这篇文章发布于 2010年09月12日,星期日,01:11,归类于 CSS相关。 阅读 313071 次, 今日 2 次 117 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1098
一、“无”的哲学
佛家讲究“因果报应”,有果必有应。此段看似与主题没有血缘关系,实际讲的是“因”。
我个人比较喜欢老子的道家思想,并喜欢以其思想解释学习与工作中遇到的一些问题。例如我之前写过的“中国古代道家思想与网页重构的思考”一文。
老子有云:“天下万物生于有,有生于无”。具体解释就是:天下万物都是由看得见的具体事物(“有”)产生的,而看得见的具体事物(“有”)又是由看不见的,无形无状的东西(“无”)产生的,这个看不见的“无”也就是“道”,或叫做“根”、“母”。
我们看武侠片,经常听到“无招胜有招”这句话,这也是道家“无”之思想之体现。因为你心中没有招式,你才能有无限的可能,生成其他的招式以克敌,即所谓以不变应万变;相反,如果你心中牢记一套“华山剑法”,当你与人交手时,势必按照此套路走,要是遇到相克之剑法,结局就是一败涂地。“无招”是一种境界,是你功夫修炼到一定程度才能领悟到的。我们这代人应该都看过李连杰主演的《倚天屠龙记魔教教主》,其中张三丰老头教完张无忌太极拳后问他“记住了没?”张无忌一句“全忘记了!”让人印象深刻。这就是“无”的境界。
这种境界我是深有体会的。例如每逢大考之前,我总是把以前做过的题目全部忘掉,这样,考试时就能思如泉涌;反而是强记题目的做法限制了发挥。这就好比发射炮弹,炮管里提前预装了重型炸蛋,结果战斗开始时,发现需要的是烟雾弹,此时,反而被预装的炸蛋给阻塞限制了。打篮球也有这种体会,如果心中记得的是动作,我要这么走,然后这么做,往往表现不佳。反而是脑中什么想法也没有,全靠下意识行动,那真是所向披靡,得分如探囊取物。
可见,要想发挥更大,就需要“无”,把一些“限制的东西”通通去掉。没有限制才能发挥出最大的潜能。站在最简单,最原始的那个点上,你才能自由驰骋,应变自如。
二、名字的本质是什么
我们有没有思考过这么一个问题:名字的本质是什么?
这个问题其实不难,名字本质上就是一个符号,用来区分人与人的。与符号一样,名字本身就蕴含着很多的信息。举个例子,我的名字:张鑫旭。其中蕴含的信息有:我老爸也姓张,我是上午太阳刚刚升起的时候出生的,我五行缺金。一个名字,如果其蕴含的信息越多,则这个名字就越独特,也就是说,越不可能被别人使用;相反如果这个名字很普通,例如李娜、张艳之类,就会被大规模的重用,OK,这其实没什么大不了的,我们的唯一身份标识不是名字,而是身份证,但是,对于CSS样式的命名,冲突与否可不是拉便便,擦个屁股就没事的。
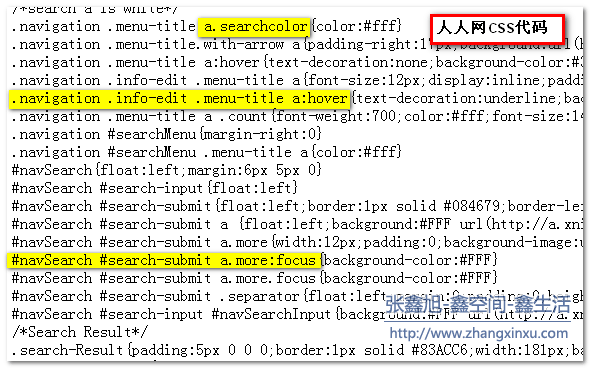
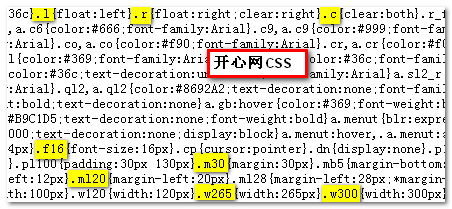
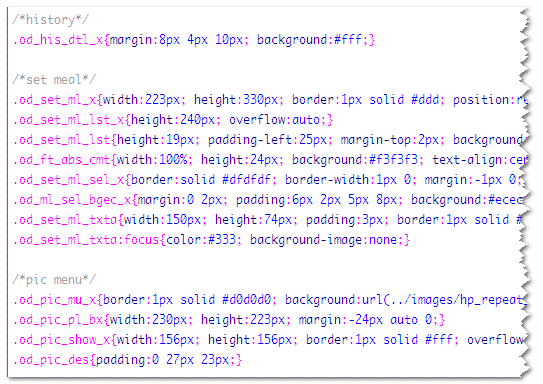
对于CSS,为了避免样式冲突,我们总会给其赋予相当特殊的命名,或是在选择符上添加HTML标记,或是使用层级。所谓一朝怕蛇咬,十年怕井绳。一旦我们经历过样式冲突带来的让人吐血的麻烦后,我们可能就会时时在避免冲突上狠做文章,所谓过犹不及,结果又是一个烂摊子,本如花似玉的黄花小闺女变成个臃肿的肥妞。例如下面人人网的CSS命名:

我想我们都希望写出精简高效的CSS代码,如果CSS重用性越高,想必就越高效。这如人的名字一样,如果名字越普通,越没有含义,越容易被重用,所以CSS要想重用性高,就需要命名简单。但是,简单的命名越容易造成样式冲突,例如.more{}。从这点上来说,重用性与样式冲突时两个对立的矛盾体。
不过,万幸的是,这种矛盾并不是不可调和的。记住一些准则/方法,CSS既可以有高度的重用性,又不会有样式冲突的困扰。下面就将介绍这些命名方法。
三、面向属性的命名方法
我们习惯在CSS命名的时候掺杂语义,这样可以让代码更易懂。例如淘宝首页“免费注册”按钮上的class名称:help-guest-regist

上面的class命名语义就很明显,独眼龙看告示——一目了然,”help-guest-regist”就是”帮助-顾客-注册”,很nice,很人性化的命名。作为在单一的首页上使用,我是很难挑出什么毛病来的。
但是,从道家“无”的哲学思想来看,语义其实是对自身的一种束缚,越是语义强烈的命名越是没有重用性(尤其是内容语义的)。举个实际点的例子,例如人人网的右侧边栏的标题://zxx:一般找这类反例我就喜欢找人人网还有新浪,基本上一找一个准。人人网虽然外表长得跟facebook类似,但是就CSS而言,差距不是一两个档次的。

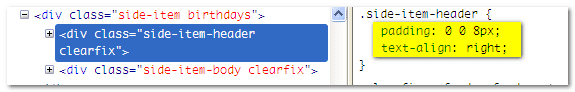
这个标题的class名是”side-item-header”,样式如下图所示:

现在一切ok,现在设想下,如果页面中间的模块有个标题,其样式也是:
{padding:0 0 8px; text-align:right;}
那你发现前面已经有一模一样的CSS样式后,你会怎么办。把中间的标题也用”side-item-header”这个class吗?这里”side”就是表示“边”的意思,这就意味着这个样式用在非侧边栏就是不合理的。你能做的估计即使新命名一个class,就像是”body-item-header”,明明是同样的CSS属性,结果却不能重用(即使使用标识符组合并CSS,这里的命名也是没有重用的)。
可见命名不合理会大大限制你的CSS重用性。如何命名才能让CSS发挥最大的重用性潜力呢?答案就是“面向属性的命名”。这种命名就是要让你把页面啊设计啊什么的通通塞到马桶里冲走,不要管页面什么位置,什么内容,there is noting, 这儿什么都没有,既然什么都没有,也就没有了任何限制,于是CSS可以自由出入于任何地方,无限重用,而且不用担心冲突,因为“面向属性的命名”就是针对自身属性的一种命名方式,只会overwrite,不会冲突。
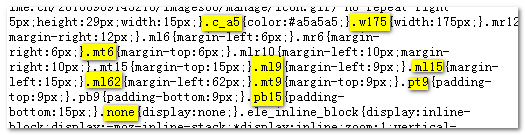
相比很多同行都用过这样的命名方式,只是不够系统,不够大胆、彻底,多浅尝辄止,比如像是开心网,还有时光网的CSS代码的前面一部分样式命名:


我在“CSS样式分离之再分离”一文中就展示过这种命名了,分离为什么可以让样式的重用性放大至最大,就是因为分离后样式的命名就是样式本身。
就拿上面人人网的标题样式举例,人人网的做法是:
.side-item-header{padding:0 0 8px; text-align:right;}
要是我,我会对其进行分离。在实际项目时,text-align:right;这个属性早就在CSS通用样式库里面了,而padding:0 0 8px;则会以padding-bottom:8px;的形式放在网站通用样式库里了(详细请参见我的“我是如何对网站CSS进行架构的”一文)。最后,CSS命名与样式会如下:
.tr{text-align:right;}
.pb8{padding-bottom:8px;}
而这里分离出来的样式又可以被其他地方使用。是不是有点“吸星大法”的感觉。
当然,如果网站本身的架构不是对每个侧栏内容进行模块化处理的话,说实话,这里标题的分离还是有点危险的。想想看,如果那天产品经理说底部padding值要改成10像素,啊哦,如果你的网站架构不合理,含这类标题的模块到处塞,会改到你急火攻心,吐血三升而亡的。所以,对于分离,我反复强调,“千万不要对网站通用的元素进行分离”。
所以,记住精简高效的CSS命名准则之一:对于网站非通用元素,如果样式简单(1~2个属性),对其分离并使用面向属性的命名方法。
四、精简高效CSS命名之“三无原则”
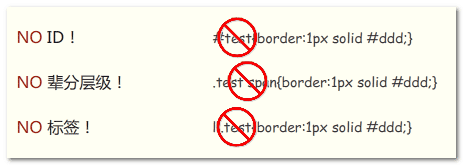
此“三无原则”就是:无ID,无层级,无标签

CSS命名就应该最简单、最直接,直捣黄龙。没有HTML标签,没有层级,这些通通滚蛋,不要。为什么不要,有三大原因:
1. 限制重用
我们会使用层级(#test .test),会使用标签(ul.test),可能是习惯(没多想),或是为了避免冲突。但是,我跟你说,从今以后,这种写法让他见鬼去吧(如果不是为了改变CSS优先级的话)。正如开篇论述的哲学观点,你限制越多,越抑制了CSS的重用性。例如#test .test{}这种写法,里面的CSS重用性多大,完全限死在了id为test的元素下,哪有重用性可言;又如ul.test,我勒个去,这个ul标签十有八九就是装饰用的,往这儿一放,同样CSS样式的div标签可以用吗?哭爹喊娘,眼泪汪汪也不管用啊。所以,相信我,层级啊,标签啊什么的,通通见鬼去吧。要知道,层级啊,标签啊作用是什么,是用来提高CSS优先级,把那个字母长的让人发毛的”!important”干掉的。
2. CSS文件大小
这瓜子虽小,吃多了也是可以填饱肚子的。所以,你的CSS名称不要像老太太的裹脚布一样,搞得又臭又长,如下图所示的人人网那个冗长的CSS命名吧:

你看名称的字节数已经比属性还大了,要是这些名称都在15字符以内,乖乖,这个CSS文件可以小个1~2K绝对没有问题的。你看下图这样子的命名,这样子的CSS排版是不是更舒服,更简洁。

3. 降低了渲染效率
来个例子考考大家(以后我面试别人可能就会考这题),HTML如下:
<div id="test">
<ul class="test"></ul>
</div>
现在要给这里的ul标签一个样式,比如说padding-left:25px;那么下面四种写法哪个渲染速度最快?
#test .test{}, ul.test{},#test ul{} 以及.test{}。
如果单纯的ul与.test PK,我还真拿不定谁的渲染速度更快些。但是,一旦牵扯到层级与标签,我100%确定,.test这种最直接的命名方式渲染效率是最高的。要知道,CSS渲染元素和使用JavaScript获取页面元素那是完全不一样的。如果是使用JavaScript获取DOM元素,则#test ul{}速度是最快的,先id获取,再tag获取,这些可都是JavaScript内置的方法。但是,CSS的渲染方式则是属于外太空系的了,《高性能网站进阶指南》一书曾提到CSS的渲染方式是“从右往左”渲染的,就拿#test ul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素,所以,出现#test div{}这种写法的人都是傻×的,页面先渲染id为test的元素?非也!先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。由于这种渲染差异最大就200~300毫秒(补充:这里的差异不是说单纯一个样式的差异,而是这些写法泛滥的页面的全部渲染,其渲染差异数据可以参见“翻译-不同CSS技术及其CSS性能”一文),我们人一般是感觉不到的。所以,长久以来,也都不以为然。但是,我是绝对容不下这种写法的,还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。
所以,CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么一些前辈的文章会建议要尽量避免过深的层级。这也是为什么要“无层级”,“无标签”。
对于原则第一条“无ID”,其实与性能没有多大关系,只是一般ID都与JavaScript有奸情,如果再牵扯到CSS样式,如此复杂的三角关系,日后不好处理啊。
五、“三无原则”遗留之样式冲突问题
正如上面讲的,层级,标签可以避免样式冲突,虽然“面向属性的命名”不存在冲突问题,但是,页面上很多样式是无法分离使用“面向属性的命名”的,此时,一不能有层级,二不能有标签,如果避免冲突呢?
首先,规范。项目组所有人的命名方法,习惯都要统一。其次,也是实际的做法,同一内容,使用同一前缀。就如上面的那张图片所示,所有class同一使用od前缀,这样,就绝不会与其他页面的CSS产生冲突了。
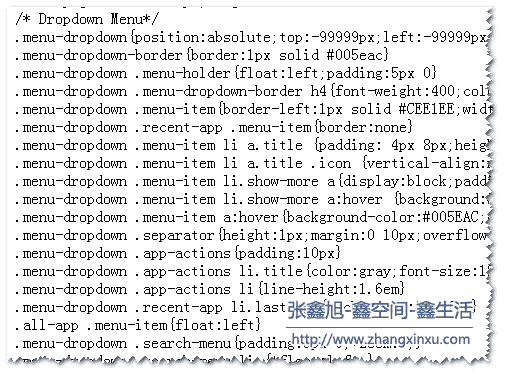
现在,还隐藏着一个会让人心存疑惑的遗留问题。如下:

上图中,很多个链接全部存放在一个标签中,全部都是a标签,按照我的“三无原则”,不能使用层级,那么,我这里的每个a标签都得附一个.index_list_a{}这样子的命名吗,这样子repeat下来,页面HTML代码岂不是很大,直接来个.index_list_box a{},岂不是页面HTML更加清爽。确实有理。实际上,按照我个人实践的经验,这类细小重复的列表元素的样式都是比较简单的,不要忘了,精简高效的CSS命名准则之一的“分离与面向属性命名”,所以,对这里的a标签进行面向属性的命名,权衡后期的重用性和HTML代码开销,还是直接针对a标签进行简单命名是最佳解决方案。
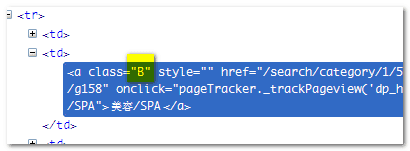
但是,不排除这类最内层标签且重复元素的样式会很复杂,此时,使用层级与标签,或许是更好的做法,但这只存在于一些非常特殊的情况。对了,我们看看点评网是如何对最内层且重复的a标签进行处理的,如下图:

点评网是使用的一个大写的”B”作为此样式,无论这里的”B”是有background之意,还是邪恶的***之意,其命名比“面向属性命名”更甚一筹,可以说是接近真正意义上的nothing,后面可以跟任意属性,用在任意页面,这就是“无”哲学,“无”的境界。//zxx:点评网的这个命名让我闻到了一点Google的气息
六、结语
现在,来个简短的总结,精简高效的CSS命名的关键字有“分离”,“统一前缀”,方法为“面向属性的命名”,准则为“无层级、无标签”。其中,“分离”是“面向属性命名”的基础。“面向属性命名”和“无层级、无标签”属于两个不同的系列,一个针对短命名属性,一个针对长命名属性。但是,两个又互相依存。没有“面向属性命名”,“无层级、无标签”命名最后是以不堪重负,HTML膨胀致死结局。而仅仅是“面向属性命名”,前端开发人员会因维护过劳喷血而死。总之,两者缺一不可。
上述所有内容,都是根据自己的开发总结出来的东西,个人观点,经验之谈。每个人的成长不同,工作环境不同,必然在看到一些问题上会有差异,欢迎交流与讨论。我资历尚浅,文中难免会有不准确的地方,欢迎指正。
我的这套准则是建立在自己的一套CSS架构上的,我自己用的是非常开心的,而且效果非常明显。但是,到底是否适用于其他同行,我不能保证,毕竟优秀的前端人员心中都有自己的那一套准则。我的个人建议是这样的,如果您还是个CSS新手,或者对我文中提到的一些概念不太理解,我觉得全搬过来不太合适。您可以保留您之前那种一步一趋的写法,然后在这基础上做您确定的改进。如果真能对您CSS的学习提供一些帮助与启示,那真是再好不过了。
补充于2013-01-10
今天我看到一篇译文,复杂应用的 CSS 性能分析和优化建议,原文地址:http://perfectionkills.com/profiling-css-for-fun-and-profit-optimization-notes/
其中提供了很好的证据说明,糟糕的命名对渲染性能造成的影响。
这是其中的测试图:

可以看到,渲染性能最高的选择器就是 .xxx a 这种形式是最好时的。这说明,“类名+标签名”这种形式确实耗性能。本文可能戳中了不少自封人士的敏感神经,N多不屑,觉得这性能影响不值一提。OK,数据说话,以下为一段引用:
其实并不存在最快的规则,我们通常做法是把样式模块合并到一个文件中试用,这样会导致其中的一部分样式并没有被特定的页面用到。其实把没用的样式规则拿掉是优化 CSS 的最好的方法之一,因为这样的话就可以省去多余的样式匹配,当然合并多个文件到一个大文件还是有好处的,比如说可以减少请求数,但是我们应该只把跟当前页面有关的样式打包到一起。
其实这也不算什么新发现了,Page Speed 早就有过这条建议。不过,我还被它的效果吓到了,去掉多余样式让我节省了大约 200-300ms 的选择器匹配时间(根据Opera 调试工具的结果)。
200-300毫秒?你唬我吧!人家kangax大神可不会玩虚的~
很多网站CSS模块都组队放在一个CSS文件中,比方说你有10个CSS模块,每个模块都有一个.module_a a{} .module_b a{} ...的CSS命名,然后你访问只有模块C的页面,结果如何?不要天真地以为这个页面不管模块a和模块b的事情。正如文中所说的,CSS从右往左渲染,你的页面是没有.module_a 也没有.module_b,到时你页面有a标签啊,a标签大大的多哈!
于是,
.module_a a{}的时候,页面上,所有的a标签扫一遍;
.module_b a{}的时候,页面上,所有的a标签扫一遍;
.module_b c{}的时候,页面上,所有的a标签扫一遍,恩,这个有效果;
.module_b d{}的时候,页面上,所有的a标签扫一遍;
.
.
.
扫一遍只要0.3毫秒(如上截图),你页面要是有100个类似.xxx a{},那就是300毫秒的渲染,如果你现在还说“300毫秒的渲染差异我不在意”的话,我也不能说什么了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1098
(完)
- 中国古代道家思想与网页重构的思考 (0.237)
- CSS样式分离之再分离 (0.168)
- 去除冗余 - 精简您的CSS样式代码 (0.137)
- 翻译-不同CSS技术及其CSS性能 (0.125)
- 博客内嵌flash音乐播放器代码、下载与使用 (0.116)
- 团购类网站倒计时的js实现 (0.116)
- 基于active,checked等状态类名的web前端交互开发 (0.116)
- CSS的样式合并与模块化 (0.110)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.083)
- CSS页面重构之“门派”之分 (0.081)
- 了解:使用CSS namespace进行分隔 (RANDOM - 0.002)

说的不错,1. 无id 2. 无标签 3, 无嵌套
但是: 用缩写的命名规则不太语义化, 单词不怕长,怕的是看得懂, 最好的应该是用bem的方式,虽然命名长了点但是上面这三点都可以避免。
其实复用性等一些问题是可以通过less或者sass来解决的,不必太过纠结
代码洁癖,性能痴,喜欢道家,尤其喜欢孤独九剑的思想。这不就是我的爱好吗
如果面试者……就绝不考虑也太绝对啦。有更多的人把面向属性这种方法喷的一无是处。全用class虽然性能高,但是命名很伤脑筋。也需要命名所有元素。《精通css》说过不要患上多类症,想必作者并没有考虑性能吧。另外网易的NEC方案就是大量使用类+标签。在现在的环境,也许性能不那么关键了。我觉得具体怎么用,还是习惯和权衡吧。
我是做外包的,主要做些简单网站,张含韵大神推荐的这种命名法对我刚好适用,谢谢。
张含韵牛逼!
哈哈哈,看文章没有笑,看到你这逗笑了
楼主大牛你好,看过好几篇你的文章,能不能发个你自己做的觉得比较好的网站的网址给我,让小弟参考借鉴学习下
感觉上这篇文章强调的时候重用,如果精简和重用。
复杂的项目,主要问题是精简和重用的问题吗?
看了一下淘宝的和qq空间的感觉他们使用的规则,和你说的规则不太一致,搞不清楚里边有多少水分,难不成,淘宝和腾讯前端是垃圾。搞不明白,一直在追这个问题。
求教 求教
您好,感觉这样命名别人不好维护啊
感觉这种写法不如直接来style=“”。。。。
差点被绕晕了,试了半天才想起来 .test a 和a .test的区别
深有同感,工作中十分讨厌多层选择器甚至多层标签选择器,对某些同事的这种写法深恶痛绝,有时候要改样式,为了避免再写个多层选择器,不得不用important。我的样式分离倒是没那么大,基本只是分离出margin和padding,其他共鸣也很多。感谢张含韵前辈
张含韵前辈 哈哈哈哈哈
其实是张韶涵前辈
文章太啰嗦
废话太多
傻屌文章
你写一篇出来看看??哪里有问题直接指出来。就只会喷吗?
感觉这种命名方式跟sass冲突了
首先,肯定这种命名方式对于css的复用性,可是是不是就表示一个标签需要超级多的类名来控制他的样式,减少了css的冗余,但是html的文件大小会变大呢,这个平衡要怎么把握
经常能看到你的博客,感觉很厉害,这个讲的是怎么命名css文件中的各种属性,有一个问题,就是一般在命名css文件的时候有什么规范么,因为团队里没有统一的ui/ue规范,所以大家命名的时候就会出现:as.base.css/as-base.css/as_base.css/asBase.css/AsBase.css等各种情况,看着特别乱,不知道大神有没有遇到这种情况?
很纠结的一个就是不同页面很容易命名冲突,这点有什么好的解决方法么,比如od_his_lis 这种命名前面的od,可能会有别的页面开头也用od(因为项目比较大,不同页面的功能可能差不多,开发人员多个,名字可能就取重复了),所以怎样去规范比较好?比如用所在文件夹命名之类的?
react里面css转化我觉得就解决的很好,它就是根据所在文件夹来命名的,比如
.app-component-Grid__cell___ih_BN {},就是app文件夹下面的component下面的Grid模块里面的类名cell,这样就不会冲突,但是这有个问题就是觉得太长了。。
所以,还是纠结,有什么比较好的办法推荐么?
另外,现在很多都引入less了,用less有没有什么更好的方法么?
我都是使用统一前缀来处理,这么多年没遇到冲突的情况。前缀使用字符特殊点,应该没那么背的。
我觉得CSS最重要的就是给能明白这个是什么意思,至于.div a不能这样写,我觉得没必要。
CSS通用样式库,这里的样式都是单个的,如果一个标签需要居中,边框,字体大小,边距,这些,那我得在一个标签了写这么多的类,这会导致性下降,并且页面也不整洁;
能不能把你做过的网站发几个上来,让我学习学习
你好,样式库适用于大型项目,私有项目,非响应式处理,简单结构,一般用在页面样式的最后一公里处,不能在通用元素上使用。你说的这种显然并不适合单类组合。对于你说的性能,是提升,不是下降。
如何平衡面向语义与面向属性的方式,感觉有点难搞。。。。。
为题目进来的,却被第一部分的哲学吸引了,可能是遇到了同样钟情于道家思想的伙伴而欣喜。作为入行不足一年的小菜,感谢分享。
如有机会,希望在道家思想上,有更多的探讨与分享。
有句话不是太明白,
可以看到,渲染性能最高的选择器就是 .xxx a 这种形式是最好时的。这说明,“类名+标签名”这种形式确实耗性能。
.xxx a 这不就是 类名+标签名吗? 前一句话说它是最好的,性能最高, 后一句话又说它耗性能?
作者打错字了,不是‘最好时’,应该是“最耗时”。。。。。
我想问下,CSS文件应该控制在多大比较好
0.3 * 100 === 300?
饲养员教的数学
怎么说呢,感觉所有的规则其实都不能说得太绝对。而应该寻找一个平衡点,不能走极端,“这样写才是最好的”,“这样写肯定是最差的”…,我觉得每种命名都有各自的优点和缺点,不能一棍全打死。不过这篇文章挺老了。不知道作者现在会有什么感悟。
这种是挺好的,,,不过针对于css插件这种,还是得用层级的啊~!~
文章写的不错,受益匪浅,让我对css命名有直观的认识
不错,说的很有道理,简洁高效优化就是遵旨,哈哈
这样的nth-child就没太大用了吗,都是class命名,不用标签的话
有利有弊,找好平衡点,不然这样会增加html的代码量。
我想问下 css js里面差个1、2k或者十几K咋都觉得夸张啊 不可想象啊 那不应该存在啊~~ 但是网站里
面的图片动不动就1M 2M~~那几K几十K跟这个比起来好像完全不足轻重啊,随便一个商城或者图片稍
微多点的网站 光图片估计就十几M吧 那几k又能造成多大影响呢 求解啊~~ 一直很不懂
@八戒 1. 这些文件所有页面,所有页面都要请求。例如阿里,腾讯这样的用户访问量,一个JS少个10K,一年的节约的流量费用(我个人估计),百万应该有。
2. 用户感知页面的加载速度,并不是某一张图片,而是页面骨架主体的呈现速度,这个页面呈现速度由文档大小→CSS大小→头部JS大小以及是否有阻塞决定。因此,要想让页面有“啪”就瞬间显现的感觉,CSS要控制尺寸。
嗯 晓得了 谢谢指点!!
这样说来,如果有个列表,那么我给每个li加一个类的话(.test),那么我写.test比ul li来的快喽?
是这样的子的,不懂你有没有了解过关于CSS的机制问题,就是 ID>.class>标签元素 ,说得有点深傲,你就按照英文从后往前读就这么理解。
不管是,标签、层级或者是面向属性的命名。在项目中找到一个使用的平衡点才是重要的。文章写的不错,受益匪浅,会继续关注的。
看了受益颇多。之前用zxx.lib.css的时候,一个标签有很多class,html泛滥成灾。现在知道可以面向属性命名和无标签,无层级命名互相结合,灵活使用。旭哥真是棒棒哒!
很不错 我会继续关注
我觉得bootstrap就是用这样的风格,面向功能的命名方式,感谢旭哥的指导:)
旭哥我认同你的观点,也在找相同类型的命名网站和代码作者,我觉得这些人非常聪明.不过本土化编程还好,在国外这么干的就少了.你觉得呢?
话说我希望自己也得这么明明下去才对
无和有是对立的,css无层级,标签里就多了很多类,还是不平衡,随其自然,没有最好,只有合适,合乎自然,在这里讲那么多规则,也违背了无的思想。或许无的思想是html简洁,没那么多类去束缚
呵呵,十分害羞的指出,你说的点评网的B是指首页《热门导航》下的吧, http://www.dianping.com/shanghai , 现在点评网已经改版了,字体颜色背景的css改成了你非常厌恶的辈分层级的关系,楼主啥时候也点评一下
.section .popular-nav .term-list-item .desc li a {
color: #66C;
}
html的也不在是table布局,而是li布局,
我看了好几遍你的文章,我觉得重点既是要体现无,又要体现实用,这样的命名真的好难定位啊
分离和整合是有限度,另外写入一个CSS文件并不是好方法。。。
因为面对直接拷贝文件的方便性,在新项目中,打开文件,重复拷贝字段要缓慢的多。。。
不过这篇文章的很多思想很有启发性,很好的文章。值得推荐给前端们都看看。