这篇文章发布于 2011年01月6日,星期四,00:29,归类于 HTML相关。 阅读 103837 次, 今日 7 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=1379
一、前言一撇
其实关于HTML5的表单特征早在去年“你必须知道的28个HTML5特征、窍门和技术”一文中就有所介绍(在第十一项),不过,有些遗憾的是,此部分的介绍是以视频形式展示的,其实,是视频还好啦,关键是TouTuBe视频,需要越狱观看。得,像我这样安分守已的良民,除了看空姐,其他情况都是懒得fan墙的,所以这部分视频展示的内容,其实就是个“空”。

所以,这里打个补丁,把这部分内容完善下。本文的大致内容有:
# <input type=”number” />
# <input type=”range” />
# <input type=”date” /> 以及其他时间选择器控件
# <input type=”color” /> 颜色选择器
# <input type=”search” />
# <datalist>元素和list属性
# HTML5表单验证与CSS3的暧昧关系
二、HTML5表单新特征
1. type=number
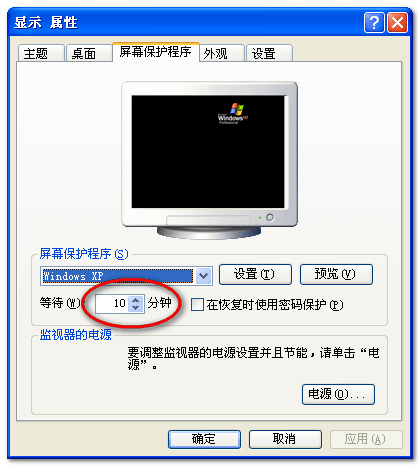
type=number的HTML表单元素可以让你以按键的方式改变文本框中的值,这种效果在window系统中经常见到,例如:

懒惰的人宁可躺在椅子上点点鼠标也不元素坐起来按键盘,所以,相比键盘输入,点击输入也是有市场的。这就是为何HTML5表单中有数值选择控件。
大致HTML代码如下:
人数:<input type="number" value="1" />
如果加上点合适的宽度限制,则在Chrome浏览器下效果(估计UI与系统主题相关)如下:

目前还支持的浏览器就是Opera 11了,不过Opera下的上下增减数值的按钮长得有些歪瓜裂枣,很有抽象派的风格。

您可以狠狠地点击这里:HTML5表单之nubmer控件demo
2. type=range
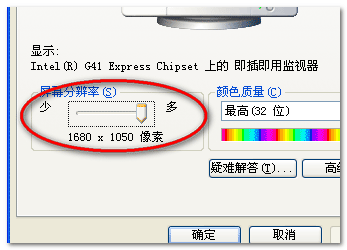
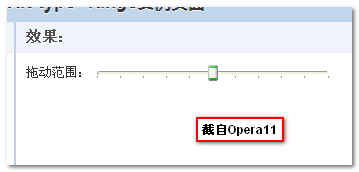
range中文意义值区域范围,这类效果在window系统中也屡见不鲜,如下截图:

HTML5中有类似效果的input控件,只要定义其type为range就可以了,so easy!
拖动范围:<input type="range" value="50" />
默认情况下的value范围是0~100,所以呢,value=50,则拖动条就在区域范围的中间。如下图所示:

我的Firefox目前版本3.6,尚未支持此特性。不过,Chrome,Opera,以及Safari4下均有效果,只是毕竟不是同一个爸爸,所以模样上还有有些差异的,这里就不展示这些差异了。
您可以狠狠地点击这里:HTML5表单之range控件demo
在一开始提到的“你必须知道的28个HTML5特征、窍门和技术”一文中最后一项,也就是第二十八项的精湛效果实例就是在range类控件上实现的效果,里面还涉及到了min,max属性,以及step属性,是个非常值得观摩学习体验的例子。关于此实例demo,您可以狠狠地点击这里。
3. type=”date”以及其他时间控件
这是时间选择器控件,以后选择时间久不要去折腾什么js插件了,直接一个date属性值,然后,你就可以边和咖啡边和旁边扫地的老太太交流代码了。不信,你看:
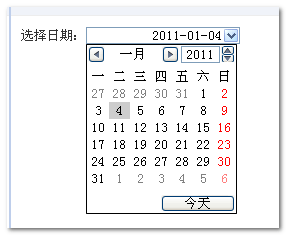
选择日期:<input type="date" value="2011-01-04" />
结果在支持的浏览器下,例如Opera下,就有如下效果:

这不活脱脱的一个时间选择器嘛!

除了长相有些磕碜,其他还是挺让人欣喜的。
时间类空间,不仅有date类型的,还有time类型,还有datetime,week,month。
显然,顾名思意,date类型是选择日期,time类型是选择时间,datetime是日期时间一起选,而week是选择星期,month实现选择月份。
您可以狠狠地点击这里:HTML5表单时间类空间demo
我测试了番,设置刚把Safari升级到5.0版本,发现,目前而言,就Opera浏览器支持这类时间控件。效果分别如下:
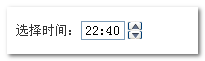
type=time效果有些类似type=number,可以通过点击切换事件,默认每点一次,时间切换1分钟,鼠标长按也是有效的。
选择时间:<input type="time" value="22:52" />
选择时间:

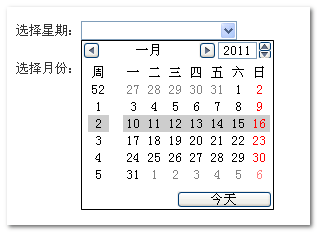
type=week下,鼠标经过的时候,每一行(代表一周)的日期背景色会集体变暗,如下图:

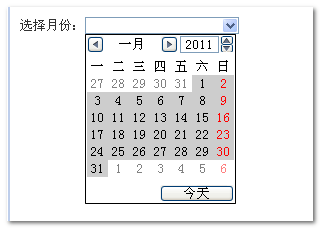
而type=month的时候,是整月的背景色变深,如下图:

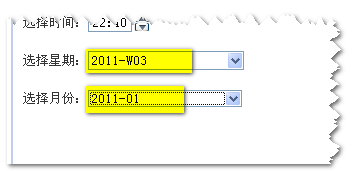
两者选择后的数据值如下:

4. type=”color”
这是颜色选择器控件,相当的给力。使用很简单,如下:
选取颜色:<input type="color" value="#34538b" />
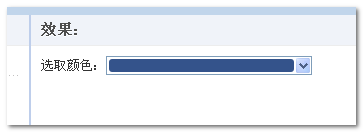
结果在Opera浏览器下默认效果如下:

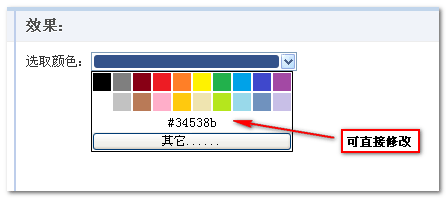
默认input控件有个圆圆的颜色为#34538b的背景,我们点击下拉,结果,擦,展开的web色面板:

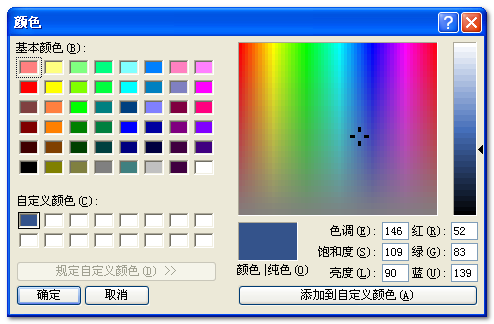
点击下面有“其他…”字样的按钮,结果,噌,展开了华丽的颜色选择面板:

很酷,关键使用很方便,哦呵呵。
您可以狠狠地点击这里:HTML5表单之color颜色选择控件demo
5. type=search
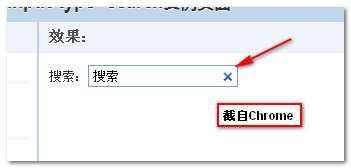
就是搜索功能,我记得什么时候看到search类型的input框里面会自动有搜索的放大镜图标的。不过,这次测试没有见到(难道是在梦境中),此属性的UI效果很低调,很冷淡。在webkit核心的浏览器下,有值的时候,输入框后面会有个渐变的很性感的叉号,如下图:

其他我就没有发现什么特别之处,所以,这个就提这么点。您可以狠狠地点击这里:HTML5 search类型控件demo
6. <datalist>元素和list属性
datalist是个很稀奇的元素,实现数据列表下拉效果的,UI风格有点类似于autocomplete。

举个简单例子:
如下HTML代码:
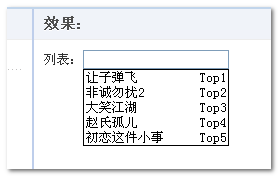
列表:<input type="text" list="mydata" placeholder="热门电影排行" />
<datalist id="mydata">
<option label="Top1" value="让子弹飞">
<option label="Top2" value="非诚勿扰2">
<option label="Top3" value="大笑江湖">
<option label="Top4" value="赵氏孤儿">
<option label="Top5" value="初恋这件小事">
</datalist>
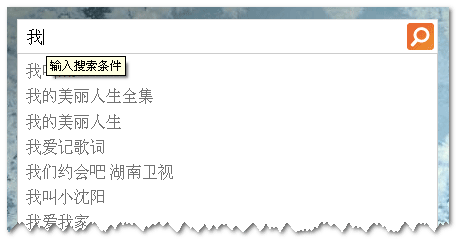
结果输入框获得焦点后效果如下:

这玩意,这属性是个好东西,不要溜达了一圈发现,还只在最新的Opera浏览器下有效果,其他浏览器日后是否支持,不得而知。
三、HTML5表单验证与CSS3
伴随着HTML5,CSS3的选择器部分也出现了一些新的伪类,例如:
:required和:optional,指表单元素内容是可选的还是必填的:valid和:invalid表示填入的数据是有效的还是无效的,例如email类型的input框就需要是有效的邮箱格式:in-range和:out-of-range, 这适用于range类型的input控件,当其有min或是max范围限制的时候
举个例子,如下CSS与HTML代码:
input[type=text]:focus:valid,
input[type=email]:focus:valid,
input[type=number]:focus:in-range { outline: 2px green solid; }
input[type=text]:focus:invalid,
input[type=email]:focus:invalid,
input[type=number]:focus:out-of-range { outline: 2px red solid; }
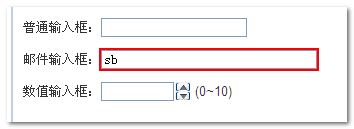
<p>普通输入框:<input type="text" /></p> <p>邮件输入框:<input type="email" /></p> <p>数值输入框:<input type="number" min=0 max=10 /> (0~10)</p>
以邮件输入框举例,当输入文字不是合法邮箱时,输入框外轮廓会显示红色警示边框:

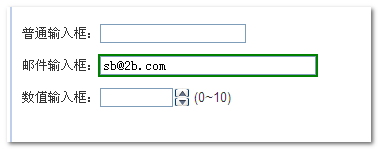
随着字符的输入,当邮箱合法的时候,边框红色就会刷得一下变成安全的绿色边框:

验证工作,以及相关的样式显示等都由浏览器和CSS完成了。我想到了10年以后,哇,那是的web,一切是那么的美好。
四、匆匆结语
HTML5表单的一些其他特性,例如required, autofocus, placeholder, pattern等属性在“你必须知道的28个HTML5特征、窍门和技术”一文中已经有所展示与讲解,所以这里就不赘述了。
如果您对HTML5感兴趣,我个人建议先看之前的那个28个什么什么的文章,本文的内容可以说是对其某一点(其他HTML5表单新特征)的进一步完善与补充。前者是大头,本文充其量是个高级别的打酱油的。
最后,由于都是HTML5的些东西,如果您现在手头上正在折腾的浏览器是IE之流,即使你让你的浏览器再飞一会儿,也不会看到这些瞩目的效果的。所以,建议移步最新版本的现代浏览器。
参考文章:
New form features in HTML5:http://dev.opera.com/articles/view/new-form-features-in-html5/
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=1379
(本篇完)
- HTML5 datalist在实际项目中应用的可行性研究 (0.323)
- 团购类网站倒计时的js实现 (0.271)
- 残忍:IE10↘IE7-IE9 type=email的完全抛弃 (0.188)
- 小tips: 元素focus页面不滚动不定位的JS处理 (0.181)
- 细说iOS Safari下focus的行为 (0.181)
- HTML5终极备忘大全(图片版+文字版) (0.142)
- HTML popover再进化 - 新增hint类型提示框 (0.135)
- 小tip: CSS动态实现文本框清除按钮的隐藏与显示 (0.119)
- HTML5 Boolean类型属性(如required)值的JS获取 (0.115)
- checkValidity等form原生JS验证方法和属性详细介绍 (0.108)
- CSS渐变之CSS3 gradient在Firefox3.6下的使用 (RANDOM - 0.004)

HTML5表单之nubmer控件demo中为什么可以输入字符e 。。这算是bug吗
e是自然底数不知道? e=2.718281828459045 大胸弟,这是数字
你好。我现在使用input[type=”search”]遇到一个焦点的问题,环境是手机端,安卓机下点击输入的时候,焦点下移20px左右。line-height控制无效,vertical-align也无法解决位置问题,我没有找到相关的资料,是search有什么默认的初始属性吗?谢谢~
我现在才开始研究 是不是有点晚了?
每每想到现在才开始接触的东西,在几年前就被前辈研究过了,总感到一丝丝的伤感。。
http://www.findmebyip.com/litmus#html5-web-applications
除了Opera,其他浏览器支持的比较少,就算支持了还有许多个性化需求无法满足
webForms2.0发展前景不乐观
网站做的不错,有空回访!!!
呵呵 楼上的 不放错别字你怎么会认真观看呢~
当 input search 有 results 属性时候搜索放大镜icon的出现
<input type=’search’ results=’5′ />
很好 很给力 很完美
很不错,就是错字有点多哈,好好检查下吧