这篇文章发布于 2010年10月26日,星期二,22:57,归类于 jQuery相关。 阅读 114145 次, 今日 1 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1177
一、前言之功能简介
老早就有个想法,要把文本域(正规叫法为“多行文本输入框”,我个人喜欢称之为“文本域”)相关的一些操作啊效果啊什么的全部集中到一起,然后以后使用的时候就不要再去分别写啦。酝酿的差不多了,就抽了两个晚上把这个几乎集textarea文本域相关的一些交互全部集中到了一个js文件中,在jQuery库下编写的,为一个jQuery插件。
含有的功能有:
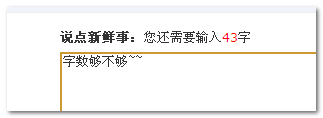
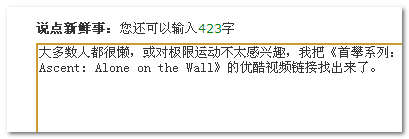
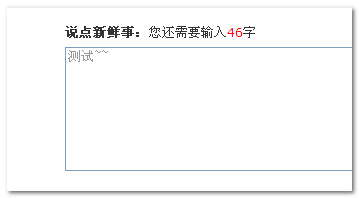
1. 文字还可以(需要)输入或是超出的提示,如下图:


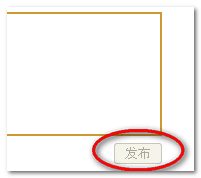
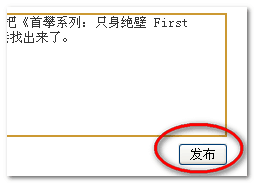
2. 文字个数合法与否与按钮可用与否的关联
与上面两张图所对应的按钮效果如下:


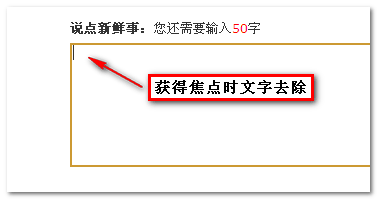
3. 失去焦点获得焦点多行文本框的样式变化,例如上图中的黄色边框就是获得焦点是的模样,失去焦点就是默认样式,如下所示:

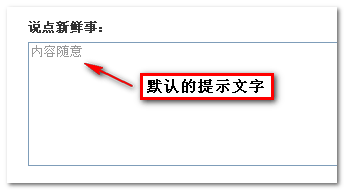
4. 支持默认的文字提示在获得焦点时隐藏,失去焦点时显示:

获得焦点时,该文字自动去掉(其他文字没有影响):

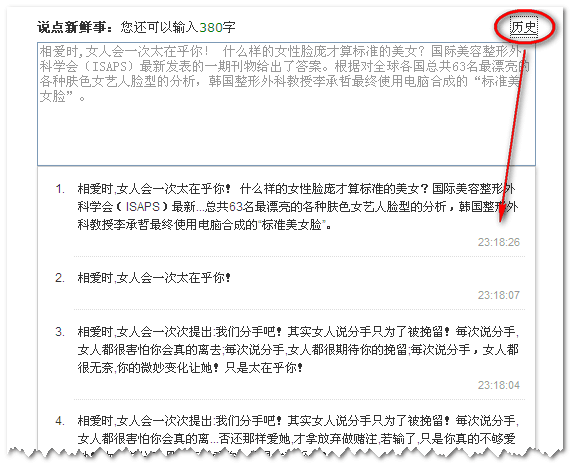
5. 支持历史记录功能,如下图:

此历史记录功能的记录时机等会再后面具体介绍。
6. Ajax保存功能,支持定时自动保存到数据库

二、示例demo及脚本下载
上面的所有图片都是截自demo页面,您可以狠狠地点击这里:textField插件演示demo
精力有限,我就不打包,附上js文件下载地址:jquery.textField.js 7.7K (右键-[目标|链接另存为])
三、使用以及API
与其他插件的用法类似,首先需要调用jQuery库文件(1.4+)以及这里的jquery.textField.js,代码如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.textField.js"></script>
然后,需要绑定的文本域进行方法绑定,例如一个id为testTextarea的文本域,代码如下:
$("#testTextarea").textField([options]);
剩下的就是输入一些参数了,具体的一些参数API以及默认值,以及作用可以参见下表。
| 参数名 | 描述 | 默认 |
|---|---|---|
| mini | 至少需要输入的字符个数 | 50 |
| maxs | 最多可以输入的字符个数 | 500 |
| remindId | 显示个数提示的标签的id | "" |
| buttonId | 内容提交相关的按钮id | "" |
| historyId | 用来触发历史面板显示隐藏的元素的id | "" |
| autoSaveId | 用来显示自动保存提示的元素的id | "" |
| safeColor | 当输入字符个数在要求范围内的数字颜色(可以是颜色关键字、16进制颜色值或rgb值) | "green" |
| warnColor | 当输入字符个数溢出或不足时的文字警示颜色(可以是颜色关键字、16进制颜色值或rgb值) | "red" |
| historyNum | 历史面板显示的历史条目数 | 5 |
| historyWord | 每条历史记录最多显示的字符数 | 100 |
| ajaxUrl | Ajax自动保存输入内容的地址 | "" |
| ajaxKey | Ajax post过去的关键字(后面跟随文本域输入值) | "value" |
| autoSaveTime | Ajax自动保存的时间间隔(单位毫秒) | 30000 – 即30秒 |
| defaultText | 获取/失去焦点切换显示的文字 | "" |
| focusClass | 获取/失去焦点切换改变的样式类名(class) | "" |
| disabledCall | 当按钮禁用时的回调函数 | $.noop() |
| enabledCall | 当内容提交按钮可用时的回调函数 | $.noop() |
关于这些参数的一些具体说明及一些注意事项参见下以部分。
四、一些额外的说明
1. 关于API参数的一些说明
mini表示至少需要输入的文字个数,数值,默认是50,如果用户设置的最小参数不合法,例如为字符串,则mini会当作0处理,也就是没有最少个数限制。
maxs表示最多可以输入的字符个数,数值,默认500个字符;如果用户设置的maxs参数不合法,例如”number”,则直接屏蔽了文字个数提示功能。//zxx: maxs设为0,或是mini比maxs还要大,也不会有字符个数输入提示
remindId表示显示文字提示的标签的id,例如<span id=”remindId”></span>,于是当文本域内容改变的时候,这个标签内就会显示提示的文字。此参数默认是空字符串,也就是没有字符输入个数的提示功能。
buttonId指的是文本域内容提交的按钮的id,主要是想让文字个数是否合法自动与按钮禁用与否相关联。默认为空字符串,不与任何按钮相关联。
historyId是指用来显示历史面板的标签,例如:
<a id="historyId" href="javascript:;">历史</a>
与remindId不同,历史按钮标签不能内容为空,插件仅仅是控制其显示与隐藏。所以,historyId默认应该是隐藏的(display:none)。
autoSaveId是用来显示自动保存成功提示的标签,你可以设置一些样式(如背景色)来美化与加强,或是直接一个空标签然后显示裸露的文字(类似点评网点评自动保存提示效果)。

safeColor为提示的数字在安全范围内的颜色。
warnColor为警告的颜色,一般在字数不足以及字符个数超出时显示。
historyNum为历史面板显示的历史条目数,默认为5个。这没有什么好讲的。
historyWord为历史面板每个条目最多显示的字符个数,默认为100,如果超过100,则会显示这个列表条目的前50个字符和后50个字符,中间以”…”相连。
ajaxUrl为Ajax自动保存的路径,方法为POST方法,此参数默认是空,也就是不进行Ajax自动保存,如果ajaxUrl不会空,且地址合法,则即使autoSaveId未空,其也是会自动向后台Ajax post数据的,但是,保存成功的提示却不会显示。
ajaxKey为POST过去的关键字,默认是"value", 也就是url?value=v,你可以根据自己的喜好以及实际需求修改此参数。例如比方说php,则可以通过下面一行代码,获取post过来的数据:
<?php
$v = $_POST['value'];
?>
autoSaveTime为自动Ajax保存的时间间隔,单位是毫秒,默认是30000,也就是30秒。如果30秒钟内,文本域中的内容没有发生任何改变,是不会再次进行Ajax保存的,这有些类似于WordPress的文章自动保存。
defaultText为焦点切换显示与隐藏的文字,例如本文上面展示的demo中的文字”内容随意”。
focusClass为焦点失去获取时的样式切换class,获得焦点时添加该class,失去焦点时移除该class,例如demo中的class名为txta_focus,样式为:
.txta_focus{color:#333; border:2px solid #C93;}
disabledCall和enabledCall是按钮被禁用以及可用时的回调函数,主要是考虑到实际情况中的按钮样式都是使用图片的,所以设置回调函数接口可以通过脚本控制按钮的样式来表现按钮的禁用。回调函数可以直接使用$(this)表示绑定的文本域。
2. 关于历史的一些说明
历史是设想源自下面几点:
一是Ajax一般都是只保存最近一次书写的内容(当然技术上是可以实现的),无法回到过去,例如先前几句话写的不错的,后来去掉了,后悔了,但是回不去了。
二是当我们在页面操作的时候,经常会去其他页面进行一些操作,这些暗含转折意味的时刻是有必要记录下来的。例如从a处复制一段文字,然后再去b处复制一段文字覆盖。记录具体特定意义的时候,也就是历史。
所以,历史的保存有别于Ajax的后台保存,它是前端实现的,刷新后历史即被清空。
其记录的是你打开这个页面后一些特定时刻的文字内容。
文字被当做历史记录是你的多行文本框失去焦点的时刻。
历史面板自动匹配文本域的宽度,总是在文本域的下边缘显示。历史面板的样式需要自己设置,其class类名都是写死在js插件中的,没有提供API接口。下面的class样式就是本文上面一例demo的下拉面板的样式,涵盖了
.history_out_box{ border:1px solid #ccc; background:#fff; -moz-box-shadow:1px 1px 4px rgba(0, 0, 0, .2); -webkit-box-shadow:1px 1px 4px rgba(0, 0, 0, .2); box-shadow:1px 1px 4px rgba(0, 0, 0, .2); font-size:12px; position:absolute; } .history_ol_box{margin:0 10px; padding-left:25px; list-style-type:decimal; word-wrap:break-word; *zoom:1;} .history_li_list{margin-top:10px; padding:2px 5px 6px; border-bottom:1px dotted #ddd; cursor:pointer;} .history_list_hover{background-color:#f7f7f7;} .history_operate{line-height:30px; margin:0 10px; text-align:right;} .history_operate a{margin:0 10px;} .history_time{color:#999; font-size:11px; text-align:right;}
从class类名就可以略知对应的标签元素了,例如history_out_box表示面板最外框,history_ol_box表示列表最外框,history_li_list表示列表,history_list_hover表示列表经过的样式等。
历史属于比较隐晦的功能,我个人估计应该使用不多,但是要是有人用到此功能,会有惊喜的。
五、好吧,结语
本来还想再做个简单的demo的,方便打包的。但是一看时间,晕了,怕今天赶不及发文。于是,就此作罢,献上结语。
由于最近工作任务比较多,所以插件写好了也没有太多的时间去细细检测,所以,肯定存在不少bug的。要是有幸那位同仁对此插件有兴趣,赏脸使用了,发现了bug或是可以改进的地方的话,欢迎以各种形式提出来,不甚感谢。
还有,此插件的历史面板是需要CSS配合的,恕近日确实时间精力有限,就暂时没有放置专门的历史面板CSS文件,您有兴趣可以拷贝第四段落最后的那段CSS代码(也算是蛮清爽的历史面板样式),或者是自己根据上面的类名写样式。等以后闲下拉会补上的。
这回写插件,相比之前,还是有些提高了,首先是代码的排版与间隔上,阅读更舒服了;其次是对变量和方法的控制力上;再者就是性能方面的把握也提高了不少。这里自我勉励一下。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1177
(本篇完)
- div模拟textarea文本域轻松实现高度自适应 (0.883)
- 基于HTML模板和JSON数据的JavaScript交互 (0.177)
- 有意思:textarea resize属性下纯CSS交互效果 (0.177)
- HTML textarea cols,rows属性和宽度高度关系研究 (0.177)
- 给IE/Edge写了个textarea resize拉伸的polyfill (0.177)
- 检测DOM尺寸变化JS API ResizeObserver简介 (0.177)
- 巧用DOM API实现HTML字符的转义和反转义 (0.177)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.117)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.117)
- jQuery Pagination Ajax分页插件中文详解 (0.117)
- HTML5 Boolean类型属性(如required)值的JS获取 (RANDOM - 0.023)

BUG好多啊。
如果配合你的zxxbox,点击弹框,输入文字后,关闭弹框。再点击弹框,text里的内容就没有了,没有也就算了,但之前的状态却还保留着
代码写得很漂亮,上面所提的问题都只是一些小bug。估计淘宝,腾讯里面也没有几个能写出这样的代码。
输入N(N > 50)个字符后,发布按钮处于可点击状态,此时选择历史里的记录,字数和按钮的状态均没变…
确实是个问题,现已修复,多谢提醒~~
空格需要trim一下
另外,中文和英文字符数需要转换一下,大多数情况下,中文算两个英文可以。
还有我看了一下源码,这种公有方法不应该这样写吧
//一些方法
var f = {}
$.fn.textField.f ={}
@#4 强哥仔 这里方法本意就是要私有的。
有个问题,用鼠标粘贴字数检测不到
在FF中 体验的总体感觉还不错,有个问题为什么空行也能被提交,还有这里空行也被记为有效字符数
直接用鼠标复制粘贴时,字符个数提示貌似有问题。
@Scarecrow @强哥仔 恩,确实是个问题,现已解决右键粘贴不响应的问题,多谢提醒。