这篇文章发布于 2010年12月16日,星期四,01:02,归类于 jQuery相关。 阅读 889612 次, 今日 2 次 251 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1328
一、写插件的缘由
为什么想写此插件,想来想去,归结为一个字:“懒”。不想为明明两个类似的功能分别写代码,本应喝茶看美女的休闲时光晃荡在本可避免的代码上,对于我来讲,就是白白耗费自己的青春。于是,干脆,一鼓作气,把这些类似的功能集合到一起,一个插件搞定,一了百了了。这种感觉就好比《大话西游》里悟空一巴掌拍死唐僧这只苍蝇一样。那,这里提及的类似的功能是指?当当当当,就是与某元素有位置关系的浮动层(例如tip类效果,鼠标经过显示大图,下拉列表等)。

二、插件概述
插件名为jquery-powerFloat.js。//zxx:之前我喜欢用”.”连接,后发现在使用combo合并脚本的时候会出问题,于是,现在使用”-“连接名称了。
支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
三、demo及下载
demo
您可以狠狠地点击这里:万能浮动插件powerFloat测试页面
下为demo页面中鼠标经过显示大图效果截图:
下载
JS文件下载:jquery-powerFloat.js(未压缩) 或 jquery-powerFloat-min.js(压缩)
//zxx:下载均右键 – [目标|链接]另存为
最近更新:2011-01-03 2012-01-13
四、如何使用
使用很简单,统一的模式,就是$(选择器).powerFloat({..});具体使用如下:
<link rel="stylesheet" href="/study/css/powerFloat.css" type="text/css" />
注意:powerFloat.css有两个菊花图片地址,检查下是否是外链到本站的,请及时修改。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="/study/js/mini/jquery-powerFloat-min.js"></script>
注意:请不要直接外链本站点的JS!流量有限。
假设此时页面上有个链接,其HTML如下:
<a id="trigger" href="javascript:;" rel="targetBox">经过我</a>
则:
$("#trigger").powerFloat();
如果要用几个关键词来概括此插件,无非就是触发元素(trigger,也就是选择器绑定对象),触发事件(API中的eventType),浮动元素(target,各种方式获取的元素),定位(target的定位)。下文中,trigger一词就是指触发元素,target指浮动元素。
由于插件集合的功能较多,所以使用规则稍微多了点,具体可参见下面的API表格展示,之后的详细解释。这里就不多说了。
五、API参数
| 参数名 | 默认值 | 释义说明 |
|---|---|---|
| width | "auto" | 其他可选参数:"inherit",数值(px)(百分比等),"auto"表宽度自动,"inherit"表宽度与方法触发元素宽度一样 |
| offsets | {x:0, y:0} | 浮动层的偏移值。可正可负。如果为正值,右下方元素右下方偏移,左上方元素左上方偏移。偏移方向为扩散状 |
| zIndex | 999 | 浮动框层级。插件自带小三角层级为999+1,数值上总是大1 |
| eventType | "hover" | 其他可选参数:"click", "focus",如果参数为其他,则绑定触发浮动层的显示与定位 |
| showDelay | 0 | 事件类型(eventType)为"hover"时浮动层显示的延迟时间,单位毫秒 |
| hideDelay | 0 | 鼠标移出对象时浮动层隐藏延迟时间 |
| hoverHold | true | 布尔型,浮动层是否鼠标悬停。如果为false,只要鼠标移出触发元素,浮动层即隐藏 |
| hoverFollow | false | 其他可选参数:true, "x", "y"。是否鼠标跟随。"x"表示仅水平方向跟随,"y"为垂直方向,true或其他参数为任意方向跟随 |
| targetMode | "common" | 字符串,关键字参数还有:"ajax", "list", "remind"。表示浮动层的类型 |
| target | null | 浮动层内容来源,优先选取来源,根据targetMode的不同,这里的参数类型也有所不同。支持function类似,可实现动态数据效果。 |
| targetAttr | "rel" | 自定义的标签属性。也是浮动层内容来源,可用作元素id,或是字符串 |
| container | null | jQuery对象,转载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器 |
| reverseSharp | false | 布尔型。尖角显示是否反转。默认ajax, remind是显示三角的,其他如list和自定义形式是不显示的 |
| position | "4-1" | 浮动层显示的位置。此规则稍微复杂,下面有详解 |
| edgeAdjust | true | 布尔型。如果浮动层在显示屏之外,是否调整浮动层位置 |
| showCall | $.noop | 浮动层显示时候的回调函数。其中,上下文this为触发元素,支持一个参数,为浮动对象元素。但,多交互时候,该元素可能会丢失。 |
| hideCall | $.noop | 浮动层隐藏时候的回调函数。其中,上下文this为触发元素 |
(create by zhangxinxu 2010-12-15)
六、API参数详解
插件可以实现的功能多了,支持的事件多了,又要有精炼的API,API的使用规则自然而然也就多了,复杂了。但是,一旦了解这些规则后,工作就将变得异常轻松,你会发现生活原来如此美好。
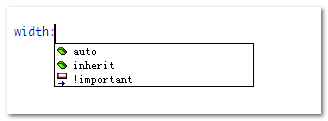
1. width
宽度值,与CSS中的width属性的些值是一样的。
这里的width也是可以是"auto"(默认),"inherit",以及具体的宽度值。但是,有所不同的是这里的"inherit",继承的不是父标签的宽度,而是继承的触发元素的宽度。举个例子,我鼠标移动一个a标签的文字链接上,结果显示了浮动层,如果此时width参数设置的值是"inherit",则浮动层的宽度就是这个a标签的宽度。此属性在等宽下拉列表下非常有用。
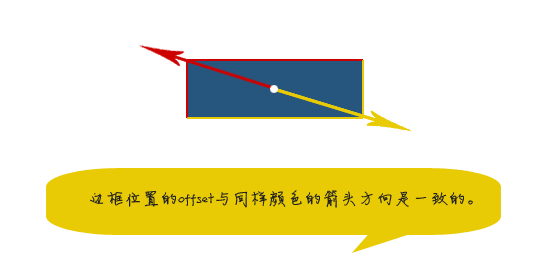
2. offsets
相对于目标位置的偏移值。默认是{x:0, y:0},其中x表示水平方向偏移,y表示垂直方向偏移。根据浮动层(target)与触发元素(trigger)的位置不同,offsets的偏向也是不同的,左侧位置和上部位置offsets是向左上方偏移,而要是浮动层和触发元素在右侧和下方位置接触,则offsets值表示右下方的偏移,大致意思如下图所示:
其实只要意识到这里的offsets偏移是以触发元素(trigger)为参考点进行偏移就可以了。trigger位置固定,target相对偏移,以trigger为中心,辐射状偏移。举个例子吧,如果offsets.x = 10,那么要是浮动层在右侧,则右偏移10像素,要是浮动层在左侧则左偏移10像素。
3. zIndex
浮动层的层级,浮动层都是采用的绝对定位,所以有层级,默认大小为999。插件自带的UI中的小三角也是绝对定位,其层级比浮动层高一级,所以,小三角默认层级是1000.
4. eventType
事件类型,一般而言,此参数无非这几个:"hover"(默认), "click", "focus"以及null,其中"hover"表示鼠标悬停和移出事件,"click"表示点击事件,"focus"表示获得焦点事件,适用于表单元素,null表示无事件,也就是trigger绑定了powerFloat方法即触发,此参数在点击A元素,但是让B元素上显示提示上很有用。
5. showDelay
显示延迟。只有当eventType为"hover"时此参数才有用,"click", “focus”都是无延迟执行的。单位毫秒,当为大于0的整数时生效(使用可参见demo中自定义Tip效果)。
6. hideDelay
鼠标移出延迟。只有当eventType为"hover"时此参数才有用。其中有两种情况下默认是有hideDelay的,一是当hoverHold参数为true的时候,会有200毫秒的隐藏延迟(注意:当多个hover元素连在一起的时候,需要设置showDelay为大于200的值,如210, 即鼠标延迟,否则会出现快速移动浮动层定位的问题。);另外一种情况就是eventType为"focus"时,失去焦点隐藏,也是有200毫秒的延迟关闭(保护点击事件)。
7. hoverHold
当鼠标经过浮动层时浮动层是否依然显示。只有当eventType为"hover"时此参数才有用。如果为false,则表示鼠标一旦离开trigger(触发元素),则target(浮动元素)隐藏(使用可参见demo中自定义Tip效果)。
8. hoverFollow
是否鼠标跟随。参数可以是false,true以及关键字"x", "y",其中false为默认值,表示不鼠标跟随,"x"表示仅水平方向鼠标跟随,"y"表示仅垂直方向,无论是"x"还是"y",浮动层都不会与触发元素发生重叠的,只是单向的位置移动。但是,如果hoverFollow为true,则是真正意义上的鼠标跟随,target的左上角会紧随鼠标,也会与trigger发生重叠,注意,此时应该设置一定的offsets值,否则会因为与鼠标位置过近的原因,反复触发鼠标移入移出事件,要是浏览器性能不够好,小心页面被晃荡掉。
9. targetMode
浮动层类型。字符串参数。内置关键字参数有:"common", "ajax", "list", "remind"。其中"common"为默认,表示加载页面上的元素,元素就是浮动层本身;"ajax"就是加载外部元素,例如图片,HTML片段等,默认使用内置的容器,含loading效果;"list"专门用作下拉列表;"remind"是提示,内容只能是文字或是含有HTML代码的字符串。此插件强大之处就是您可以自定义浮动层类型。例如,在demo中,我自己自定义的tip类型,如何定义,如何写样式完全取决于您的设计与页面需求。然后,定位,装载等全部交给插件,这个后面还会单独讲述。
10. target
非常重要与最常用的一个参数,是浮动层的内容来源,甚至就是浮动层本身(targetMode为common的部分情况)。默认是null,由于target参数是插件两个浮动层内容获取来源之一,且是优先获取来源,所以,当target为null时,插件会从下一个参数targetAttr获取内容。根据targetMode参数不同,target的类型也是跟着变化的。
我们可能会遇到这样的情况,每次浮动显示的数据是动态的,而默认powerFloat是静态数据,如何破?很简单,target支持function类型参数,可以返回动态数据,例如:
target: function() {
return $("#element").attr("data-url")
}
11. targetAttr
另外一个获取浮动层内容的途径,如果说是target参数是显式获取,那么targetAttr就是隐式获取。此参数获取顺序在target之后,是通过触发元素自身一些标签属性自带的参数或是值什么的作为浮动层的内容。默认是rel,rel属性是a标签的合法属性,因而很常用。虽然,targetAttr的类型只能是字符串,但是标签上属性对应的值与targetMode也是有关联的。例如,"common"模式下,值只能是元素id,"ajax"模式下只能是地址等。于是,结合上面的"target"参数,我罗列了一个表格,显式了不同targetMode模式下target/targetAttr参数可赋值类型。
补充于2012-01-28:现target参数支持function类型,以支持动态地址实现。具体可参见demo最后一例,需要有返回值。
| targetMode | target | targetAttr |
|---|---|---|
| common | jQuery对象或是选择器 | 元素的id |
| ajax | 图片或是页面地址 | 图片或是页面地址 |
| list | 数组,或是{href:"", text:""}格式对象数组 | 无效 |
| remind | 字符串,一般文字或是含HTML片段字符串 | 字符串,一般文字或是含HTML片段字符串 |
| other(其他) | jQuery对象或是选择器,或是字符串,或是HTML片段 | 选择器,元素id,或是文字等字符串 |
(create by zhangxinxu 2010-12-15)
12. container
jQuery对象(需当前页面上存在),装载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器(会显示三角)。
13. reverseSharp
一种聪明的显示与不显示三角的方法。此参数含义指对当前三角使用规则进行反转。现在默认三角显示规则是:只有当targetMode为"ajax"和"remind"时会显示三角,任何情况都不显示插件内的三角指向效果。但是,如果您觉得这个三角很卡哇伊,想在自己自定义的浮动层上使用,就可以使用reverseSharp参数,让其显示,三角的居中定位插件都已经帮你完成了。或是是你Ajax时想使用自己新写的box装载浮动内容,而不需要这个三角,就可以使用reverseSharp参数,让其不显示。这里说了很多次的三角指的是(见下图):
14. position
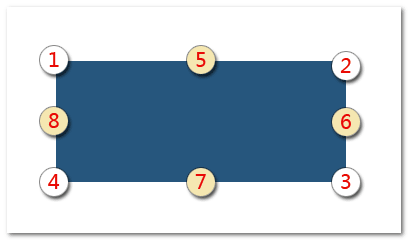
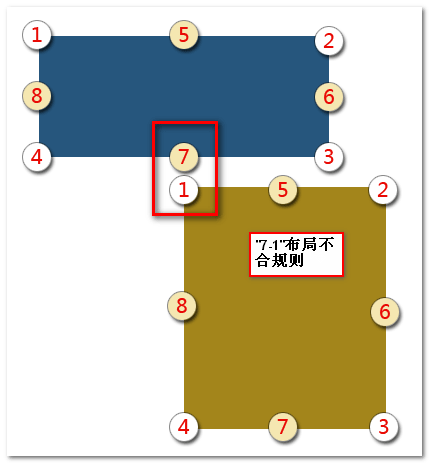
看上去简单,实际上最为扰人的一个参数。是自己为了更适应各种情况的定位而自己制定的一套规则。一开始自己尝试使用slide-left这类字符串关键字表示各个位置,但是,实际发现,trigger与target相互组合的各个位置实在是太多了,几个英文字符串根本表示不来,同时在实现上也不太容器,于是自己制定了一套比较易懂的定位规则,使用数字表示位置。其参数值格式一定是”数字-数字”这种格式的字符串,中间的分隔线”-“的作用就是分隔,其中第一个数字表示触发元素trigger的位置,后一个数字表示浮动元素target的位置,也就是"trigger-target"。那么,现在重要的就是知道元素的各个位置对应的数字是多少就可以了。元素各个位置对应数值如下图:

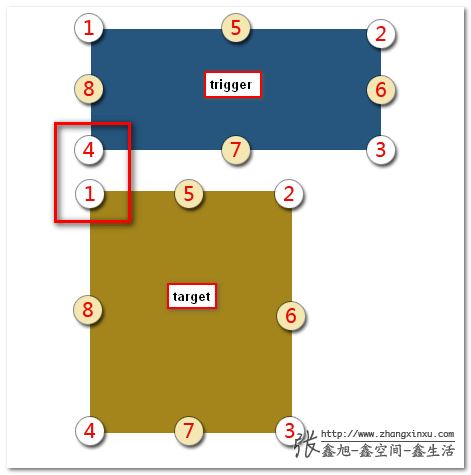
四个边角,按照CSS margin/padding属性的顺序,依次是1, 2, 3, 4,而四边的中心按照顺时针方向依次是5, 6, 7, 8。无论是trigger元素还是target元素都遵循这个位置规则。于是,插件默认的position参数”4-1″之的就是下图所示的位置:

trigger的4位置与target的1位置重合。哇哦,聪明的你可能意识到,每个元素8个位置,合起来岂不是有64种(数学退化了,不正确欢迎指正)不同的布局方式。确实,64种情况,是要搞死人的,因此,考虑到实际使用情况以及简化布局的类型,自己又制定了一个布局规则以减少可能的布局情况,就是:区域无重叠,边框重叠,居中对居中规则。
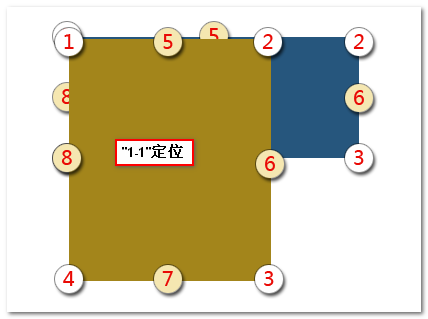
区域无重叠指布局元素主体垂直方向上无重叠(无考虑offsets偏移),例如下图这种(“1-1”)情况就是不在规则内的:

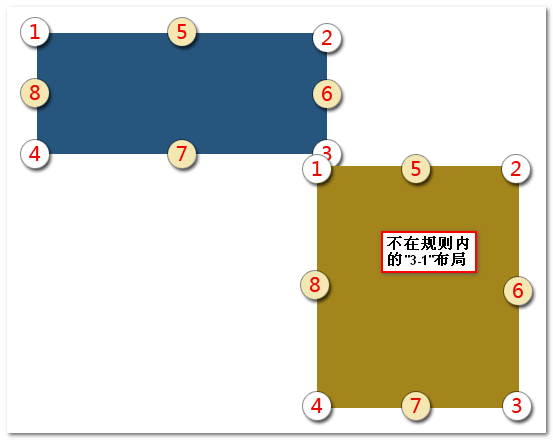
所谓“边框重叠”,就是要有边框线重叠,于是下面这种情况(“3-1”)就不在规则内:

居中对居中就是指边框中心点只能对于边框的中心点,所以下面这种情况就不在规则内:

因此,实际上合法的布局为下面的这12种,”4-1″, “1-4”, “5-7”, “2-3”, “2-1”, “6-8”, “3-4”, “4-3”, “8-6”, “1-2”, “7-5”, “3-2″,其他所有的布局类型都会被重置为默认的”4-1”
15. edgeAdjust
布尔值,按照设定的position参数,如果浮动层的位置出了屏幕,是否重新定位。默认为true,表示进行重定位。这里的重定位规则也比较复杂,但是,对于使用者而言,了解这里的规则没有任何意义,所以这里不展开叙述。此参数当hoverFollow为true时,或是位置关键字时,重定位功能被大大削弱了。
16. showCall
浮动层显示的回调函数。回调函数内部$(this)表示当前的trigger,还支持一个参数,表示当前的target。
17. hideCall
浮动层隐藏时执行的回调函数。回调函数内部$(this)表示当前的trigger。
七、其他重要的说明
1. 三角的颜色
插件为了与容器的边框色和背景色一致,三角的颜色是自动在容器上寻找相一致的颜色的。并且,三角颜色的选择也是有方向性的,例如上面显示的三角,只会检测是否有下边框颜色,而不会错误的选取上边框的颜色值。所以,您在使用自定义容器的时候不用担心容器的颜色会与插件的三角的颜色不一致,即使设置上下左右四个边框颜色不一样都没有关系。如找不到边框色或是背景色,相对应三角是不显示的。
① class的命名规则
此插件有点不好的,就是class类名都嵌入在了js代码中,但是,自己觉得还好,想全部提出来很难的。所有插件功能相关的class命名都是以下划线("_")连接,所有命名都是以"float"为前缀。例如:"float_ajax_image", "float_remind_box"等。
如果不是
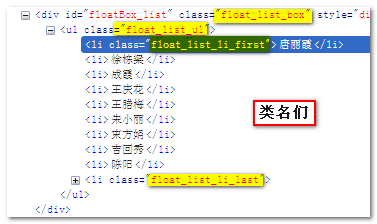
"common"类型,且下面的container参数为null的时候,插件会自动创建一个容器外框,这个容器外框会自动带有一个id,命名格式是"floatBox_" + targetMode,以及一个class,命名格式是:"float_' + targetMode + '_box",例如如果是list类型,容器div就会是:
<div id="floatBox_list" class="float_list_box"></div>
您可以在插件附带的powerFloat.css中找到诸如,"float_ajax_box", "float_remind_box"等样式,就是针对targetMode为"ajax"和"remind"类型的浮动层。当然,容器的class是支持自定义的。例如,您设置targetMode的值为"tip",那么您就可以为类名float_tip_box书写您自定义的容器样式了。例如下面:
.float_tip_box {
line-height: 18px;
padding: 0 3px;
background-color: #ffffe0;
-moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
box-shadow: 1px 1px 2px rgba(0, 0, 0, .4);
border: 1px solid #333;
position:absolute;
}
这就是demo页面中自定义的tip效果,外部框框的样式。这个效果仅仅是示例,发动你无限的创意,在powerFloat插件的帮助下,要想有什么样的浮动UI效果基本上都可以实现。
③ 插件隐藏的class
此插件还隐藏了很多可供使用的类名,具体可参见下表:
| 类名 | 作用 |
|---|---|
| float_loading | ajax请求内容等待提示的内容框 |
| float_ajax_image | ajax请求的图片 |
| float_ajax_data | ajax请求到数据后装载的内容框 |
| float_ajax_error | ajax请求出问题后的内容框 |
| float_list_ul | 下拉列表列表外框 |
| float_list_li_first | 下拉列表中的第一个li标签 |
| float_list_li_last | 下拉列表中的最后一个li标签 |
| float_list_a | 含链接下拉列表中a标签的class |
| float_list_null | 下拉列表无数据时的提示内容框 |

3. “list”模式下target参数的数据
当targetMode为"list"的时候,数据来源仅来自target,此target参数必须是数组,否则没有任何浮动层出现。数组内容可以是字符串或是对象字面量。如果是字符串,内容会被直接依次装到li标签内,例如:
target: ["唐丽霞", "徐栋梁", "成霞", "王庆花", "王腊梅", "朱小丽", "束方娟", "吉回秀", "陈阳", "<a href='##'>更多 >></a>"]
可以看到,最后的“更多”链接也被直接装到列表中了。如果是使用对象字面量,则字面量的属性名是定死的。固定格式如下:
{
href: "http://www.zhangxinxu.com/",
text: "张鑫旭-鑫空间-鑫生活"
}
插件会自动寻找文字内容和链接,而拼成一段a标签HTML片段放置到li标签中,上面这个对象字面量显示的HTML就会是:
<li><a href="http://www.zhangxinxu.com/" class="float_list_a">张鑫旭-鑫空间-鑫生活</a></li>
于是,一个对象数组就组成了链接列表,于是就形成了下拉菜单了。
其中,href属性是可以缺省的,即可以直接:
{
text: "张鑫旭-鑫空间-鑫生活"
}
这种情况下,插件会自动用javascript:作为a标签的href属性,于是,上面的字面量显示的终HTML就会是:
<li><a href="javascript:" class="float_list_a">张鑫旭-鑫空间-鑫生活</a></li>
这在下拉列表是JavaScript事件的时候比较有用。
4. 开放的API方法
与之前的zxxbox弹框插件不同,此处的插件基本上所有的方法都被我私有了,外部是访问不了的。除了:包装器.powerFloat();外,只预留了唯一的一个开发的API方法,就是$.powerFloat.hide();,就是隐藏目前显示的浮动层。这个方法的使用在demo页面中是有所体现的。
八、更加实际点的实例应用
demo中虽然展现了一些实例,但是毕竟是为了测试插件功能而作的测试,是否在实际应用中可以大放异彩还让人怀疑的,因此,我在国内一些大的知名的网站上随便找了几个有关浮动层的交互,看看此powerFloat插件如何很方便的实现的。
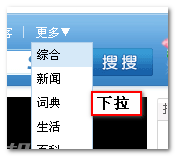
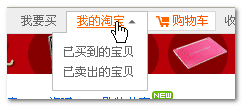
1. 淘宝的顶部下拉
下图为淘宝网站的下拉效果截图:

而我使用自己写的powerFloat插件可以更方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现淘宝的列表下拉demo
这里就是使用默认的”hover”事件,使用的插件自带的list下拉列表功能。淘宝网的实现借助了标签的嵌套(下拉内容div写好藏在了relative属性的标签下),以及手动的位置计算(基本上每个下拉都有一定position定位),增加了HTML的代码量,CSS代码量,以及工作量等。如果所有的浮动效果同一,自然轻松不少。
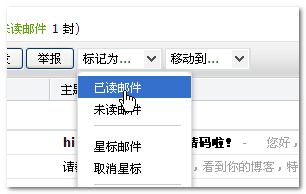
2. QQ邮箱的自定义下拉
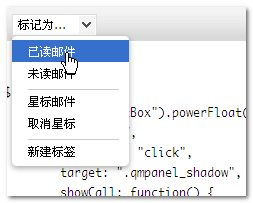
下图为我QQ邮箱中的自定义下拉截图:

而我使用自己写的powerFloat插件可以很方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现QQ邮箱自定义下拉demo
这里使用的是”click”事件,使用common模式装载元素内容(也可以改用list模式实现)。与效果相比没有下拉动画与收起动画,主要是自己对下拉动画收起动画没有什么好感,有些啰嗦;而且位置是会上下计算重定位的,要是列表在页面的上面显示,出现下拉就会奇怪,所有没有添加下拉动画。
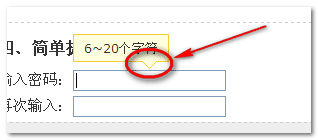
3. 人人网好友搜索框的半透明提示
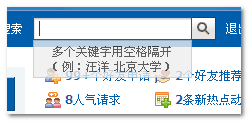
下图为人人网原来的好友搜索半透明框截图:

而我使用自己写的powerFloat插件可以非常非常方便地实现与之一样的效果。
调用代码如下:
$("#navSearchInput").powerFloat({
eventType: "focus",
targetMode: "search",
target: "多个关键字用空格隔开<br />(例:汪洋 北京大学)"
});
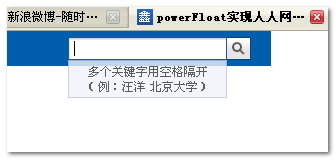
最后的效果如下截图:

您可以狠狠地点击这里:powerFloat实现人人网搜索半透明提示demo
这里使用的是"focus"事件,使用的是自定义浮动模式(“search”)。
九、结语
前段时间,还在暖阳下悠闲地钓鱼,今天就大雪纷飞,时间久这样子,一晃荡就不见了。此插件从开始着手写到现在即将发布差不多耗了10天的时间,平时手头上还有不少工作,所以最近一段时间是比较忙的。CSS 相对/绝对(relative/absolute)定位系列还有至少三篇文章积压着没有写,个人网站还要做WAP版。所以,年前是非常忙碌的了。
不好意思,每次文章要结束的时候都忍不住发些小牢骚,舒缓舒缓自己小小的情绪。我对自己的写的这个powerFloat插件做个简单的评价吧:当初设想的时候会兴奋,觉得很牛叉,什么浮动层都可以一个插件实现;但是,现在实现了,却没有了当初的兴奋,因为虽然看上去插件功能强大了,但是,同时规则也变得复杂了,学习成本变高了,同时插件本身被限制的地方也多了,例如由于考虑到各种布局情况,不能随便添加下拉动画效果等。事物均有两面性,有利也有弊。有时候自我感觉良好的东西别人不一定良好,好比看日式爱情动作片的人爽,做的人却不一定爽。
代码质量方面,还是有不少地方值得改进的,例如对this保护上的处理。就学习而言,收获还是不小的,首先对对象字面量中this的使用有了进一步的认识,对jQuery的data属性(结合HTML5中的data-)有了更感性的认识等。
虽然这两天的不断的测试发现了不少bug且已经修复,但是毕竟是一个人,时间精力有限,且不是专业的测试工程师,关键是自己js的功力仍然很稚嫩,所以插件肯定还会有不少的bug的。要是您不嫌弃试用了该插件并发现一些bug或是有什么改进的意见,非常欢迎提出来。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1328
(本篇完)
- js页面文字选中后分享到新浪微博实现 (0.265)
- 补全不足,CSS锚点定位支持锚定容器回退检测了 (0.265)
- 详细了解CSS :focus-within伪类及其交互应用 (0.252)
- IE6下png背景不透明问题的综合拓展 (0.212)
- HTML5 datalist在实际项目中应用的可行性研究 (0.199)
- 小tip: 微博新版查看大图前后浏览的另外一种实现 (0.199)
- CSS touch-action简介与treated as passive错误解决 (0.199)
- HTML select下拉框支持hr元素啦 (0.199)
- jQuery smartMenu右键自定义上下文菜单插件 (0.196)
- jQuery powerSwitch万能slide(切换)插件 (0.163)
- jquery之图片左右切换动画效果 (RANDOM - 0.013)

tri_l = $(window).width() = tri_h;
这个是不是改成
tri_l = $(window).width() – tri_w;
@kavon 是的,最新版本已经修改了。
var funMouseL = function() {
if (tri_l $(window).width()) {
tri_l = $(window).width() = tri_h;
}
},
此处脚本错了
@kavon 多谢提醒,确实有笔误!
这样就行了。。哎。。又大意。。。 :charset=”utf-8″
鑫哥还问一个问题。怎么样能让插件的那个箭头支持gb2312的编码啊。现在我公司的网站还是gb2312的编码。。我测试了。在utf-8的页面下。那个箭头是正常的。在gb2312的编码下。箭头不正常。。
不好意思。鑫哥。可以了。原来是我的代码中用的是大写。。选择器的使用的是小写。哎。自己粗心
今天来到公司。试了。不行啊?鑫哥。你邮箱多少啊?我把文件发你。你帮我看看吧。。
哎。搞不定啊。。。
$(function() {
$(“[datatip=’jtip’]”).each(function() {
$(this).powerFloat({
target: “uf.asp?uid=” + User.Id + “&gbid=” + $(this).attr(‘data-id’),
targetMode: “ajax”
});
})
})
页面引用了js文件和CSS文件,文件是引用了。这个没有错。
页面中:
当前目录中也有:uf.asp文件。我使用:poshytip这个插件是可以有提示的。但是我想用鑫哥你写的这个。
鑫哥。为什么我这样写:
$(function() {
$(“[datatip=’jtip’]”).powerFloat({
target: “uf.asp?uid=” + User.Id + “&gbid=” + $(this).attr(‘data-id’),
targetMode: “ajax”
});
})
页面加载完后就提示错误。
消息: ‘attributes’ 为空或不是对象
行: 55
字符: 198
代码: 0
URI: http://localhost/js/jquery/jquery.js
我页面中有:
@戏子 $(this)此时是全局的,而非元素包装集。试试:
$(function() {
$(“[datatip=’jtip’]“).each(function() {
$(this).powerFloat({
target: “uf.asp?uid=” + User.Id + “&gbid=” + $(this).attr(‘data-id’),
targetMode: “ajax”
});
})
});
如何让下拉框中的链接打开到指定的iframe中,而不是直接打开,用了container,没实现么,小弟求指导啊
在使用的过程中发现一个现象:
就是对同一元素,多次执行powerFloat,比如:
$(“a[data-role]”).powerFloat({…});
在hover的时候会多次调用showCall回调函数,应该是在同一个元素上添加了多个相同事件导致。
原则上是可以避免这种使用方式的,不过,提供一个卸载powerFloat的方法会不会更好?或者在用户多次调用的时候,只绑定同一事件一次?
一点疑惑,考虑不周,希望回复
用最简单的调用方式,当触发hover时,移开鼠标,再点击框架里的a标签链接,以前在框架里打开的页面,变成另窗口打开了
升级到jquery 1.8.2出错,ajax请求中提示那个代码会运行错误!经测试好像当eventType: null,
时,会出问题,而且其它浮动层显示位置也不正常了,全部移到了页面顶部!希望老大修复一下!
$(“.trigger_date”).powerFloat({
eventType: “click”,
target: “”,
targetMode: “ajax”,
showCall: function () {
var id = $(this).attr(“id”);
$(“#targetBox a”).click(function () {
$(“input[id=” + id + “]”).val($(this).html());
$.powerFloat.hide();
})
}
});
$(“#targetBox a”).click在Ie 下面不执行,怎么回事?
支持,很棒
或者根本就没有提示信息,代码如下
if (isNull(UserName)) {
name.powerFloat({
eventType: “focus”,
targetMode: “remind”,
target: “*请输入登录账号”,
position: “1-4”
}).focus();
return false;
}
其中name为对话框中的Input控件
在用 $(“#divID”).show()动态生成对话框中的控件提示,找不到准确位置
IE8中,在多个trigger之间快速切换时,浏览器卡死。怎么解决?
@萤火虫 1. 事件的绑定是否重复;2. 多个连续trigger需要设置一定的鼠标延迟
IE 8中,鼠标在多个trigger之间快速切换时,浏览器卡死。
在本地火狐中不能加载外部的html片段是怎么 回事呢?还是只有放在服务器上才正常呢?
试用了一下,很强大,先谢谢分享。
有一个问题请教:
三角可以根据不同target的border大小来同步调整大小吗?
list 如何重新加载?因为list改变了。
补充刚才的问题。。hoverHold:false的时候。完全没问题。但是hoverHold:true的时候。ie9模式ie7标准。。浏览器就死掉。。
在IE浏览器下。。ie9模式ie7标准。。这样的情况。。这个插件会造成浏览器崩溃。完全死掉。。麻烦有空的话看看是怎么回事。谢谢
怎样在鼠标移到浮动框之后原来的连接仍保持onmouseover时的状态?这在做下拉菜单的时候非常有必要。
不好意思,能否详细说一下啊张大神,呵呵
默认是相对浏览器顶部进行定位,这么在其他的浮动元素内进行调用的话,就会有一个定位差的问题,于是自己修改了下,增加了参数 fixedTop : false, 和 fixedLeft : false, 然后增加判断 tri_t = parseInt(this.s.fixedTop) ? parseInt(this.s.fixedTop) : tri_t; 以及 tri_l = parseInt(this.s.fixedLeft) ? parseInt(this.s.fixedLeft) : tri_l; 这样的话,就可以在其他的浮动元素内进行调用了。
怎样在鼠标移到浮动框之后原来的连接仍保持onmouseover时的状态?这在做下拉菜单的时候非常有必要。
@易唐归来 显示与隐藏的回调进行控制。
发现在js里动态调用.powerFloat 不能立即生效,是我做的不对?还是不能这么做?
请问如何用JS主动调用显示出来? 不是hover或focus。
例如我想一打开一个页面就自动出现。
你好,请问这款浮动层弹出式是否可以有一种特效(例如淡入淡出)。。谢谢。。
你好,非常感謝你,在別的論壇有個人回覆我一個jQueryAPI範例的頁面,經過我參考範例以及修修改改測試後,已經可以實現我要的動態傳值,還好不難,只要選對方式就可以實現了,我的方式如下,可以順便給你看看
function displayVals() {
var fo_city=$(“#city”).val();
var fo_area=$(“#area”).val();
var fo_road=$(“#road”).val();
$(“#num_query”).powerFloat({
eventType: “click”,
target: “seeking.php?city=”+fo_city+”&area=”+fo_area+”&road=”+fo_road,
targetMode: “ajax”
});
}
$(“select”).change(displayVals);
displayVals();
152 条评论 发表在“jQuery powerFloat万能浮动层下拉层插件”上
页面上只有看到50条
按较新评论只有看到最新二条
中间的不见了?
还是应该说评论的分页不见了或没有分页功能
你好, 抱歉這麼晚回覆, 我將相關檔案打包放在華為網盤, 你可以下載看看.
http://dl.dbank.com/c0xpl4vbab
MySql資料的導入在ajax_function.php文件內.
ajax_function.php 與 index.php 文件內需要更改資料庫名稱與帳號密碼
麻煩你了.. 謝謝!!
多个浏览器的兼容问题。
你的插件很实用,我弄了一个PHP+AJAX的三级关联下拉选单,跟你的插件结合,希望由下拉选单选择条件后,按查询的图片,即浮动显示出内容,但是我不知道表单的选单值如何传递到你的jQuery内
选择市/县
选择区域
选择路/街
$(function() {
//加载外部HTML片段
var fo_city=document.myform.city.value;
var fo_area=document.myform.area.value;
var fo_road=document.myform.road.value;
$(“#num_query”).powerFloat({
eventType: “click”,
target: “index.php?seeking.php?fm_data[city]=”+fo_city+”&fm_data[area]=”+fo_area+”&fm_data[road]=”+fo_road,
targetMode: “ajax”
});
});
var fo_city 那三句是我自己加的,没有用…
因为变数一开始被载入时即已定义,所以都是空值,
请问版主我要怎么才能把三个下拉选单目前的值,
传递到 target 那边接收
垦请你帮忙一下.. 谢谢
@maxmas 你好,最好提供可访问的demo页面或是打包的源文件。您现在的提问,我只能回答你,powerFloat似乎并不支持动态Ajax绑定。
@maxmas 使用参数targetAttr而非target可以实现powerFloat ajax地址的动态获取。例如:
$(“#num_query”).powerFloat({
eventType: “click”,
targetAttr: “data-url”,
targetMode: “ajax”
});
});
当表单元素有改动的时候,将$(“#num_query”)的data-url地址改变~~
测试 火狐无法正确加载外部网页 完毕!
对Google浏览器支持 很差 还有待于改进!
另外,能否targetMode再提供一个json,使用$.getJSON加载,这样配合服务器端就可以使用jsonp跨域加载数据了
使用ajax的时候,一次会有4-5个ajax请求同一个url,不知道怎么回事
@小曹 多次Ajax请求可能是由于powerFloat方法重复绑定了。
你的插件很不错~
但是有个问题 比如图片加载 设为ajax的 会重复请求加载图片 应该是第一次ajax请求后 以后就不请求了 往改进 多谢~~
支持火狐有问题。支持火狐有问题。支持火狐有问题。
有动态live click的事件吗
我在做一个效果需要控制动态生成的节点,使用现有的click事件无法满足要求;使用函数调用,配合null事件的话,点其他地方又不消失;函数内使用click事件的话,要点两次才弹窗。总是满足不了要求。
BUG情况:ie8,ajax加载方式
有BUG,弹出的层上点击任何地方层就隐藏了
为什么不支持
$(‘.show’).mouseover(function(){
var id=”#”+$(this).attr(‘name’);
$.powerFloat({
target:$(id),
hoverFollow: “x”,
hideDelay:”-1″
});
});
这样不用ajax,从数据库里面查询出来很多结果,可以直接加载,同时避免了频繁ajax导致服务器压力过大
请问怎样能通过 jquery live方法进行绑定?
奇怪,怎么发不出内容呢?字少又行?发不出又没有提示?什么原因啊
怎么发不出啊
2011年11月23日于11:44
数据1
数据2
数据3
$(“.tip″).powerFloat();
像你写的这种,如果里面调showcall方法,$(this)其实指的是这三个元素,如何才能选中当前的元素呢?
6. 张 鑫旭 说:
2011年11月23日于19:21
@dongd 问题测试and处理中…
||||||||||||||||||||||||||
怎么测试and处理了这么久还没有解决啊?
@247878974 我在本地demo测试并无此问题,您是否有在线预览的页面或是源代码发送给我,我帮您看下。我邮箱:zhangxinxu ^ zhangxinxu.com
@247878974 我在本地demo测试并无此问题,您是否有在线预览的页面或是源代码发送给我,我帮你看下。我邮箱:zhangxinxu ^ zhangxinxu.com
不错非常的插件!
在你这个插件里我加入了下拉条,发现下拉条只要一出层的外界就会消失。
我使用的是IE8浏览器。这个不知道算不算bug
如果说我的提示框比较复杂
提示框本身还有些切换
比如“显示更多”
点击就会关闭 提示框 如何不关闭
@jason 这种情况您可能需要使用
eventType: null, targetMode: "remind"(remind关键字可以自定义,只要加上对应的样式即可)。然后,提示框隐藏的方法自定义,例如:
document.bind(“mousedown”, function(e) {
if (e && e.target.parents(“#floatBox_remind”).size() === 0) {
$(“#floatBox_remind”).remove();
$(“.float_corner”).remove();
}
});