这篇文章发布于 2010年09月1日,星期三,23:49,归类于 jQuery相关。 阅读 55000 次, 今日 3 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1067
更新于2017年11月2日
时隔7年,再次有机会写一个类似打飞机的小游戏。
这次完全基于原生JS书写,音效和造型都更加专业了,欢迎体验:http://www.zhangxinxu.com/sp/game/

一、游戏简介
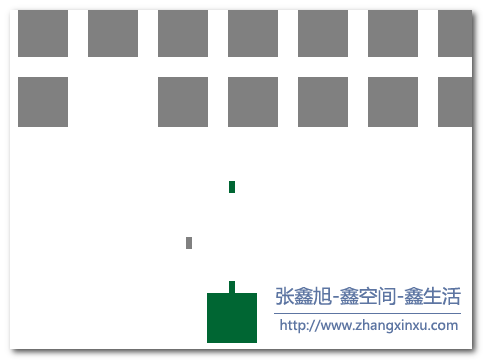
主角,也就是你了,是绿色(绿色表示自然,正义)的有炮口的方框框,通过发射子弹消灭黑色以及灰色的框框(黑色一般代表邪恶)。当页面上全部的灰色系的方框框消灭干净的时候,你就可以进入下一级别了。
右上角有与您相关的一些信息,有当前的级别,性命个数,还有就是分值了。见下图:

游戏界面背景白色,宽度960像素,高度为浏览器窗口的高度,所以此游戏的战绩与浏览器的尺寸有很大关系。宽屏浏览器有更好的游戏体验。
二、游戏具体操作
游戏比较粗糙,大致使用步骤如下:
打开
您可以狠狠地点击这里:打方块小游戏页面
开始
点击“开始游戏”按钮,如下图:

战斗
您可以使用”←”和”→”方向键水平移动躲避敌人的子弹攻击,然后按下空格键向敌人发动攻击。一次只能发射一颗子弹,在子弹未出界或是未击中目标时是不能发射第二颗子弹的。干掉页面上48个敌人,你就可以升级了,第二关,对付另外48个敌人,此时敌人攻击速度已经提高了不少,可要当心哦。
退出 or 挂掉
如果你无心恋战,又觉得把辛辛苦苦打来的分数扔掉可惜,您可以按下”ESC”键退出,选择“确定”,就可以保存您的分数了。


如果您的三条生命都死掉了,也会出现上面的弹出框,提示你保存您的分数,输入您的姓名,点击“保存”按钮,你就可以保存你的分数,同时看到自己的世界排名了,哇哈哈!

现在20分就是世界排名第2了,基本上就这些了,还有些挂掉的提示,升级的提示等,就不一一展示了,您自己摸索吧。
得分
干掉一个灰色的框框20分,干掉一个黑色的框框40分。现在我写此文的时候得分记录是1200分,是我自己创造了,哈哈,这个记录很好破的,只要能够进入第二关基本上就没有问题了。
注意
这是纯客户端的游戏,千万不要刷新页面,否则,要重玩啦。
为了有点效果,在击中目标的时候,我增加了爆炸的音效(js与as3交互),希望您喜欢。
可使用的键
本游戏共可以使用四个键:左右方向键,空格键以及Esc退出键。
三、欢迎提交bug
虽然游戏比较简单,但是我毕竟功力尚浅,难免会出现一些bug,欢迎通过评论的形式提出来。也欢迎其他形式的交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1067
(本篇完)
- js+flash(as3)实现复制文字内容到剪切板 (0.674)
- 博客内嵌flash音乐播放器代码、下载与使用 (0.627)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.326)
- HTML5块状元素链接以及可用性探讨 (0.301)
- 小tip:如何在Dreamweaver中使用emmet(ZenCoding) (0.301)
- HTML accesskey属性与web自定义键盘快捷访问 (0.301)
- jQuery-很酷的弹出层效果js插件 (0.197)
- IE6下png背景不透明问题的综合拓展 (0.150)
- 翻译 - 逐渐消失的Flash网站 (0.150)
- 基于HTML5 audio元素播放声音jQuery小插件 (0.150)
- textField - jQuery文本域操作集插件展示 (RANDOM - 0.025)


不能发第二颗子弹呢
我也写了个坦克大战的游戏,不过目前没有找到怎么能在按住方向键让坦克移动的时候按空格键发射子弹,同时坦克不会停下来….
我今天本来也想做一个这样的游戏来着。不过看来你走在我前面去了
牛X