这篇文章发布于 2010年09月12日,星期日,01:11,归类于 CSS相关。 阅读 313072 次, 今日 3 次 117 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1098
一、“无”的哲学
佛家讲究“因果报应”,有果必有应。此段看似与主题没有血缘关系,实际讲的是“因”。
我个人比较喜欢老子的道家思想,并喜欢以其思想解释学习与工作中遇到的一些问题。例如我之前写过的“中国古代道家思想与网页重构的思考”一文。
老子有云:“天下万物生于有,有生于无”。具体解释就是:天下万物都是由看得见的具体事物(“有”)产生的,而看得见的具体事物(“有”)又是由看不见的,无形无状的东西(“无”)产生的,这个看不见的“无”也就是“道”,或叫做“根”、“母”。
我们看武侠片,经常听到“无招胜有招”这句话,这也是道家“无”之思想之体现。因为你心中没有招式,你才能有无限的可能,生成其他的招式以克敌,即所谓以不变应万变;相反,如果你心中牢记一套“华山剑法”,当你与人交手时,势必按照此套路走,要是遇到相克之剑法,结局就是一败涂地。“无招”是一种境界,是你功夫修炼到一定程度才能领悟到的。我们这代人应该都看过李连杰主演的《倚天屠龙记魔教教主》,其中张三丰老头教完张无忌太极拳后问他“记住了没?”张无忌一句“全忘记了!”让人印象深刻。这就是“无”的境界。
这种境界我是深有体会的。例如每逢大考之前,我总是把以前做过的题目全部忘掉,这样,考试时就能思如泉涌;反而是强记题目的做法限制了发挥。这就好比发射炮弹,炮管里提前预装了重型炸蛋,结果战斗开始时,发现需要的是烟雾弹,此时,反而被预装的炸蛋给阻塞限制了。打篮球也有这种体会,如果心中记得的是动作,我要这么走,然后这么做,往往表现不佳。反而是脑中什么想法也没有,全靠下意识行动,那真是所向披靡,得分如探囊取物。
可见,要想发挥更大,就需要“无”,把一些“限制的东西”通通去掉。没有限制才能发挥出最大的潜能。站在最简单,最原始的那个点上,你才能自由驰骋,应变自如。
二、名字的本质是什么
我们有没有思考过这么一个问题:名字的本质是什么?
这个问题其实不难,名字本质上就是一个符号,用来区分人与人的。与符号一样,名字本身就蕴含着很多的信息。举个例子,我的名字:张鑫旭。其中蕴含的信息有:我老爸也姓张,我是上午太阳刚刚升起的时候出生的,我五行缺金。一个名字,如果其蕴含的信息越多,则这个名字就越独特,也就是说,越不可能被别人使用;相反如果这个名字很普通,例如李娜、张艳之类,就会被大规模的重用,OK,这其实没什么大不了的,我们的唯一身份标识不是名字,而是身份证,但是,对于CSS样式的命名,冲突与否可不是拉便便,擦个屁股就没事的。
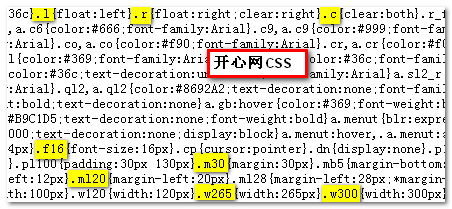
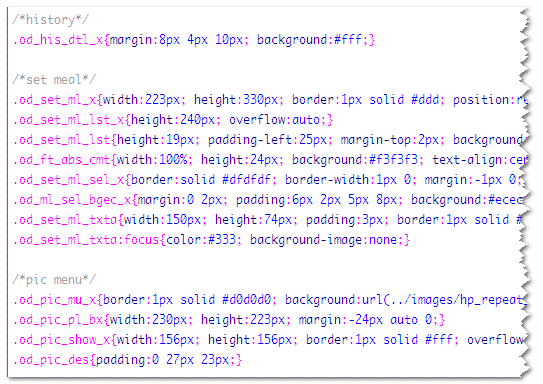
对于CSS,为了避免样式冲突,我们总会给其赋予相当特殊的命名,或是在选择符上添加HTML标记,或是使用层级。所谓一朝怕蛇咬,十年怕井绳。一旦我们经历过样式冲突带来的让人吐血的麻烦后,我们可能就会时时在避免冲突上狠做文章,所谓过犹不及,结果又是一个烂摊子,本如花似玉的黄花小闺女变成个臃肿的肥妞。例如下面人人网的CSS命名:

我想我们都希望写出精简高效的CSS代码,如果CSS重用性越高,想必就越高效。这如人的名字一样,如果名字越普通,越没有含义,越容易被重用,所以CSS要想重用性高,就需要命名简单。但是,简单的命名越容易造成样式冲突,例如.more{}。从这点上来说,重用性与样式冲突时两个对立的矛盾体。
不过,万幸的是,这种矛盾并不是不可调和的。记住一些准则/方法,CSS既可以有高度的重用性,又不会有样式冲突的困扰。下面就将介绍这些命名方法。
三、面向属性的命名方法
我们习惯在CSS命名的时候掺杂语义,这样可以让代码更易懂。例如淘宝首页“免费注册”按钮上的class名称:help-guest-regist

上面的class命名语义就很明显,独眼龙看告示——一目了然,”help-guest-regist”就是”帮助-顾客-注册”,很nice,很人性化的命名。作为在单一的首页上使用,我是很难挑出什么毛病来的。
但是,从道家“无”的哲学思想来看,语义其实是对自身的一种束缚,越是语义强烈的命名越是没有重用性(尤其是内容语义的)。举个实际点的例子,例如人人网的右侧边栏的标题://zxx:一般找这类反例我就喜欢找人人网还有新浪,基本上一找一个准。人人网虽然外表长得跟facebook类似,但是就CSS而言,差距不是一两个档次的。

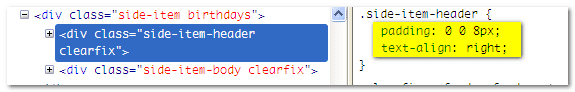
这个标题的class名是”side-item-header”,样式如下图所示:

现在一切ok,现在设想下,如果页面中间的模块有个标题,其样式也是:
{padding:0 0 8px; text-align:right;}
那你发现前面已经有一模一样的CSS样式后,你会怎么办。把中间的标题也用”side-item-header”这个class吗?这里”side”就是表示“边”的意思,这就意味着这个样式用在非侧边栏就是不合理的。你能做的估计即使新命名一个class,就像是”body-item-header”,明明是同样的CSS属性,结果却不能重用(即使使用标识符组合并CSS,这里的命名也是没有重用的)。
可见命名不合理会大大限制你的CSS重用性。如何命名才能让CSS发挥最大的重用性潜力呢?答案就是“面向属性的命名”。这种命名就是要让你把页面啊设计啊什么的通通塞到马桶里冲走,不要管页面什么位置,什么内容,there is noting, 这儿什么都没有,既然什么都没有,也就没有了任何限制,于是CSS可以自由出入于任何地方,无限重用,而且不用担心冲突,因为“面向属性的命名”就是针对自身属性的一种命名方式,只会overwrite,不会冲突。
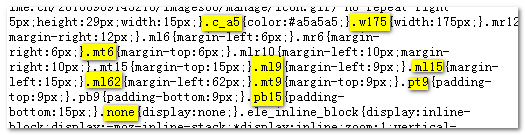
相比很多同行都用过这样的命名方式,只是不够系统,不够大胆、彻底,多浅尝辄止,比如像是开心网,还有时光网的CSS代码的前面一部分样式命名:


我在“CSS样式分离之再分离”一文中就展示过这种命名了,分离为什么可以让样式的重用性放大至最大,就是因为分离后样式的命名就是样式本身。
就拿上面人人网的标题样式举例,人人网的做法是:
.side-item-header{padding:0 0 8px; text-align:right;}
要是我,我会对其进行分离。在实际项目时,text-align:right;这个属性早就在CSS通用样式库里面了,而padding:0 0 8px;则会以padding-bottom:8px;的形式放在网站通用样式库里了(详细请参见我的“我是如何对网站CSS进行架构的”一文)。最后,CSS命名与样式会如下:
.tr{text-align:right;}
.pb8{padding-bottom:8px;}
而这里分离出来的样式又可以被其他地方使用。是不是有点“吸星大法”的感觉。
当然,如果网站本身的架构不是对每个侧栏内容进行模块化处理的话,说实话,这里标题的分离还是有点危险的。想想看,如果那天产品经理说底部padding值要改成10像素,啊哦,如果你的网站架构不合理,含这类标题的模块到处塞,会改到你急火攻心,吐血三升而亡的。所以,对于分离,我反复强调,“千万不要对网站通用的元素进行分离”。
所以,记住精简高效的CSS命名准则之一:对于网站非通用元素,如果样式简单(1~2个属性),对其分离并使用面向属性的命名方法。
四、精简高效CSS命名之“三无原则”
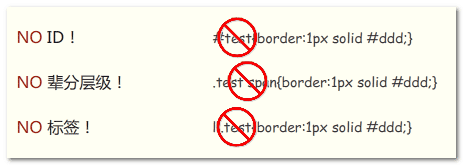
此“三无原则”就是:无ID,无层级,无标签

CSS命名就应该最简单、最直接,直捣黄龙。没有HTML标签,没有层级,这些通通滚蛋,不要。为什么不要,有三大原因:
1. 限制重用
我们会使用层级(#test .test),会使用标签(ul.test),可能是习惯(没多想),或是为了避免冲突。但是,我跟你说,从今以后,这种写法让他见鬼去吧(如果不是为了改变CSS优先级的话)。正如开篇论述的哲学观点,你限制越多,越抑制了CSS的重用性。例如#test .test{}这种写法,里面的CSS重用性多大,完全限死在了id为test的元素下,哪有重用性可言;又如ul.test,我勒个去,这个ul标签十有八九就是装饰用的,往这儿一放,同样CSS样式的div标签可以用吗?哭爹喊娘,眼泪汪汪也不管用啊。所以,相信我,层级啊,标签啊什么的,通通见鬼去吧。要知道,层级啊,标签啊作用是什么,是用来提高CSS优先级,把那个字母长的让人发毛的”!important”干掉的。
2. CSS文件大小
这瓜子虽小,吃多了也是可以填饱肚子的。所以,你的CSS名称不要像老太太的裹脚布一样,搞得又臭又长,如下图所示的人人网那个冗长的CSS命名吧:

你看名称的字节数已经比属性还大了,要是这些名称都在15字符以内,乖乖,这个CSS文件可以小个1~2K绝对没有问题的。你看下图这样子的命名,这样子的CSS排版是不是更舒服,更简洁。

3. 降低了渲染效率
来个例子考考大家(以后我面试别人可能就会考这题),HTML如下:
<div id="test">
<ul class="test"></ul>
</div>
现在要给这里的ul标签一个样式,比如说padding-left:25px;那么下面四种写法哪个渲染速度最快?
#test .test{}, ul.test{},#test ul{} 以及.test{}。
如果单纯的ul与.test PK,我还真拿不定谁的渲染速度更快些。但是,一旦牵扯到层级与标签,我100%确定,.test这种最直接的命名方式渲染效率是最高的。要知道,CSS渲染元素和使用JavaScript获取页面元素那是完全不一样的。如果是使用JavaScript获取DOM元素,则#test ul{}速度是最快的,先id获取,再tag获取,这些可都是JavaScript内置的方法。但是,CSS的渲染方式则是属于外太空系的了,《高性能网站进阶指南》一书曾提到CSS的渲染方式是“从右往左”渲染的,就拿#test ul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素,所以,出现#test div{}这种写法的人都是傻×的,页面先渲染id为test的元素?非也!先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。由于这种渲染差异最大就200~300毫秒(补充:这里的差异不是说单纯一个样式的差异,而是这些写法泛滥的页面的全部渲染,其渲染差异数据可以参见“翻译-不同CSS技术及其CSS性能”一文),我们人一般是感觉不到的。所以,长久以来,也都不以为然。但是,我是绝对容不下这种写法的,还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。
所以,CSS命名,只要出现了层级,出现了标签,就是一次额外的渲染,层级越多,渲染的开销也就越大,这就是为什么一些前辈的文章会建议要尽量避免过深的层级。这也是为什么要“无层级”,“无标签”。
对于原则第一条“无ID”,其实与性能没有多大关系,只是一般ID都与JavaScript有奸情,如果再牵扯到CSS样式,如此复杂的三角关系,日后不好处理啊。
五、“三无原则”遗留之样式冲突问题
正如上面讲的,层级,标签可以避免样式冲突,虽然“面向属性的命名”不存在冲突问题,但是,页面上很多样式是无法分离使用“面向属性的命名”的,此时,一不能有层级,二不能有标签,如果避免冲突呢?
首先,规范。项目组所有人的命名方法,习惯都要统一。其次,也是实际的做法,同一内容,使用同一前缀。就如上面的那张图片所示,所有class同一使用od前缀,这样,就绝不会与其他页面的CSS产生冲突了。
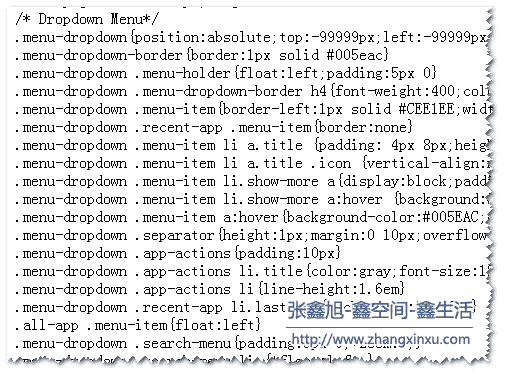
现在,还隐藏着一个会让人心存疑惑的遗留问题。如下:

上图中,很多个链接全部存放在一个标签中,全部都是a标签,按照我的“三无原则”,不能使用层级,那么,我这里的每个a标签都得附一个.index_list_a{}这样子的命名吗,这样子repeat下来,页面HTML代码岂不是很大,直接来个.index_list_box a{},岂不是页面HTML更加清爽。确实有理。实际上,按照我个人实践的经验,这类细小重复的列表元素的样式都是比较简单的,不要忘了,精简高效的CSS命名准则之一的“分离与面向属性命名”,所以,对这里的a标签进行面向属性的命名,权衡后期的重用性和HTML代码开销,还是直接针对a标签进行简单命名是最佳解决方案。
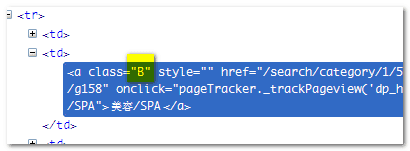
但是,不排除这类最内层标签且重复元素的样式会很复杂,此时,使用层级与标签,或许是更好的做法,但这只存在于一些非常特殊的情况。对了,我们看看点评网是如何对最内层且重复的a标签进行处理的,如下图:

点评网是使用的一个大写的”B”作为此样式,无论这里的”B”是有background之意,还是邪恶的***之意,其命名比“面向属性命名”更甚一筹,可以说是接近真正意义上的nothing,后面可以跟任意属性,用在任意页面,这就是“无”哲学,“无”的境界。//zxx:点评网的这个命名让我闻到了一点Google的气息
六、结语
现在,来个简短的总结,精简高效的CSS命名的关键字有“分离”,“统一前缀”,方法为“面向属性的命名”,准则为“无层级、无标签”。其中,“分离”是“面向属性命名”的基础。“面向属性命名”和“无层级、无标签”属于两个不同的系列,一个针对短命名属性,一个针对长命名属性。但是,两个又互相依存。没有“面向属性命名”,“无层级、无标签”命名最后是以不堪重负,HTML膨胀致死结局。而仅仅是“面向属性命名”,前端开发人员会因维护过劳喷血而死。总之,两者缺一不可。
上述所有内容,都是根据自己的开发总结出来的东西,个人观点,经验之谈。每个人的成长不同,工作环境不同,必然在看到一些问题上会有差异,欢迎交流与讨论。我资历尚浅,文中难免会有不准确的地方,欢迎指正。
我的这套准则是建立在自己的一套CSS架构上的,我自己用的是非常开心的,而且效果非常明显。但是,到底是否适用于其他同行,我不能保证,毕竟优秀的前端人员心中都有自己的那一套准则。我的个人建议是这样的,如果您还是个CSS新手,或者对我文中提到的一些概念不太理解,我觉得全搬过来不太合适。您可以保留您之前那种一步一趋的写法,然后在这基础上做您确定的改进。如果真能对您CSS的学习提供一些帮助与启示,那真是再好不过了。
补充于2013-01-10
今天我看到一篇译文,复杂应用的 CSS 性能分析和优化建议,原文地址:http://perfectionkills.com/profiling-css-for-fun-and-profit-optimization-notes/
其中提供了很好的证据说明,糟糕的命名对渲染性能造成的影响。
这是其中的测试图:

可以看到,渲染性能最高的选择器就是 .xxx a 这种形式是最好时的。这说明,“类名+标签名”这种形式确实耗性能。本文可能戳中了不少自封人士的敏感神经,N多不屑,觉得这性能影响不值一提。OK,数据说话,以下为一段引用:
其实并不存在最快的规则,我们通常做法是把样式模块合并到一个文件中试用,这样会导致其中的一部分样式并没有被特定的页面用到。其实把没用的样式规则拿掉是优化 CSS 的最好的方法之一,因为这样的话就可以省去多余的样式匹配,当然合并多个文件到一个大文件还是有好处的,比如说可以减少请求数,但是我们应该只把跟当前页面有关的样式打包到一起。
其实这也不算什么新发现了,Page Speed 早就有过这条建议。不过,我还被它的效果吓到了,去掉多余样式让我节省了大约 200-300ms 的选择器匹配时间(根据Opera 调试工具的结果)。
200-300毫秒?你唬我吧!人家kangax大神可不会玩虚的~
很多网站CSS模块都组队放在一个CSS文件中,比方说你有10个CSS模块,每个模块都有一个.module_a a{} .module_b a{} ...的CSS命名,然后你访问只有模块C的页面,结果如何?不要天真地以为这个页面不管模块a和模块b的事情。正如文中所说的,CSS从右往左渲染,你的页面是没有.module_a 也没有.module_b,到时你页面有a标签啊,a标签大大的多哈!
于是,
.module_a a{}的时候,页面上,所有的a标签扫一遍;
.module_b a{}的时候,页面上,所有的a标签扫一遍;
.module_b c{}的时候,页面上,所有的a标签扫一遍,恩,这个有效果;
.module_b d{}的时候,页面上,所有的a标签扫一遍;
.
.
.
扫一遍只要0.3毫秒(如上截图),你页面要是有100个类似.xxx a{},那就是300毫秒的渲染,如果你现在还说“300毫秒的渲染差异我不在意”的话,我也不能说什么了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1098
(完)
- 中国古代道家思想与网页重构的思考 (0.237)
- CSS样式分离之再分离 (0.168)
- 去除冗余 - 精简您的CSS样式代码 (0.137)
- 翻译-不同CSS技术及其CSS性能 (0.125)
- 博客内嵌flash音乐播放器代码、下载与使用 (0.116)
- 团购类网站倒计时的js实现 (0.116)
- 基于active,checked等状态类名的web前端交互开发 (0.116)
- CSS的样式合并与模块化 (0.110)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.083)
- CSS页面重构之“门派”之分 (0.081)
- 如何使用CSS禁止元素拖拽? (RANDOM - 0.002)

“还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。”
这种面试是最让我鄙视的了,哈哈哈。。。
一个命名规范而已,如果领导你需要这种要求,5分钟不到,成本10元以内就可以完成的知识转移,居然作为面试标准之一????可笑之大吉。。。
我要是boss,先把这个面试官给开了,漏选了多少人才进公司,耽误公司发展啊。。。
包括写什么XX种XX算法,一样的呆头鹅面试~~~选了所谓熟练工,可能更多的是迂腐之人而已。。。
我很想知道这哥们的招聘要求是什么,为什么这样招出来的就是熟练工,迂腐之人。看一个人是不是真正是某一个行业的人就是看的这种细节
知识很实用,做前端快十年了,居然没有注意这个问题,呵呵,真是长江后浪推前浪啊。我要是去面试兴许也会被毙掉,只是,楼主确实不能以这个小事来判断一个人最技术钻研的态度,这个问题怎么比喻也许你都不会明白,等你到了我这个年纪自然就会明白了,楼主是个技术宅,这个我很佩服,但是心智还需要再成熟一些,所以君子得志行其道,小人得志扬其势。品行,人格,态度,技术都很重要,但并不是这么考验的,等你静下心来好好想想,心智自然不再是精益求精,而是德高望重,沉稳亲和
更重要的还是提高现有员工的代码质量
ul#test{} 这种命名本身就是累赘,id是唯一标识,现在还加ul只会让浏览器做无谓的查找。
这也不能完全怪被面试者,不能以自己的标准去要求别人,每个人的经历不同,或许他以前就从哪里学来的,一很悲剧,没人给他指出,为什么不给这些年轻人一个机会呢,你告诉他,或许他以后还会告诉其他一些新手呢,这样不是更能发挥你乐于助人的特性了?
求职和招聘都是高成本的,我认为求职者有自己很闪光的一面,那么这个人就是有价值的,因为他能做好一件事,其他事情不好只是因为很少做甚至没去做,不能说他能力不行。
“还有,要是让我看到类似于ul#test{}这样子的命名,不好意思,面试肯定过不了。”
这个命名本身就是错误的,因为ul下并没有定义id为test的,老大的意思是连修饰样式都写错,这怎么行
这是基本功吧
css如何命名才最好这个问题好深奥呀
个人观点:
1.ID可以给布局用和留给js
2. 尽量减少层级关系
3. 面向属性命名实现和维护成本太高了,应该考虑重用性和模块化
4. 引用站长的话 “权衡出最优解决方法”
赞,看了半天,终于看到总结了
认同无ID,留给js
不认同无层级,层级要少,毕竟少许的层级的影响是微乎其微的。
鄙人之见,
1、认同面向属性命名,而且建议使用双类命,一个为通用属性,另一个为私用,私用这个可以是面向属性也可以是面向功能,比如在左图右标题的列表(或有内容)中,这种左右结构都可以通用,但具体到列表是竖排还是横排,相信这里就考虑到是否浮动,是否限宽等问题了,这些都属于私有的。在项目快被你遗忘的时候要求页面做微调时,你会发现这私有类名的威力。
2,认同无ID、让给JS了;
3、不认同无层级,只能说是没必要就不用,这是考虑到模块化的应用,保证其不冲突,易维护,在效率上来讲虽然是慢那么一点,可以忽略不计的,但维护是非常方便的,比如我有一个分页块,里面的A标签和页面中其它地方A标签不同,你该不会是把分页里的A标签全加上CLASS吧?
今天既然看到这了,我回去也自己总结一下,哈哈!谢谢
我感觉 css命名其实就是对html的class命名 说实话 这篇文章给出了一个方案 从我们前端工作人员看来 这个矛盾对立问题 通过面向名称和属性的灵活组合 可以最有效率的解.
但是, 我之前也在尝试优化自己的css写法的同时面临后端工作人员的压力 , 就是后端要求语义化class, 就是所有的后端程序员 php jsp 都希望看到命名清楚的页面 所以从一定程度上来说 人人网的那种我们看来恶心死的写法 可能也是后端程序压力下写出来的!!
至少我们公司技术总监是这么要求的!! 网站效率是一个团队共识, 光靠前端一头热, 那不行!
感谢博主人的分享,
我是认同你的“ 无ID 无层次 无标签” 的三无原则。
1.无ID 便于javaScript 开发人员使用ID元素
2.使css文件设计更加简洁
我不是 太认同你的三无原则,我觉得人人网的写法挺好的,有几个优点:
1.易于阅读
2.模块化
而你的三无原则的代码给我是一种很恐怖的感觉,分离和重用是有限度的,过度的分离和重用在多人开发和大型项目中只会带来无尽的灾难啊~!
css渲染到底是从css文件开始还是从html开始?
我的意思是说,浏览器是读取css文件里面的内容,去找对应的html中的内容进行渲染。
还是读取到html的时候,从css文件里面去找这一元素应该怎么渲染?
去其糟粕取其精华,各有所需,仅此而已
楼主的这个属性命名法和直接在标签上写style,基本上没差异。
假如我一个页面上,或者一个产品里,对于padding-left标签有50个用到的值,我是不是要建如下的属性?
pl1{padding-left:1px}
pl2{padding-left:px}
…
pl50{padding-left:50px}
假如一个非常复杂的项目中,用到了100甚至更多的值呢,CSS文件何其恐怖?
这样的方式也没有可读性和可维护性。
很多产品中提供了换肤功能,假如基于你这套理论,又该如何实现呢?难道为每一个皮肤都保存一份特殊的HTML代码?
我也这么考虑过,不过后来样式一多,就顾不得了。
@翔子 我觉得这些东西标准化后,就成了定性的,万一真要改,就来个批量替换呗,DW,pl8批量替换成pl10
鑫仔,你好,对于你说的东西 我很高兴 和你想法相同。但这样的理论其实也是有很多质疑声的,比如css的分离再分离然后命名使用属性,平时我是这样的做的,如你例子 .pl8{padding-left:8px;} 在制作页面的时候非常ok,由于页面设计的统一性 他的重用性很好,但有人会提出这样的疑问,在维护时,如果页面设计将8改成10了。你的命名pl8 和实际10px 的属性是否匹配?也就是变成.pl8{padding-left:10px;},很容易误导人,如果要将pl8改成pl10,或者新加pl10 的样式,在html里的引用是否要修改很多地方呢?还有就是如果时间长了,这样的pl 包括ml 等等等等的 样式是否会积累的太多?可能会出现没有用的样式,但因为页面多不会清楚到底他是否在使用可以删除。对于此 您如何看?
@翔子 像pl10这个的样式属于CSS库概念中的东西,是不会修改的。好比我们不会去改动jQuery库一样。
谢谢了,原来我以为web前端和程序比较起来还是特别简单的。但是我工作2月后发现,这个东西学的东西还是比较多,要做好还是比难的。谢谢你的指点,那我自己多去写写页面。你工作多长时间了呢?
我还是喜欢关闭html 尽量简洁
看完你这篇文章得到一些启发和思考,再看看你的文中提到的几篇文章,希望能在里面找到一些方向。和一些写css的思路。
我是一个网站前端的新手,工作两月了。我们公司不是专门做网页的,当做一个项目时,很多事都是靠我们自己想,这两天觉得自己写的css看着不舒服,这久也再考虑重用这些问题。想写出自己的风格也还是不容易的,得自己分析,总结、思考。
自己这两天也在找css标准这些东西,但是感觉网上基本写都很少。连个css命名标准都没有,还好w3school里面有一点,自己又去看了看。现在想自己琢磨一套自己的css风格,如果你看到我的留言,希望你能给我一些建议。一开始可以去看看什么文章?谢谢了^_^
@pdl 别傻了,风格这东西不是琢磨出来的,没有扎实的基础说风格会被人笑的。临时的方法就是去模仿,参照一些大的前端不错的网站。长远之计是自己动手写页面,每天写几个页面,没有页面就把淘宝,腾讯的些页面拿来些,不停地写,写上一年。
很好,很有想法。个人的习惯是内容模块化命名,比如图片+描叙取名:.pic_desc;图片+文字:.pic_txt。下划线表示&之意。如果是图片列表,取名:.picList,采用驼峰式命名。连字符”-“一般表示从属关系, 比如盒子的头部,取名:.box-hd。
不管事实是怎么样的,作者很用心的把自己的一些经验辛苦的分享出来,对我们来讲,可以有自己的看法,但不能因此否定别人的看法,谁都不会空穴来风的!
我们要带学习的眼光来评论!共同交流才能有进步!
新手,看过之后,很受启发!谢谢~~
真是个好博客,收藏了!
秉承以人为本的原则看待这篇文章,很有道理。
其一是面向用户,无层级让用户得到更快的渲染速度,高重用降低css文档体积,提高加载速度(虽然和html的class代码的增加不好说哪个影响更大)。除了同行,没有人会去看源文件,没人在意你的结构多么合理。
其二是面向开发者,让开发者方便维护代码。
我在思考html和css的时候页经常以“标准”作为考虑的出发点,认为干净漂亮的HTML代码+华丽的css代码是最好的。然而这样违背了标准制定的最初目的:用户>网页开发者>浏览器开发者>标准 的原则,也不利于代码维护和多人协作。看来在这方面还需要多思考。
但是有几个地方有争议
面向属性的css命名不应该精确到像素,不然反而增加维护难度。对于大型项目,经常要和UI做到精确对应,这时岂不是pb1-pb20全都要写一个类出来
这思路挺好,以后就这样干。
多谢分享了。
无话可说,有可取之处,也有不当之处.
我觉得页面结构的清晰和语义化,比简化css更重要,毕竟你做的页面是要经过程序嵌套的,提高程序的执行效率和页面代码的重用性,比提高css的重用性更为重要!
比如你把
.side-item-header{padding:0 0 8px; text-align:right;}
简化成
.tr{text-align:right;}
.pb8{padding-bottom:8px;}
虽然css简化了,但页面结构必然会复杂
好文,面向属性的命名方式有它的适用地方
很赞同27楼和30楼的说法,一些东西需要灵活应用,正如27楼所说”我们可以提取对自己有用的地方和自己本身的方法结合提高效率”,鑫旭的这种创新做法值得大家借鉴。
只是学术讨论而已,大家不要激动。。
我的观点是,这命名方法本来就多种多样,鑫旭 同志也不要随意地拿别人的代码当反例,
用什么命名方法都要看具体情况的,上面说到 “如果页面中间的模块有个标题” 那么如果没有这个如果呢?
例如,某个网站的结构全部都定好了,极少改动,而样式却需要经常改动。。。这样的话用你这种方法就搞死人了。
即使不是通用模块,在需要改动小部分的样式的情况下,要去改动标签的class属性也是一件不好的事情。
例如博客园或者其他的提供博客的网站,若是用你这种方法,那么用户也就无法自己改动页面的样式了。
世间万物,皆有两面,两种方法都不完美有啥关系,只要我们两种都懂得,根据具体情况伺机而动不就可以了吗
如果是经营象taobao、zol这样高负载高并发的网站,需要用放大镜仔细观察每个细节,因为很节省一个字母就能省下很多银子,每一点的性能提升就能挽救一大帮使用原始工具上网的用户。
但是如果只是一些流量稍大或者有点流量的网站,那么就要做到无招胜有招,忘却什么无层级、无标签的思想,使用你最乘心的方式实现你的目标。
另外:我对.od_ft_abs_cmt{}的嫉恶如仇正如你对#test ul{}一般
看了此文,有种想吐血的感觉。
1。 你否定了大家常用的几种css写法;ul.test, #test ul, #test .test, 一下子让我感觉无所适从,凭我的个人经验,#test ul可以减少大量标签class,让HTML代码更简洁,#test .test这种写法可以有效避免命名冲突,#test限定此样式作用域(个人使用时一般不用id来做限定)
2. 笔者认为#test ul的写法会首先显然所有ul,在寻找父级#test,这一点实在值得疑惑,笔者拿出来的论据只是来之于《高性能网站进阶指南》一书,这个观点很值得论证一下,如果笔者能拿出更真实,更有说服力的论据,相信你会推动CSS的发展
3. 笔者提出无层级,无标签,实在不敢苟同,还有笔者的zxx.lib.css我看了,相信没人能看懂,这样的代码没人愿意维护
如果笔者在baidu,google这样的惜字如金的公司上班那就无可厚非了,如果不是,那我祈祷这辈子不要和笔者做搭档
我一直很欣赏楼主,每当我工作不忙,有点时间的时候,就会进来看看,我觉得在这学到了很多,不是说楼主的方法适用于任何人,但是很多思想值得我们去思考去借鉴去学习,我们可以提取对自己有用的地方和自己本身的方法结合提高效率。。
任何事情没有绝对的标准,任何事情没有绝对的对与错,关键是有人懂得去思考去创新去怎么提高效率,而有的人没有去尝试就得出一套结论。。。
希望有些人不要动不动就否定别人的说法,如果你也能创造出属于自己的一套高效的方法,或许就不是现在这个态度了。。。
如果有200个li都需要.pd8 {padding-bottom:8px},我相信楼主也不会给200个li都加上.pd8这个类,方法怎么用啥情况下用,得自己去总结去思考。。
我很支持楼主。。。
老实说,“怕层级影响渲染速度” 就和楼上有个哥们说的。这已经不是2000年前了。这丁点性能问题我觉得完全可以忽略。
看了楼主关于CSS的几篇文章,个人感觉相对比较非主流。本人不是很赞同作者的观点。CSS的名称就是叫“层叠”,作者提倡的是“无层叠”。这个比较时髦。
的确有点内联样式的味道 style 变成 class soso
不过每一种关点的提出 必有他的可取之处
我们习惯于说服别人 习惯于反驳别人
reset.css
还有只见一木
我们都要怀着谦虚的态度来面对工作和生活,讨论并不一定要有火药才能燃烧。
文中的“三无”、“面向属性” 这些都是OOCSS哲学,大家可以借鉴一下,借鉴的前提是需要领悟其中的奥秘。
“三无原则”遗留之样式冲突问题,这一节,我个人不赞成给每一个a都简单命名,.xxx a{}, 这个方式的确比那个 .B{}来的简单吧。
中庸才是王道
我看了,不知道是不是你的意思,至少我觉得有些想法不错!
你的意思是:将类似 .XXX .XxX .xxx{}的代码直接用 .XXX_XxX_xxx{}的形式体现出来吧?的确高效,和模块化构造也不冲突,至少我觉得重点比较可取!
别的看的有点晕
作者应该说,少数css的自己的可通用规则的写法。可复用css要限制一下范围,范围越小越好。
如果你做一个项目,可复用的css非常之大,那估计是设计有问题,而不是写法有问题。
为什么可复用css越少越好呢?
如果你在超过20人的项目里多泡几年就知道了,复用什么哦,能用,就已经难做到了。
个人作坊式的代码艺术,和工业化的编码流水线,要求是不同的。
呵呵,呵呵
至于可复用css的写法,恩,reset.css就是例子,这个基本不用多说了嘛。
我喜欢写成人人网这种的,不要随便批评人家嘛。
如果我有一个item 类
我爱上了这个item,我要多次使用这个item,
我会 .nav .item{},.sideBar .item{},.sideBarR .item{}
如果是你,你会 .item1{} .item2{} .item3{}
当你写了成千上百个item 的时候,你确定你要写第几个item? 你确定不会污染之前写的css 吗。
说到底淘宝 .help-guest-regist 和我这种.sideBarR .item 解决了犯迷糊…
确实像你这样.item1 2 3 页面加载速度会很快[根据浏览器css解析方式],但是如果是团队合作以及后期维护的话,就会有问题啦。
无层级 这一点绝不同意。
总结得相当好,让我产生了很多的共鸣之后,但我却从来没有总结过,惭愧啊~~
我的blog也很久没更新了,借着你这漂亮的文章我也写了点东西,有兴趣的可以异步去看看我的一些总结。
nootn.com/blog/Develop/38/
本末倒置。。
CSS本来的层级设计初衷,就是为了精简 HTML,使其更结构化,
减少那些无所的Class,使样式 和 内容,更好的分离。
而现在作者的做法,则是要将网页里尽量填充各种Class,从而达到 CSS 的复用,
反着来用,真是倒行逆施,吸星大法啊。。
再说,又不是586时代,怕层级影响渲染速度,笑死我了,你的层级没有达到几百层吧?
往往笑别人者同时被别人笑着。
PK 贴, LZ 懂的 ^__^ 点 名字链接
依然是10楼。
看了你的”我是如何对网站CSS进行架构的”一贴,
如果一个公告div左中下1内边距、上2内边距。
html是?
还是 .notice{padding:2px 1px 1px;}
可能是大家的实现方法不同,除了在一些按钮上,我基本上从没有使用如此细小,四面兼有的padding值。如果我在开心网见到很多类似p5_0{padding:5px 0;}的写法,如果套用其的做法是命名可以是.p2_1_1{}。
能看明白。。但是用的时候还是感觉无从下手了–
假设lz的网站有10个页面总计200个li用了.pd8的class
.pb8{padding-bottom:8px;}
某一天,老板要7个的页面中的li底部内边距要变成16像素,LZ有什么解决办法?
请问阁下真的理解了“内容与表现分离”嘛?面向属性命名,敢问这样和直接写内联style样式有什么区别?
然后另一帖里更跨行藏,认为把某一句css“简化成”一个class名,然后在页面中重复使用就是“内容与表现分离”,这是误读(当然你可以沉浸在自己的世界里认为没有对错之分,只有美不美OTL)
最后。令人惊讶的是自己觉得说的巨有道理上了蓝色首页……
我已用粗体+斜体强调了,通用元素不同使用分离,也就是不能使用面向属性的命名。
前辈们说得都很有道理,这些基本的东西我也是知道的。我在“CSS页面重构之门派之分”一文中就反复提到:“一颗包容的海纳百川的心态对于自身的成长非常的重要。千万不要拿着自己的那套准则趋评判别人的代码,去指手划脚。”我发现大家都会犯这样的错误,虽然我总是时时提醒自己,但也有时心里也会有些小鄙视。
我觉得前辈们应该在基本了解我整个的CSS架构与页面布局思想后再下结论,而且文中最后已经很明确地交代了:“我的这套准则是建立在自己的一套CSS架构上”,我就很奇怪,难道我表述的不够清晰?…
说句不好听的话,我开始有些明白为什么中国不能成为一个创新大国了。
蓝色?我只答应给csdn编辑推一些我自己觉得比较靠谱的文章的。那里的文章不是我自己推荐的,估计蓝色的编辑自己拿过去的。
以前我也有过相同的想法,觉得css的重用性事需要好好地考虑的,要不然写出来的代码就是极度的臃肿和难看,但是像您那样每种样式都进行一个class定义,是不是有种过于极端的想法,不过你的做法确实值得去思考。谢谢你给我指明了另外一条路哈,有机会一定会采用你的方式去写写代码,肯定有种涣然一新的感觉……
开发人员必须牢记几点:
1、代码本身就是最好的说明。
2、即便你死了,你的继任者也能维护你的代码。
3、优化是个恶魔,你一开始不必去关心。
4、你确实需要优化的时候,让机器去干,它比你专业。
5、前端也要了解,为什么编译比解释有效。
不同意。
请参阅 csszengarden.com 和 wordpress。
你的命名方式已经背离了 CSS 创造的原意,HTML 部分完全不需要了解 CSS 是怎么运作的,这个是团队合作的核心, 面向对象。
PS:
所谓的渲染效率和下载速度,是你走进了一个误区,因为你做的事情本身就是不符合标准的。
并且,后期维护成本极高,因为维护的人员完全不理解你的命名是什么东西。
真正合理的做法,是完全使用标准的全称进行开发,后期由发布系统统一进行正则替换,类似 C 的预编译过程,那个由机器完成。
这样解决了开发的难题,也解决了你所谓的效率。
世界上没有什么权威,CSS禅意花园对CSS标准流行语兴起功不可没,但是,很多年前的事情了。WordPress也是很多年前的产品了,那个时候,我们普遍对CSS的性能不怎么重视,直至最近(语见《高性能网站进阶指南》p196页)。而且这些产品的页面个数真是寥寥啊。
说到面向对象,传统的CSS命名不是面向对象。CSS的分离本质上就是面向对象,俗称OOCSS,但是我一般不这么称呼。具体参见“翻译-不同CSS技术及其CSS性能”一文。
标准都是人创造的,首先我不清楚你说的标准是什么,就像是舞蹈一样,本没有对错之分,只有美与不美,所以我们衡量代码好坏不能以“标准”还是“不标准”,而是是否易于维护,是否高性能,是否易懂。
至于面向属性的命名诞生的意义就是方便后期小的调试与维护,通俗易懂,后台程序员都非常容易上手。而你似乎纠结于长命名的缩写上,我就很奇怪,有什么问题吗?缩写方式都是规范统一的,就算是新人过来,就算他连文档都不看,只要与几个页面打过交道就基本知道缩写对应的意思。
对于发布后期统一编译,貌似我只看过Google是这样做的,不要说些不切实际的话了。
写的确实不错
你有没有优秀案例让我们分析一下
实际制作中跟这些基本理论还是有矛盾的地方
话说“由于这种渲染差异最大就200~300毫秒,”您的这个结论是哪里来的呢,你测试了?或者是哪个高人测试了?
抱歉,我不是来抬杠的,你这个建议有他的积极一面,但是还有一个问题就是这样的话,那么几乎相当于每个标签都有一个class了,个人觉得这样有点浪费class。其次是目前都没有一个权威的文章有说明CSS命名的渲染效率上的实际差距(毫秒上的数据),所以这样的现实意义,还是有待商榷的。
我的“翻译-不同CSS技术及其CSS性能”一文中作者对2000个box做测试,其中最好与最坏的时间差异也在100-200毫秒之间(Opera则300多毫秒的差异)。
其次,就算这种命名在效率上没有多大的影响,但是对于节约代码量,减小后期维护成本的作用是毋庸置疑的。
恩,这样确实可以提高了样式的重用。
但是把样式都写到html里,感觉有和样式与结构分离相矛盾的。
受用了,这个确实值得思考。。