这篇文章发布于 2010年07月13日,星期二,13:08,归类于 CSS相关。 阅读 300207 次, 今日 1 次 98 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=944
一、写在前面的
都是自己积累形成的一些东西,可能带有明显的个人印记。不是专业内容,不是权威指南,只是展示一点自己的观点,借此希望能与各位优秀的同行交流看法,见解。以得到进步与提高。
二、我所知的一些过往的做法
关于如何处理网站的CSS,各个网站做法都不一样,这随着网站的性质及大小不同,公司前人留下的规范不同,以及CSS工程师的眼界不同而有所不同。由于我从业经历有限,所知甚浅,只能说些肤浅业余的内容,不准确之处欢迎指出。
就CSS文件而言,有的网站分为header.css, body.css, footer.css,不做评价;
有的分为reset.css, main.css, content.css,不做评价;
有的分为common.css,然后每个种类的页面一个CSS,例如home.css(主页), album.css(相册页面),message.css(站内信页面),blog.css(日志页面)等,不做评价;
有的分为base.css,然后每个活动页面一个单独的CSS,等,不做评价;
还有的直接将CSS嵌在页面中,而非外部链接调用,不做评价。
这些不同的处理方法,没有什么正确与错误之分,只有适合不适合。每种方法都有其存在的道理,所以我是没有资格做任何评价的。
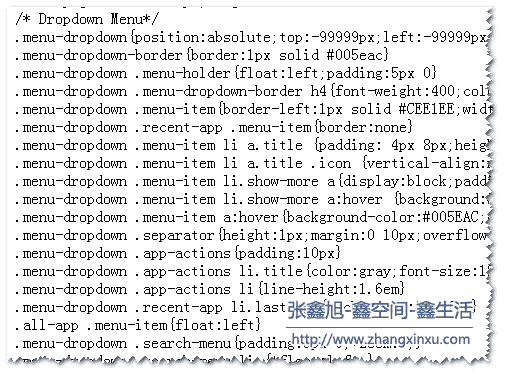
就每个CSS文件的内容而言,一般都会有一段长长的CSS reset(样式重置),然后就是有着统一前缀,命名较长的样式内容,就像人人网的部分样式截图:

使用长命名,统一的父级命名避免样式冲突时无可厚非的。确实!曾经我也如此。
三、我是如何对网站CSS进行架构的
首先关于CSS文件,我一般只使用一个文件,这无关于网站的大小,网站越大,某种意义上我这种做法的优势与潜力就会体现的越明显。我这种单CSS文件的做法适合于web2.0的网站,例如像是SNS网站(开心、人人、白社会),嘀咕网,虾米网,凡客这类网站,如果是门户网站,sorry,铁定不适合。
让网站单CSS谁都会,关键是为何可以使用单CSS文件,这个CSS文件不会很大吗,如果一个网站有400个页面,那么这个CSS文件岂不要数百K。非也,在网站页面风格一致,在web系统结构良好的情况下,CSS文件可以控制的非常小,而且高性能,同时页面扩展性也非常好。下面就开始一点一点的展示,内容较多,需要慢慢来~~
1、整体概述
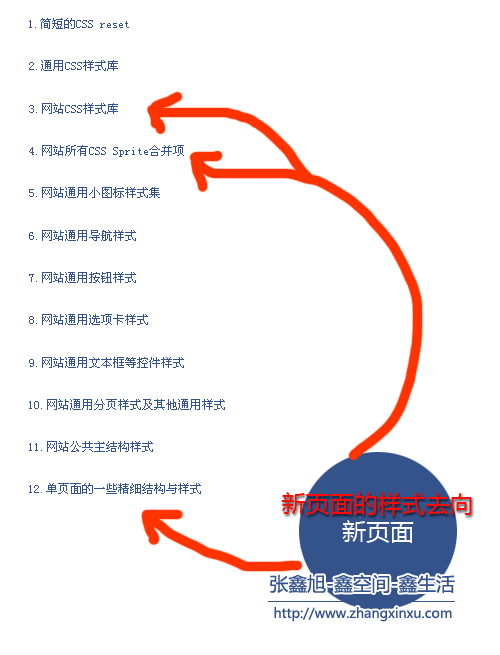
页面布局与文章内容显示需要,我将整体架构做成了一张图片,见下图:

2、关于CSS reset
CSS reset(css重置)基本上是不需要的,至少可以说80%的的CSS reset都是没有必要的,反而增加了页面CSS 的overwrite,尤其像开心网*{margin:0;}这样子业余的做法更是要不得(反而破坏了很多UI的兼容性,比如说单复选框等)。我不是一概鄙弃CSS reset,有些常用标签我也是会简单重置一下的,而且会避免overwrite(样式重写),以保证样式最精简,渲染最高效。如下代码示例:
body{
line-height:1.4;
color:#333;
font-family:arial;
font-size: 12px;
background:white;
}
input,textarea,select{
font-size:12px;
font-size:100%;
font-family:arial;
font-family:inherit;
}
body,h1,h2,h3,h4,h5,h6,p,ul,ol,form{
margin:0;
}
h4,h5,h6{
font-size:1em;
}
ul,ol{
padding-left:0;
list-style-type:none;
}
/*image with no-border*/
a img{border:0;}
img{border:0;}
这就是我全部的CSS reset。就这些就足够了,我是没有遇到什么兼容性的问题,不要盲从于一些主流的做法,就这些,足够了。
3、关于CSS通用样式库
我在“CSS样式分离之再分离”一文中曾提到过CSS通用样式库。所谓CSS通用样式库就是可以在任何网站使用的CSS样式库。“CSS样式分离之再分离”一文中仅仅展示了CSS同样样式库的一部分,完整的通用样式库如下(您可以根据自己的喜好重命名或是添加删除部分样式):
.l{float:left;}.r{float:right;}.cl{clear:both;}
.n{font-weight:normal; font-style:normal;}.b{font-weight:bold;}.i{font-style:italic;}
.fa{font-family:Arial;}.fg{font-family:Georgia;}.ft{font-family:Tahoma;}.fl{font-family:Lucida Console;}.fs{font-family:'宋体';}.fw{font-family:'微软雅黑';}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.tdl{text-decoration:underline;}.tdn,.tdn:hover,a.tdl:hover{text-decoration:none;}
.g0{color:#000000;}.g3{color:#333333;}.g6{color:#666666;}.g9{color:#999999;}.red{color:red;}.wh{color:white;}
.f0{font-size:0;}.f10{font-size:10px;}.f12{font-size:12px;}.f13{font-size:13px;}.f14{font-size:14px;}.f16{font-size:16px;}.f20{font-size:20px;}.f24{font-size:24px;}
.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}.vimg{margin-bottom:-3px;}
.m0{margin:0;}.ml1{margin-left:1px;}.ml2{margin-left:2px;}.ml5{margin-left:5px;}.ml10{margin-left:10px;}.ml20{margin-left:20px;}.mr1{margin-right:1;}.mr2{margin-right:2px;}.mr5{margin-right:5px;}.mr10{margin-right:10px;}.mr20{margin-right:20px;}.mt1{margin-top:1;}.mt2{margin-top:2px;}.mt5{margin-top:5px;}.mt10{margin-top:10px;}.mt20{margin-top:20px;}.mb1{margin-bottom:1px;}.mb2{margin-bottom:2px;}.mb5{margin-bottom:5px;}.mb10{margin-bottom:10px;}.mb20{margin-bottom:20px;}.ml-1{margin-left:-1px;}.mt-1{margin-top:-1px;}
.p1{padding:1px;}.pl1{padding-left:1px;}.pt1{padding-top:1px;}.pr1{padding-right:1px;}.pb1{padding-bottom:1px;}.p2{padding:2px;}.pl2{padding-left:2px;}.pt2{padding-top:2px;}.pr2{padding-right:2px;}.pb2{padding-bottom:2px;}.pl5{padding-left:5px;}.p5{padding:5px;}.pt5{padding-top:5px;}.pr5{padding-right:5px;}.pb5{padding-bottom:5px;}.p10{padding:10px;}.pl10{padding-left:10px;}.pt10{padding-top:10px;}.pr10{padding-right:10px;}.pb10{padding-bottom:10px;}.p20{padding:20px;}.pl20{padding-left:20px;}.pt20{padding-top:20px;}.pr20{padding-right:20px;}.pb20{padding-bottom:20px;}
.rel{position:relative;}.abs{position:absolute;}
.dn{display:none;}.db{display:block;}.dib{-moz-inline-stack:inline-block; display:inline-block;}.di{display:inline;}
.ovh{overflow:hidden;}.ovs{overflow:scroll;}.vh{visibility:hidden;}.vv{visibility:visible;}
.lh14{line-height:14px;}.lh16{line-height:16px;}.lh18{line-height:18px;}.lh20{line-height:20px;}.lh22{line-height:22px;}.lh24{line-height:24px;}
.fix{*zoom:1;}.fix:after,.fix:before{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}.z{_zoom:1;}
上面的样式是有简单的分类的,某种意义上讲,CSS库与js库属于类似的东西。
关于此样式库,您可以直接在您的页面头部<head>标签内嵌入如下代码:
<link rel="stylesheet" href="./css/zxx.lib.css" type="text/css" />
如果您想下载此CSS文件,您可以狠狠地点击这里:zxx.lib.css(右键-[目标|链接另存为])。您可以随意修改,如果能保留我的一个个人信息,那真是感激不尽~~
更新:已开源到github上了:https://github.com/zhangxinxu/zxx.lib.css
4、网站CSS样式库
这里的样式是根据当前实际的项目内容指定的。例如,文字链接颜色是什么,文字链接经过的样式是什么;一些常用的背景色样式,常用的边框样式等,以及一些高宽等。按照我的经验,网站CSS样式库又可以架构为以下几部分:
① 网站常见颜色,尤其是链接色
② 网站常见背景色(我习惯用bg+颜色前2字母表示,例如.bgf7表示background:#f7f7f7)
③ 网站常见边框色,这里类似于CSS 通用库中的margin属性,需拆分,例如.bbdd表示border-bottom:1px solid #ddd;每人的命名习惯不一样,但是尽量简单为好,甚至您可以像Google一样,直接两个字母(大小写混搭)表示。另外,一定要告知设计师,边框取色不宜多,不能凭感觉,要有所牺牲,也就是如果之前使用了#cecece的边框色,后面的#d0d0d0颜色与之相近,请可以使用#cecece代替,用户是看不出来其中差异的。
④ 网站遗留的单margin属性,例如,某一div留白较大,有个单独的margin-top:35px的属性,OK,这个属性请放在网站CSS样式库中,以.mt35{margin-top:35px;}保留,以供之后类似布局或需要的地方使用。
⑤ 网站遗留的单padding属性,例如,双栏自适应布局时,无论是浮动自适应,还是绝对定位自适应,都需要使用padding-left值,此时的padding-left多单样式,可抽取出来,以网站样式库的形式存在。记住,是单属性,且不可从通用元素中抽取单独的padding值,否则是给自己挖火坑。
⑥ 网站已有的width属性,在流体布局思想下,宽度是有限的,是珍贵的,需好好利用。
⑦ 网站常用的一些height属性,指一些高度值,例如height:18px,height:20px,height:24px,height:50px,height:100px,height:200px等。
记住一个原则:网站通用的元素(按钮,导航,选项卡的)的样式千万不能分离作为网站的CSS样式库。
5、网站通用小图标样式集
小图标的样式合并是普遍处理的较好的,由于其规律可循,所以经常在CSS文件较上的位置看到有关小图标的CSS合并样式,这在SNS网站中很是常见。一般合并样式部分样式为{background:url(xx.png) no-repeat;},分离部分的样式是{background-position:x, y;},就实现而言,我觉得没有多少说头,只是命名有些自己的见解。在小图标样式命名的时候,我的建议是不要关联图片的内容,比如说一个相册的下图标,不应该使用iAlbum这样的命名。原因有三:
1. 思考图片的命名杀死n多脑细胞
2. 命名较长,占用字节数,也就是CSS文件大小
3. 也是最重要的,后期的维护。设想下,如果日后相册的图标不再被使用了,原来相册图标的位置可以被其他小图标(如RSS小图标)替换吗?理论上可以,实际上,我们除了必要的html替换,还需要重新修改图标样式的命名,即iAlbum→iRss的命名,而往往取而代之的做法是直接在后面添加新的图标。
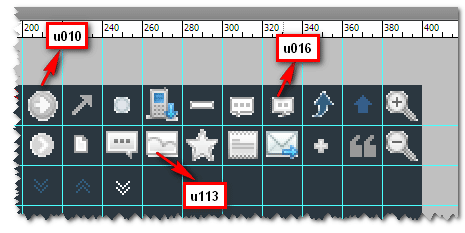
我目前的做法是使用一个不常用的标签作为网站的小图标专用标签,例如s标签,或是u标签,我习惯将小图标单独为一个小图标Sprite,每个图标放在20*20像素的格子中。在这种情况下,我都是使用矩阵命名法。命名只关联位置,例如,我使用u标签作为整个网站的小图标专用标签,则按照图标的位置(假设一行20个图标),我会依次命名为:u00,u01,u02…u019,u10,u11,…u119…。这种命名的好处是不用关心到底哪个位置是那个图标,不用担心命名冲突,在小图标位置以及内容更换的情况下也无需重命名。

例如,上图中标注的u113的意思其实是u(1,13),这种小图标命名的方法我称之为“小图标矩阵命名法”。此命名略有不足在于在使用小图标时需要打开源文件或通过注释准确查询到对应的class。
6-10、网站通用样式
这里的“网站通用样式”可以说与“网站通用样式库”最为对立的两部分。网站通用样式专指“独立元素”的通用样式,所谓“独立元素”指的是网站通用的导航,菜单,按钮,选项卡,文本框装饰,图片装饰,圆角处理等等。这些“独立元素”的样式千万不能对其进行分离并归入“网站通用样式库”中,否则,日后会给你留下无尽的痛苦的!
我几乎从不对按钮或是导航进行定宽,都是宽度自适应,这样,可以大大节约Sprite背景图片以及CSS代码的成本。以前多有探讨,这里不多说了。
网站通用样式的代码量在整个CSS文件中所占据的比重是相当大的,如果您的CSS文件中发现CSS通用样式只占整个CSS文件的一小部分,尤其网站项目较大时,那就需要引起警惕,可能最后的结果就是CSS文件超负荷,最后反而一团糟。
11、网站公共结构样式
所谓“网站的结构样式”主要指的是最外框div的样式,一般限制网站的宽度(960~990不等),还有就是网站的分栏布局样式,这里的样式仅仅针对主体结构,例如left_part,或是right_part;还包括网站的头部的一些公用结构,底部的样式结构等。
我是强烈建议公共结构仅仅定宽定高,设置浮动属性,切不可在结构样式上添加margin或是padding属性,这会使网站的公共结构的重用性大大降低!
12、单页面的精细结构
如果上述11项您都架构的非常好,那么您在编写每个具体页面的时候,就会非常轻松,非常迅速。因为80%~90%的样式都可以从上面11项中直接拿来用(上述11项全部都是网站公用样式)。
对于中型大型网站,我们可能要花3~4天甚至更多的时间分析页面设计图,处理CSS Sprite,架构网站的CSS,这段时间不写任何页面,就是处理网站(可以说是)唯一的CSS文件。所谓“磨刀不误砍柴功”,站在整站的角度上去思考CSS是非常重要的,这可以让你避免迷路,有助于写出精简高效的样式代码。
当我们把1-11项都完成了,就开始着手写页面了,这时候,整个网站的页面基本上都在你脑中了,您在下手的时候就会清除:我现在做的是哪个页面,在整个网站中扮演着什么样的地位,这个页面的CSS对整个网站的CSS有什么影响,这里的样式该怎么处理(分离,合并还是独立)等。
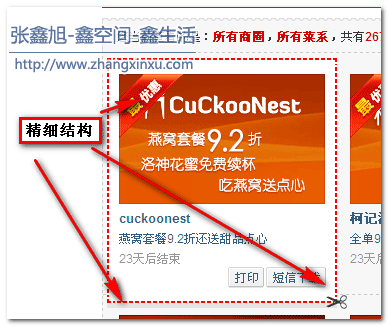
一般而言,就我个人经验,每个页面,即使这个页面看上去很复杂,其代码开销也是非常小的。其新增的代码开销去处有三处:一是分离一些样式归入“网站CSS样式库”中;二是凡事使用的CSS Sprite的样式与其他样式进行合并;三就是一些精细的复杂的样式,这些就是CSS文件的架构的最后一部分“单页面的精细结构了”,何为单页面的精细结构,如下图的样式,就可以说是精细结构,需要独立出来新写样式(可适当分离,注意“适当”一词):

例如上图鼠标经过后显示,红色虚框样式,剪刀,粗边框投影,最优惠标示,一些按钮等就属于精细结构,我们需要在页面上单独写一个样式。虽然理论上,我们使用分离也是可以实现这个效果的,但是此时HTML代码的开销实在太大,根本就不适合使用分离,这里就该老老实实的写样式。这里的写法,命名都应该跟随内容而不是属性本身。我们可以在单一类别的页面使用同样的前端的前缀避免样式冲突等~~
四、关于适用性
有些东西虽然看上去好,但是却不适用。通过上述的CSS架构,我可以把网站的样式控制地非常的精简与高效(当然,需要设计师与后台工程师的通力配合),但是,对于别人,套用此架构可能就没有这样的效果,可能反而会更糟。前面也提到了,这种架构是我自己摸索出来的,是根据自己的写法,布局思想,甚至性格等形成的,带有明显的个人印记。
比方说,我是个推崇自适应布局(流体布局)的人,是个十足的自适应控,但是,有很大一部分同行是固定布局(像素级兼容,有计算)。固定布局固然有其优点,但是其CSS代码的消耗量以及页面的扩展性我是很诟病的,显然,这是无法应用到我这里的架构中的。
其次,不少CSS刚入门的页面开发工程师对CSS属性理解不够透彻,常会写一些没有必要的冗余代码。对于他们而言,但CSS文件的架构确实很吃力。
说实话,我对自己的这个CSS架构的适应性都不看好,一是自己在表达方面的火候欠缺,没有很好的展示架构的精髓,二是因为此架构本身需要有很多的控制,这种控制受制于设计师,网站页面架构,CSS工程师自身的功力,一旦样式泛滥,这种架构也就毫无意义,反而弄巧成拙;但是,一旦控制下来,那么网站就CSS性能这块保证领先,而这些需要优秀的有眼界的CSS工程师来掌控,需要优秀的设计师,程序员通力协作。虽然全然套用我展示的这套架构会由于不熟悉或是掌控不够而产生问题,但是,里面一些概念,一些思想应该能有一定的启示作用的,这也是本文的意义所在了。
我只是个初出茅庐的小生,我知道,很多真正功力深厚的前端开发人员有着更好的更广泛适应的前端架构,如果您有幸来到这里,欢迎分享您的一些见解与认识。还有,文中若有您觉得不合理的观点,也非常欢迎通过评论或是邮件(zhangxinxu@zhangxinxu.com)的方式进行指正。我们需要在不断的交流中提高的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=944
(本篇完)
- CSS的样式合并与模块化 (0.296)
- quickLayout.css-快速构建结构兼容的web页面 (0.296)
- CSS样式分离之再分离 (0.255)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.250)
- CSS页面重构之“门派”之分 (0.217)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.216)
- 应运而生的web页面响应布局 (0.195)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.143)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.142)
- 网页布局思想浅议-淘宝新版首页为实例 (0.139)
- 实力科普:为什么浮层或弹框一定要有叉叉关闭按钮? (RANDOM - 0.031)

http://www.zhangxinxu.com/study/css/zxx.lib.css
.w300{width:280px;} 应为300px;
.d-wb{display: -webkit-box;display: -webkit-flex;display: flex;}
.wbo-v{-webkit-box-orient: vertical;-webkit-flex-flow: column;flex-flow:column;}
.h-260{height: 260px;}
.wb-c{-webkit-box-align: center;-webkit-align-items: center;align-items: center;-webkit-box-pack: center; -webkit-justify-content: center; justify-content: center;}
.h-50{height: 80px;}
.w-260{width:260px;}
.fs-27{font-size:27px;}
.c-333{color:#333;}
.mt-31{margin-top:31px;}
.p-0025{padding:00px 25px;}
.c-666{color:#666;}
.h-42{height: 42px;}
.b-1-666{border:1px solid #666;}
.wba-c{-webkit-box-align: center;-webkit-align-items: center;align-items: center;}
.br-5{border-radius:5px;}
.mb-10{margin-bottom:10px;}
.p-0013{padding:00px 13px;}
.h-35{height: 35px;}
.bc-666{background-color: #666;}
.w-1{width:1px;}
.d-b{display:block;}
.wbf-1{-webkit-box-flex: 1;-webkit-flex:1;flex: 1;overflow: auto;}
.bs-bb{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}
.pl-13{padding-left: 13px;}
.c-fff{color:#fff;}
.bc-fff{background-color: #fff;}
.p-0306{padding:03px 06px;}
.bc-0166f4{background-color: #0166f4;}
.fs-10{font-size:10px;}
.mr-13{margin-right:13px;}
.bc-999{background-color: #999;}
.h-41{height: 41px;}
这种单文件css,如果面临多人协作开发的话怎么处理呀
用git协作就好了
这套理论是可借鉴的,但是,适用性这一块略偏激,自适应也好,固定布局也好,对于大型网站来说是产品战略发展的一部分,可不是你前端想怎样就怎样或者偏好怎样就怎样的。
你好,我看了你在 Github 项目中的最新代码,有一些不理解的地方想要问一下您。
您在新的 css 架构中添加了一个 opacity:0 的类,请问这个类实际用起来有什么意义吗?
个人感觉 opacity:0 的作用应该和 visibility:hidden 没什么区别啊?
望解答。
opacity:0 可以触发点击事件啊 visibility:hidden 不会触发 而且会导致页面重绘
我也想说,能不能把你做的网站网址告诉下,学习学习,或者你觉得css写得好的网站?
一般情况,我不想自己写代码。例如这篇文章说的Reset,我直接用的YUI的cssreset.css。一方面,我无法100%相信自己;另一方面,我会自己学习和涉猎各种知识。于是,我尽量选择优秀团队已有资源,然后,我再去Do it。
很荣幸地重温旭哥的文章,每一次都有如浴春风的感觉。
关于样式的放置和重用我也思考了好久了,大概是从10年吧,近期来一家公司开始使用sass,对css的认识又拔高了一个高度,sass可以引用compass中的css库,书写方便自如,不过在中大型网站中同样会有旭哥所说的问题,因为刚使用不久,故认识不清晰,不知旭哥在这方面有没有好的建议呢
“这时候,整个网站的页面基本上都在你脑中了,您在下手的时候就会清除”
应该是清楚吧
关于CSS reset我有话说。我以前也是和鑫哥一样觉得没必要写那么多,可是自从我接了一个项目,要求网站主要是在ipad里看的,所以必须测ipad兼容性,我才知道css reset有多重要。如果没写好重置,ipad里挺多东西都不受我写的css控制,特别是表单,好像我那时定的按钮输入框的宽高、背景、边框这些属性都不读,我百度了一个css reset加进去后就正常了。确实像鑫哥说的那样,一般情况下css reset没必要写那么多,但是如果你遇到和我一样的情况,需要兼容苹果的话,还是得多加些的。
挺好的,不过我觉得可以补充一点点。是关于css文件管理的吧……
bootstrap那种模式很棒。css文件夹下可以放一个style.less和less文件夹,所有的架构文件扔到less文件夹中。
style.less将less文件夹里的文件导入进来。
然后用grunt.js生成style.css和style.min.css
这样css文件只有一个,维护的时候可以直接看less文件。而且一些架构可以按需导入之类……
bingo!
张老师,这个框架我用了一点,在http://www.austarhouse.net/ 中。不过我感觉如果细致的css样式太多的话就有点鸡肋。或许是我的使用方法不正确?能否请您指教我一下如何使用才能更轻松吗?
#this {文思:行云流水、信手拈来;逻辑:严谨有序、系统规整;行文风趣有料、通俗易懂;}
熬夜看完,启发颇深,多谢旭哥分享这么精彩的文章!
旭哥,大晚上狂扫你的博文,真心想留几句话。鑫哥对技术的专注 热爱 和钻研精神太值得我学习了。。而且哪怕给我鑫哥同样的技术和知识量,我也很难像鑫哥一样用通俗易懂的方式传授出去。。我之前是做后台的,但是我很喜欢前端,专注前端不到一年,前端知识喜欢去google搜老外写的文章看,虽然翻译痛苦,但感觉营养比较高,鑫哥的文章真的是国内少有的好文章,有料又不乏味。可能这些话听起来像是拍马屁,但确实是心里话。鑫哥很多东西是自己的学习加实践积累起来的,肯定是大有学习的地方,可能有些人领略不到,我觉得我像是鑫哥所说的另一类,领略到一些但是驾驭不了。希望鑫哥还能不断的推出好文章,这些文章都是精品,我会认真的读每一篇。虽然我起步晚些,现在还在研究大家一两年前讨论的东西,但我相信,坚持像鑫哥一样执着专注的态度,会成长的很快。多谢
我公司的项目明显不适合样式库分离的写法,我第一个项目也是类似于这样的写法,但是项目从开始到正式上线,需求都不确定,一直改一直改,因为样式库里重用性太高,所以局部修改的时候必须另外定义样式,然后Html页面由于后台技术拼串或是制作成控件,修改的时候还要跟他们合作,很不方便,到最后,还是根据功能版块定义样式,这样修改的时候,就直接修改样式文件,反正是对应每一个功能版块的,不能再跟后台技术一块儿改了。但是样式文件又变得太大,很多的可以公用的样式都得单一定义,很麻烦!
郁闷的项目,永远需求不确定中……
没有完美的方案,我们不也是在一边调整,一边适应。
这个深有启发~
样式渲染效率根本没用的.现在已经没人提出了.照这么说CSS3早被拍死了.
样式库也没用,一个div里面添加好N个class? 。
.style{……}
文章很好,不过下面这个设置就不敢赞同了。。
body{
line-height:1.4;
}
这种写法要是遇到两个不一致设计的时候,你就会知道很痛苦了
图片分割,减少请求数量。
不错,你的文章很好啊,第一次来,以后多来看看!
之前的开发中也是类似样式分离的写法,提高了css代码重用性。不过,在后期调整,很麻烦。往往牵一发而动全身,新的css样式效果,基本都重新写了,以前的样式很难被套用。删除废弃的代码(臃肿的吧),也很头疼,重用性太高,不能一次性解决,只能靠逐个排查来删除。所以,对于样式分离又爱又恨。
通用样式库过多,限制了设计师的发挥,虽然网页设计是在像素里实现,但优秀设计师不会局限在固定的几个像素里选择,我个人养成的习惯是尊重设计师,给设计师一个框架,然后让他去天马行空地设计,我也崇尚语义化标签,在html里一个标签也很少出现多个class,所以在我的样式里,样式库占用的比例非常小,改天我也把我的css架构写出来跟大家分享
个人有个小想法。最近在实践过程中摸索到的。就是把模块的css当成函数来写,然后把非公共部分抽出来作为“参数”。比如有个网站的box模块,用到的地方很多,但是每个用到的地方,宽度都不一样,需要定制,那么在定义box的组件样式的时候就不要定义宽度,然后另外定义几个.w250之类的参数(或者在style中写“参数”)。
有同感,例如有几个风格相似的div,h相同,p相同,背景相同,位置不同。
《css样式分离与合并》也说过“模块化元素不分离!”,其实是有道理的。这种定义”.w250″,明显分离了,对日后的修改就很蛋疼了,也是给自己挖坑。
为什么说这种框架适合做交互性强的网站呢?那么门户网站或是需求很大的网站又适合什么类型的框架呢 ? 我又听过base-common-page模式,和oocss模式 ,前者的common层命名和你说的“网站通用样式(独立元素)”有点像 ,oocss又比较适合大型网站以及多人团队开发的项目,模块重用性和独立性划分很讲究,命名规范和css文件划分也很麻烦 …..
这种架构方式看后颇受启发,谢谢LZ~不过对把直接决定样式的class写进html还是持保留态度。。样式跟语义分离正是html+css的出发点,因而我更倾向于只在html里用表示语义的class跟id。LZ的做法好处也很明显,通用样式库有限,能迫使布局设计遵从既定的标准。我的想法是可以用现在流行的less,html里仍旧只用语义class,然后将通用样式库的class当作mixin在less里应用到语义class。这样感觉能用上LZ推荐的样式库的好处,也不会因为要改个版就得重写很多html,坏处么,less要还原成css,结果上css还是很冗长,不知道是不是对渲染效率影响很大(对这方面毫无研究,应该多翻翻你的博。。
小白纯交流~期待LZ更多给力的干货
嗯 同感,不知道less编译成的css会不会冗余
同关心lys的问题。
在HTML页面会出现很多的样式调用:如div class=”fw fx c3 c6….”这种多达5-6个以上的样式
我一直觉得用属性直接命名是有问题的,最大的问题就在于上面说的这种情况
auto类为何不直接写成margin:0 auto或者margin:auto
@zzz 为了mt10 auto可以并用,而没有冲突或overwrite.
这套CSS架构很不错啊,但我也有个问题请教一下,在HTML页面会出现很多的样式调用:如div class=”fw fx c3 c6….”这种多达5-6个以上的样式 这样会不会有影响?
这里有个样式碎片化的问题
已经在实践你的这套css架构,越用越觉得好用,只是html部分看起来不太清爽,最多甚至有超过5个的样式组合,不过经验很重要,架构好了80%的的样式都出来了
单页面级的其实可以自己定义单独的class写多个属性了,当然也要考虑扩展性
万维网内容可存取性指南(WCAG)2.0规定“段落中的行距至少要1.5倍”,为何楼主的body{line-height:1.4;background:white;}中line-height是1.4,还有body的背景色本人认为还是透明的好。
这些“独立元素”的样式 千万不能 对其进行分离 并归入“网站通用样式库”中
这句话我理解为不能归入样式库中,原来你说的是要归入样式库
想问问你
这里的“网站通用样式”可以说与“网站通用样式库”最为对立的两部分。网站通用样式专指“独立元素”的通用样式,所谓“独立元素”指的是网站通用的导航,菜单,按钮,选项卡,文本框装饰,图片装饰,圆角处理等等。这些“独立元素”的样式千万不能对其进行分离并归入“网站通用样式库”中,否则,日后会给你留下无尽的痛苦的!
到底会有什么麻烦?举例说一下,谢谢
@sy 例如按钮,N多网页使用,回头按钮要做修改(例如调整颜色),可能就需要一个页面一个页面打开修改。