这篇文章发布于 2010年09月7日,星期二,23:55,归类于 jQuery相关。 阅读 313216 次, 今日 10 次 96 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1073
LuLu UI中有无图片弹框纯JS版本(IE9+),有兴趣这里围观。
一、前面的些说明

关于之前版本的zxxbox jQuery弹出框插件,您可以狠狠地点击这里。当初写弹出框插件纯粹是学习的目的,另外就是临时应付个人站点上的一些弹框应用。所以写得比较简单,业余,并没有期望谁会去使用它。但是,后来,一些同行的留言以及相关的交流发现,还是有人使用此轻便,简洁的弹框效果的。
但是,一方面由于自己之前的水平比较稚嫩,同时,对插件的逻辑没有很好的梳理。所以,之前版本的弹出框插件,虽然也能用,但是,功能确实有效,不能给内置的弹框按钮添加回调方法,不支持Ajax加载,而且,还有些小的隐晦的bug等,在调用上也是有点不利索的。所以,这几天,我就把之前的zxxbox弹出框插件重新写了下。虽然弹框的UI界面还是更之前的一样,但是,内部的逻辑,调用,以及参数等都有所不同,可以说是从底层核心都改变了。所以,只是简单的以插件更新的方式放在之前的文章下,则会有有力使不出的感觉。故,另起一篇文章,对新版的zxxbox弹出框插件参数,使用等细致地讲解下,希望对有需要的同行有所帮助。
2.0版本的一些不足,如不支持Ajax,回调能力弱,无动画,扩展性等都得到了不同程度的修复。当然,功能的增加也使得之前插件的优点,像是调用简单,文件轻巧等优点则被弱化了,现在文件(含更新注释和内容注释)版本为11.4K,比之前大了3~4K。此插件相比之前最大的优点就是方法调用更加专业了,这个会在后面具体体现出来。还有一个不可忽略的优点,与之前版本一样,没有图片,兼容性也不错,只需调用一个JavaScript文件就可以了。
二、下载以及demo
下载
您可以狠狠地右键这里,js文件下载:jquery.zxxbox.3.0.js – (右键 – [目标|链接]另存为)
您可以狠狠地点击这里,zip源文件打包下载(含demo)jquery.zxxbox.v3.zip(16.6k)
demo实例页面
您可以狠狠地点击这里:demo实例页面//zxx:欢迎 – 广*告*支*持

三、最基本使用方法介绍
1. 调用jQuery库以及zxxbox插件文件,如下代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox.3.0.js"></script>
2.调用zxxbox()方法,最简单的用法如下:
$("#test").zxxbox();
有别于之前的版本,3.0+的zxxbox插件还可以使用如下方法调用:
$.zxxbox($("#test"));
与上面代表产生的效果一模一样,其表示的含义是:id为”test”的元素被装载到盒子中并在页面的中央显示出来了。
四、插件API参数使用与说明
jQuery弹出框插件 zxxbox 参数使用说明
| 标题 | 描述 | 默认 |
|---|---|---|
| title | 字符串 对话框的标题文字 | 对话框 |
| shut | 字符串 右上角关闭按钮的显示 | × |
| index | 数值 对话框的z-index层级 | 2000 |
| opacity | 数值 黑色半透明背景的透明度 | 0.5 |
| width | 任意 弹框主体部分的宽度,取整后非数值宽度自动 | “auto” |
| height | 任意 弹框主体部分的高度,取整后非数值高度自动 | “auto” |
| bar | 布尔型 是否显示标题栏,例如在装载图片时可以使用 | true | bg | 布尔型 是否显示背景层 | true | btnclose | 布尔型 是否显示标题栏上的关闭按钮 | true |
| fix | 布尔型 弹出框是否位置固定,不随滚动条滚动(IE6下有晃动) | false |
| bgclose | 布尔型 点击背景层(如果有)是否关闭对话框 | false |
| drag | 布尔型 是否可以点击标题栏拖拽 | false |
| ajaxTagA | 布尔型 如果当前元素是a标签,是否启用自带的Ajax方法 | true |
| protect | 弹框关闭时是否保护内部装载的元素。默认为自动检测(只是简单检测),如果不想元素被装载,可以设置参数为false,可参见demo高度动态改变例子 | “auto” |
| onshow | 函数 弹框显示时调用的方法 | $.noop |
| onclose | 函数 弹框完全关闭时调用的方法 | $.noop |
| delay | 数值 弹框现身后定时关闭的时间,大于0的整数触发,单位毫秒 | 0 |
一些补充的说明:
- 默认对话框的按钮样式已经用CSS表示,如果您不满意,可以修改原JS的CSS字符串部分。
- 对于之前版本中的默认的“ask”或“remind”对话框,有专门的方法调用,而不是通过参数。
- 对于
"width"和"height"参数,默认是"auto",也就是装载元素的尺寸插件会自动计算的,包括通过Ajax方法加载外部页面的元素,所以大部分情况下您无需专门设定弹框的尺寸。这里的参数会用parseInt 10进制处理,也就是说,参数写成"200px"和200都是可以的。取整后如果非数值,或数值小于0,则插件会依旧以高宽自适应处理。 ajaxTagA参数一般是不会使用的,这个参数的存在的意义在于:默认情况下,例如$("a#test").zxxbox()插件会对a标签元素中href的属性值做相应的Ajax或是直接load处理,a标签本身是被保护的,不同于其他元素直接被装载到弹框中。但是,如果我们想把a标签作为一个普通的元素加载的弹框中,就需要使用ajaxTagA参数,默认ajaxTagA值为true,也就是a标签自动Ajax处理,所以我们只要设置ajaxTagA为false,则a标签也会被当做类似于div的元素,被append到弹框中了。此效果在demo中是有所体现的。onshow和onclose是弹框打开和完全关闭时触发的方法,具体使用可参见demo实例页面。- 对于
"delay"参数,这里的策略是,如果不是>0的整数,则认为是不执行延时自动关闭功能,否则将以毫秒为单位进行对话框的自动关闭
五、插件内置弹窗方法使用说明
此版本zxxbox内置四种弹框方法,为loading加载中提示框,ask和remind对话框(询问和提醒)对话框,还有就是Ajax加载弹框。这里,首先讲讲前面版本已有的ask和remind对话框。
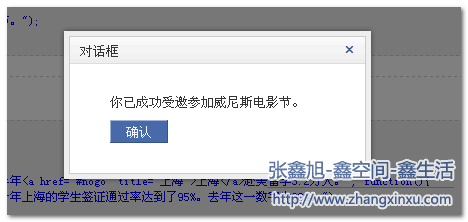
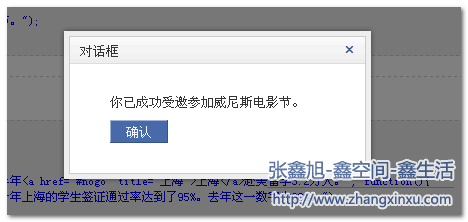
首先是提示(remind)对话框,类似于浏览器内置的alert()方法,调用方法如下:
$.zxxbox.remind(message, callback, options);
$.zxxbox.remind()方法有三个参数,其中,只有第一个参数message是必须的,为提示的内容,可以是单纯的文字,也可以是一段HTML字符串;第二个参数是点击确定按钮触发的回调函数,在回调函数中,$(this)对象就是指的“确定”这个按钮的jQuery对象,this对象就是指“确定”这个按钮的DOM对象,所以,您可以使用$(this).attr("disabled", "disabled")禁用当前按钮的,点击此按钮后,默认会隐藏弹框,所以你无需再写让弹框隐藏的代码;至于第三个参数options,就是zxxbox的一系列参数了,控制弹框的相关显示的。

然后是询问(ask)对话框,类似于浏览器内置的confirm()方法,使用如下:
$.zxxbox.ask(message, sureCall, cancelCall, options);
虽然ask方法与remind类似,但是细节上还有不少需要注意的。同样,message参数必须,为字符串。sureCall为点击“确定”按钮后触发的方法,与remind()的“确定”按钮不同,此处的sureCall方法默认无任何脚本,如果不写方法,点击后是没有任何反应的,也就是说sureCall方法是必需的;但是cancelCall不同,其点击后,默认就会关闭弹框;options就没有什么好说的了。
需要注意的:ask()或是remind()方法一旦调用了options参数,如果callback, sureCall, cancelCall参数都用不到,必须使用null占位。此占位使用可以在demo页面第一部分见到,大致如下:
$("#test3").click(function(){
$.zxxbox.ask("确认改变页面的背景色为天蓝色", function(){
$("body").css("background-color", "azure");
$.zxxbox.hide();
}, null, {
title: "友情提示"
});
});
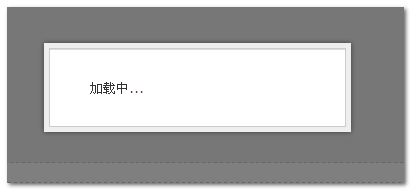
再下面就是loading提示对话框:其UI基本上固定,只有一个options参数,其默认隐藏标题栏。调用方法如下:
$.zxxbox.loading();
上述代码的效果如下:

其一般用在Ajax操作上,里面本插件内置的几个Ajax方法都使用了此loading方法。
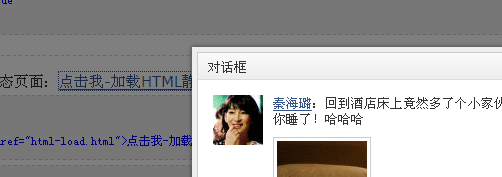
最后就是Ajax加载弹框,其使用就像是泡美眉,看上去有难度,一试就会发现很简单。
使用,方法与参数:
$.zxxbox.ajax(uri, params, options);
此Ajax弹窗(其实zxxbox所有的Ajax操作)都使用的是get方法,uri参数表示地址,必须非不可的参数;params为传递的参数。如果设置了options参数,同时params又是个空,请使用{}空对象占位,否则会出问题的。弹框的尺寸会根据获得的内容自动计算的。
还有一类Ajax的使用是通过a标签,利用其href属性。例如:<a href="#test">点击我</a>,如果此元素绑定了zxxbox()方法,则会自动加载id为test的元素;又如:<a href="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg">加载图片</a>,如果此元素绑定了zxxbox()方法,点击a标签后,会自动加载路径为http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg的图片;或者是:<a href="test.html"></a>,如果此元素绑定了zxxbox()方法,点击a标签后,会自动load test.html静态页面上的内容,此方法支持多a标签绑定,参见demo最后一个例子。
六、zxxbox其他一些API应用编程接口说明
上面的四个API方法只要是与显示弹窗相关,zxxbox中还有许多其他的弹框方法。
其中,我估计应该的最广泛,也是最重要的就是关闭弹框的方法,如下:
$.zxxbox.hide();
关闭弹窗。
其他些API方法如下:
$.zxxbox.getSize(o);
获取元素的高宽,参数为jQuery对象,返回的是一个对象,{},两个属性名是w,和h。
$.zxxbox.setSize();
设定弹框的尺寸。
$.zxxbox.setPosition(flag);
设定弹框的位置,一般为居中显示。其含有一个参数flag,如果flag为true,则弹框将以动画的形式进行定位。内置方法中未使用flag参数。demo实例页面底数第二个例子使用了此方法的flag参数,于是有了弹框的平滑位移效果。
$.zxxbox.setFixed();
弹框位置不随滚动条滚动而改变,由于IE6不支持position:fixed属性,所以,只能采用滚动重定位的方法,所以,滚动的时候,如果调用了此方法,或是options中飞fix参数为true,IE6浏览器下弹框会有晃动。
$.zxxbox.bgClickable();
点击半透明的黑色背景层,弹框隐藏。
$.zxxbox.bgHide();
半透明的黑色背景层隐藏。
$.zxxbox.bgShow();
半透明的黑色背景层显示。
$.zxxbox.barHide();
标题栏隐藏。
$.zxxbox.barShow();
标题栏显示。
$.zxxbox.closeBtnHide();
标题栏上右侧的的关闭按钮隐藏。
$.zxxbox.drag();
弹框可拖拽。
加上上面单独说明的
$.zxxbox.loading();
$.zxxbox.ask(message, sureCall, cancelCall, options);
$.zxxbox.ajax(uri, params, options)
$.zxxbox.remind(message, callback, options);
四个方法,这就是zxxbox全部的应用方法接口。
七、补充:样式分离(2011-05-26)
弹框的CSS样式是集成在JS插件脚本中,这样子可以让调用非常方便,这也可以说是这个插件的优点的,只需调用一个JS文件,没有其他CSS链接或是图片请求,可谓小巧方便。但是,没有什么东西是可以适用于任何场所的,今天又有人提议可以把脚本中的CSS提出来,方便扩展。我之前也有类似打算,正好今天有空,就花了点时间把脚本和样式分离了下。
与上面不同,你需要再额外调用一个CSS文件,JS脚本文件名称也变了,参见如下代码:
CSS文件
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/zxxbox.css" type="text/css" />
JS文件
<script type="text/javascript" src="http://img3.douban.com/js/packed_jquery.min4.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery.zxxbox-nocss.js"></script>
//zxx:由于google一直不稳定,所以jQuery库的链接就改成取豆瓣地址了。
插件的使用还是跟上面一模一样,为示意分离后的效果,我做了个超简单的示例demo,您可以狠狠地点击这里:zxxbox样式分离之demo
八、欢迎交流、纠错,提交bug
之前zxxbox插件的不断改进就是得益于广大同行的建议与提醒。所以,这里,也是非常希望您可以提出您自己想法,可以通过评论,或是去专门的交流讨论页面进行交流。
虽然自己尽可能的设想到每一张可能的情况,毕竟就一个人,而且只是个很普通的人,所以,一定还存在不少我为预见的bug,欢迎提出来,不甚感谢。时间仓促,如果文中有什么表述不准确的地方或是错误,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1073
(本篇完)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.666)
- jQuery smartMenu右键自定义上下文菜单插件 (0.365)
- 最近整的MooTools库下Mbox弹框插件 (0.350)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.306)
- Colortip - jQuery文字信息提示插件简介 (0.291)
- 视区相关单位vw, vh..简介以及可实际应用场景 (0.221)
- 边译边学-QUnit下的JavaScript自动化单元测试 (0.191)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.177)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.129)
- jQuery Pagination Ajax分页插件中文详解 (0.129)
- reflection.js-实现图片投影倒影效果js插件 (RANDOM - 0.034)

你好,如果我放服务器按钮 的话,就不执行按钮事件了,不知道什么原因
如何在原有弹出框基础上再弹出一个,关闭第二个后返回到第一个弹出框。
好像不能锁定滚动条。我的意思是不能遮罩住滚动条。。
弹出窗口之后能不能遮罩住滚动条,这样可以不让用户往上和往下拉。
这个用在GB2312下,标签加载静态页 (“#test8”).zxxbox(); 是会乱码,把JS文件转换成GB2312,也不行,
只有把弹出页面转换成UTF才正常,
但这对于网站来说,不太好转,请问,这个JS应该怎么样调整,才能在GB2312下正常使用!
可以取到值,但是现在面临一个问题就是边上没有滚动栏,我加载的时候div只能一直往下撑开
@jazX 你可以使用CSS控制,在高度超出的时候出现滚动条,例如max-heigh + overflow。
这个插件可不可以动态加载外部数据的?
就是通过一个触发事件传递几个参数,然后根据这个参数动态加载div
div内部内容也需要动态获取的?
我现在做出来的效果获取不到值的
你好,我用了一下你的这个插件,发现一个问题,就是使用这个插件在弹出框里打开了一个新页面以后,使用jquery选择器选择不了这个新页面里的元素……
@odzy 如果是iframe加载的页面确实是选不了的。
你的评论似乎屏蔽了iframe标签,我再补充一下哈。$.zxxbox(“(iframe src=’…’)(/iframe)”),我用括号代替尖括号了哦。
如果弹出窗口是iframe,比如$.zxxbox(“”),而iframe里面的网页中包含一个media player播放器,正在播放一个wmv格式的视频。当我点击右上角的叉叉关闭窗口后,问题出现了,虽然窗口已经关闭,但是视频的声音仍未停止,而且一直播放直到视频结束。只有关闭全部浏览器窗口,其声音才停止。
发现ask不支持submit点击后的阻塞。ask层会刷一下,然后自动刷新页面了。
弹出框加了灰色背景,当窗口resize后出现水平滚动条,拖动滚动条的时候灰色背景不能遮住整个页面,整个问题能想办法解决吗?
你好,我想问下,我的页面采用GBK编码,弹出另一个静态页面会乱码,请教下。。。
在IE6的SELECT的事件没进行处理,所以在有SELECT的IE6里还是会出现那个头痛的问题:SELECT的级别优先于弹出的层!
@黄锦诚 此插件特点就是小巧灵活。要隐藏select可以使用显隐回调。
我提几点建议吧:
1、每次都有”确定“那个按钮,感觉不是很好。如果有参数定义”确定“显示不显示就好了
2、如果我只是想提示几个文字而已例如“保存成功”,左边再一个”√“的图标,是不是要自己写样式的。把图标也定义一下。可以的话,在js里面就把样式封装好了,最简洁就行了。这样不会与页面其他样式冲突吧。可以的话,分为2种,一种可以自定义样式,一种有默认样式的。默认的可以不引入css样式表。
3、定位显示:可根据点击按钮的位置”左右上下“显示。
期待楼主能够更加完善这个插件,挺喜欢这个简洁的样式的。
ie6下挡不住select
$.zxxbox.ajax(url, params, options);第二个参数是url参数,不是API参数,所以应该是:$.zxxbox.ajax(“new.php”, null, {title:”添加会员信息”,drag:true});
在asp.net页面中第一次执行成功,关闭后!再点击执行此事件,提示什么$.zxxbox未找到!?
不知道是什么原因?
@试试下载最新的JS插件文件,使用下其中的protect参数
回来唠叨了,有问题啊,兄台!
在火狐下测试,有两个问题:
1.页面好像被装载两次(调用的页面有uploadify插件,该插件似乎被执行两次或者该页面被装载两次,看到的是两个浏览按钮);
2.关闭按钮不能用,提示FIREFOX不知道如何打开此地址,因为协议(javascript)未和任何程序关联。
3.回调功能太少,不知如何修改载入后的内容。
以下是我的代码片段:
A页面:
上传图片
$(“.upload-trigger”).zxxbox({
title: ‘上传案例图片’,
drag: true,
onshow: function() {
//这个地方我想修改载入后的内容,但不知道如何改,故没放任何代码
}
});
B页面(upload-work-pic.php):
$(function(){
$(‘#work_pic’).uploadify({
‘uploader’ : urlset(‘/jsframe/jquery.uploadify-v2.1.4/uploadify.swf’),
……(若干省略)
……
div id=”upload-box” style=”width:600px; height:400px; padding-top:10px”>
……
留个脚印,感谢兄台!
这几天一直找类似控件,都不好用。
boxy 界面美观,但在IE下很慢;
colorbox 功能不错,但界面不喜欢(本人不会定制);
fancybox 感觉风靡过去,功能,界面现在都不合胃口了;
jqModal 感觉逻辑不符合本人使用习惯;
…
通通不合适,兄台的是否合适还没用,但精神可贵,先赞一个!回头有空再补上。
五、一些复杂情况使用举例:弹框高度会动态增加. (BUG)
关于这个例子中第一次点击 “点击我” ,然后再点击“显示更多>>”,没有问题。
在页面没有刷新的情况下,再次点击“显示更多>>”就失效了。
@xiaohe 你好,此问题已经在数月前修复,可参考API参数protect的使用与作用。
你的$.zxxbox.ajax的方法参数怎么传啊?
就是url
params = {
};这里面怎么加入参数?
$.zxxbox.remind(“你已成功受邀参加威尼斯电参加威尼斯电参加威尼斯电参加威尼斯电参加威尼斯电参加威尼斯电参加威尼斯电参加威尼斯电影节。”, null, { fix: true, drag:true, title:’联系人详细信息’ });
如果message内容过高的话,Title就看不到了,并且还不能按ESC退出哈。
使用$.zxxbox.ajax方法在火狐和遨游无法关闭弹窗?IE中关闭的时候好像执行了2次,但在火狐和遨游只执行了1次…
@Nc 我测试了下,$.zxxbox.ajax是ok的,看看是不是JS报错使得无法关闭。
看了你的代码,学到不少东西,谢谢,可能里面的逻辑还需要优化
弹框位置不随滚动条滚动(IE6有晃动):我搜到的这个页面可能会改善:
http://www.iefans.net/ie6-position-fixed-dingwei/
有个问提咧 我在IE6里做了一个弹框 透明度什么的都弄好了OK了 但是在IE7和IE8里不兼容 弹框和界面一起变成灰色的了 无法使用鼠标 只能用键盘操作 求解!!!
正好合用,谢谢
请问弹窗位置如何相对于页面中某个元素定位呢
@fever 无此功能。相对于某个元素定位可参考powerFloat插件。
用一个按钮点击弹出出页面里特定ID元素popup的DIV内容
$(“#popup”).zxxbox({ title: ‘请填写资料’});
,然后这个层没有关闭时,用 $.zxxbox.remind(‘操作失败’, null, null); 弹出一个提示,之后关闭弹出层后,再点第一个按钮,固定的弹出层没有反应了,这个问题好像跟你的hide方法有关,看里面有这样的语句,
if (!$.o.ele.hasClass(“wrap_remind”) || $.o.ele.attr(“id”)) {
$.o.ele.clone().hide().appendTo($(“body”));
}
应该是这个造成的吧,希望楼主可以帮忙解决下这个问题
@theo 已添加新API参数 protect,设置为false可避免此问题,文章也同步更新了。
不好意思,上面的问题我想到有办法解决了,我通过IFRAME页直接去重新设置parent页的IFRAME高度,但是用你这个插件,第一次可以成功改变大小,点关闭后重新点出来事件就不执行了,还有那个 :“弹框高度会动态增加”中“显示更多”这个功能第一次点击正常,后面再点击的话就没没反应了。 我想应该都是同一个问题吧,不知道算不算个BUG,希望能解决,谢谢
不过我发现我把你 里面的 $.zxxbox.setPosition(true);改用 $.zxxbox.setSize();后就正常了,现在我想请教个问题,就是我加载iframe $.zxxbox($(”));
的话,IFRAME 的高宽度能否自适应啊?还有就是点击IFRAME页按钮动态的改变或重新自适应弹出框高度,因为IFRAME页是需要动态显示或隐藏一些控件从而高度需要变化的
你好,我发现 弹框高度会动态增加 在IE8下有问题,内容显示出来了,但是外层的边框没有随高度变化
我使用了你的POWERFLOAT; 用他AJAX加载了内容
内容中 有个 按钮.. 点击后用ZXXBOX AJAX加载另一个内容
此时…POWERFLOAT层消失了
然后 这个 ZXXBOX 无法 关闭了..
uncaught exception: [Exception… “Could not convert JavaScript argument arg 0 [nsIDOMViewCSS.getComputedStyle]” nsresult: “0x80570009 (NS_ERROR_XPC_BAD_CONVERT_JS)” location: “JS frame :: http://127.0.0.1/images/jquery.js :: anonymous :: line 1″ data: no]
@qlj 你好,qlj,可否有在线的demo或是源文件发给我:zhangxinxu@zhangxinxu.com
Ajax加载网页后怎么设置拖动和调整层级呢?我这样写了没有作用!
$.zxxbox.ajax(“new.php”,{title:”添加会员信息”,drag:true});
$.zxxbox.ajax(url, params, options);第二个参数是url参数,不是API参数,所以应该是:$.zxxbox.ajax(“new.php”, null, {title:”添加会员信息”,drag:true});
请问, 载入动态页之后 要如何执行里面的JS? 希望博主能说个标准的方法
我水平有限,只好把wrap_body里嵌套iframe做了:p
70行 javascript拼错了 写成javasctipt了
很好用
不知道能不能在新版本里添加一个像jquery的ajaxSetup()方法,专门配置参数?
本地可以用,但是发布到服务器上弹不出窗口,提示对象不支持此属性或方法
谢谢分享
但是 ie中下拉列表不兼容的嘛 咋弄呢
最近用到了你的弹框插件,确实不错,不过发现一个问题:“弹框高度会动态增加”中“显示更多”这个功能第一次点击正常,后面再点击的话就没没反应了。
呵呵,请教一下我在frame1加载了jquery插件而frame2没有加载,请问frame2如何调用frame1的jquery方法,谢谢
不错.支持了啊..
会否$.zxxbox.hide();没有执行clearTimeout,请楼主帮忙下,需要用到楼主的插件啊,呵呵
顺便问一下,有没有其他alert插件可以设置delay的,谢谢楼主
如:
$.zxxbox.remind(“系统异常,返回资料为空”,function(){alert(“test1″);},{onclose:function(){alert(“test2″);},delay : 5000});
点击确认执行结果为::test1,test2,test2
好像加了delay后onclose事件会执行两次哦
@jie8476343 这确实是个bug,多谢提醒,现已修复,不会重复执行关闭。
如:
$.zxxbox.remind(“系统异常,返回资料为空”,function(){alert(“test1”);},{onclose:function(){alert(“test2”);},delay : 5000});
$.zxxbox.remind点击确认按钮似乎会触发onclose时间哦,请问楼主是否有意这样写的
是的,remind纯粹提示,确定按钮默认含关闭事件。
好东西,收藏下
有demo的下载不了啊
请问,写到图片热点链接里 怎么写才可以弹出成呢? 试了几次多没有成功
o(∩_∩)o 哈哈 太强大了
好东西啊,正找这代码!!拿走了,谢谢博主喽!!