这篇文章发布于 2010年10月15日,星期五,22:02,归类于 jQuery相关。 阅读 118091 次, 今日 3 次 12 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1168
一、恩,前言
jQuery tip类的信息提示插件层出不穷,但是我都没有介绍,为什么呢?就跟谈恋爱一样,虽然前面走过的女生不少,不错的也不少,但是自己没有谈恋爱的心思,也是鸳鸯蝴蝶一场梦,非要在那个特定的时间点上,正好遇到一个人,觉得……于是……这就是所谓的缘分。所以,这里介绍这个Colortip信息提示插件,不是因为这个插件多么多么的好,长得多么多么的迷人,只是自己觉得是不是应该像以前一样,分析介绍一些不错的常用的插件啊,正好,今天让我遇到了它,觉得好像还挺靠谱的,于是,就拿来成文。这就是缘分那!
小插件,内容不多。效果还凑合,至于兼容性,咳咳,因为是老外写的插件,国外早就把IE6送回家养老了,所以,此插件基本上就没有鸟IE6浏览器,但是,在我们伟大的中国,IE6还是很V5的。
所以,不能放任IE6不管哪,所以我简单改了原插件CSS的几个样式,IE6下页焕发光彩了, 所以文章最后下载demo的时候建议下载小张编辑版的哦  。
。
二、效果抢鲜
您可以狠狠地点击这里:Colortip信息提示插件demo



鼠标移到demo页面的橙红色链接上就会看到各种颜色的信息提示框啦!
三、如何使用
我们需要用到一个CSS样式文件,jQuery库文件,还有就是插件js文件,完整的链接代码如下:
<link rel="stylesheet" href="colortip/colortip-1.0-jquery.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="colortip/colortip-1.0-jquery.js"></script>
一般这类jQuery插件的使用都是很简单的。最简单的用法就是:选择器.colorTip();,例如:
$("#test").colorTip();
要想有效果,貌似绑定的元素需要有title属性,所以,上述代码的效果就是,鼠标移到id为test的元素上,会显示黄色的提示框,提示框中的内容就是title属性里面的内容。
当然,你可以专门指定弹框的颜色,此插件有六种不同的弹框颜色可供选择,分别是:红色(red)、绿色(green)、蓝色(blue)、白色(white)、黄色(yellow)和黑色(black)。
例如demo的绑定代码如下:
$(".demo a").colorTip({color:'yellow'});
就是显示黄色的信息弹框。
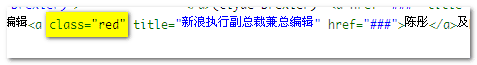
细心的你应该发现,demo页面里的弹框不都是黄色的啊,还有绿色、蓝色等,这是为什么呢?这是因为此插件还可以通过class属性指定弹出小框的颜色,如下图所示:

此段链接样式的显示效果就是:

四、参考来源以及源文件下载
参考文章:Colortip – a jQuery Tooltip Plugin
原文的介绍很详细,详细到一点看的兴趣也没有,逐步分析CSS,然后分析插件是如何写的,OMG!对于一般使用者而言,才不会关心这些东东呢。此插件的小三角是使用CSS的border属性生成的,关于CSS border的图形生成技术,可以参考我的“CSS border三角、圆角图形生成技术简介”一文,不过此插件原CSS文件并没有兼顾IE6的border生成效果。
下载
英文原版打包源文件:colortips.zip(5.67K)
正如本文开头提到的,原版源文件并没有把IE6浏览器计算在内,所以IE6下的显示是有问题的,一是border生成的三角有问题,二是弹出框的定位有问题。我对其CSS文件作了点简单的修改,修复了IE6下的这些问题,所以,我个人是建议您下面的编辑版的源文件:
编辑版源文件下载:zxx.colortip.zip(5.96K)
五、恩,结语
结语说些什么呢,我托着下巴,呆呆的看着屏幕,啊,想到了,最近冷空气要来了,大家注意及时添衣置裤,不要感冒了,否则医生会像给我开药一样开一大堆药:

恩,就这些。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1168
(本篇完)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.718)
- 新版无图片版zxxbox jQuery弹出框插件 (0.718)
- 视区相关单位vw, vh..简介以及可实际应用场景 (0.545)
- CSS文字和背景color自动配色技术简介 (0.195)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.189)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.189)
- CSS border三角、圆角图形生成技术简介 (0.183)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.174)
- jQuery-火焰灯效果导航菜单 (0.174)
- jQuery-innerfade内部列表自动淡入淡出插件 (0.174)
- 使用CSS实现Photoshop选区效果及应用 (RANDOM - 0.015)

对于ie6、7下,貌似colorTip会出现影响Dom结构的问题,鼠标滑过被应用的元素时,偶尔会出现元素闪动的现象,一直没找到原因,因为colorTip节点是脱离标准流的,按理说,不会影响他人的。。。请站长赐教啊。。。
不好意思。看错了。ff 7.0可以用。不过。似乎还是有点小问题的。
ie8 按f5刷新跟地址栏回车效果是不一样的。按f5刷新会出问题。晕呼呼~~
ff 7.0.1 不支持。
可以肯定的是站长对web前端确实深有研究,关于colortip 发现一个问题,当对象被父元素包裹的时候,tip也被包裹了,显示不完全…请站长在解决下.呵呵,解决了请发一个给我邮箱呀,在此先感谢…
站长好人啊,提供了这么多好东西,非常实用,图文并茂,感动啊!!!
大力支持!!!
小弟拜读旭哥的博文已经很久了,呵呵~~直接拿走demo,就闪了,真是惭愧呀~~
对于这个插件,有个小问题,当在title里面放入图片的时候,图片显示出来的时候,位置会有点问题·~
小弟瞎捣鼓捣鼓了您的js源码和css源码,终于捣鼓成功,不知道是不是还有些兼容问题,如果您看到这条留言,还请到http://www.skygq.com/demo/skygq.colortip/colortip-demo.html
这里看看我给您改完之后的效果。
注意身体呵呵,我比你小两岁,还在学习jquery的基础知识,我要加油!
发现一点小问题:
1.鼠标快速滑过的时候,是先显示后隐藏。是否应该要停留一定的时间再显示的。
2.键接focus的时候,提示框外有虚线框。
3.位置好像没有判断。如果提示框超过窗口,页面。
看过文章帮忙顶起!
变相的改变了浏览器对title的渲染方式,而且永久性的移除了title,我觉得是不是只在悬停的时候改变比较好点,鼠标移开之后再复员。
@feliving 有理,有时间把这些建议都修复一下,哦呵呵。
沙发学习支持。