这篇文章发布于 2010年06月22日,星期二,20:01,归类于 jQuery相关。 阅读 137404 次, 今日 3 次 47 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=888
一、效果抢鲜展示
此插件是我今天下午写的,为了直观地看到是个什么东东,先展示效果,您可以狠狠地点击这里:搜索页面文字jQuery插件Demo
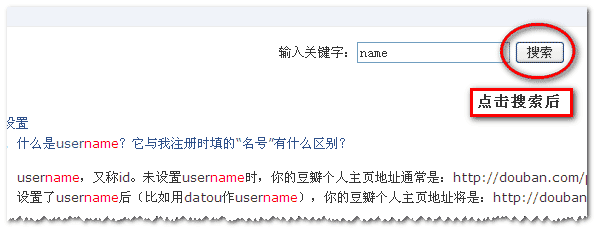
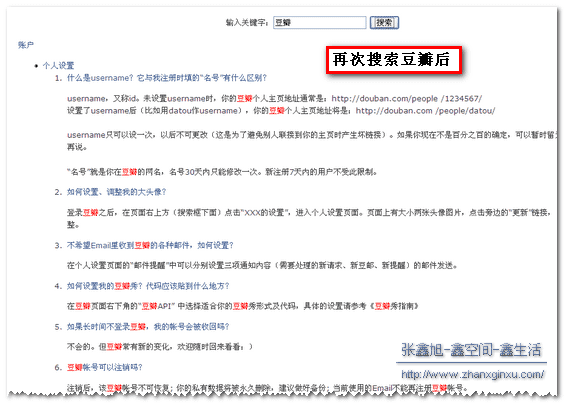
下图为Demo页面的两个测试截图 – 测试页面HTML代码取自豆瓣网帮助页面:


下载
您可以狠狠地点击这里:jquery.textSearch-1.0.js
文件较小,功能简单,恕不打包~~
二、功能简述
从上图也应该看出来了,就是对HTML页面上的文字内容进行高亮标记,这个可以用在内容搜索上。纯粹的客户端程序,与后台一点瓜葛都没有。
三、如何使用
使用方法是textSearch,具体为:$(选择器). textSearch(String,可选参数)。例如,
表示的含义就是查询并红色高亮标注body标签下的所有的“世界杯”这个关键字,也就是页面下高亮标注所有的“世界杯”文字。又如:
则表示class中有test样式的所有标签下的“空姐”,“凤姐”,“芙蓉姐”文字用蓝色高亮标注。
此方法中,有一个参数是必须的,就是你要搜索的关键字字符串(默认状况下,使用空格隔开可表示多个关键字),还有一个可选参数,可自定义一些样式,关键字处理方法,回调函数等,具体参见本文下一部分。
四、一些可选参数
参见下表:
| 参数 | 默认值 | 说明 |
|---|---|---|
| divFlag | true | 布尔型,true表示对字符串进行多关键字处理,false表示不处理,整个字符串看成1个关键字 |
| divStr | " " | 字符串,表示分割多个关键字的字符,默认为空格,如果divFlag为false,此参数将失效 |
| markClass | "" | 代码高亮的class类,默认为没有样式,如果设置样式,将覆盖默认的红色高亮颜色值 |
| markColor | "red" | 字符串,指高亮文字的颜色值,默认红色。markClass不为空,则此参数失效。 |
| nullReport | true | 布尔型,表示当搜索结果为空时,是否弹出提示信息。默认弹出。 |
| callback | return false; | 回调函数,默认无效果。当存在搜索结果时执行。 |
其他一些说明:
1. 高亮的文字的jQuery对象可以通过$("span[rel='mark']")获取。
2. 支持中英文和各类字符搜索,支持多关键字搜索。

五、结勒个语
抬头一看,文章短短的,妥妥的。js文件很小,加上注释不足100行,难点在于稍稍复杂的正则表达式和一些相应的字符串处理!最后,本人还是颗成长期的小菠菜,资历有限,出现问题难免。欢迎指出,不甚感谢。或者您有更好的搜索实现方案,也非常欢迎提出,交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=888
- 小tip:中文英文左右padding一致两端对齐实现 (0.388)
- 页面可用性之img标签longdesc属性与HTML5 (0.194)
- HTML5扩展之微数据与丰富网页摘要 (0.194)
- CSS属性选择器驱动的过滤搜索技术 (0.194)
- 粉丝群第27期JS基础小测答疑文字版 (0.188)
- CSS全部147个颜色关键字及对应颜色值 (0.155)
- 自己以前架构CSS/JS时候挖过的一些坑 (0.155)
- 小tip: 使用meta实现页面的定时刷新或跳转 (0.155)
- 了解infinity、pi等CSS calc()计算关键字 (0.155)
- jQuery-很酷的弹出层效果js插件 (0.140)
- 文章文档标题自动生成导航jQuery小插件titleNav.js (RANDOM - 0.017)

第一次搜索关键词能正常高亮,当第二次搜索关键词的时候,第一次的关键词没有去除高亮
我也遇到这个问题,请问你解决了吗
这个js插件可以结合lucene分词使用,效果更加好。
请问,如果方法使用多次的话,会被最后一次所替换,现在想实现每次关键词以不同颜色显示,该如何实现?谢谢
已经解决了删除源码第20行即可
你好,我把你这个代码修改了一下,想传几个不同的关键字进去,用的for循环然后用变量代替的,怎么只能显示最后的那个变量变色啊?
内容含有图片,地址含有关键字,悲剧了。。
使用该js后,导致页面clikc事件全部失效
@嗷大喵 可以试试使用全局委托事件~
如何使页面直接定位到高亮的地方?类似于浏览器的Ctrl+F
demo页面jQuery没找到,’jQuery is not defined’
关于大小写的问题,抽时间改了一下,但是搜索结果包含关键词的地方会被替换成小写哦。
将 JS 文件中第 80 – 95 行的内容替换成
if(!//.test(c)){//非标签
//开始执行替换
c = c.toLowerCase();
$.each(arr,function(index, con){
con = con.toLowerCase();
if(con === “”){return;}
var reg = new RegExp($.regTrim(con), “g”);
if(reg.test(c)){
//正则替换
c = c.replace(reg,”♂”+con+”♀”);
test = 1;
}
});
c = c.replace(/♂/g,””).replace(/♀/g,””);
a[i] = c;
}
只需把new RegExp($.regTrim(con), “g”);改为new RegExp($.regTrim(con), “ig”)即可;
have a bug~
匹配HMTL注释那个有问题, 换成这个就成了。
v_html = v_html.replace(/<!–[\w\W\r\n]*?–>/gmi, ”)
如果是abcdefgh 我搜索 abcdefgh 就不会出来结果。
可以锻炼下字符串函数的应用,不过这种插件其实没什么必要再做了,ctrl+f,浏览器的高亮比网页方便多了,并且不会影响到dom结构和事件。
英文高亮匹配时是必须区分大小写的,比如我搜索“unix”(全是小写),返回的结果里如果有“Unix”(开头的字母大写),结果的“Unix”是不会高亮的,一定要传入Unix才行,不知道有什么解决办法?
這個你完全可以通過強制大小寫來做。帶個參考網址:http://blog.163.com/wu_jie47/blog/static/1348972262012319101230660/
这功能很吊,我点那js下下的东西里有乱码,比如注释,和alert内的内容有乱码,能发一份代码到我邮件吗?
553030761@qq.com
改一下你瀏覽器的編碼,改為UTF-8就可以了···或者找個文本編輯器改也行·
选择class时,只能选择第一个,这个问题应该比较好解决吧
你写的这个插件和jQuery Highlighter有一样的通病就是,比如a标签原本就有click事件,搜索之后高亮了,但事件却没了
请解释
好用,十分感谢
你写的这个插件和jQuery Highlighter有一样的通病就是,比如a标签原本就有click事件,搜索之后高亮了,但事件却没了
用了你的这个高亮,发现几个问题,请指教,你的这个插件选择器能选择class吗,比如.aa,我把http://www.zhangxinxu.com/study/201006/front-client-keyword-search.html 文件中的id换成class,发现 不起作用。第二,这个插件在ie6下和DD_belatedPNG.js处理png图片的js有严重冲突
已经搞定!replace方法,第2个参数,使用 “♂$&♀” 来代替 “♂”+con+”♀”
怎么解决的啊,能说下吗,谢谢
我用你的方法替换了,不行啊
你好,现在你做的这个是区分大小写的,如何做到不区分大小写呢?
插件做的真的不错,比jquery网站里的小巧,还好用,不过你这个插件好像和jquery.tablesorter不兼容,使用这个插件的情况下,用tablesorter进行表格排序,在没有分页,只有一页数据的情况下,点击表头排序无反应,Jquery.highlight.js就没有这个问题
建議加上簡繁體互轉 比如文本框輸入繁體字 也可以檢索到簡體的
To 冰剑:
字母区分大小写这种需求对于搜索引擎来说一般很少见,至少默认情况下是不会区分的,例如 Google、 百度……
字母 需分大小写。。
这个插件是可以高亮的。
这个也不错,你可以试试: jQuery 关键字高亮插件 – jQuery Highlighter
http://blog.csdn.net/XuJinNet/archive/2010/10/23/5960678.aspx
怎么达不到高亮的效果啊
呵呵,OK,我相信这插件你一定会越做越好的!!!!
对了,不知对于那些 HTML 实体字符是否能够匹配得到,例如 等字符,他们在 HTML 代码中体现为 < 和 ≷。
任然有点问题,建议改进一下:
Demo 页面中有一句话:“页面上有大小两张头像图片……”,如果单独搜索“页面”,能够正常高亮,如果搜索“页面 面上”两个关键词,“页面”两个字被高亮了,“上”字没有被高亮,然后再单独搜索“面上”,这时就搜索不到了。
建议向 Google 那样,当多个关键字重叠时,那些关键字都一起高亮显示。
非常感谢你的插件!!!!
恕我技术有限,对于重叠搜索,暂时没有想到什么好的解决方法。
呵呵,不错,在用
等过了这两天,我也写个类似的功能哈
主要考虑到:
1.大小写的问题,Wordpress和wordpress的高亮不一致
2.对Wordpress搜索页面的截断显示(当然这是php的,呵)
3.搜索引擎过来的关键字,可以做一点东西,点一下高亮字可以调用wordpress的搜索哈(这个已经实现了)
Thanks for sharing anyway!
好东西 我做了php端的但出现乱码 你这个帮忙了 呵呵呵
还是有bug,我输入“id“搜索后,再输入i,则找不到。
27行代码:
$(“span[rel=’mark’]”).removeAttr(“class”).removeAttr(“style”).removeAttr(“rel”);;
可建议改为
$(“span[rel=’mark’]”).children().eq(0).upwrap();
你好,我自己测试,并未出现您所说的问题。并且,您的修改建议貌似没有作用。
做的很好,哈哈,支持一下。
有bug,我输入“e d”会出现一些代码
多谢提醒,此问题现已修复~~