这篇文章发布于 2010年06月21日,星期一,21:15,归类于 CSS相关。 阅读 118802 次, 今日 2 次 3 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=883
一、挺带感的嘛
我之前(差不多要追溯到去年了)写过两篇关于CSS按钮的文章,叫做“关于Google圆角高光高宽自适应按钮及其拓展”以及“CSS实现圆角六色渐变自适应按钮详解”一文,有些网站实在不给力,抓人家的文章也不留个作者名,sign。这两篇文章都是将如何使用CSS模拟高宽自适应的圆角按钮,还是有点内容的。
本文的内容与之类似,也是关于按钮,也是宽度自适应,高度也自适应的,但是区别在于渐变背景为图片。之前所有效果均用CSS模拟,标签层级深度,CSS代码量,上手与理解等都是些不足之处。我们做前端页面,很重要的一个概念与意识就是“平衡”,过分的偏执往往是不可取的,所以呢,我就综合CSS模拟+渐变背景图片的各自优势,总结出了一个新的实现高度宽度自适应按钮的方法,此方法相对纯粹CSS模拟而言,非常易懂,即使是CSS新手也能很自如的扩展;而且背景样式的调整很灵活,高度自适应于文字与行高两个因素;CSS层级较少,代码量很大大降低。用一句话形容下就是:“挺带感嘛”!
二、Demo与效果
我们先来看看效果,效果觉得不错,您可以继续往下看;要是您觉得不过尔尔,您也要继续往下看:

上图截自Firefox3.6,在IE浏览器及其他浏览器下效果几乎一致,如果您抱有怀疑,可以狠狠地点击这里:渐变背景下高度自适应按钮Demo
三、图片与代码展示
首先,展示下使用的背景图片,为灰色渐变图片, ,如果您看不清此图,可以点击这里下载到本地浏览。
,如果您看不清此图,可以点击这里下载到本地浏览。
可以看到,就是个很普通的渐变图片,按钮高度的上限就是此图片的高度,所以,您可以通过增加渐变按钮高度来增加按钮的高度上限。您还可以根据自己的需要制作其他颜色的渐变图片。
下面是按钮的CSS代码部分:
.btn{
display:inline-block;
border-bottom:3px solid #e9e9e9;
border-top:1px solid #fff;
background:url(../image/gray_btn_bg.png) repeat-x 0 -10px;
}
.btn_in{
display:inline-block;
margin:-2px 0;
padding:0 1.5em;
font-size:0.75em;
color:#333;
border:1px solid #c2c2c2;
cursor:pointer;
_position:relative;
}
.btn:hover{
background-position:0 0;
}
最简单的HTML实例代码如下:
<a href="#" class="btn"><span class="btn_in">高度自适应按钮</span></a>
两层标签,具体说明参见下一段落。
四、一些带感的说明及拓展简介
1.按钮概述
两层标签,除了渐变背景外,其余的边框样式,1像素的高光以及1像素的投影效果均是CSS模拟。有鼠标经过效果,其经过效果通过改变同一渐变背景的位置实现。按钮高宽自适应,文字大小也自适应,按钮高度本质上由行高决定的(当然,您也可以设置固定高度值,但这样显然高度自适应一说就显得牵强),可以说是个很灵活自如的按钮。
2.关于边框
关于边框,值得一说的是外层标签的底边框,为3像素的纯色边框,但是,实际按钮效果却没有3像素的边框,这是由于内层的标签的1像素边框正好挡在了其中间。这是此按钮效果的巧妙之处,3像素边框一分为三,从上往下依次变成了高光、边框和投影。
3.关于文字
本实例中,文字大小为0.75em,这是由于Demo页面文字大小继承自浏览器默认16像素,为了实现12像素的大小,所以使用了相对文字单位。在实际的项目中,尤其在中国,普遍body设置12像素的font-size大小,所以,您想使用此按钮,建议将0.75em改成1em,这样按钮文字大小就可以有父级标签文字大小控制。
4.隐藏的高度
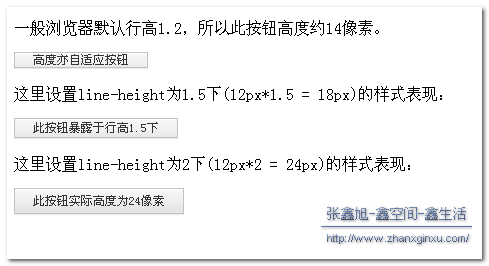
本质上,按钮的高度是由行高line-height决定的,行高是CSS中很重要的一个概念,您可以参见我之前的“css行高line-height的一些深入理解及应用”这篇文章,尤其是行高与实际占据高度的理解。举一两个简单的例子,不少网站会设置body行高为20像素,如果按钮父标签无其他line-height属性,则按钮会继承这个20像素的行高,按钮的内部实际高度(不包括边框)就是20像素,算上上下边框及投影,差不多就是23像素的实际占高。如果行高是相对单位(小数非百分比),则行高与文字大小相关,这种情况就如Demo中展示的一样。
5.关于渐变背景
渐变背景图片要求其实挺低的,甚至网页的渐变背景或是其他渐变都可以拿来做按钮。目前而言,凡是扯到渐变效果的按钮,几乎无一不是采用的带边框的图片制作的(Gmail中CSS3渐变按钮例外),搓点的直接定宽,好点的宽度自适应(如新浪博客),但是由于图片带边框,所以高度限死,重用性仅仅提升50%。见下图,取自新浪博客:

虽然上图按钮都有点小圆角,看上去好像非得使用带边框的图片,非也,就是本例子,里层标签动一下margin值,也是可以实现圆角效果的,具体参见我开头提到的我之前写的两旁文章。
理论上讲,渐变也是可以用CSS模拟的,但是,如果渐变跨度大,实现成本较高,所以均衡考虑,渐变使用背景图片,边框,投影,以及圆角依旧使用CSS,于是就达到了可用性以及重用性的最大限度的权衡。
6.其他拓展
本实例(包括Demo)是使用的a标签嵌套span标签实现的,使用a标签的好处在于可以实现IE6下的鼠标hover经过效果,且高度可以轻松通过继承行高撑开。实际上,还有另外一种组合策略,也是效果不错,而且抛开一些表现的差异不谈也是相当推荐的一种方法,就是使用span+button标签。
五、button标签下的高宽自适应按钮
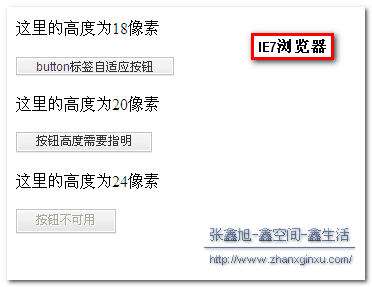
使用button标签实现(或是<input type=”button” />实现的优缺点也是和显然意见的,首先不管怎样,先看效果截图,此按钮此IE下效果精湛,故这里显示IE下的截图(截自IE7):

如果您想亲自体验下按钮效果,您可以狠狠地点击这里:button标签下自适应按钮Demo
代码部分
代码部分,外层标签样式与上面a标签一致,内层标签有一些不同,以下为Demo页面的全部CSS代码:
.btn{
display:inline-block;
border-bottom:3px solid #e9e9e9;
border-top:1px solid #fff;
background:url(../image/gray_btn_bg.png) repeat-x 0 -10px;
}
.btn_in{
margin:-2px 0;
padding:0 1.5em;
font-size:0.75em;
color:#333;
border:1px solid #c2c2c2;
background:none;
cursor:pointer;
overflow:visible;
_position:relative;
}
.btn:hover{
background-position:0 0;
}
.h18{height:18px;}
.h20{height:20px;}
.h24{height:24px;}
上面红色高亮的部分就是比较明显的不一样之处,您可能注意到还有一个比较不一样的地方,就是高度。有别于IE浏览器,在Firefox或Safari浏览器下,按钮的高度无法通过行高撑开,要想让按钮有需要的高度,需要明确指定高度值,例如上面的18像素,20像素或是24像素。例如下面的HTML代码:
<span class="btn"><button class="btn_in h20">按钮高度需要指明</button></span>
这就是实现上截图上见那个按钮效果的HTML代码。
使用span+button标签实现的高度自适应按钮最大的不足就是在Firefox这类现代浏览器下,其高度无法灵活控制,需明确指定内部标签的高度,其次不足在于无法实现IE6的hover效果(可使用a标签弥补,但个人觉得欠妥);但是其优点也是很显而易见的,尤其在IE浏览器下,首先是有明显的按钮禁用样式,这在处理Ajax事件是很受用,其次是有按钮文字点击按下的效果,再者,在IE下,button标签会自动生成1像素的白边框,使得按钮的通透感更强。
六、小小的结语
如果您也想做一个高度也自适应,宽度也自适应,且能与文字随意混排的按钮,很简单,您所要做的就是随便链接一个渐变背景,横向平铺,然后根据背景色改改边框颜色,文字颜色就可以了,真的很简单,兼容性,重用性都是很不错的,您可以试试!
技术无止境,如果您有更优的按钮实现方案,或是建议与意见,欢迎提出,欢迎交流。事件匆促,加上本身资历有限,如果有表述不准确的地方,欢迎指正,不甚感谢。就这些,今天是朝鲜和葡萄牙的比赛,刚看了下结果,假的吧,4:0,sign~~~~~~~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=883
(本篇完)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.513)
- 搜狐白社会似iphone短信对话框效果的优化 (0.334)
- CSS页面重构之“门派”之分 (0.289)
- letter-spacing+first-letter实现按钮文字隐藏 (0.265)
- HTML5按钮元素新属性formaction,formenctype等简介 (0.246)
- CSS按钮(a/button)生命周期的一些认识 (0.232)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.228)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.228)
- css行高line-height的一些深入理解及应用 (0.222)
- 我对CSS vertical-align的一些理解与认识(一) (0.222)
- 使用CSS revert全局关键字还原display显示元素 (RANDOM - 0.008)

有点小问题就是在严格模式下和html5模式下这种方法行不通margin-top不能够移动上去
Button如果是这种结构呢?
好文章 两层就实现啦 实用价值很高啊!