这篇文章发布于 2010年07月13日,星期二,13:08,归类于 CSS相关。 阅读 300208 次, 今日 2 次 98 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=944
一、写在前面的
都是自己积累形成的一些东西,可能带有明显的个人印记。不是专业内容,不是权威指南,只是展示一点自己的观点,借此希望能与各位优秀的同行交流看法,见解。以得到进步与提高。
二、我所知的一些过往的做法
关于如何处理网站的CSS,各个网站做法都不一样,这随着网站的性质及大小不同,公司前人留下的规范不同,以及CSS工程师的眼界不同而有所不同。由于我从业经历有限,所知甚浅,只能说些肤浅业余的内容,不准确之处欢迎指出。
就CSS文件而言,有的网站分为header.css, body.css, footer.css,不做评价;
有的分为reset.css, main.css, content.css,不做评价;
有的分为common.css,然后每个种类的页面一个CSS,例如home.css(主页), album.css(相册页面),message.css(站内信页面),blog.css(日志页面)等,不做评价;
有的分为base.css,然后每个活动页面一个单独的CSS,等,不做评价;
还有的直接将CSS嵌在页面中,而非外部链接调用,不做评价。
这些不同的处理方法,没有什么正确与错误之分,只有适合不适合。每种方法都有其存在的道理,所以我是没有资格做任何评价的。
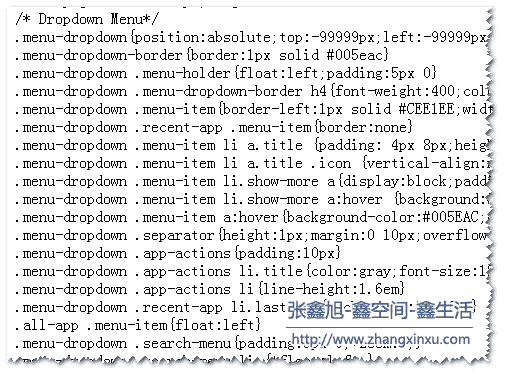
就每个CSS文件的内容而言,一般都会有一段长长的CSS reset(样式重置),然后就是有着统一前缀,命名较长的样式内容,就像人人网的部分样式截图:

使用长命名,统一的父级命名避免样式冲突时无可厚非的。确实!曾经我也如此。
三、我是如何对网站CSS进行架构的
首先关于CSS文件,我一般只使用一个文件,这无关于网站的大小,网站越大,某种意义上我这种做法的优势与潜力就会体现的越明显。我这种单CSS文件的做法适合于web2.0的网站,例如像是SNS网站(开心、人人、白社会),嘀咕网,虾米网,凡客这类网站,如果是门户网站,sorry,铁定不适合。
让网站单CSS谁都会,关键是为何可以使用单CSS文件,这个CSS文件不会很大吗,如果一个网站有400个页面,那么这个CSS文件岂不要数百K。非也,在网站页面风格一致,在web系统结构良好的情况下,CSS文件可以控制的非常小,而且高性能,同时页面扩展性也非常好。下面就开始一点一点的展示,内容较多,需要慢慢来~~
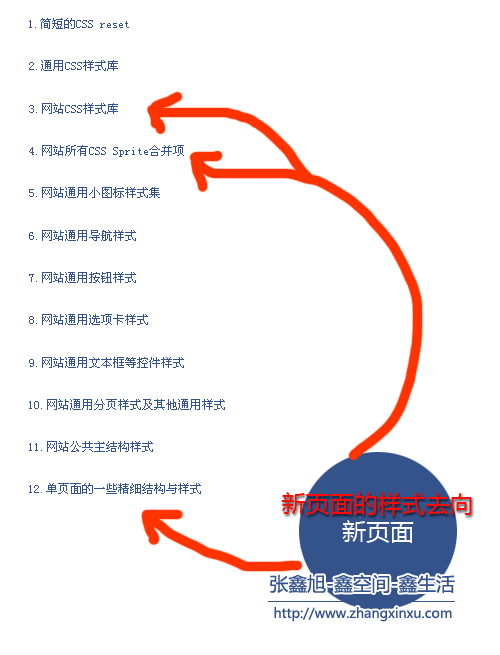
1、整体概述
页面布局与文章内容显示需要,我将整体架构做成了一张图片,见下图:

2、关于CSS reset
CSS reset(css重置)基本上是不需要的,至少可以说80%的的CSS reset都是没有必要的,反而增加了页面CSS 的overwrite,尤其像开心网*{margin:0;}这样子业余的做法更是要不得(反而破坏了很多UI的兼容性,比如说单复选框等)。我不是一概鄙弃CSS reset,有些常用标签我也是会简单重置一下的,而且会避免overwrite(样式重写),以保证样式最精简,渲染最高效。如下代码示例:
body{
line-height:1.4;
color:#333;
font-family:arial;
font-size: 12px;
background:white;
}
input,textarea,select{
font-size:12px;
font-size:100%;
font-family:arial;
font-family:inherit;
}
body,h1,h2,h3,h4,h5,h6,p,ul,ol,form{
margin:0;
}
h4,h5,h6{
font-size:1em;
}
ul,ol{
padding-left:0;
list-style-type:none;
}
/*image with no-border*/
a img{border:0;}
img{border:0;}
这就是我全部的CSS reset。就这些就足够了,我是没有遇到什么兼容性的问题,不要盲从于一些主流的做法,就这些,足够了。
3、关于CSS通用样式库
我在“CSS样式分离之再分离”一文中曾提到过CSS通用样式库。所谓CSS通用样式库就是可以在任何网站使用的CSS样式库。“CSS样式分离之再分离”一文中仅仅展示了CSS同样样式库的一部分,完整的通用样式库如下(您可以根据自己的喜好重命名或是添加删除部分样式):
.l{float:left;}.r{float:right;}.cl{clear:both;}
.n{font-weight:normal; font-style:normal;}.b{font-weight:bold;}.i{font-style:italic;}
.fa{font-family:Arial;}.fg{font-family:Georgia;}.ft{font-family:Tahoma;}.fl{font-family:Lucida Console;}.fs{font-family:'宋体';}.fw{font-family:'微软雅黑';}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.tdl{text-decoration:underline;}.tdn,.tdn:hover,a.tdl:hover{text-decoration:none;}
.g0{color:#000000;}.g3{color:#333333;}.g6{color:#666666;}.g9{color:#999999;}.red{color:red;}.wh{color:white;}
.f0{font-size:0;}.f10{font-size:10px;}.f12{font-size:12px;}.f13{font-size:13px;}.f14{font-size:14px;}.f16{font-size:16px;}.f20{font-size:20px;}.f24{font-size:24px;}
.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}.vimg{margin-bottom:-3px;}
.m0{margin:0;}.ml1{margin-left:1px;}.ml2{margin-left:2px;}.ml5{margin-left:5px;}.ml10{margin-left:10px;}.ml20{margin-left:20px;}.mr1{margin-right:1;}.mr2{margin-right:2px;}.mr5{margin-right:5px;}.mr10{margin-right:10px;}.mr20{margin-right:20px;}.mt1{margin-top:1;}.mt2{margin-top:2px;}.mt5{margin-top:5px;}.mt10{margin-top:10px;}.mt20{margin-top:20px;}.mb1{margin-bottom:1px;}.mb2{margin-bottom:2px;}.mb5{margin-bottom:5px;}.mb10{margin-bottom:10px;}.mb20{margin-bottom:20px;}.ml-1{margin-left:-1px;}.mt-1{margin-top:-1px;}
.p1{padding:1px;}.pl1{padding-left:1px;}.pt1{padding-top:1px;}.pr1{padding-right:1px;}.pb1{padding-bottom:1px;}.p2{padding:2px;}.pl2{padding-left:2px;}.pt2{padding-top:2px;}.pr2{padding-right:2px;}.pb2{padding-bottom:2px;}.pl5{padding-left:5px;}.p5{padding:5px;}.pt5{padding-top:5px;}.pr5{padding-right:5px;}.pb5{padding-bottom:5px;}.p10{padding:10px;}.pl10{padding-left:10px;}.pt10{padding-top:10px;}.pr10{padding-right:10px;}.pb10{padding-bottom:10px;}.p20{padding:20px;}.pl20{padding-left:20px;}.pt20{padding-top:20px;}.pr20{padding-right:20px;}.pb20{padding-bottom:20px;}
.rel{position:relative;}.abs{position:absolute;}
.dn{display:none;}.db{display:block;}.dib{-moz-inline-stack:inline-block; display:inline-block;}.di{display:inline;}
.ovh{overflow:hidden;}.ovs{overflow:scroll;}.vh{visibility:hidden;}.vv{visibility:visible;}
.lh14{line-height:14px;}.lh16{line-height:16px;}.lh18{line-height:18px;}.lh20{line-height:20px;}.lh22{line-height:22px;}.lh24{line-height:24px;}
.fix{*zoom:1;}.fix:after,.fix:before{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}.z{_zoom:1;}
上面的样式是有简单的分类的,某种意义上讲,CSS库与js库属于类似的东西。
关于此样式库,您可以直接在您的页面头部<head>标签内嵌入如下代码:
<link rel="stylesheet" href="./css/zxx.lib.css" type="text/css" />
如果您想下载此CSS文件,您可以狠狠地点击这里:zxx.lib.css(右键-[目标|链接另存为])。您可以随意修改,如果能保留我的一个个人信息,那真是感激不尽~~
更新:已开源到github上了:https://github.com/zhangxinxu/zxx.lib.css
4、网站CSS样式库
这里的样式是根据当前实际的项目内容指定的。例如,文字链接颜色是什么,文字链接经过的样式是什么;一些常用的背景色样式,常用的边框样式等,以及一些高宽等。按照我的经验,网站CSS样式库又可以架构为以下几部分:
① 网站常见颜色,尤其是链接色
② 网站常见背景色(我习惯用bg+颜色前2字母表示,例如.bgf7表示background:#f7f7f7)
③ 网站常见边框色,这里类似于CSS 通用库中的margin属性,需拆分,例如.bbdd表示border-bottom:1px solid #ddd;每人的命名习惯不一样,但是尽量简单为好,甚至您可以像Google一样,直接两个字母(大小写混搭)表示。另外,一定要告知设计师,边框取色不宜多,不能凭感觉,要有所牺牲,也就是如果之前使用了#cecece的边框色,后面的#d0d0d0颜色与之相近,请可以使用#cecece代替,用户是看不出来其中差异的。
④ 网站遗留的单margin属性,例如,某一div留白较大,有个单独的margin-top:35px的属性,OK,这个属性请放在网站CSS样式库中,以.mt35{margin-top:35px;}保留,以供之后类似布局或需要的地方使用。
⑤ 网站遗留的单padding属性,例如,双栏自适应布局时,无论是浮动自适应,还是绝对定位自适应,都需要使用padding-left值,此时的padding-left多单样式,可抽取出来,以网站样式库的形式存在。记住,是单属性,且不可从通用元素中抽取单独的padding值,否则是给自己挖火坑。
⑥ 网站已有的width属性,在流体布局思想下,宽度是有限的,是珍贵的,需好好利用。
⑦ 网站常用的一些height属性,指一些高度值,例如height:18px,height:20px,height:24px,height:50px,height:100px,height:200px等。
记住一个原则:网站通用的元素(按钮,导航,选项卡的)的样式千万不能分离作为网站的CSS样式库。
5、网站通用小图标样式集
小图标的样式合并是普遍处理的较好的,由于其规律可循,所以经常在CSS文件较上的位置看到有关小图标的CSS合并样式,这在SNS网站中很是常见。一般合并样式部分样式为{background:url(xx.png) no-repeat;},分离部分的样式是{background-position:x, y;},就实现而言,我觉得没有多少说头,只是命名有些自己的见解。在小图标样式命名的时候,我的建议是不要关联图片的内容,比如说一个相册的下图标,不应该使用iAlbum这样的命名。原因有三:
1. 思考图片的命名杀死n多脑细胞
2. 命名较长,占用字节数,也就是CSS文件大小
3. 也是最重要的,后期的维护。设想下,如果日后相册的图标不再被使用了,原来相册图标的位置可以被其他小图标(如RSS小图标)替换吗?理论上可以,实际上,我们除了必要的html替换,还需要重新修改图标样式的命名,即iAlbum→iRss的命名,而往往取而代之的做法是直接在后面添加新的图标。
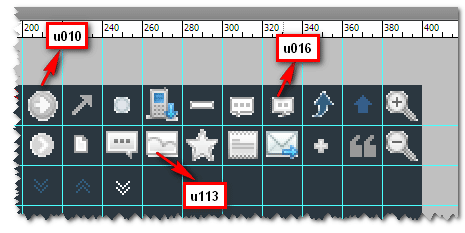
我目前的做法是使用一个不常用的标签作为网站的小图标专用标签,例如s标签,或是u标签,我习惯将小图标单独为一个小图标Sprite,每个图标放在20*20像素的格子中。在这种情况下,我都是使用矩阵命名法。命名只关联位置,例如,我使用u标签作为整个网站的小图标专用标签,则按照图标的位置(假设一行20个图标),我会依次命名为:u00,u01,u02…u019,u10,u11,…u119…。这种命名的好处是不用关心到底哪个位置是那个图标,不用担心命名冲突,在小图标位置以及内容更换的情况下也无需重命名。

例如,上图中标注的u113的意思其实是u(1,13),这种小图标命名的方法我称之为“小图标矩阵命名法”。此命名略有不足在于在使用小图标时需要打开源文件或通过注释准确查询到对应的class。
6-10、网站通用样式
这里的“网站通用样式”可以说与“网站通用样式库”最为对立的两部分。网站通用样式专指“独立元素”的通用样式,所谓“独立元素”指的是网站通用的导航,菜单,按钮,选项卡,文本框装饰,图片装饰,圆角处理等等。这些“独立元素”的样式千万不能对其进行分离并归入“网站通用样式库”中,否则,日后会给你留下无尽的痛苦的!
我几乎从不对按钮或是导航进行定宽,都是宽度自适应,这样,可以大大节约Sprite背景图片以及CSS代码的成本。以前多有探讨,这里不多说了。
网站通用样式的代码量在整个CSS文件中所占据的比重是相当大的,如果您的CSS文件中发现CSS通用样式只占整个CSS文件的一小部分,尤其网站项目较大时,那就需要引起警惕,可能最后的结果就是CSS文件超负荷,最后反而一团糟。
11、网站公共结构样式
所谓“网站的结构样式”主要指的是最外框div的样式,一般限制网站的宽度(960~990不等),还有就是网站的分栏布局样式,这里的样式仅仅针对主体结构,例如left_part,或是right_part;还包括网站的头部的一些公用结构,底部的样式结构等。
我是强烈建议公共结构仅仅定宽定高,设置浮动属性,切不可在结构样式上添加margin或是padding属性,这会使网站的公共结构的重用性大大降低!
12、单页面的精细结构
如果上述11项您都架构的非常好,那么您在编写每个具体页面的时候,就会非常轻松,非常迅速。因为80%~90%的样式都可以从上面11项中直接拿来用(上述11项全部都是网站公用样式)。
对于中型大型网站,我们可能要花3~4天甚至更多的时间分析页面设计图,处理CSS Sprite,架构网站的CSS,这段时间不写任何页面,就是处理网站(可以说是)唯一的CSS文件。所谓“磨刀不误砍柴功”,站在整站的角度上去思考CSS是非常重要的,这可以让你避免迷路,有助于写出精简高效的样式代码。
当我们把1-11项都完成了,就开始着手写页面了,这时候,整个网站的页面基本上都在你脑中了,您在下手的时候就会清除:我现在做的是哪个页面,在整个网站中扮演着什么样的地位,这个页面的CSS对整个网站的CSS有什么影响,这里的样式该怎么处理(分离,合并还是独立)等。
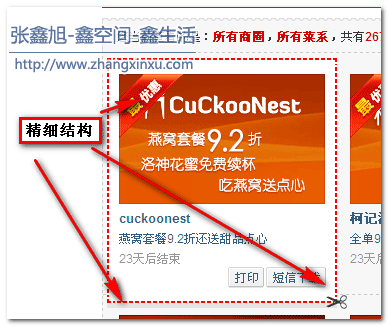
一般而言,就我个人经验,每个页面,即使这个页面看上去很复杂,其代码开销也是非常小的。其新增的代码开销去处有三处:一是分离一些样式归入“网站CSS样式库”中;二是凡事使用的CSS Sprite的样式与其他样式进行合并;三就是一些精细的复杂的样式,这些就是CSS文件的架构的最后一部分“单页面的精细结构了”,何为单页面的精细结构,如下图的样式,就可以说是精细结构,需要独立出来新写样式(可适当分离,注意“适当”一词):

例如上图鼠标经过后显示,红色虚框样式,剪刀,粗边框投影,最优惠标示,一些按钮等就属于精细结构,我们需要在页面上单独写一个样式。虽然理论上,我们使用分离也是可以实现这个效果的,但是此时HTML代码的开销实在太大,根本就不适合使用分离,这里就该老老实实的写样式。这里的写法,命名都应该跟随内容而不是属性本身。我们可以在单一类别的页面使用同样的前端的前缀避免样式冲突等~~
四、关于适用性
有些东西虽然看上去好,但是却不适用。通过上述的CSS架构,我可以把网站的样式控制地非常的精简与高效(当然,需要设计师与后台工程师的通力配合),但是,对于别人,套用此架构可能就没有这样的效果,可能反而会更糟。前面也提到了,这种架构是我自己摸索出来的,是根据自己的写法,布局思想,甚至性格等形成的,带有明显的个人印记。
比方说,我是个推崇自适应布局(流体布局)的人,是个十足的自适应控,但是,有很大一部分同行是固定布局(像素级兼容,有计算)。固定布局固然有其优点,但是其CSS代码的消耗量以及页面的扩展性我是很诟病的,显然,这是无法应用到我这里的架构中的。
其次,不少CSS刚入门的页面开发工程师对CSS属性理解不够透彻,常会写一些没有必要的冗余代码。对于他们而言,但CSS文件的架构确实很吃力。
说实话,我对自己的这个CSS架构的适应性都不看好,一是自己在表达方面的火候欠缺,没有很好的展示架构的精髓,二是因为此架构本身需要有很多的控制,这种控制受制于设计师,网站页面架构,CSS工程师自身的功力,一旦样式泛滥,这种架构也就毫无意义,反而弄巧成拙;但是,一旦控制下来,那么网站就CSS性能这块保证领先,而这些需要优秀的有眼界的CSS工程师来掌控,需要优秀的设计师,程序员通力协作。虽然全然套用我展示的这套架构会由于不熟悉或是掌控不够而产生问题,但是,里面一些概念,一些思想应该能有一定的启示作用的,这也是本文的意义所在了。
我只是个初出茅庐的小生,我知道,很多真正功力深厚的前端开发人员有着更好的更广泛适应的前端架构,如果您有幸来到这里,欢迎分享您的一些见解与认识。还有,文中若有您觉得不合理的观点,也非常欢迎通过评论或是邮件(zhangxinxu@zhangxinxu.com)的方式进行指正。我们需要在不断的交流中提高的。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=944
(本篇完)
- CSS的样式合并与模块化 (0.296)
- quickLayout.css-快速构建结构兼容的web页面 (0.296)
- CSS样式分离之再分离 (0.255)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.250)
- CSS页面重构之“门派”之分 (0.217)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.216)
- 应运而生的web页面响应布局 (0.195)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.143)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.142)
- 网页布局思想浅议-淘宝新版首页为实例 (0.139)
- 小tip:FireFox下文本框/域百分比padding bug解决 (RANDOM - 0.051)

css reset为什么不用border:0 none;呢
我觉得您的架构思想跟base-common-page模式有许多相似之处的,通用样式相当于各个组件;
样式分离的程度太考验前端人员的经验了呵呵,现在迷迷糊糊还在学习中,向博主看齐
如果能有很好的设计师和程序员一起参与,而不是设计师出来一个图,我只负责做的话,就可以按照你的方法做,可惜咱没这么好的条件~ 不过以后应该会慢慢好起来的吧
通用样式库中有很多分离样式。
在实际使用中,如果一个段落需要设置为成#666、12px、微软雅黑样式,在class中就需要引用3个样式:即class=”g6 f12 fw”。如果要求更多导致引用的样式多达3个以上,这样的多样式引用,会不会产生加载上的弊端?求指点。
@寄小舟 从CSS渲染的性能上讲,这是最高效的。问题在于维护,公用元素上使用这类分离样式非常不利于日后的维护。
很牛啊!!学习了!之前我也想过通用样式库!!
楼主的通用样式库给我们了很多启发,最近在做一个用户自定义界面的项目,按照这种架构分离的方式,把各个属性抽出来成库让用户自己选择组合,非常爽,比存储原生的要节省很多字符,只需要存储.楼主可以进一步完善一下自己的架构,在发展成一个可视化的css编写系统都是有可能的。想要什么效果,从效果库选择就行了,那多酷。
会时常回来学习了,楼主加油啊。
能不能发一份网站示例给我参考下啊,感激不尽啊。
看到这个网站 nb啊,真想一口气看完
还记得我不,你是一前和你住一个宿舍的四川的,以前忘记问你要QQ了。我现在一个人做网站我的QQ是:479296558 .和时间我的前台做得不是很好,需要请教你呢!还好,你很容易就找到了。呵呵!有机会到上海找你玩。一直联系不上你。我们也是同行。希望能交个好朋友。多像你学习,学习。
记住一个原则:网站通用的元素(按钮,导航,选项卡的)的样式千万不能分离作为网站的CSS样式库。——-请问这是什么原因?可以给下解释吗?
希望站长给个案例学习下
lz 俺是个菜鸟,冒昧的问一句,网站通用样式库与css通用样式库是一个东东吗?上面说的我糊涂了。
我看了你很多文章,也看了各种评论,都让我受益匪浅。感谢博主分享,很不错!顶一个
而且从博主的站点看来,真是一个自适应狂人,哈哈,表示敬佩
感谢博主,学到很多啊
一直苦于找不到构架CSS文件的思路
全局和一些通用的按钮导航表单之类的写完之后
后面就开始乱了
尤其是icon这块,大受启发
多谢 ^.^
通用样式库。。今天在这里实在是学了不少东西啊。。
看到笑你cssreset的我笑了,每个人都有对标签使用的习惯。
cssreset不要全,够用就好。
我的reset也不多
body,dl,dd,p,blockquote,ul,ol,pre,form{margin:0;}
ul,ol,th,td{padding:0;}
table{border-collapse:collapse;}
我习惯的做法,一个大大的外层ID,然后
#id div{}
#id ul{}
#id li{}
#id li a{}
#id div p{}
页面上看不到什么CLASS之类
页面结构不变 随意的修改CSS改变样式
可不可以把您曾经做过的一个站,发给我一份学习阿。期待您的回复。
我的做法:
1.CSS通用样式库,有一点用处,但是我都是嵌入到reset.css中,因为不同的网站需求不同,我一般只使用很少一部分。
2.csssprite,很少使用,一般都是单文件,除非网上载下来的文件必须使用csssprite。
3.我喜欢改一个类名就换了一套样式
4.reset.css我比你多
我一直都在纠结所谓的“通用库”的问题,就个人而言,我不会把一些常用的样式写在一起,做这么一个“通用库”;原因有两点:1.一个网站的布局决定了我一些基础样式,而就此网站而言的公共样式我会写成public文件,这样能统一去调用,就不用费劲写这么一大串还可能用不上的“通用库”;2.试想,一个 div的样式刚好是float:left;text-align:center;padding-bottom:20px,我想你会写成div class=”fl tc pd20″,那如果后期需求决定把这个div的padding改变,而且通用库里面的值?你是不是要费劲周折的找到html文件然后再找到这个div,而且还得给这个div单独添加一个class名……代价会更高的。
观点还是有很多值得借鉴的地方
其实很多时候我做页面
还会考虑一个 结构的重复性
我观察很多内容 比如产品的列表 还有一些新闻列表
其实他们之间看起来不一样 但是 结构会有很大的相似之处
很多时候我都在想
样式重用过后 结构是否还能重用
比如都有标题栏 都有边框属性 什么的
这可以算是样式与结构的双重分离
很多时候控制一个关键的样式key 比如pro 或者 news 这样的开关 来让他们显示不同的布局 就可以调整出不同的效果
另外css通用库 我感觉没必要分那么细 适当使用 多反而不好
楼主的做法和yui类似,属于css关闭类型,这样做的好处是css设计好后,很少会增加。但是html的class会有很多。
还有中做法是html关闭的,html按模块分,class引用单类名,这样css会增加。
像lz说的,各有个的道理,看具体应用。
这篇文章2010年就写了,我怎么没看到了,我感觉倒是不错,我的reset一直用的网上的重置,感觉有些不得劲儿,还是实用比较好,学你的实践了一下,感觉好多了,至少知道了怎么去用了。
u113的意思其实是 u(1,13),但是也比较容易理解成 u(11,3) 吧。
只能说因人而异,您的方法很好,但不是适合每个人。
很博大,博主资历很深。学习了~
你这种的只适合死的页面,或者传说中的静态页面,如果是模块化的页面,肯定还是要遵循一些通用的模块概念,html如果都加上 p2 p5之类的 以后维护成本很高呀!!!
哥,我发现你走了极端了,这种办法貌似也不可行吧
总结的不错,但有点小小的遗憾。因为对于我的日常工作来说不能适用。
对于我们这种小网站,主基调都能1Q1变的,所以要是做一个通用库那工作量巨大,而且不实用。因为编写css的人是会变的,可能昨天还说他,第二天就不在了。让接手的人能快速的明白之前的样式结构和风格,再继续工作是很重要的。
通常一个项目下来,没有什么时间是让我们来分析的,css一般要在3小时搞定,要是多的也就是1周时间就完事的。所以要是拿出几天来分析老板会不高兴的。当然,我们也是有个小的public.css,定义的内容比你的lib小,但都是最长用到的。所以还算顺手。总共也不过十几行。
class的内容多了之后,最大的问题就是在改变某个风格而不改变结构的时候,你的类都是要换掉,时间成本很大,在不同风格下的兼容性和通用性降低,有时候里面的代码比css要更需要重用。所以命名一个简单的类名,之后进行css重写就尤为可行了,面对大型改版的时候经常能缩短近1半的工期。
至于我说的风格是指的设计的风格,因为一个设计总监一个风格,作为我们就只能不断的去改变,争取能做出通用的代码和程序。
感觉,这个通用样式粒度太小,和楼上所说,一个span,带上一堆的class。而且像p1 m35 之类的类名和里面的值绑定,如果需求改变了。你是把.p1{padding:1px;} 改成 .p1{padding:10px;} 呢,还是把 改成 ?
结构和表现貌似结合得比较紧密。个人不大认同。
布局 与 内容 合适的粒度
模模糊糊
看到你的通用库,我无语了。CSS是小了。付出的代价是结构多了。有时候一个span上挂着10个类。。。一个页面看下来。全是类了。得在类里去找结构。是你太潮了。还是我太OUT了。。。
你说话很幽默啊。
刚开始写css的时候,也想着用CSS通用样式库,但是后面发现一个问题,css是少写了,但是页面里面就得嵌套很多类,我跟令昔有同样的困惑,望解答!谢谢
CSS通用样式库其主要的意义在于“方便后期的维护与调试,可以让后台人员也能很自如的参与一些小的样式的调整”,适宜用在样式简单简短的元素上。如果元素样式复杂,则不适宜使用。
dl,dd也有默认margin
看你的文章总让我受益颇丰。。顶一个
我看到上面有一个哥们留言挺长的,其中有说到
“这种方式确实不太适合门户,因为在大量使用了class的页面中,如果应用了class的节点被改变了状态,那么浏览器将会完整的遍历一次DOM中的内容以确保没有遗漏,而每次遍历庞大的DOM去寻找应用了这个class的节点将是一笔不小的开销,尤其是导航。”
这是不是在说如果每个标签应用了太多的class名称的时候,会对网站的性能造成影响???希望告知!!!!
我最近翻译的“不同CSS技术及其CSS性能”这篇文章给出了答案,就是多class没有性能的问题,相反,那些独立class,但是CSS属性大量重复使用的做法是相当消耗性能的。
想法很好,当然大家在写“通用类库”时要以自己网站的实际情况做相关调整,LZ只是给大家一个例子
看到笑你的人,我笑了。
通用样式库,这个名字好。
在做样式的时候也会像兄台一样写出一些常用的样式,以便复用。却没和兄弟一样把它们做为一个库来管理。
我发现我们的命名的规则类似。
小图标的那个方法很有创造力,
学习了
我觉得你里面有个地方写错了
如:
.p1{padding:1px;}.pll{padding-left:1px;}.
我觉得应该是
.p1{padding:1px;}.pl1{padding-left:1px;}.
确实,多谢提醒。
恩,总结的很好~!谢谢分享呐~!
嗯找到师夫了,学以自用!
通用样式库的看法其实我比较同意 康康 的看法,clear足够了。css文件的作用就是要做到内容和修饰的分离。在元素后面放一堆class其实和最开始的直接在元素里面写css一样,只不过这种要稍微短一点。
老实讲,就我个人而言,通用样式库中,clear属性反而是用的最少的几个样式。有些东西,不是用眼睛用经验去理解的,我建议您可以试着实践实践,其所节约的开发成本和维护成本是很明显的。
博主,你太有才了,但是我还是看不明白
看到你的css reset 我笑了
看到这通用库,我笑了…
崇拜是人与人之间最遥远的距离,我这个词用错了,抱歉,希望你不要误会哦orz
很难说明此时的心情,就简略的说说在看这篇文章产生过的几个想法吧。
一、我一直是抱着学习的态度来看这里的每一篇文章的,这个也不例外。
“使用长命名,统一的父级命名避免样式冲突时无可厚非的。确实!曾经我也如此。”
确实我也一直如此,可是我的目的不仅仅是为了让自己能够随时清楚css的结构,就像HTML结构一样;更因为之前被教导过关于程序代码的可读性、规范性,因为你无法保证下一次来修改这个网站的人就一定是你了,所以如果是一个有足够经验的队伍,应该会更加注重代码的可读性(至少在未上线的源代码阶段)。
二、我很崇拜勤劳朴实的人,您就是一个,从这个网站右上角的那句话就可以看出些许。
【整体概述】总结得很清晰,
【css reset】里学习到了也要对输入框的字体进行定义;
我的reset只有可怜的一句:body,ul,p,h1,h3{…}
【CSS通用样式库】看到这个我的第一感觉就是很崇拜。
其实我之前是学C#和Java的,“面向对象编程(OOP)”的思想也在两年的时间里有些理解了,也接触了C#的三层结构模式与Java的MVC编程模式和SSH架构,说实话,没有经验,只是纸上谈兵。
其实任何事情都是人类认知逐渐的积累并对其属性进行彻底的分拆之后开始组件化生产与面向对象思考的。
在这里,您把他们分拆了,我很感动。
而且我和您也是一个观点:这种方式确实不太适合门户,因为在大量使用了class的页面中,如果应用了class的节点被改变了状态,那么浏览器将会完整的遍历一次DOM中的内容以确保没有遗漏,而每次遍历庞大的DOM去寻找应用了这个class的节点将是一笔不小的开销,尤其是导航。
当然,在这里我的通用css库也依然干瘪:.clear{ cleat:both;}
css样式很多,我实在是记不住更多的类名了,原谅我没有下载你的通用css库吧orz
【关于图标】小网站没多少图标,sprite我也在用但是用的很艰难,不够完美。
【关于余下的。。。】我都写到单独的样式里了,我做的大部分的网站都是首页固定内页左右布局,所以。。。。。。真的什么也不用说我了,我只是一个初学者,只是有些咬文嚼字,只是想和您交流一下。。。
哥,你写的太好了,而且是个实在人
看得出来,博主是有真才实学的人。而且很努力。
沙发。