这篇文章发布于 2010年09月21日,星期二,17:33,归类于 CSS相关。 阅读 59884 次, 今日 10 次 6 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1117

一、不同书写顺序示例
首先是比较聪明和值得推荐的写法:
.not-a-square {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
下面就是我们可能不怎么在意的,可能会产生问题的书写顺序:
.not-a-square {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
实际上,按照我们的逻辑思考,后面的书写也应该不会产生问题啊。比如说,火狐即支持border-radius: 10px;又支持-moz-border-radius: 10px;属性,后面的overwrite前面的也没有问题啊。但是,事实上,事情不是我们想的那么简单的。
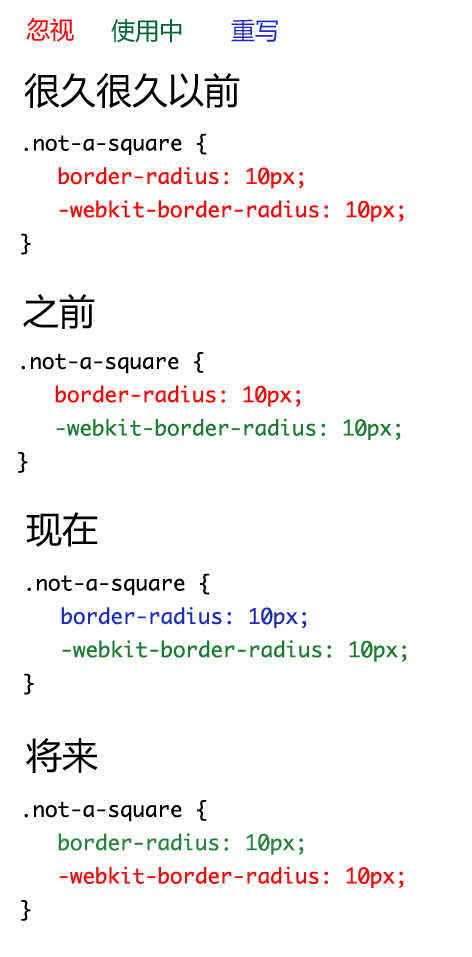
1. 很久很久以前:浏览器即不宠幸前缀CSS3也不宠幸纯情CSS3(border-radius);
2. 不久之前:浏览器只宠幸前缀CSS3,不宠幸纯情的CSS3;
3. 现在:浏览器不仅宠幸前缀CSS3属性,还宠幸纯情CSS3属性;
4. 等到以后:前缀CSS3就回乡下带孩子了,浏览器只宠幸纯情CSS3属性。
下图就是这种趋势的生动写照。

二、实例说明
理想总是美好的,现实总是惨淡的。当下,webkit核心的浏览器不仅支持border-radius属性,也支持-webkit-border-radius属性,这本身没什么,只是……见下面:
.not-a-square {
// 这两个家伙干的不是同一个活
border-radius: 30px 10px;
-webkit-border-radius: 30px 10px;
}
当属性超过一个参数值的时候,不同的属性产生的作用是不一样的。
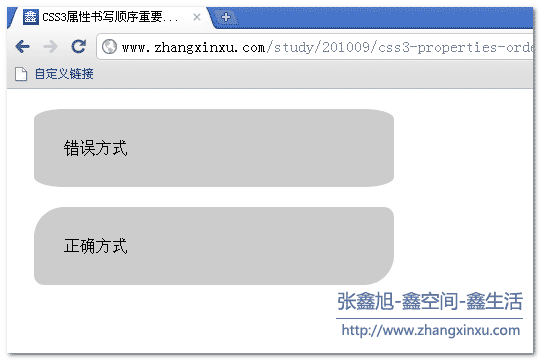
纯情的那种写法(border-radius: 30px 10px),是让box左上和右下角为30像素圆弧,左下角和右上是10像素圆弧。而那种杂碎的前缀写法(-webkit-border-radius),则box渲染为每个角都是30像素宽10像素高的圆弧。
如下图所示:

如果您现在使用的是最新的Chrome浏览器(我的是Chrome6.0.472.62),或者是(Safari4依旧扁平)Safari5,您可以狠狠地点击这里:CSS3不同书写属性影响demo,您就能看上上面截图所示的效果了。
三、中秋节前的最后一个结语
其实Border radius不是唯一的实例,CSS3中的background-image 渐变貌似也有同样的遭遇。我想,以后会有人吧这些差异全部罗列出来的。但是,无论怎样,把“纯情”的写法放在最后压轴总是更明智的。
最后,祝大家中秋快乐!
参考文章:
Ordering CSS3 Properties
http://css3please.com/
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1117
(本篇完)
- 翻译:稳定、地道HTML书写原则 (0.624)
- CSS3 transition实现超酷图片墙动画效果 (0.250)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.222)
- 小tip:CSS3下的渐变文字效果实现 (0.222)
- 使用CSS3绘制我们的太阳系 (0.177)
- 纯CSS实现各类气球泡泡对话框效果 (0.164)
- CSS3&HTML5各浏览器支持情况一览表 (0.154)
- Chrome下语音识别实现页面快速引导以及重要交互 (0.150)
- 伪元素表单控件默认样式重置与自定义大全 (0.150)
- Chrome absolute绝对定位display/visibility渲染bug (0.150)
- CSS3 appearance大全鉴赏以及是否影响box-sizing (RANDOM - 0.009)

一般思路是通用样式写前面,后面是用特定的浏览器样式。出现这种怪异问题只能说浏览器对css3代码解析反人类。
border-radius: 30px 10px;
-webkit-border-radius: 30px 10px;/*浏览器解析这句的时候已经不遵循上下(30px)左右(10px)的设置顺序*/
旭哥,你好! 本人前端菜鸟,最近发现
background-image: linear-gradient(90deg,#aaa,#000);
background-image: -webkit-linear-gradient(90deg,#aaa,#000);
这两个样式 差了90度,不知道哪个才是正确的,我觉得应该是加了-webkit-的正确,求旭哥解惑!
看css3文档,-webkit-只是webkit内核浏览器做出的适应。
firefox不能看出效果,看来firefox现在还不支持border-radius后面跟多个角度,必须分left、right、top和bottom。
好文章,受教了!
提醒的好!