯。当然,我们不是尾田荣一郎,可以构想出海贼王的宏伟世界。我们只要拿出点YY的精神与干劲,整点不痛不痒的小创作那是不在话下的。所以YY的精神是重要的,是必要的,是无罪的。
歌手总是与歌曲打交道,摆地摊的总是与城管打交道,而我们做前端的,免不了要与脾气各异的浏览器打交道。这就像娶老婆一样,说不定就娶了个母老虎,而且1~2年内身体迅速发福,这时YY下自己要是有个年轻貌美,身材较好的老婆大人也是人之常情。不过现实是残酷的,有些东西虽然知道不好,也是能忍气吞声地接受。就跟我们忍气吞声地接受IE6/IE7浏览器依然嚣张的现实一样,这时我们能做的,就是YY下美好的事情——比如IE6/IE7突然得了禽流感,嗝屁啦!然后……(口水ing…)
so, 本文就是就是篇“不切实际”的YY之文。YY的背景就是IE6/IE7浏览器功德圆满,已经退休回家带孙子了。YY的内容就是此背景下我们前端er们可以做的些有趣且美好的事情。
二、HTML5 Local storage本地存储
在IE6/IE7浏览器阳光灿烂的日子里,我们想要在本地存储信息基本上就是cookie这一个选择了;要不就借助于flash做本地信息存储(Flash SharedObject)。但是,众所周知的,cookie有存取数据量较小,不能跨浏览器共享,使用API不友好等缺陷。虽然163UED发布过一个发布本地存储开发插件-Rookie,但是需要额外调用一个JavaScript文件以及swf文件,且在IE9下还有些小脾气。
显然,系统自带的功能是最好的。HTML5 Local storage本地存储具有使用方便,性能高,存储量大的优点,可谓页面开发,数据存储之首选。但是,大叔辈们的IE6/IE7却不支持这个超赞的功能,于是,我们只能在现实中望浏览器兴叹了。好在,本文是篇穿越文章,故事的背景是没有IE6/IE7的和谐盛世,所以,我们可以直接把IE6/IE7浏览器当作擦屁股纸扔厕所里不予考虑。
在不久之前,我哼子哼子翻译的一篇“你必须知道的28个HTML5特征、窍门和技术”中就提及了Local storage本地存储,还特地做了个demo页面,您可以轻轻地点击这里查看。
但是在没有IE6/IE7的时代背景下,应该是一片歌舞升平的景象,大家都是欢乐的喜悦的,上面的demo无法体现这些俏皮的情绪,所以,我做了个更加有喜感的demo,您可以狠狠地点击这里:没有IE6/IE7之Local Storage本地存储demo
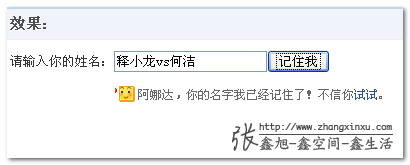
例如,在框框中输入“释小龙vs何洁”,再点击后面的“记住我”按钮,然后——如果浏览器支持本地存储,就会有暧昧的提示,如下图:

此时,你就算使出你泡妞的全部功力来刷新页面,“释小龙vs何洁”这几个字都会顽固地蜗居在页面上的这个框框里。
如果是在执着的不支持的浏览器上,则会是忧伤的提示:

所以,如果没有IE6和IE7浏览器,我们可以把各种形式的数据存储到本地了,例如将用户在页面上的行为记录下来(点击,移动等),放在本地,再根据这些行为让页面智能化(根据用户行为习惯不同,显示不同的布局——这有别于自定义——是系统自动)。而页面智能化需要大量的数据支持,显然,目前cookie是不行的,而Local storage显然可以让这个成为显示。
本地存储还有一个session存储,以后像验证码这个东西就不需要再通过后台折腾了。没有前后的折腾意味着更快的响应,更快的速度,更佳的体验。
总之,是个美好的时代,
三、浏览器选择器API
在没有IE6/IE7的日子里,就可以使用浏览器自带的选择器API选择页面上的元素,如果是选择nodeList,则使用querySelectorAll;如果只想选择第一个匹配的节点,可以使用querySelector。其中,前者是最常用,也是这里叙述的重点。
我们为什么喜欢使用JavaScript库,如jQuery,MooTools等,其中原因之一就是其强大的选择器功能,可以非常方便的选择您想要的元素。拿jQuery举例,我们现在要选择name为”test”的input元素,则code如下:
var nodeListTest = $("input[name=test]")
通常而言,我们如果自己写段脚本获取上面的示例元素,则大致代码如下:
var oInput = document.getElementsByTagName("input"),
iInput = 0, lInput = oInput.length,
nodeListTest = [];
for (iInput; iInput<lInput; lInput+=1) {
if (oInput[iInput].name === "test") {
nodeListTest.push(oInput[iInput]);
}
}
真是老奶奶的裹脚布,不禁让人YY,要是选择页面元素,直接一个括号+选择器就OK该多好啊。实际上,目前主流浏览器中,除了IE6/IE7浏览器之外,其他所有浏览器都自带选择器API的,也就是说这些浏览器要选择上面的元素列表,就不需要痛苦地写for循环,直接:
var nodeListTest = document.querySelectorAll("input[name=test]");
就ok了,剩下了一段可以悠闲和咖啡的时间。
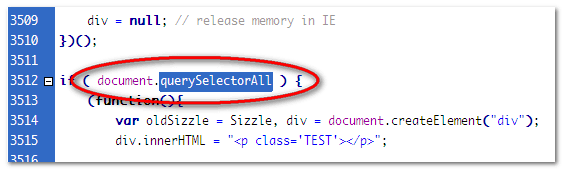
虽然要大肆使用querySelectorAll浏览器选择器API只能在想象中的没有IE6/IE7浏览器的世界中。然而,渐进使用此功能也是未尝不可的,例如jQuery插件的选择器功能,会判断浏览器是否支持querySelectorAll,如果支持,则直接使用浏览器自带的querySelectorAll选择器API,如果不,则(没办法的),洋洋洒洒20多K的选择器代码迎面而来。下图为jQuery源码中的querySelectorAll使用:

所以,如果没有IE6和IE7浏览器,我们可以大肆使用浏览器自带的选择器功能,到时候,我们写代码将会是多么轻松的事情,JavaScript库的提及可以缩小很客观的量,同时性能啊,加载速度啊,都会得到相应的提升。哇,那可真是个美好的时代啊。
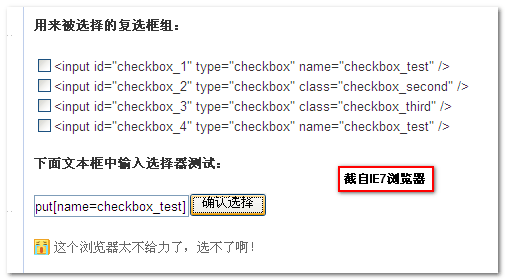
为了方便切身体验浏览器的选择器API功能,我做了个与上面喜感类似的Demo测试页面,您可以狠狠地点击这里:没有IE6/IE7之浏览器选择器API demo
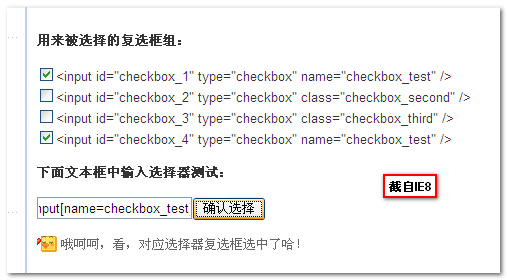
demo页面中有个单行单行文本框框,是用来输入选择器的,选择器不一样,上面相应的复选框就会被选上(当然浏览器要支持querySelectorAll才可以的说),例如,在IE8浏览器下,就会有下面的效果:

但是,如果是在些不太靠谱的浏览器上测试的话,则,ごめん(读”搞面(gao’men)”):

四、基于display:table的表格布局
说到基于display:table的表格布局,不得不提的是08年支付宝团队翻译的篇文章:基于display:table的CSS布局,里面对display:table/display:table-cell属性有过非常不错的讲解,其中涉及的“匿名表格元素创建规则”很值得学习,这在以后的基于display:table的表格布局流行的时候很有用。
使用基于display:table的表格布局的是自适应布局(流体布局)下非常重要的利器,例如一堆大小不等的图片,可以实现其垂直方向对齐,但是每个列表的宽度自适应(非等宽)的布局,这在目前的基于div盒模型下是实现不了的效果。
这里的display:table其实不单单指display:table而是指表格布局相关的一系列display属性,如下:
- table
- 使该元素按table样式渲染
- table-row
- 使该元素按tr样式渲染
- table-cell
- 使该元素按td样式渲染
- table-row-group
- 使该元素按tbody样式渲染
- table-header-group
- 使该元素按thead样式渲染
- table-footer-group
- 使该元素按tfoot样式渲染
- table-caption
- 使该元素按caption样式渲染
- table-column
- 使该元素按col样式渲染
- table-column-group
- 使该元素按colgroup样式渲染
其潜力真是相当的powerful,我个人也只是稍微挖掘了点table-cell的功能,我之前有篇关于table-cell的文章:“我所知道的几种display:table-cell的应用”,里面介绍了table-cell在图片垂直居中,等高布局中的些应用。table-cell在双栏自适应布局中的还有非常非常强大的作用。
都是过去有的内容,这里就不赘述了。
五、:before/:after伪类伪元素
如果没有IE6/IE7浏览器,我们可以好好地使用:before/:after,这玩意,可以让我们只使用一个HTML标签创造非常多精湛的效果。例如我之前的“CSS3 box-shadow实现纸张的曲线投影效果”以及最近的“几种纯CSS(CSS3)下的纸张效果实现展示”,都是使用:before/:after伪类实现的效果。
:before/:after等于就在在标签的前后插入另外两个标签,所以,只要你能想得到,效果什么的基本上都不在话下。目前而言,此技术在国外真是非常火。凡是牵扯到效果啊什么的文章基本上都离不开这个,我这里再举两个例子吧:
首先是Harry Roberts使用:before/:after伪类实现的绸带效果,其demo页面地址如下:http://csswizardry.com/demos/css-powered-ribbons/。
然后一个叫做Joe Masterson的家伙在这个基础上又整了个无图片版的,还带内嵌三角效果的demo(其三角效果实现参见我的“CSS border三角、圆角图形生成技术简介”一文),其demo页面地址如下:http://joemasterson.com/ribbon-no-images.html,效果如下截图:

有了:before/:after,配合CSS的图形生成技术,外加CSS3的一些属性,我们可以使用一个单独的标签就可以生成很多我们之前想都不敢想的图形:
例如六角星,见下截图:

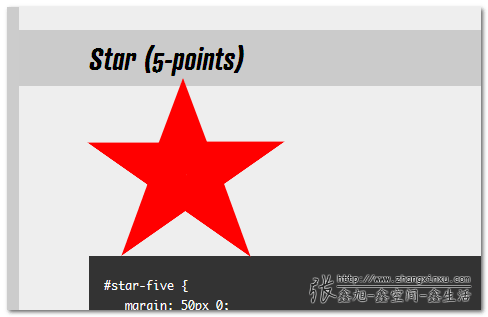
或是五角星:

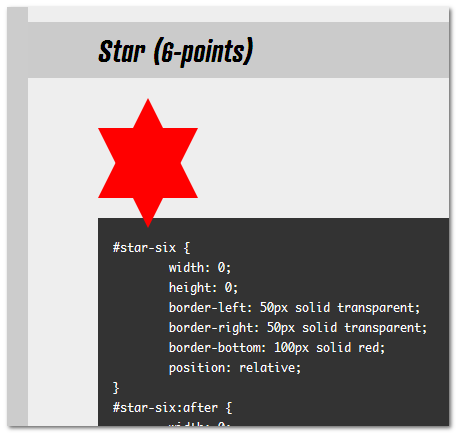
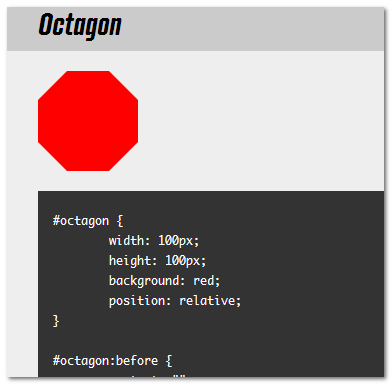
或是五边形、六边形、八边形,如下八边形的截图:

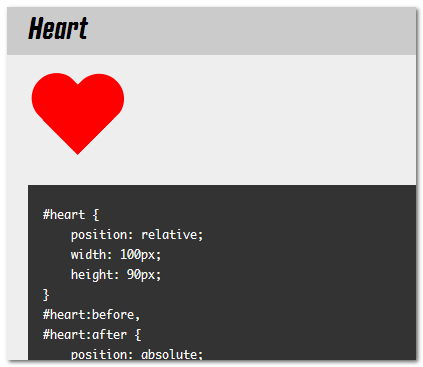
甚至是让人惊讶地吐血的心形效果:

我只是选了几个形状效果说了下,您有兴趣,可以重重地点击这里:The Shapes of CSS(CSS图形大全),建议在现代浏览器下观摩全部的效果。
可见,没有IE6, IE7将会是多么美好的一个时代。
六、其他
没有了haslayout的概念,IE6,IE7下haslayout的元素会撑开absolute元素或是inline-block化元素的宽度(收缩行为丢失)(这是自适应布局头疼的问题)等,欢迎大家补充。
自己补充于2016-01-28
-
支持盒模型
IE8支持CSS3盒模型属性box-sizing,不过需要加私有前缀-ms-,例如:.box-sizing { -ms-box-sizing: border-box; box-sizing: border-box; } -
支持:focus伪类
输入框focus边框高亮不需要再使用JS去处理了。 -
无bug的属性选择器
IE7虽然也支持属性选择器,但是有时候会有bug, 尤其一些原生属性使用的时候。IE8则可以放心使用。 -
很多CSS行为符合规范
例如,原生支持display:inline-block,vertical-align属性的渲染更规范,没有z-index值的定位元素应该没有层叠上下文等等。 - CSS关键字inherit
可以使用炫酷无比的CSS关键字:inherit,继承,又名“在她的里面”。这个东西的好,谁用谁知道,可以大大简约CSS书写成本。 - base64 url地址
可以使用base64 url图片,跟请求说拜拜,但是,注意不要滥用,渲染性能貌似会有影响。 - 绝对定位元素margin居中
绝对定位元素有固定的尺寸,同时top/right/bottom/left拉伸的时候,此时margin:auto可以让元素居中显示。具体可参见此文:“margin:auto实现绝对定位元素的水平垂直居中”。
七、回到现实的结语
本文内容其实可以换个题目就是: IE6/IE7浏览器不支持前端功能简介。文章主要列举了四个功能,其中两个JavaScript方面的,两个CSS方面的。当然,肯定有其他的功能,欢迎补充。
鲁迅先生有云:真的勇士,敢于直面惨淡的人生,敢于正视淋漓的鲜血。所以,虽然现实是残酷的,我们还得直面它,用我们的聪明才智,以及加班加点搞定它。在有限的环境下创造出精湛的作品才能真正体现我们功力,所谓百炼成钢,在美好时代到来之前,请让这无情的现实历练我吧。
所以,当你阅读到这里的时候,放下美好畅想,放下喜出望外。该使用cookie的还是使用cookie,该使用getElementsByTagName的还是使用getElementsByTagName吧,认清现实,好好干活,然后早点洗洗睡。
自己补充于2016-01-28
现在是2016年,浏览器数据显示,IE7浏览器已经到了可以忽略的地步,因此,本文多年前的臆想真的成为了现实。有句话怎么说的,梦想总是要有的,万一实现了呢?
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1452
(本篇完)
- 翻译 - 高性能网站需避免的7个错误 (0.327)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.218)
- 使用grid-area等Grid布局属性轻松实现元素层叠效果 (0.218)
- DOM元素querySelectorAll可能让你意外的特性表现 (0.181)
- 近期手机网页项目一些杂碎心得分享 (0.164)
- jQuery诞生记-原理与机制 (0.164)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.109)
- HTML5 localStorage本地存储实际应用举例 (0.109)
- 翻译:清除各个浏览器中的数据研究 (0.109)
- HTML5 indexedDB前端本地存储数据库实例教程 (0.109)
- 小tip:IE不支持CSS3多背景的替代解决方案 (RANDOM - 0.036)

当我打开了我的IE3(带BUG的CSS1)……
幻想全部破灭。
IE8的盒模型选择印象中不用-ms-,还好现在IE8也快没了。
好评
非常谢谢楼主,不过我发的邮件你没有回复我,好伤心。
如果现在都还要搞IE67,那我╮(╯▽╰)╭也太残酷了
看完博主的文章我笑了~
太有意思了~~
博主文风犀利,内容也不错,喜欢!
很不错哦
最后几句话让人从梦想回到现实,蛋疼得泪流满面
GReader订阅日志有延迟啊