这篇文章发布于 2010年08月2日,星期一,22:13,归类于 jQuery相关。 阅读 128260 次, 今日 2 次 27 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=1002

一、为什么想到写此插件
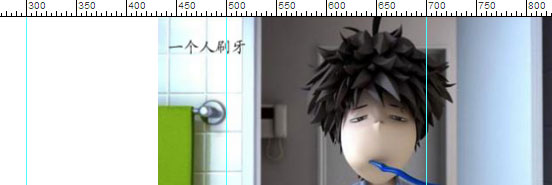
此插件的灵感以及UI均来自世界上最伟大的化妆师 – photoshop,例如,我们使用ctrl+R显示标尺,同时从标尺上面拖出一条参考线,结果就会如下图所示:

标尺可以让我们测量距离,参考线可以用来对齐,或是网页格栅化,这些都是有着很实际的应用的。例如对齐,对齐可以说是页面排版几大最关键要素之一(其他诸如对比,重复之类),有时候,我们页面写完了,可能几像素的对齐与否无法用肉眼判断,此时就可以借助于本文插件的参考线来一探究竟。

二、插件功能简介
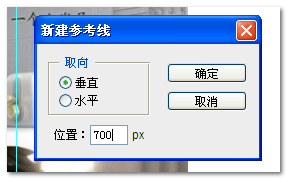
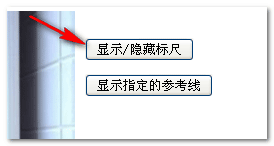
此插件分为两大功能,标尺和参考线,就操作而言,参考线占据了大部分的操作。标尺可以使用快捷键或是专门的js方法调用显示(这在后面会详细介绍)。与photoshop软件的使用一样,参考线可以通过点击标尺同时拖移创建,或是使用对话框精确创建。见下图:



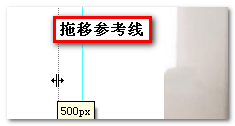
创建好的参考线可以自由拖拽移动。
标尺自适应于浏览器窗口大小,以像素为单位。
三、插件的调用
插件的脚本调用很简单,只需要在页面的任意位置嵌入如下的JavaScript文件链接即可:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="https://www.zhangxinxu.com/study/js/jquery.zxxPageRuler.1.1.js"></script>
如果是jQuery 1.9之后的版本,可以使用1.2版本,示意:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script src="https://www.zhangxinxu.com/study/js/jquery.zxxPageRuler.1.2.js"></script>
无需书写其他的js脚本,就可以使用此插件了,具体如何使用,您需要了解此插件的几个快捷键。
插件的快捷键
| 快捷键 | 作用 | 其他说明 |
|---|---|---|
| R | 显示与隐藏标尺 | |
| ; | 显示与隐藏参考线 | |
| \ | 显示新建参考线对话框 | 如果标尺未曾显示,则无效 |
| Enter | 确定新建参考线 | 只在新建对话框显示时有效 |
| Esc | 隐藏整个标尺与参考线 |
换句话讲,只要您调用了插件js文件,您只要按下”R”键,就可以在您的页面上显示标尺了,然后您可以通过点击(鼠标不松开)并拖动鼠标就可以新建参考线,或是按下”\”键输入数值新建参考线。

您可以狠狠地点击这里:快捷键显示标尺demo
由于此插件有着不少UI效果,所以CSS文件与图片是少不了的。您可以在头部调用如下的CSS链接:
<link rel="stylesheet" href="https://www.zhangxinxu.com/study/css/ruler.css" type="text/css" />
至于图片,较多(7张背景图外加两个鼠标图形)。不过我已经将本插件的各个资源(含四个demo)都打包了,所以,您可以狠狠地点击这里:zip源文件打包下载(36.9K)
四、插件进一步的使用
单纯的快捷键操作显然不能满足我们的实际需求。所以呢,我在写插件的时候,预留了一些js方法,可以直接调用来控制插件,具体方法参见下表格:
| js方法 | 功能 | 其他说明 |
|---|---|---|
| $.pageRuler(params) | 显示参考线,绑定与初始化主要事件 | 参数params可选,作用是批量创建参考线 |
| $.lineToggle() | 显示与隐藏参考线 | 无参数,显示与隐藏来回切换,对应快捷键”;” |
| $.pageRulerHide() | 隐藏整个标尺参考线内容 | 对应”Esc”快捷键 |
| $.pageRulerToggle() | 标尺的显示与隐藏 | 对应于快捷键”R” |
现在一个一个举例说明:
首先,我们可以直接调用$.pageRuler();方法,让页面加载即显示标尺,代码如下:
<script type="text/javascript">
$(function(){
$.pageRuler();
});
</script>
您可以狠狠地点击这里:加载即显示标尺demo
批量新建参考线
photoshop中新建参考线只能一个一个的新建,所以,每当我要画20*20像素的网格时,总要重复很多琐碎的工作。但是,在web页面上,在本插件中,这个问题绝不存在。同时,我们还要考虑到另外一个问题,由于此插件是js写的,纯粹的客户端东西,比如使用对话框新建的参考线页面刷新后就没了,假如我们想要在网页制作时,每次预览都显示指定的参考线怎么办呢?
不难解决。我这个插件最实用和潜力之处就是可以让每次页面刷新都可以显示您指定的参考线,无需每次重新新建,$.pageRuler();方法中留有一个参数接口:$.pageRuler(params);,这里的params为一个对象,此对象的内部项有着固定的名称和格式(这是需要注意的,否则可能没有效果),到底是什么格式呢,我想,您看到下面的示例代码就应该清楚了:
$(function(){
$.pageRuler({
v: ["300", "500px", 700],
h: ["450px"]
});
});
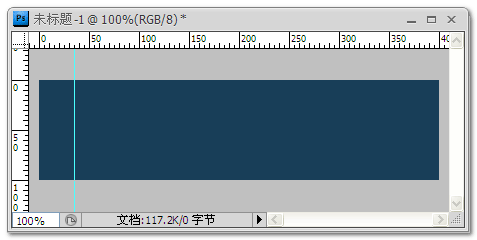
其中,params对象只识别”v”, “h”两个名称,后面的数据必须是数组格式,数组里面的数据格式很自由,可以无单位,可以是字符串,也可以是数值。上面的示例代码所产生的效果就是:DOM加载完毕后即显示标尺,同时垂直方向上在”300px”, “500px”, “700px”的地方显示三条参考线,水平方向上在”450px”的地方显示一条水平参考线。
要想查看上述代码实现的效果,您可以狠狠地点击这里:批量自定义参考线demo
通过按钮触发事件
默认情况下,只有通过快捷键才能控制标尺,参考线的显示。由于我(张鑫旭)在写此插件的时候预留了方法接口,所以,您在使用的时候,也是可以通过按钮实现标尺的显示与隐藏,或是批量显示参考线等。只要按照描述,调用上面表格所显示的方法就可以了。
您可以狠狠地点击这里:按钮触发标尺参考线事件demo

此demo对应的JavaScript代码如下:
<script type="text/javascript">
$(function(){
$("#visRuler").click(function(){
$.pageRulerToggle();
});
$("#visRefLine").click(function(){
$.pageRuler({
v: ["300", "500px", 700]
});
});
});
</script>
五、其他一些说明
为了降低实现的成本,同时考虑到实际情况,本插件的标尺采用的是浏览器窗口覆盖的方式实现的。也就是一个完整的div覆盖在页面上的,所以当标尺显示的时候,页面上的元素是无法点击的,但是,也不是绝对的,例如上面那个按钮的demo,按钮就在标尺层的上面。原因如下:标尺所在的box层级为1000,所以,一般情况下,元素都被刺层覆盖,而无法点击,但是,如果页面上的元素的z-index大于1000,则此元素就可以在标尺box之上显示,于是就可以点击。
例如,上面第四个demo的按钮样式就是如下:
.demo_area button{position:relative; z-index:1001;}
可以看到,其层级z-index为1001,大于1000,于是按钮就在标尺所在box上面显示,于是按钮可以点击,可以相应点击事件。如果您在切图写页面的时候,有一些鼠标经过的效果,但是标尺所在box挡住了怎么办呢?您可以按下”Esc”快捷键,此时标尺坐在box会隐藏掉,要再次显示可以按下”R”快捷键,此时标尺连同之前创建的参考线又会原封不动的显示出来的。
由于IE6不支持position:fixed属性,所以,IE6下的定位我使用了js,让其浏览器窗口显示,由于脚本本身的原因,所以IE6浏览器下,页面滚动时,标尺以及参考线会晃动。此问题较难克服。
在浏览器窗口大小改变时,标尺以及参考线也会自适应地跟着改变的。
对于快捷键,可能会存在冲突的问题,例如您在文本框中输入字母”r”,结果标尺显示(或隐藏)了,这个问题是难以避免的,想想,其实不是什么大问题,所以我就放在一边了。您其实可以通过修改js源文件中的快捷键对应的keyCode值来自定义您想要的快捷键的。
我需要说明的就这些,以后想到什么问题再补充。此插件今天刚写完,虽然修修补补了不少小问题,但是,由于时间仓促,未真正大范围实际应用,所以出现些问题是在所难免的,欢迎您及时反馈给我,将不甚感谢。
更新日志
#2010-08-04 v1.1 添加参考线拖移到标尺处“删除”的功能
您可以狠狠地点击这里下载v1.1版本:jquery.zxxPageRuler.1.1.js(7.74K)(右键-[目标|链接]另存为)
#2021-05-27 v1.2 支持新的jQuery版本,优化部分实现
您可以狠狠地点击这里下载v1.1版本:jquery.zxxPageRuler.1.2.js(7.18K)(右键-[目标|链接]另存为)
最后,为了庆祝文章后缀序号大于1000,放上最近很流行的一款图片,我今天看过最雷的图片:

最后的最后,再将打包的源文件下载地址show一下(里面JS还是1.1版本,1.2版本的JS另外下载):pageRuler_by_zhangxinxu.zip(36.9K)(右键-[目标|链接]另存为)
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=1002
(本篇完)
- 告别JS keyCode (0.424)
- 奇了怪了,输入法和JS Enter回车提交冲突 (0.424)
- 小tip:如何在Dreamweaver中使用emmet(ZenCoding) (0.282)
- js写的打方块打飞机小游戏 (0.275)
- HTML5块状元素链接以及可用性探讨 (0.254)
- HTML accesskey属性与web自定义键盘快捷访问 (0.254)
- style标签下的CSS代码的显示与实时编辑 (0.141)
- SVG精简压缩工具svgo简介和初体验 (0.141)
- 用3D LUT滤镜我做了个在线专业电影级别照片调色工具 (0.141)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.141)
- jQuery之使用slideToggle实现垂直下拉菜单 (RANDOM - 0.021)

为什么我在你的demo连接里按快捷键没有出现标尺呢?
你看一下控制台的报错就知道了。
作者是很久之前写的代码了,其中jquery的size()方法和live()方法已经失效,改成length和on()就可以了。
我也是今天刚学习到。感谢作者大大。
这个要怎么在指定区域内显示标尺呢?
好感谢,我一直眼睛就偏,今天终于。。。呜呜
业界良心啊~
标尺的单位可以转化成厘米吗?
有个小建议:__1)标尺可以添加,但无法删除(虽然可以隐藏)______2)标尺只是当前窗口的,而不是整站页面的,使得添加的水平线会跟着页面滚动,而不是固定在距离页面顶端的某个固定高度上
大拇指
真是高手啊!佩服!
我在IE7上从标尺上拖动出来的水平线显示不出来,垂直线能显示出来,在其他版本的浏览器上也都能显示,这是为什么呢?求解答
给水平的div标签添加一个font-size:0px;就OK了;为什么?如果你是前端你应该明白变态IE~~
不错不错 好东西楼主真是牛人,建议取消一下浏览器默认事件,要不拖拽老选中文字,够恶心的
已修复。
cursor的两个col-resize ,row-resize 属性 可以代替图片么?
@solodxg 可以。我这里使用图片麻烦了。
很不错!
我gtalk:zhang.binjue[at]gmail.com
希望能加。
博主 你太牛了!
强~哥
这个太强了,见识了!!#26
很实用的小工具,小伙子有前途
这个插件很帅,很方便。
很不错的插件,不过建议加一个像xmlhttp_debugger那样通过地址栏加载的方式,这样就无需往页面写代码就可随意加载,调试就更方便了。
图片不错
哥你太有才了
帅呆了!! 太棒了 😀
有个小问题:
就是每次鼠标按下, 还没拖拽的时候就建了辅助线,
还可以优化一下,
还有拖拽辅助线到标尺位置释放鼠标应该可以删除辅助线
另外还可以写成 greasemonkey 脚本哦, 快捷键开启关闭辅助线功能
期待完美版 GM 脚本 😀
很不错哦,有想法、、、
这个实现有才。