这篇文章发布于 2010年10月28日,星期四,23:50,归类于 CSS相关。 阅读 466813 次, 今日 8 次 43 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1187
一、display:table-cell属性简述
display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry了,这一事实也是大大制约了display:table-cell属性在实际项目中的应用(写于2016年8月24日:时代在变,当下,是时候登上舞台了)。
我们都知道,单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,虽说IE6/7不支持此属性,但是幸运的是,IE6/7一些乱糟糟的属性与渲染,我们可以其他方法实现同样或是类似的效果。
与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
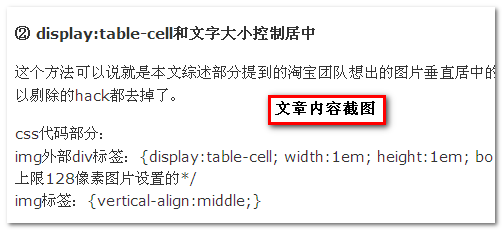
二、display:table-cell与大小不固定元素的垂直居中
使用display:table-cell让大小不固定元素垂直居中已经是很老的方法了,关于此应用,我已经在“大小不固定的图片、多行文字的水平垂直居中”这篇文章中有过介绍。

方便阅读,这里再次展示下代码:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}
div img{vertical-align:middle;}
结果如下图:

这里有个demo地址,里面有display:table-cell实现大小不固定图片垂直居中的效果展示,您可以狠狠地点击这里。
二、display:table-cell与两栏自适应布局
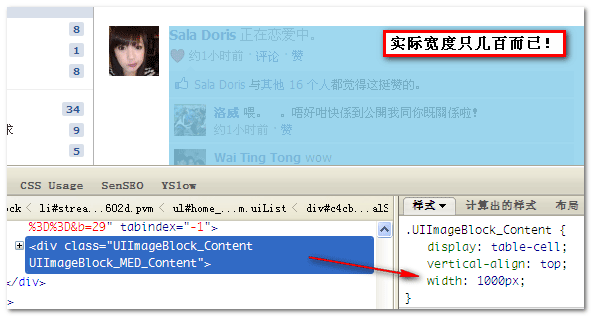
就在前不久,看facebook好友动态列表页面前端代码的时候才发现原来display:table-cell可以用在两栏的自适应布局上。

虽然IE6/7不认识display:table-cell,但是亏了其一向自以为是的渲染与解析,我们可以很幸运的使用其他属性实现几乎一致的效果。

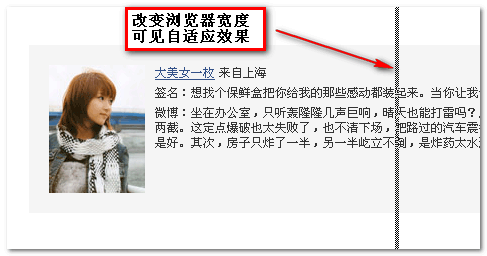
您可以狠狠地点击这里:display:table-cell下两栏自适应布局demo
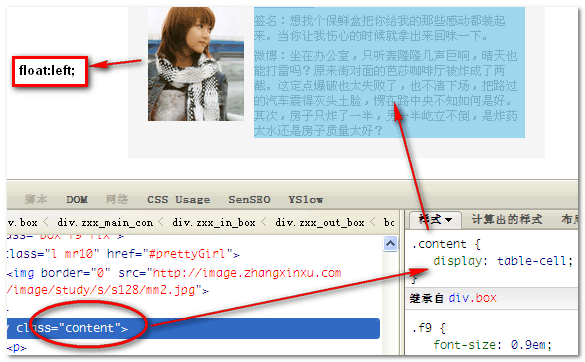
代码展示:
本例中,左侧为头像,右侧内容自适应。其中头像部分使用了float属性,左浮动,IE8+以及Firefox、Chrome、Opera等现代浏览器右侧使用了display:table-cell属性,结果就自适应了,很简单的代码,很神奇的效果。

OK,对于不认识display:table-cell属性的IE6/7呢?哦呵呵,很简单,使用display:inline-block属性代替display:table-cell就完全ok的啦!
原因在于:IE6/7下block属性的元素对inline-block属性是有反应,但是却不是纯洁的反应,而是怪蜀黍看到粉嫩小萝莉的一点邪念,就是让元素有个怪异的haslayout属性。//zxx:大家似乎都喜欢用haslayout解析一些老IE下的一些怪异现象,但我自己打心底里是不认同这个概念。
如果IE6/7是很标准的纯洁的解释inline-block属性的话,是无法实现自适应的,右侧的文字描述内容会跑到头像的下面,哦呵呵~~有点负负得正,以毒攻毒的意味。代码如下:
display:table-cell; *display:inline-block;
就万事大吉,收工回家了。
在本例demo中,右侧内容足够多,所以宽度完整的撑开了,如果内容有限,则宽度就是内容的宽度,此时想要让某个元素(例如关闭按钮)右侧定位就会有问题,解决方法就是定义一个非常宽的宽度,就像上面facebook截图中的CSS属性一样,所以,考虑到各种情况,更健壮耐用的CSS代码应如下:
display:table-cell; *display:inline-block; width:2000px; *width:auto;
或者使用:
display:table-cell; width:2000px; *width:auto; *zoom:1;
这种两栏的自适应布局,不仅不要分别丈量与计算两列的宽度,连“页面重构鑫三无准则 之无宽度准则”中absolute自适应布局的头像宽度都不需要亮了,可以说是更加懒惰,更加直接的好方法。
三、display:table-cell下的等高布局
table表格中的单元格最大的特点之一就是同一行列表元素都等高。所以,很多时候,我们需要等高布局的时候,就可以借助display:table-cell属性。说到table-cell的布局,不得不说一下“匿名表格元素创建规则”:
CSS2.1表格模型中的元素,可能不会全部包含在除HTML之外的文档语言中。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table- cell的三层嵌套关系。
举个例子吧,如果我们为元素使用“display:table-cell;”属性,而不将其父容器设置为“display:table-row;”属性,浏览器会默认创建出一个表格行,就好像文档中真的存在一个被声明的表格行一样。如果您还不是很理解,可见参见支付宝UED的“基于display:table的CSS布局”一文。//zxx:支付宝今年的招牌广告做得很赞的~~
实现等高布局,毫无疑问,display:table-cell是首选,这就好比鼹鼠,生下来就是为了打洞用的。考虑到匿名创建表格元素的问题,所有table-cell元素外一定要留有一个用来包裹的标签。于是,我们有类似下面的CSS代码:
.list_row{display:table-row;}
.list_cell{display:table-cell; width:30%; padding:1.6%; background-color:#f5f5f5;}
/*中间一个元素背景淡蓝,有别于两边的淡灰色*/
.list_center{background-color:#f0f3f9;}
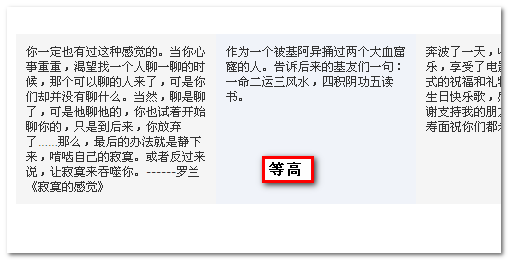
结果在现代浏览器下(如下Firefox3.6下截图):

您可以狠狠地点击这里:table-cell等高布局demo
对于不支持display:table-cell属性的IE6/7浏览器,又当如何解决呢?
我们可以使用“补差等高法”,就是一个一个很大的margin-bottom负值配上一个同样大小的padding-bottom值,本例中为了实例需要,margin-bottom值就百来像素。显然,由于两者原理不同,难免需要用到hack,所以demo完整CSS代码如下:
.list_row{display:table-row; overflow:hidden;}
.list_cell{display:table-cell; width:30%; margin-bottom:-100px; padding:1.6%; *padding-bottom:110px; background-color:#f5f5f5; *float:left;}
.list_center{background-color:#f0f3f9;}
认识display:table-cell属性的元素对margin属性不敏感,所以上面margin-bottom属性前没有加*号。HTML结构代码如下:
<div class="list_row">
<div class="list_cell">你一定也有过这种感觉的。...罗兰《寂寞的感觉》</div>
<div class="list_cell list_center">作为一个被基阿异捅过...水,四积阴功五读书。</div>
<div class="list_cell">奔波了一...永远幸福快乐!</div>
</div>
//zxx:“补差等高法”虽然有效,也有兼容性,但是会带来一些潜在的问题,不宜多用。
四、display:table-cell下的列表布局
这里的列表布局专指横向repeat的布局,就像下图所示的:

一般这类布局都是使用浮动的。但是浮动布局的不足在于:一是需要清除浮动造成影响;二是不支持不定高列表的浮动。替代浮动布局的方法是有的,如果深究细节以及一些思想,方法还不少。其中有一个方法就是使用display:table-cell。
当然,说句心里话,将display:table-cell属性用在列表元素布局上,有点类似于张飞绣衣服,大马拉小车,优势并没有多大发挥,但是,毕竟也算浮动布局的一个备用替换方案。我的下一篇文章将会详细讲解浮动布局的替换方案,其中table-cell方法可以说是里面最不好的一个方法,本着过渡和热身的目的,这里只简单讲过。
首先是效果:
您可以狠狠地点击这里:display:table-cell下的列表布局
可以看到即使模块高度不一致,也不会产生浮动布局可能产生的错位。
由于table-cell需要每行包裹一个独立的标签,所以,在后台repeat输出的时候,需要两次循环,而是列数是限死的(与浮动布局一样)。对于简单的列表,使用display:table-cell是很难看到什么优势的,但是,如果列表复杂,数据多,内容细,display:table-cell可能会像大S订婚的传闻那样让人震惊。
好,点到为止,就说这些。我的下一篇文章还会讲到此属性的布局的。
更新于2016年8月24日
display:table-cell下的列表布局最适用的场景是:列表个数不固定,但是,无论列表几个,都平分容器空间。什么意思呢?就是如果4个列表,希望每个宽度25%,3个就33.3333%,2个列表希望每个宽度50%。此时,没有比display:table-cell更合适的技术了。
父级设置display:table同时宽度为容器宽度,或者直接width:100%,此时,display:table-cell子元素就会自动等分。

五、结语
对于display:table-cell,我自己其实用的并不多,毕竟其特殊之处就在于垂直居中,等高,水平级联,匿名创建等特性,其他种种属性可以使用其他更好的display属性代替的。但是话说回来,不太使用display:table-cell属性的真正的原因可能是对该属性的了解的还不够深入,可能该属性本身是存在很多非常实用的应用,但是自己由于掌握不够而不知道。所以,要是哪位同行知道display:table-cell其他一些不错的应用的话,欢迎大力补充,不甚感谢!
最后,时间仓促,资质有限,文中要是有表述不准确的地方还望见谅,欢迎严厉地指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1187
(本篇完)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.659)
- 大小不固定的图片、多行文字的水平垂直居中 (0.347)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.269)
- 理解CSS3 max/min-content及fit-content等width值 (0.238)
- 拜拜了,浮动布局-基于display:inline-block的列表布局 (0.219)
- 对overflow与zoom"清除浮动"的一些认识 (0.188)
- 我熟知的三种三栏网页宽度自适应布局方法 (0.169)
- CSS float浮动的深入研究、详解及拓展(一) (0.126)
- CSS float浮动的深入研究、详解及拓展(二) (0.126)
- absolute绝对定位的非绝对定位用法 (0.126)
- 借助SVG文字尺寸自动缩放甚至突破Chrome 12px限制 (RANDOM - 0.058)

看到这篇博客的时候,大S已经离婚了
display: table-cell会让overflow:hidden失效
使用table-cell使图片垂直居中在html5下面不行,我用photoshop测量,偏差很大
table-cell 宽度平分,display:table;table-layout:fixed;还需要设置布局。
张老师,我按照您的思路去写登高布局,却始终无法实现预期效果,也找不到是哪里出错了,您可以帮忙看下代码么?
Child Frame
.all{
width: 1000px;
background: lightgreen;
}
.box{
display: table-row;
overflow: hidden;
}
.list{
display: table-cell;
width: 30%;
}
111
2222222222222222222222222222222222222222222222222222222222
333
父级需要设置display: table
试了,父级 display:table-cell下,还要加个table-layout:fixed;才能等分
写的不错,顶一下!!!!!!!
你们有没有遇到过,一个元素转换成table-cell后,用js给这个元素加宽度,会看到其实际宽度与css样式中的宽度不一样。
f12查看元素,可以发现。
element.style {
width: 700px;
}
$(“.Bt”).outerWidth()
692
相差的8像素不知道为啥,有时候也不是8像素,可能是3像素或者别的。
张老师,对于多行高度自适应为一致高度该怎么做呢?
详细问题描述在:https://segmentfault.com/q/1010000007621590
佩服佩服
大神,你有没有建QQ交流群啊,我想加入
确实不错!
首先说一句display:inline-block;在IE6~7是不会被读取的,本身得些*display:inline;*zoom:1;去兼容他
想问一下 我也遇到这种问题
您的博客像广告推广一样 像是一个做SEO的博客.
等高布局中,当“设置table-cell的元素”中的内容不够多,达不到换行的长度时,3个table-cell元素就不能充满整个“设置table-row的元素”,但是我把“设置table-cell的元素”的宽度设为1%,就可以充满了,这是什么原因?
table-cell不设置width的时候是没有等分的,是根据内容适应大小的,比如第一个table-cell里的图片比第二个大,如果你不设置width,第一个占位就比较大,就好像table一样
父元素
display:table; table-layout:fixed;即等分~并没有啊~
display:table-cell; *display:inline-block; width:2000px; *width:auto;
这咋没效果。。
display:table-cell下两栏自适应布局demo, 那个页面如果粘贴下面的css样式,不是并排的,要加上
.l {float: left;}才可以
百度真无耻,搜”css display table-cell”,排第一的是“广告联盟”脚本之家,内容完全抄这篇文章(标题改了而已),一看文风就是鑫哥的嘛
你好,设置元素display:table-cell属性后,元素的宽不能以百分比表示了,是这样吗??
还是有些没看懂,不是说等高布局margin-bottom:-100px,在IE67不起作用,怎么又要加上了呢?
@小马 你好,
margin-bottom负值等高布局IE6/IE7是支持的,请深入理解之~校友啊。毕业3年终于跨专业进入梦想的IT技术行业,刚开始觉得前端只是事业的跳板,但现在不这么想了,现在热爱前端这个行业。但入行仅半年,很多东西都需要学习,而你的博客对我帮助非常大,非常感谢!~
哈哈
哈哈,我也是毕业三年跨专业入行前端,目前1年了。
bootstrap中有用到
你好,第二项里面 “display:table-cell与大小不固定元素的垂直居中”中 font-size:144px; 中的
font-size大小是怎么计算出来的呢?
display:table-cell与两栏自适应布局中,我有个问题,自适应只要给外边的box的宽度设置成固定像素值的话,就不适应了,所以自适应的关键还是宽度百分比的设置,不知道我这样理解对不?
table-cell等高布局demo
这个我怎么没看出什么效果呢。
给.list_cell margin 和padding
也得根据显示类容的高度 和height 有区别吗 我很好奇的问。
.box{width:600px; margin:40px auto; font-size:12px;}
.list_row{ overflow:hidden;}
.list_cell{ width:30%; padding:10px; height:325px; background-color:#f5f5f5; float:left;}
.list_center{background-color:#f0f3f9;}
设置了高度的话,如果你内容不是固定的,那很有可能超出这个高度,或者内容很少显得很高,总之是不能自适应了吧。
你写的这个位置图片在层内居中的方法宽高给的是1em; font-size数值给的是144px; 我宽高是200px; font-size:144px的话 上下距离不对,想问下这个font-size:数值是怎么算的?这样以后高度变了自己会算,就不怕了
@我印象中,高度与文字比约1.14时候垂直居中。
哇,好强大!我是一个菜鸟,之前看到一个淘宝UED的题目,看见题解里有display:table-tel; 不懂啥意思.题目如下://* 使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中。*//
题解:
.box {
display: table-cell;
vertical-align:middle;
width:200px;
height:200px;
text-align:center;
/* hack for ie */
*display: block;
*font-size: 175px;
/* end */
border: 1px solid #eee;
}
.box img {
vertical-align:middle;
}
这个解法用到了css hack。我也不理解为什么设置font-size可以让IE显示垂直居中的效果。看见你的解法里也设置了font-size:144px;不过我感觉你这个解法比他的好,没用到hack。
demo 有问题了,检查下。 敏感词出没…
@任平生 多谢提醒,已解决敏感词问题。
为什么我用你写图片垂直居中的最后一种方法,就是火狐浏览器不行,其他都可以,杯具啊。。。
路过,已阅读,需要时间消化
此文不错,但是缺乏深入浅出的表达,更没有核心分析,让人看出写文章的人只知其然不知其所以然。而且,本来通过Hack手段做样式的兼容是实在没有办法以及无可奈何的情况下出现的。故不应该过多使用。文章发表者多次使用hack这样会误导新手。
一语中的,厉害