这篇文章发布于 2010年09月14日,星期二,23:36,归类于 CSS相关。 阅读 145756 次, 今日 6 次 20 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1104
此项目首页:http://selectivizr.com/
一、下载和demo
下载:
您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K)
demo:
您可以狠狠地点击这里:Selectivizr部分属性测试demo
二、简介
selectivizr是一个JavaScript工具,使IE浏览器也可以支持CSS3伪类以及属性选择器,使用很简单,只要把js include到页面上,然后你就可以(~ o ~)~zZ补觉了。
优点在于:
1. 让老的IE浏览器支持19个CSS3伪类,2个伪元素,以及所有的属性选择器。
2. 即使你完全不懂JavaScript,也没有关系,因为你只要链接这个文件就ok了。
3. 可以与现存的JavaScript库协调工作。

三、使用
直接调用JavaScript文件就可以了:
<script type="text/javascript" src="[JS library]"></script>
<!- -[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr.js"></script>
<noscript><link rel="stylesheet" href="[fallback css]" /></noscript>
<![endif]- ->
//zxx:由于某些原因,我把上面连续的两个短连线给分开了
上面的noscript的内容,我个人觉得是可有可无的。按照原作者的说法,JavaScript文件要放在页面的<head>标签里,而且需要使用一种下图所示的JavaScript库。
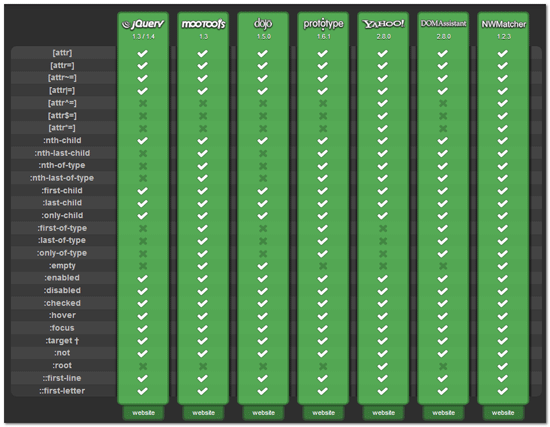
下图为JavaScript库和Selectivizr对CSS3伪类等特性的支持情况表的截图(点击图片可查看大图):

四、必须知道的一些注意事项
1. Selectivizr自动检测最佳的JavaScript库,如果你一个JavaScript库都没有调用,则IE下的伪类是不起作用的。
2. 样式属性必须使用<link>标签,但是你可以使用@import在你的样式表里面,以<style>标签定义的CSS样式是不会被解析的。
3. 由于安全原因,样式文件需以域的形式调用,像是file:是不起作用的。
4. 此效果非动态的。一旦样式被应用就被固定了,DOM改变时不会映射过去的。
5. 如果JavaScript不可以,你可以使用<noscript>标签调用一个用以反馈提示的样式文件。
6. Selectivizr要想在IE下起作用,需要时标准模式,请检查您的页面头部是否有DTD 。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1104
(本篇完)
- Ajax Upload多文件上传插件翻译及中文演示 (0.535)
- 观点:不要太依赖JavaScript库 (0.535)
- CSS content内容生成技术以及应用 (0.269)
- 让IE6/IE7/IE8浏览器支持CSS3属性 (0.269)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.269)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.269)
- IE下css bug集合-翻译自haslayout.net (0.258)
- 区分IE8/IE7/IE6及其他浏览器-CSS "\9"hack (0.258)
- CSS vertical-align的深入理解(二)之text-top篇 (0.258)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.258)
- 小tip:CSS3下的渐变文字效果实现 (RANDOM - 0.011)

我这边为啥一直是拒绝访问的呢
解决了 吗>?求教
能否帮忙解决下如下内容在IE8下label样式无法改变的问题?
input:checked + label{ color: red;}
学生
教师
管理员
旭哥哥,可否解决下select在ie8下面选中option的时候去掉蓝色的背景色。
哦哦 ,对 了 我补充下 还有就是type radio在ie8下面显示的不完全(一半有颜色,一半无颜色)。
这个插件不支持2D3D变换,不知是我不会用还是另有妙法!!!求❤旭解答
不错啊。现在已经1.0.2了。
欧巴 不行啊 ~~我也用的1.4的jq库~~
没效果。哦~原来要先加载jq
表示毫无效果!
看完标题,以为是能出来CSS3效果呢。。。。
结果只是一个选择器,老大,太害人了,我试了半天。。。。
如果能够支持:before就好了
Style sheets MUST be added to the page using a tag but you can still use @import in your style sheets. Styles defined in tags won’t be parsed. 是不是这个原因……试验好了告诉你。。。
不行啊!
同表示没起作用
既然一定要调用一个javascript的库
如果是jQuery的话
就不需要插件了吧
因为单靠jQuery就可以完全实现属性选择器呀~
貌似没起作用啊!我照做了,但是没效果。ie8下
.nav li:nth-child(2n+1) .abtn {background: #000 !important;}
但是没起作用,求指点。
尊敬的鑫大哥 伪类如何放在标签里面 比如:before :after
貌似没起作用,不知道是什么原因~
http://code.google.com/p/ie7-js/
记得以前用过这个 不知是否一样