这篇文章发布于 2010年07月8日,星期四,01:30,归类于 CSS相关。 阅读 160316 次, 今日 7 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=916

一、关于CSS样式分离
//zxx: 一些名词表意含有自己的理解成分,或许与您的理解有偏差,希望不要拘泥于措辞。
无论是CSS的分离还是js的分离,其主要作用之一就是精简与重用。
CSS本身就代表着精简与重用。例如我们可以设置一个如下的样式:
.example{color:red;}
所有想让文字显示红色的标签都可以应用这个样式,这比10年前使用font标签,将color样式写在font标签上(尤其标签多时)要精简很多代码,代码可读性也更佳。
CSS样式分离,我一般指的是“以单独的CSS文件将CSS样式分离出来”,此处的重用多针对不同页面的重用,就是说,一个样式文件,可以多个页面使用,这对于一些公共样式的重构是很有用的。当然,对于一些重要的页面,例如淘宝首页,直接将CSS嵌在了页面头部,其降低链接请求的重要性要大于样式的重用。
以上估计大家都是很熟悉与常用的,我一般不会拿一些众所周知的白蜡拿来嚼的。本文会展示一些新的东西,关于CSS样式分离再分离。本文核心不在于展示如果分离,而是传达一种“库”与“CSS高度重用”的概念,同时也是为后面的文章“我是如何对项目CSS进行架构”做铺垫的。
本文地址: http://www.zhangxinxu.com/wordpress/?p=916
二、CSS样式分离之再分离
“CSS样式分离之再分离”表型上的两个特点为“分离”和“命名”,掌握与理解其深层次思想的关键是思维方式的转变,这包括“CSS库概念”意识。举个例子吧,依照现在主流的写法,下截图所示的灰色背景的框框命名与样式可能如下:

.topic_edit_box{display:inline-block; border:1px solid #ddd; background:#f7f7f7; padding:20px 40px;}
如果您有强烈的分离意识,尤其在大型的项目中,这段样式可能会是这个样子(注意命名):
.dib{display:inline-block;}
.bdd border:1px solid #ddd;}
.bgf7{background:#f7f7f7;}
.p20_40{padding:20px 40px;}
字面上很容易理解,就是把这段样式分离成一个一个单独的样式。当然,这只是表象,要想让样式再分离发挥其最大的功效,对其精髓思想有着较为深入的理解是很必须的,否则,您可能会用的很痛苦,或是滥用而产生其他一些问题。
三、样式分离再分离精简作用的理论基础
高中时学习马克思主义哲学,记得有部分是关于理论与实践的,“理论指导实践”,这句话对我影响很大。在我看来,任何一门学问,要想做到一定的高度,必须有一定的理论基础,这个理论可以在别人看来或是100年后看来是错误的,只要能在当下解释清楚,自圆其说,这就是优秀的理论。即使是做技术也是如此,我现在总是会从哲学中找到与现在所从事的技术所相同的地方,并将之归纳,以自己一套理论解释它,当然,这个理论不是凭空而来,而是在其他一些理论基础上建立起来的,例如,中国古代的那些传承千年的哲学观。
即使没有读过关于中国古代的一些哲学著作,例如《老子》《易经》,也应该在中国的神话剧中听过一些哲学观点,这些观点往往都是这些哲学体系的核心。例如:“无极生太极,太极生两仪,两仪生四向,四向生八卦,八卦生五行”。
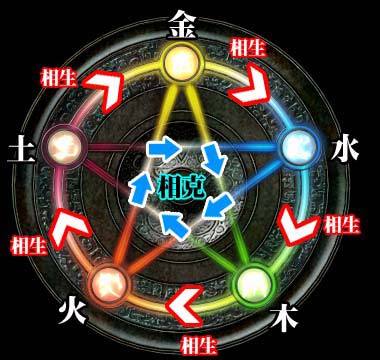
按照“五行”学说,大自然是由“金木水火土”这五种要素所构成,随着这五个要素的盛衰,而使得大自然产生变化,不但影响到人的命运,同时也使宇宙万物循环不已。

也就是说,我们深处的整个自然,整个宇宙,仅仅通过5个元素就构成了。这5个元素,我们可以理解为基础,或者说是“库”。
如果我们把自然宇宙当作是一个复杂的页面,那么,这个页面仅仅使用5个样式就可以构成了!
再举另外一个例子,与我的大学生物专业相关的,人类的生老病死,复杂的行为,情感,归根结底都是有基因控制的,而基因仅仅有5种不同类型的碱基构成。也就是说,我们人类一切的一切都是有5中碱基(腺嘌呤、鸟嘌呤、胞嘧啶、胸腺嘧啶和尿嘧啶)构成的。
如果我们把人这个生物看做一个页面,那么这个页面仅仅使用5个样式就可以构成了。
不必深究细节,重在这类构成思想。
回到主题,我们的页面结构与表现是由CSS+HTML构成的,想想看,在CSS2中,总共有多少个属性,是很有限的。如果我们把CSS中的每个样式独立出来,作为最最基本的构成元素,就像基因中的碱基一样,那么,我们实际上、理论上要使用的CSS代码量是非常非常之少的,不会出现开心网一样高达81K大小的样式文件了。
如果CSS是碱基,那么理论上CSS文件大小仅仅是5个CSS属性的大小,如下:
A{a~~}
G{g~~}
C{c~~}
T{t~~}
U{u~~}
也就是说,最小的CSS文件不足50个字符大小。万物是相对,辩证的,CSS虽然理论上非常之小,但是,要实现同样的效果,HTML代码量就是非常庞大,于是可能会有类似下面的HTML代码:
<div><span class="A"></span><span class="A"></span><span class="G"></span><span class="A"></span><span class="G"></span><span class="A"></span><span class="G"></span><span class="C"></span><span class="C"></span><span class="C"></span><span class="A"></span><span class="T"></span><span class="T"></span><span class="A"></span><span class="G"></span>...</div>
一切都是权衡。
实际上,CSS有几十种不同的属性,撇开一些不定参数(例如宽度,高度,颜色值)的样式,CSS的基础构成也是非常有限的,例如下面截取的的一小段CSS库样式(命名仅供参考):
.l{float:left;}.r{float:right;}.cl{clear:both;}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.tdl{text-decoration:underline;}.tdn,a.tdl:hover,a.tdn:hover{text-decoration:none;}
.b{font-weight:bold;}.n{font-weight:normal; font-style:normal;}
.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}
.fa{font-family:arial;}.ft{font-family:tahoma;}.fw{font-family:"微软雅黑"}.fs{font-family:'宋体';}
.rel{position:relative;}.abs{position:absolute;}.ovh{overflow:hidden;}
.dn{display:none;}.db{display:block;}.dib{display:inline-block;}.di{display:inline;}
.cur{cursor:pointer;}
所以,理论上讲,几乎一半的样式效果,只需要上面这点CSS代码就可以了,例如,我们需要设置一个字体为“微软雅黑”,粗体,inline-block水平,相对定位的样式,则代码如下:
<strong class="fw dib rel"></strong>
样式的独立拆分,使得各种效果可以自由组合,这是有别于一个class类覆盖多个CSS属性的做法的。样式的独立拆分,精简的CSS文件,每个样式的重用性可谓发挥到的最大,同时,页面的后期维护变得异常轻松,样式冲突的可能性也是非常低的。实际上的CSS独立样式库不仅仅是上面展示的,还包括常见颜色,常见margin于padding值,清除浮动属性等。
CSS样式库又分为“通用库”,和“当前项目库”,不是本节重点,不多说。
总结这一节的核心观点,其实不难理解,就是“构成的基本元素越是独立,越是最简,其组合的可能性,元素的利用率越是高!”,CSS样式越是分离,其样式的利用率和覆盖率就越高,CSS代码就越精简!
万物守恒,CSS的精简会导致部分HTML代码的开销增大。本节重点在于理论,实际情况下面再叙述。
本文地址: http://www.zhangxinxu.com/wordpress/?p=916
四、样式彻底分离的副作用
前面提到,就理论而言,样式越是拆分的彻底,CSS代码越是精简,CSS代码的重用率以及单个页面CSS样式的覆盖率都会相当惊人。但是,物极必反,理论不能代表实践。如果我们把所有的CSS样式进行拆分。对于一些复杂的UI效果,例如圆角自适应的导航,则此处的HTML代码开销会非常之大,此时一味的样式再分离,会使得HTML代码变得很痛苦。
所以,我们需要权衡,何时分离,哪些要分离?样式精简与重用仅仅是通过分离吗。
上面的问题不是一句话能说清楚的,其中有点只可意会的味道,这需要经验,以及结合自己的那套CSS准则,布局思想等!
但是,可以肯定的是,所有样式都要分离显然是不行的,更加可以肯定的是,目前基本上所有的网站的样式的分离都是不够的,远远不够,CSS也是需要架构的,而没有架构这一意识,分离反而会出问题。
五、不得不提的网页设计师
要想让样式分离发挥巨大的潜力,设计师在其中也扮演了至关重要的作用。如果遇到的是很随性的,细节要求不严的,没有固定设计准则的网页设计师,那么,抱歉,样式分离的惊人效用将大打折扣。不难理解,拿间距来说,假设一个项目60张设计页面,结果模块间间距有的10像素,有的10像素,有的则15像素;或是内边距(padding),没有统一的边距值,那么就会比较糟糕,分离出来的独立CSS重用性就很低,不但增加了CSS文件大小,页面本身就缺少统一性;或是颜色的例子,文字颜色凭感觉来,这里#333,那里又是#454545,然后又是#484848,这显然会有问题。或是宽度大小的设置等。
设计师设计要有模块化的思想,不要这里想到一个不多的设计效果,这里用一个,那里想到一个效果,就用另一个。这本身就缺少重用性,这会使得分离的效用大打折扣的。
六、隐形的阈值
我认为,分离的终极目的在于精简这个网站的CSS文件,将整个网站的CSS文件只精简至一个。于是这其中就存在一个阈值的问题,如果分离的功力不够,或是理解不够准确透彻,则网站的CSS文件就会大于50K,这时,可能就是又走上以前多样式文件,系列页面拆分的老路了。所以,其中就存在了一个隐形的阈值,是一个单CSS文件还是多CSS文件的阈值。
实际上,我是可以保证,一个CSS文件就可以搞定整个网站项目(前提是网站的风格要统一,要是这一个页面婉约派,另外一个豪放派,那就没辙了)的。但是,不是每个人都可以实现的,这需要对CSS理解透彻,知道如何使用最简单的代码实现同样的兼容性的效果;还要知道对整站CSS进行架构,还需要知道样式要适时合并。
如果您跨不了这个阈值,分离的作用仅仅是一定程度上精简的CSS,减小了一些开发维护成本而言,其更强大的精简CSS文件个数的作用就体现不出来了!
七、重要的结语
我从以前讲布局思想,讲无CSS rest,到现在的CSS样式分离之再分离,以及后面的CSS架构,都是一个体系里面的。我清楚的指导,这些东西,其实很多优秀的前端人员也是知道一二,或是比我理解更深刻的。但是,对于大多数同行而言,可能认为我“又在挑刺”,其实不然。
我把我自己的理解讲出来,是希望让您知道,现在绝大多数的CSS写法,架构都是有很多不足的,缺少创新。我就这么跟您说吧,您所做的任何项目,其实根本只要一个CSS文件就足够,您要是真的通透了CSS的“分离”、“架构”,即使这个网站项目有100个页面(风格统一),您也可以只使用一个CSS页面,并且可以控制CSS文件(未压缩)在40K以下。
我是自信可以这么实现的。我最近做的项目50多个页面,未压缩(含大量注释,竖排)的CSS文件,就30K左右,服务器端压缩后仅11K左右,同时网站整站自适应,从内容到各个按钮,导航,全部宽度自适应,兼容性良好。
要想CSS足够精简高效,请使用流体布局,以及无CSS reset,样式分离,样式合并,样式架构,理解所谓的“兼容性”。
这里提到的6点,前两点在前面的文章中已经简单阐释过,第三点“分离”就是本文的内容,而后面的合并,架构,以及“兼容性”将在后面按顺序阐述。
最后,还想强调一下适应性的问题。这里提到的“体系”纯粹是自己思考,积累形成的,是否对其他人适用,我是很怀疑的,尤其一些自认为CSS还不错,有一套自己固有模式的同行。人总是不同的,对CSS关注的地方也有所差异,成长学习经历不同,所处的团队不同,种种因素使得这些我认为非常有用,百益无一害的方法、思想在别人看来狗屁不通,一文不值,这也是可以理解的。
最后的最后,我呢,其实从业时间也短,资历还是有限的,有些想法,观点或许有不准确之处,欢迎各位同行指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=916
(本篇完)
- 精简高效的CSS命名准则/方法 (0.487)
- 我是如何对网站CSS进行架构的 (0.308)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.224)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.192)
- CSS的样式合并与模块化 (0.185)
- 去除冗余 - 精简您的CSS样式代码 (0.173)
- CSS必学基础:理解CSS中的级联规则 (0.173)
- css margin的相关属性,问题及应用 (0.168)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.168)
- 基于active,checked等状态类名的web前端交互开发 (0.168)
- style标签下的CSS代码的显示与实时编辑 (RANDOM - 0.005)

说的不错
哈哈哈哈哈
最后css reset 打成css rest了
正在纠结这个呢?我看很少有网站这样用的,
如:
css:
.f14{font-size:14px;font-size:1.4rem;}
.lh22{line-height:22px;}
.mb10{margin-bottom:10px;}
.c66{color:#666;}
对“五、不得不提的网页设计师”感触深!很多设计师都是随意性的!还有个张哥没说:就是公司业务,如果是一个单独的网站倒好,软磨硬泡可以解决分离中的问题。但是,遇到行业门户网站,大几十个的栏目和频道!就很难实现了!我们公司千家网,去年旗下十多个网站改版!任务量大,项目几乎一周一个!重构部门就我一人,这种情况下,用“栅格”和设计师交流一下,勉强有约束的设计了效果图。我这边大概做了(自以为的)样式、结构、内容分离,现在发现,还有好多问题!要做好这件事,真心不容易。今天看到了您写的《CSS reset的重新审视 – 避免样式重置》,里面内容让我很受用,看来还得改很多东西。
css都能yy到梦遗 真有你的
我想,对Div+css有深刻理解的都会想这么做!
公说公有理婆说婆有理,个人觉得视情况而定,把握好‘度’即可
如果一个标签用到多个
.dib{display:inline-block;}
.bdd border:1px solid #ddd;}
.bgf7{background:#f7f7f7;}
.p20_40{padding:20px 40px;}
…
这样的样式,那不是每个标签上的class里有很多类名,页面上标签多的时候,这个不是更麻烦??
分离思想很不错,但在分离的同时,html 页面的类就相对应增加,这会不会增加服务器加载速度?
个人感觉,这个应该是没有统一标准的。根据具体项目需求来说的。
关于设计师这段,很赞同。这个思想一概贯穿页面从无到有的整个过程的。这样的统一才能叫有效和美观。
其实我更愿意看到的结果至修改CSS不动结构就实现样式的改变
呃,一个css搞定整站挺好的,我也喜欢这么简单。但是遇到页面很多的网站,而且需要多人配合开发,就另当别论了
虽然是很久以前的技术了 对我来说依然有帮助 谢谢博主!
XHTML + CSS 就是要将结构和表现分离;
同时 HTML5 更多的就是要表现网页内容的语义化;
如果细分成这样,那跟样式直接写在 html 页面里面有什么两样
而且修改样式的时候可能会同时涉及 HTML 的修改,那表现和样式分离的意义也就没有了
样式不够细化,后期维护中往往会增加CSS;样式太细化,后期维护就要涉及到html改动;CSS修改的成本要远小于html的。要合理的细化,且要视项目情况而定。
目前也在合理细化的路上走着,还没形成自己的习惯,多多学习大家长处了~~麻烦多多指教~。
飘过 停过 吸引了我 让我流连忘返 受益颇深
好文必须留名,看到文章的标题我就激动了~ 哈哈
2楼所说的“分离结构和样式,再分离结构和内容”很在理
但是,这样基本是属于表现的类名,后期的维护修改往往伴随大量HTML的修改,添加,工作量真的很大
两仪生四象…
以前我也是用分离的思想来做CSS的,后来发现再维护和新添加的时候,那个工作量真大啊,现在还是老老实实的合并了
如果是把样式做更细的颗粒化,从而提高css重用,是错误的,文中的例子:
目的是实现在一个‘雅黑’+inline-block+relative的框,那如果后期需要换成block的框,必须改成
如果这个在CMS里很多地方引用,则都要改,维护成本可见很高。
这个思路跟用样式性的标签,没什么本质区别。
提高css重用应该提倡模式化的html设计。如上例它是一个提示框对象:
全站的tip组件有统一的样式。如果在特别页面样式不同,用#mod-id .tip调整。
这是OOCSS的思想:分离结构和样式,再分离结构和内容。
修改css相比修改html的成本低很多。
有理,赞同!模块化很重要,这也是我即将论述的内容~~
一边看着半决赛(德国vs西班牙),一边看着博主的新博文、新观点,都挺精彩的。之前看过博主“CSS reset”这篇文章,颇为受益。也让我重新审视了css reset,在之后的css书写当中更多的使用里“库”的概念。
这篇文章同样精彩,观点理论高,引人省思,期待博主后续精彩博文。
顶……希望博主加我Q:7922367