这篇文章发布于 2010年06月18日,星期五,20:55,归类于 jQuery相关。 阅读 161682 次, 今日 8 次 37 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=866
一、插件干嘛用的
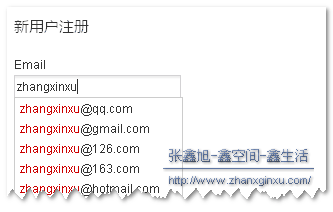
正所谓“一图胜千言”,参见下面的截图:




就是在需要输入邮箱地址的地方给以邮箱地址的提示,简化输入,提高用户体验。
二、demo与下载
要查看插件使用效果,您可以狠狠地点击这里:邮箱地址自动提示demo
目前版本为3.1,您可以狠狠地点击这里: jquery.mailAutoComplete-3.1.js
三、插件的使用
使用很方便的,方法名为:mailAutoComplete,如下面最简单的使用实例:
$("#test").mailAutoComplete();
表示的意思就是id为test的文本框输入文字时会有邮件地址提示。
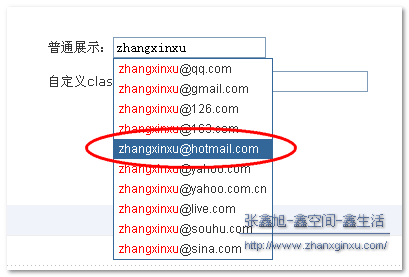
插件中有一套自己的样式,颜色为#369与#fff两色。大致效果如下图:

当然,您可以自定义您自己的列表样式,留给您的API为一些可自定义的class。您可以看下表(此插件的一些参数):
| 参数 | 默认值 | 说明 |
|---|---|---|
| boxClass | mailListBox | 指类名 字符串 表最外框的样式 |
| listClass | mailListDefault | 类名 字符串 默认的列表样式 |
| focusClass | mailListFocus | 类名 字符串 当前选中的列表的样式 |
| markCalss | mailListHlignt | 类名 字符串 指高亮字符的样式 |
| zIndex | 1 | 整数 浮动层的层级 |
| autoClass | true | 布尔型 指是否使用插件自带的样式 |
| mailArr | ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","souhu.com","sina.com"] | 提示的数组内容 |
| textHint | false | Boolean型,是否默认文字显示隐藏 |
| hintText | “” | 默认提示文字 |
| focusColor | #333 | 文本框获取焦点时文字颜色 |
| blurColor | #999 | 文本框失去焦点时文字颜色 |
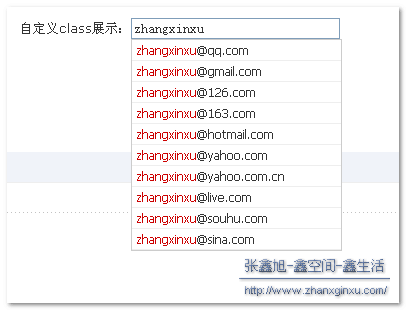
不难看出,只要替换boxClass这几个class名为您自己定义的class名就可以了。举个例子,我写了这样的CSS样式代码:
.out_box{border:1px solid #ccc; background:#fff; font:12px/20px Tahoma;}
.list_box{border-bottom:1px solid #eee; padding:0 5px; cursor:pointer;}
.focus_box{background:#f0f3f9;}
.mark_box{color:#c00;}
如果应用在此插件上呢,简单,一个一个替换就可以了,如下js代码:
$("#customTest").mailAutoComplete({
boxClass: "out_box",
listClass: "list_box",
focusClass: "focus_box",
markCalss: "mark_box",
autoClass: false
});
记住,autoClass最好设置为false(非必须)。
然后,就会有类似下面的样式表现:

四、其他一些说明
1、此插件为宽度自适应的,也就是当内部文字过长时,外部的div会宽度自动延伸的。在自定义CSS时如果设置了宽度值,则在非IE6浏览器下,宽度自适应失效;
2、无需在样式中为最外部的box设置position属性,或是宽度及高度,这些工作jQuery 插件已经帮你完成,设置了这些属性反而不利于效果的展现;
3、此插件只能使用在单行文本框上,由于未对其他标签类型的元素做限制,所以如果绑定对象不正确,可能会出现一些意想不到的情况;
4、文本框的父标签(或是祖父标签)尽量避免设置position:relative属性,这可能会造成IE6下z-index错乱的问题,具体参见我的“IE6下z-index犯癫不起作用bug的初步研究”一文;
5、邮箱地址列表可以通过上下键或是鼠标移动进行选择,“单击”或是“回车”可返回您想要输入的邮箱地址。
最后,我在js方面还是很稚嫩的,代码的层次,可读性以及维护性还是很欠火候的,所以此插件并不是很尽善尽美,只能凑合凑合使用。虽然花了不少时间修复了一些bug,但是潜在的bug在所难免,欢迎指正,我将尽力及时更新。您可以通过评论提出您的宝贵意见,或是去这里进行一些交流。
就这些,我要看球赛了,呵呵哈哈~~
五、更新
#2010-08-18 之前的邮件提示在IE6下效率较低,邮件列表多时有明显的卡的感觉,所以,这次对邮件列表显示的方法进行了重新修改。运行显示效率有了很大的提高。
您可以狠狠地点击这里:jquery.mailAutoComplete-3.0.js
相比上一版插件,这次的v3版暂时不支持多input框的邮件提示,也就是只有页面上绑定的第一个元素有邮件的自动的下拉提示。但是,我想这已经满足绝大多数的情况了。以后有时间,我会使其支持多对象绑定。
#2010-09-03 新添加了提示文字自动显示隐藏的功能,以及获取焦点,失去焦点时文字颜色改变的功能。所以,又添加了几个参数,为textHint,hintText,focusColor,以及blurColor,默认依次为”false”,空字符串, “#333”, “#999″。要启用默认文字提示显隐功能需设置textHint为”true”,同时hintText的文字为input框中默认显示的文字。
您可以狠狠地点击这里:jquery.mailAutoComplete-3.1.js
#2013-04-02 机缘巧合,又有了新版本。完全重新了,两年之后的技术自然比之前的要好多了,有兴趣的同学欢迎试用,API更简洁,规则更简单,而且支持多input共存。您可以狠狠地点击这里:jquery.mailAutoComplete-4.0.js
具体使用可参见“HTML5 datalist在实际项目中应用的可行性研究”的最后一部分。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=866
(本篇完)
- 小tip: CSS3 animation渐进实现点点点等待提示效果 (0.552)
- 聊聊Top Layer顶层特性的隐患与实践 (0.552)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.298)
- Ajax Upload多文件上传插件翻译及中文演示 (0.202)
- JavaScript实现http地址自动检测并添加URL链接 (0.166)
- 翻译-你必须知道的28个HTML5特征、窍门和技术 (0.166)
- 翻编-JavaScript有关的10个怪癖和秘密 (0.166)
- 我是如何理解"Another JavaScript quiz"中的题目 (0.166)
- 简单聊聊CSS选择器中的正则表达式 (0.166)
- 粉丝群第27期JS基础小测答疑文字版 (0.166)
- jQuery powerSwitch万能slide(切换)插件 (RANDOM - 0.063)

谢谢
4.0我有用到,确实好用!但是我遇到一个问题,我的那个input是js动态加载的,但是当我用事件委托的时候不管用。
代码:
$(document).on(“.user_eamil”,”mailAutoComplete”,function(){
className:”smartserch”
})
不知道是不是我用的不对。请尽快回复!谢谢
我用4.0 样式有点儿错位。。。样式的问题好头疼
ie6下 有层级错误 怎么不是最高层呢?
您好,遇到问题希望帮忙!
比喻我输入了 邮件。。。然后展示了邮件列表 当我点击的时候。。。
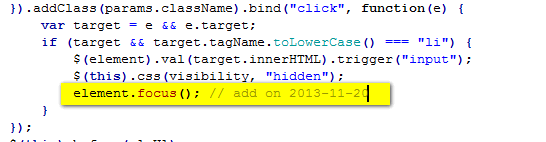
重点开始了。。。发觉点了之后 邮件是有了 但是失去了焦点。。。导致无法使用其他插件进行验证数据 。。。希望能修复下这个问题。。。谢谢。。。我随时观察您的更新。。。
加上下图高亮标注的那一行应该就可以了:

你好 请问4.0的有demo吗 谢谢
@ghl0903 有:http://www.zhangxinxu.com/study/201304/mail-autocomplete-demo.html
当鼠标上下反动邮箱种类列表的时间 ,输入框的光标就再一直前后闪烁来回跑。能叫光标位置一直保留在原位置吗?
@wei 多谢提醒,已经完善该小问题。
页面有两个表单,有两个input都要使用怎么办?
这个插件 好像input在form 表单里面 会导致回车键失灵 无法选中内容 是什么原因
非常抱歉,是自己代码的问题。-_-
IE7不好用?选择之后,提示框不会消失诶?
你好,为什么我按照你上面说的,加上了你的这个js插件,也给这个输入框使用了那个方法,但是就是不起作用
@alan 我这个插件写得很挫的,我自己都懒得维护了。您可以去官方寻找更靠谱的类似插件。
当鼠标在弹出层上,上下键就选择就无效
给我一份完整的带页面的可以吗?我的邮箱:1915635060@qq.com
chrome下点击不能取值的问题,我看到你在留言只写已修复,请问在哪里可以下载到最新的代码?
你好,此插件很好,发现在ff下面回车选择无法实现! 请问怎么解决!
当有回车提交的事件存在时,回车选中有问题,怎么解决
查如 tb 中不能很好使用
bug:在chrome来浏览器下,“单击”选择邮箱地址无效,请修复!
@css森林 已修复
chrome12里下拉框的内容不能用鼠标选中,可以用键盘选中
在 jq 1.51 下面有错误呢..
@twoer 我在demo页面中测了了,jQuery 1.5.1中功能也是良好的。
你好,我也发现您的插件在谷歌浏览器鼠标点击无效,
插件很不错,我在运用的过程中遇到3个问题,楼主请知:
1,如果文本框后面紧跟一个按钮,那么这个按钮就会自动的换行(本来是在一行的)
2,同一个页面中,不能同时绑定多个文本框,例:
$(“#header-subscribe-email”).mailAutoComplete() => 有效
$(“#sidebar-subscribe-email”).mailAutoComplete() => 无效
3,不能被jQuery很好的集成,例:
$(“#header-subscribe-email, #sidebar-subscribe-email”).mailAutoComplete() => 无效
谷歌浏览器鼠标点击无效
很好用,能不能像新浪一样按一下esc就会到第一个选项
很不错,谢谢分享
firefox下回车有用,鼠标点击没有用。
多谢提醒,此问题已修复。
你好,用了你的插件,如果邮件列表过多就很卡
恩,确实,性能方面有待加强,有时间我会重新整理一遍的。
谢谢你的学习笔记。呃……想问问你引用了你的 jquery.mailAutoComplete-2.2.js 为什么没有效果?
我是新手